最近のウェブでは、インタラクティブで美しい3D表現を目にする機会が増えてきました。例えば、3Dアニメーションの背景やゲーム風のデザイン、さらには次世代のインターフェースまで。これらは、一見すると「高度な技術が必要」と思われがちですが、React Three Fiberを使えば、Reactを知っているだけで驚くほど簡単に3Dの世界を作り出すことができます。
ところが、React Three FiberやTypeScriptを使った3D開発について、手軽に学べる教材がまだまだ少ないのが現状です。
- React Three Fiberは、Reactのエコシステムに完全対応しており、ReactでThree.jsのパワーを最大限に引き出せるライブラリです。しかし、公式ドキュメントを読んでも初心者には少しハードルが高い部分があります。
- TypeScriptは、安全性と効率性を高めるために必須のツールになりつつありますが、React Three Fiberと組み合わせた具体的な解説記事はほとんど見つかりません。
そこで、この記事では初心者でも無理なく理解できるように、基礎から丁寧にReact Three FiberとTypeScriptの組み合わせを解説します。
TypeScript x React Three Fiberのレッスンや作品は、今後もどんどん作成していきます!
YouTubeで告知致しますので、ぜひYouTubeのチャンネル登録をして通知をお待ちください!
📺 YouTubeを見る:こちらのリンクから視聴できます。
React Three Fiberで何ができるのか知りたい方は、下記を参考にしてみてください!
簡単にできる作品を用意しております!
技術要素の紹介:このプロジェクトで使うツールとライブラリ
利用するツールやライブラリは、ご自身の使いやすいものに変更しても良いですが、このプロジェクトではこちらを前提に説明をしていきます。
- VSCode
-
- Microsoftが提供する無料のコードエディタです。
- VSCodeでなくても良いですが、多くの拡張機能がありますので、おすすめです。
- ESLintやPrettierを入れるのもおすすめです。
- Node.js
-
- ChromeのV8 JavaScriptエンジン上に構築されたJavaScriptランタイムです。
- ブラウザの外でJavaScriptコードを実行することができます。
- こちらは既にインストールされている前提で説明しますので、「https://nodejs.org/ja」からダウンロードしておいてください。
※長期安定版であるLTSバージョンをダウンロードすることをお勧めします。
- Vite
-
- モダンなウェブプロジェクトのためのビルドツールです。 速く、軽量という特徴があります。
- 以前まで使われていた「CRA(create-react-app)」は、公式HPでも記載がなく、古い技術になってしまいました。
- これからは、Reactでアプリを作る際は、Viteが最良の選択肢となるはずです。
- React
-
- UI(ユーザーインターフェース)を構築するためのJavaScriptライブラリです。Facebookが開発し、現在も多くのウェブアプリで使われています。
- Three.js
-
- 3Dグラフィックスを簡単に作成するためのJavaScriptライブラリです。WebGLの複雑な操作を抽象化し、直感的な3D開発を可能にします。
- 3Dグラフィックスを簡単に作成でき、WebGLの直接操作よりも扱いやすいです。
- React Three Fiber
-
- Three.jsをReactで扱えるようにするためのライブラリです。Reactのコンポーネント構造とThree.jsの3Dエンジンを融合します。
- Reactの開発スタイルでThree.jsを扱えるため、直感的かつ効率的な開発が可能になります。
- React Three Drei
-
- React Three Fiberのための便利なユーティリティコンポーネント集です。よく使われるThree.jsの機能を簡単に追加できます。
- 複雑なThree.jsの機能を短いコードで実現できるため、学習コストを削減できます。
ViteでTypeScript x React Three Fiberの3D環境を構築
新しいReactプロジェクトを作成して、React ThreeFiberの3D環境を構築していきましょう。
今回作成するコードは、GitHubに載せていますので、必要な方は見てください。
💾 GitHubリポジトリ:こちらのリンクでソースコードをチェック!
ViteでReact x TypeScriptの環境構築
今回は、Viteを利用します。CRA(create-react-app)を多用していた方は、これを機会にViteに乗り換えることをお勧めします。
やることは簡単です。プロジェクトを作成したいディレクトリ配下で下記を実行してください。
npm create vite@latestプロジェクト名やフレームワークを入力・選択を求められるので、下記のようにしてください。
Project name: … react-three-fiber-app
Select a framework: › React
Select a variant: › TypeScript + SWCReact x TypeScriptの環境構築はこれだけです。
試しに、アプリを起動してみましょう。
cd react-three-fiber-app
npm install
npm run devこれでVite + Reactのアプリが起動できたと思います。

