「AIでアプリが作れる時代がきた」――そんな言葉も、今ではあたりまえになってきました。
そんな中で見つけたのが、プロンプト(自然言語)を入力するだけでWebアプリやサイトを自動生成できるサービス、**「YouWare(ユーウェア)」**です。
YouWareを紹介している記事は最近よく見かけますが、多くは無料プランをちょっと使って書かれている印象でした。
この記事では、実際に私がProプランに加入してしっかり使い込んでみたうえでのリアルな使用感をお伝えします。
- どんなことができるのか
- 無料と有料の違いはどこにあるのか
- 本当にProプランにする価値はあるのか?
など、体験をもとに正直な感想をまとめました。
「AIで何か作ってみたい」「無料と有料で迷っている」という方にとって、
少しでも参考になればうれしいです。
- 静電容量無接点方式ならではのスコスコとした打鍵感!
- REALFORCE初のワイヤレス対応!有線接続も可能!
- HHKBと違って、日本語配列に癖がなく誰でも使いやすい!
- サムホイールが搭載、横スクロールがかなり楽に!
- 静音性能も高く、静かで快適!
- スクロールは、高速モードとラチェットモードを使い分け可能!
AIでWebサービスが作れる?「YouWare」とは
「YouWare(ユーウェア)」は、プロンプト(文章)を入力するだけで、WebアプリやWebサイトを自動生成できる完全ノーコードのAIツールです。
特徴はとにかくシンプルな操作性。
たとえばこんな感じの文章を入力するだけで、
“Create a portfolio website with a blog section, contact form, and modern design.”
数秒後には、HTML・CSS・JavaScriptで構成された、実際に動作するWebアプリが完成しています。

エディターでコードを書く必要も、複雑な設定も一切不要。
プロンプト1つでアプリが形になる感覚は、他のツールにはない気持ちよさがあります。
YouWareの料金プラン|月5回までは無料で使える!
まずは、無料プランと有料プランの違いを一覧で見てみましょう。
| プラン | 月額料金 | 主な機能 |
|---|---|---|
| Free | $0 | ・月5回までアプリ生成可 ・コードのアップロード無制限 ・プロジェクトの共有機能あり |
| Pro | $20 | ・アプリ生成回数が無制限 ・生成コードのダウンロードが可能 ・新機能の先行利用が可能 |
Freeプランのここがいい
- 完全無料で始められる
- 月5回までしっかり使えるので、お試しには十分
- アカウント登録後すぐに使える手軽さ
- 余計な入力や設定がなく、サクッと試せる
YouWareはクレジットカード不要で即スタート可能。
登録してすぐにアプリ作成画面へ進めるので、「とりあえず試してみたい」という人には非常に使いやすいサービスです。
月5回という生成制限はあるものの、シンプルなWebページや小規模な構成であれば、無料枠でも十分に作りきれる印象でした。
逆に、複雑な構成や複数案を出したい場合には、Proプランのほうがストレスなく使えそうです。
✔ とりあえず試したいなら 無料プラン から始めよう
クレカ登録なし・月5回まで無料で使えるので、まず触ってみたい人にぴったりです。
今すぐ登録して、AIアプリ生成を体験してみてください👇
▶ 無料でYouWareを始めてみるProプランのここが強い
- 生成回数が無制限で、アイデアを何度でも形にできる
- コードのダウンロードができるので、開発や運用に活かしやすい
- 制限を気にせず作れるので、試作・検証に最適
- Bolt.newのようなトークン制限がないのもポイント
Proプランの最大のメリットは、生成回数が完全に無制限なこと。気になったアイデアを何度でも形にできるため、繰り返し試したい人には最適です。
また、生成されたコードをダウンロードできるので、個人開発やチーム開発の素材としても活用可能。
他のツールのように「トークン残量」や「月間上限」に縛られないのは、実際かなり快適です。
✔ 制限なしでガンガン作りたいなら Proプラン がおすすめ
月5回じゃ足りない…そう感じたら、アプリ生成無制限&コードDL可能なProプランへ。
本格的に活用したい方は、こちらから登録してみてください👇
▶ YouWare Proプランに登録するYouWareで実際にアプリを作ってみた【体験レビュー】
せっかくなので、Proプランを活用していくつかのアプリを実際に作ってみました。無料プランでも作成可能な範囲になっています。
プロンプトを入力するだけで、本当に動くWebサイトが自動生成されるのは、正直かなり衝撃です。
今回は以下のようなテーマでアプリを作成してみました:
- 自己紹介・ポートフォリオサイト
- 架空ショップのランディングページ
- シンプルなゲームアプリ
- 3D表示に対応したThree.jsのデモページ
それぞれ「どんなプロンプトを入れたのか」「どんな結果が出てきたか」「使ってみた感想」などをまとめています。
日本語でプロンプトを入力して試しているので、英語が苦手な人でもイメージしやすいと思います。
「ポートフォリオサイト」を作ってみた
入力したプロンプト:
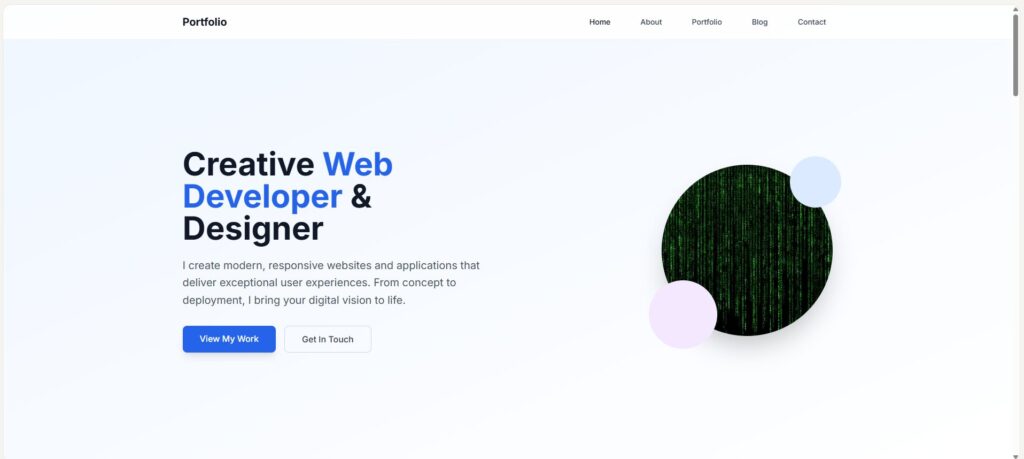
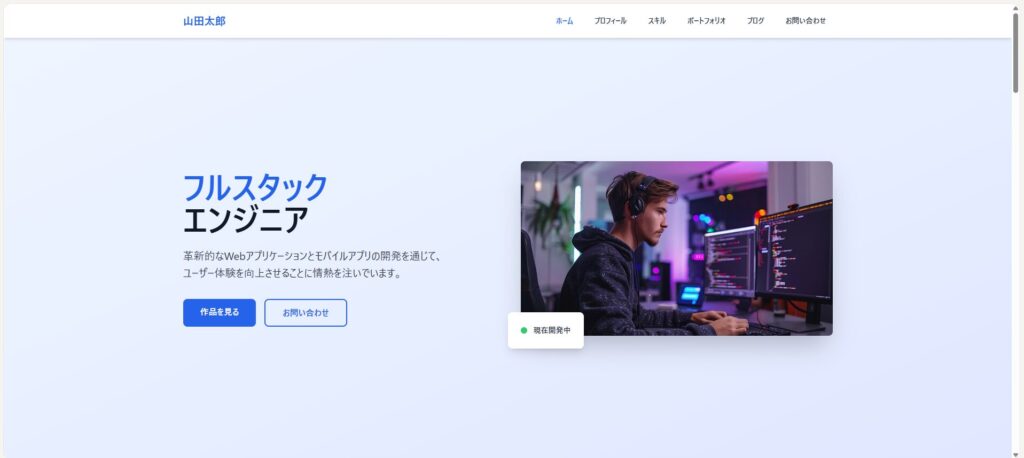
エンジニアをしていて、自分の作品やスキルをアピールできるポートフォリオ機能と、ブログ投稿機能が欲しい。生成されたWebサイトはこちら👇
🔗 https://www.youware.com/project/gev1ckaag0/?via=azutaku

実際には1回の生成(1プロンプト)だけでここまで作ってくれたので、細かい修正はまだ加えていませんが、
あと数回プロンプトを微調整すれば、自分好みのレイアウトや構成に仕上げられそうだと感じました。
また、今回のプロンプトはやや曖昧な内容だったので、
もう少し具体的に「どんな人物か」「どんな実績があるか」などを加えてあげれば、より精度の高いポートフォリオになるはずです。
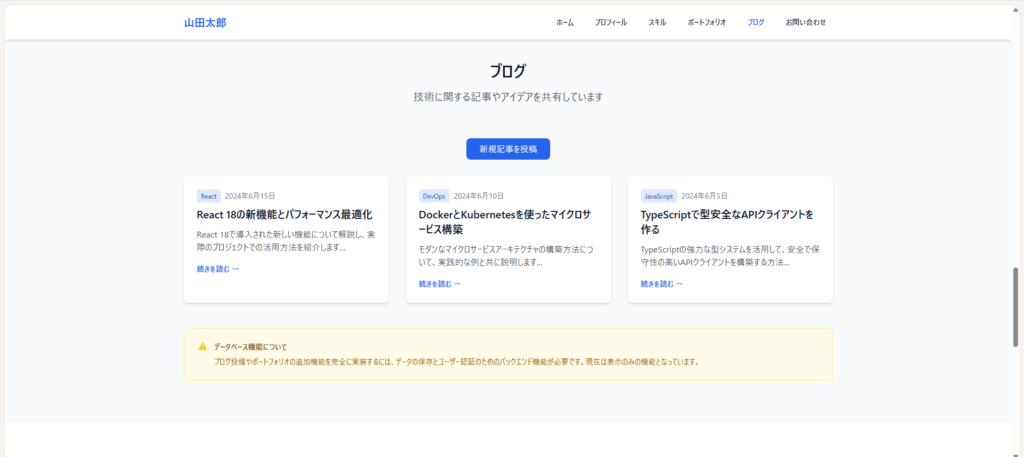
また、ブログ投稿機能を作ってみてほしいと少し無茶を言ってみましたが、これはDBがないので表示のみだよと記載がありました。