TypeScript x React Three Fiberの3D環境構築
Viteで作成したアプリにReact Three Fiberを導入します。
下記のコマンドで必要なライブラリをインストールしてください。
npm install three @react-three/fiber
npm install --save-dev @types/threeこれだけでReact Three Fiberは使えますので、試しにボックスを表示してみます。
App.tsxを下記のように修正してみましょう。
import { Canvas } from "@react-three/fiber";
function App(): JSX.Element {
return (
<Canvas>
<mesh>
<boxGeometry />
<meshNormalMaterial />
</mesh>
</Canvas>
)
}
export default App左側に小さくボックスが表示されているのがわかるかなと思います。


Canvasを画面全体にしたいので、App.cssを削除し、index.cssを下記に書き換えていきます。
#root {
width: 100vw;
height: 100vh;
}
body {
margin: 0;
}これで画面全体が、Canvasになりました。

ただ、このままでは、3Dには見えませんね。。。
カメラの位置を修正してみましょう。
カメラは、3Dシーンを仮想的なカメラの視点から撮影し、その結果を画面に表示します。実際のカメラと同じように、位置や向き、視野角などの設定ができます。
import { Vector3 } from "three";
import { Canvas } from "@react-three/fiber";
// 定数
const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3);
function App(): JSX.Element {
return (
<Canvas camera={{ position: INITIAL_CAMERA_POSITION }}>
<mesh>
<boxGeometry />
<meshNormalMaterial />
</mesh>
</Canvas>
);
}
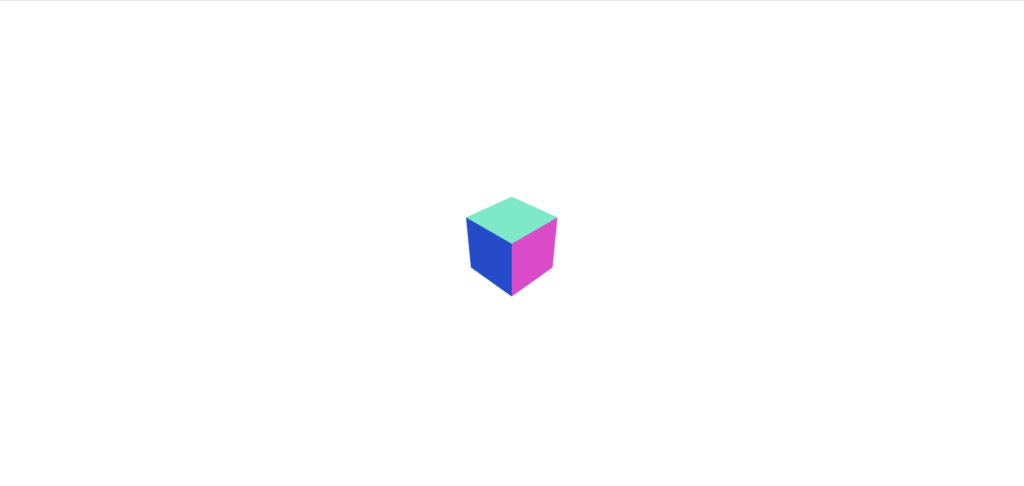
export default App;これで3D表現ができているのは、分かりますかね。

React Three Dreiを導入
React Three Fiberのための便利なユーティリティコンポーネント集であるReact Three Dreiを導入します。
よく使われるThree.jsの機能を簡単に追加できますので、よく使われるライブラリとなっています。
npm install @react-three/drei導入はこれだけですね。
試しに、「OrbitControls」を使ってみます。これは、簡単にカメラを移動・ズームなどができるコンポーネントです。
import { Vector3 } from "three";
import { Canvas } from "@react-three/fiber";
import { OrbitControls } from "@react-three/drei";
// 定数
const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3);
function App(): JSX.Element {
return (
<Canvas camera={{ position: INITIAL_CAMERA_POSITION }}>
<mesh>
<boxGeometry />
<meshNormalMaterial />
</mesh>
<OrbitControls />
</Canvas>
);
}
export default App;
これでどうがのように自由な視点でボックスを見ることができるようになったはずです!
今回作成したコードは、GitHubに載せていますので、こちらも確認してみてください!
💾 GitHubリポジトリ:こちらのリンクでソースコードをチェック!
参考になった方は、是非チャンネル登録をお願いします!
TypeScript x React Three Fiberのレッスンや作品は、今後もどんどん作成していきます!
YouTubeで告知致しますので、ぜひYouTubeのチャンネル登録をして通知をお待ちください!
📺 YouTubeを見る:こちらのリンクから視聴できます。
React Three Fiberで何ができるのか知りたい方は、下記を参考にしてみてください!
簡単にできる作品を用意しております!