「カフェの紹介ページ(ランディングページ)」を作ってみた
入力したプロンプト:
カフェのWebサイトを作ってください。トップにお店の名前とキャッチコピー、メニュー紹介、店舗の場所、問い合わせフォームを入れてください。メニューは写真付きで、各項目に詳細な説明と価格を記載してください。
デザインは、落ち着いた自然を感じとれるようにしてください。生成されたWebサイトはこちら👇
🔗 https://www.youware.com/project/jh3edfr7x8/?via=azutaku

生成されたページには、以下のようなセクションがしっかり構成されていました:
- ヒーローヘッダー(店名とキャッチコピー)
- メニュー紹介(ポップなアイコン付き)
- 店舗情報+地図風のセクション
- 問い合わせフォーム(名前・メール・メッセージ)
ただ、「落ち着いた自然を感じとれるデザイン」と伝えたつもりが、実際にはややポップ寄りな印象のデザインで仕上がっていました。
背景や配色も明るめで、全体的にかわいらしいカフェ風という雰囲気です。
メニューセクションにはポップなアイコンも入っていて、これはこれで魅力はあるものの、もう少しグラフィカルにしたい場合は、画像や配色まで具体的に指定した方がよさそうです。
「じゃんけんゲーム」を作ってみた
入力したプロンプト:
カフェのWebサイトを作ってください。トップにお店の名前とキャッチコピー、メニュー紹介、店舗の場所、問い合わせフォームを入れてください。メニューは写真付きで、各項目に詳細な説明と価格を記載してください。
デザインは、落ち着いた自然を感じとれるようにしてください。生成されたWebサイトはこちら👇
🔗 https://www.youware.com/project/y299757gt7/?via=azutaku

戦績もカウントされ、見た目はシンプルですがしっかり動作します。
簡単なゲームなら、1回の生成でも十分作成可能でした。
ただ、もう少し凝った内容(アニメーションや複数画面など)を目指す場合は、無料枠では足りないかもしれません。
繰り返し試したい人には、Proプランの無制限が向いていると感じました。
「Three.jsで3D演出の自己紹介ページ」を作ってみた
入力したプロンプト:
Three.jsを利用して、背景に3Dモデルを配置したゲーム風の自己紹介ページを作りたい。
エンジニアで、ReactやJavaを主に使っている生成されたWebサイトはこちら👇
🔗 https://www.youware.com/project/c3qedryytp/?via=azutaku

Three.jsという3D表現ができるJavaScriptライブラリを指定して、自己紹介サイトを作ってみました。
背景に3Dモデルが動き、全体のデザインもゲーム風に統一されていて、かなりいい仕上がりです。
実はその前に「リアルな3Dの街を作って」と依頼してみたのですが、こちらはうまくいかず…。
情報量が多くなると、無料プランではやや限界を感じる場面もありました。
とはいえ、演出の効いた個性的なポートフォリオページくらいなら十分に生成可能で、
Three.jsのような指定もちゃんと反映されるのは驚きです。
使って感じた良かったところ・気になったところ
実際に使ってみて感じた、YouWareの良かった点と注意点を簡単にまとめておきます。
良かったところ
- 生成回数が無制限(Proプラン)
Bolt.newのようにトークン制限がないので、何度も試行錯誤したい人にぴったり。 - プログラミング未経験者でも扱いやすい
自然言語だけで作れるので、エンジニアでなくても十分活用可能。Boltよりも一般向けの印象。 - 「Trending Projects」で他の人の作品が見られる
どんなアプリが作れるかイメージが湧きやすく、プロンプトの参考にもなる。
注意点・気になったところ
- エンジニアからするとやや物足りなさも
Bolt.newのようにコード編集が柔軟ではないため、細かく手を加えたい人には向かないかも。 - 生成に時間がかかることがある
混雑時はやや待つ印象。すぐに結果が見たい人は気になるかもしれません。 - 独自ドメインに直接公開はできない(現時点)
有料プランでコードをダウンロードして、外部にデプロイする必要があります。 - 複雑な構成は一発では難しい
町の3D表示のように難易度が高いものは、複数回の生成+調整が必要。Proでの運用を前提にしたいところ。
無料で5回まで作れるけど、正直もっと使いたくなる
YouWareは、無料で月5回までアプリを生成できるという気軽さがありながら、
実際に使ってみると「もっと試したい」「あともう少し調整したい」と感じる場面が多くありました。
ノーコードでここまで作れるなら、アイデアを形にする第一歩としてはかなり優秀です。
特に、以下のような人にはおすすめです:
- AIでWebアプリを作ってみたいノンプログラマー
- ポートフォリオやLPなど、形のある作品をすぐ見てみたい人
- プロンプトの工夫でどこまで表現できるか試してみたい人
5回じゃ足りないかも…と感じたら、Proプランで無制限に生成してみるのがおすすめです。
本格的に使っていきたい方は、以下から登録できます👇
✔ 制限なしでガンガン作りたいなら Proプラン がおすすめ
月5回じゃ足りない…そう感じたら、アプリ生成無制限&コードDL可能なProプランへ。
本格的に活用したい方は、こちらから登録してみてください👇
▶ YouWare Proプランに登録するまとめ|まずは無料で使ってみてほしいAI開発体験
YouWareは、文章を入力するだけでWebアプリが作れる、完全ノーコードのAIツールです。
月5回までなら無料で試せるので、「ちょっと触ってみたい」という人にもぴったり。
実際に使ってみると、
思ったよりもしっかり動くものが作れたり、何度も試したくなったりと、AI開発の可能性をリアルに感じられます。
「自分にもできそう」「こんなアプリ作ってみたい」
そう思ったら、ぜひ一度触ってみてください。思っている以上に、作るハードルは低くなっています。
✔ とりあえず試したいなら 無料プラン から始めよう
クレカ登録なし・月5回まで無料で使えるので、まず触ってみたい人にぴったりです。
今すぐ登録して、AIアプリ生成を体験してみてください👇
▶ 無料でYouWareを始めてみる