「AIがWEBサイトを作ってくれる時代が来た」――そんな言葉も、今や特別なことではなくなってきました。
そんな中で見つけたのが、プロンプト(自然言語)を入力するだけで、かっこいいWEBページを自動で作ってくれるAIサービス「Readdy(リーディー)」です。
Readdyを紹介する記事やレビューは最近よく見かけますが、「無料プランを少し使ってみた感想」止まりのものが多い印象でした。
この記事では、私自身がStarterプラン(月額$20)に登録してReaddyをじっくり使ってみた体験をもとに、
使い方や無料プランの限界、有料プランとの違い、そして本当に初心者でも「映える」WEBサイトが作れるのか?など、リアルな感想を正直にお伝えします。
- Readdyでどんなことができるのか?
- 無料でも満足できるのか?
- お金をかける価値はあるのか?
「AIでWEBサイトを作ってみたい」「ノーコードやデザインに自信がないけど、かっこいいページを作りたい」――そんな方にとって、少しでも参考になる記事になればうれしいです。
- 静電容量無接点方式ならではのスコスコとした打鍵感!
- REALFORCE初のワイヤレス対応!有線接続も可能!
- HHKBと違って、日本語配列に癖がなく誰でも使いやすい!
- サムホイールが搭載、横スクロールがかなり楽に!
- 静音性能も高く、静かで快適!
- スクロールは、高速モードとラチェットモードを使い分け可能!
AIでかっこいいWebページが作れる?「Readdy」とは
**「Readdy(リーディー)」**は、プロンプト(文章)を入力するだけで、
プロ並みの高品質なデザインのWebページを自動生成できる、完全ノーコードのAIツールです。
特徴は、とにかく直感的でシンプルな操作性。
たとえば、こんな風に入力するだけで、
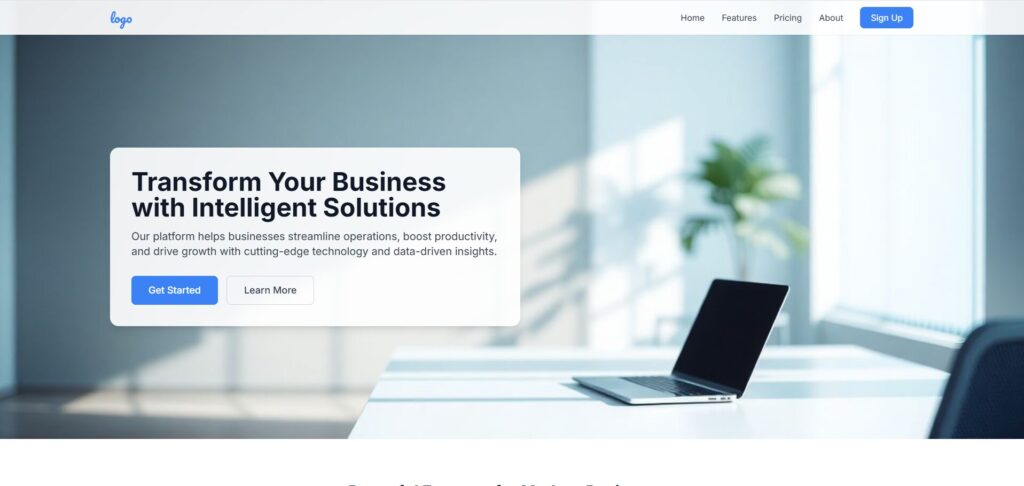
“Create a landing page for a startup. Use a clean, modern layout with a call-to-action button.”
わずか数秒後には、洗練されたデザインのWEBページ構成が自動で完成します。

コードを一行も書く必要はなく、難しい設定も不要。
「伝えるだけ」でかっこいいサイトが完成する体験は、従来のノーコードツールとも一線を画す心地よさがあります。
Readdyの料金プラン|まずは無料で“映える”サイトを体験!
まずは、無料プランと有料プランの違いを一覧で見てみましょう。
| プラン | 月額料金 | 主な機能 |
|---|---|---|
| Free | $0 | ・100クレジット付き ・プロジェクト作成2件まで ・コードのエクスポート可能 |
| Starter | $20 | ・5,000クレジット付き ・プロジェクト10件まで ・独自ドメイン対応 ・Readdyロゴ非表示 ・Figmaエクスポート可能 ・リード収集:月50件 |
| Pro | $40~ | ・11,000クレジット付き ・プロジェクト数無制限 ・リード収集:月10,000件 ・多言語対応(※開発中) |
Freeプランのここがいい
- 完全無料で始められる
- コードの書き出しも可能
- 2つのプロジェクトを作成できる
- 操作は簡単、登録後すぐに利用可能
Readdyは、クレジットカード登録なし・即スタートOK。
試してみたい人にとって、かなり手軽で始めやすいAIツールです。
無料プランでもコードの出力ができるため、生成したページをそのまま個人開発や検証に使うこともできます。
✔ とりあえず試したいなら 無料プラン から始めよう
クレカ登録なし・月5回まで無料で使えるので、まず触ってみたい人にぴったりです。
今すぐ登録して、高品質なWEBページ生成を体験してみてください👇
▶ 無料でReaddyを始めてみるStarterプランのここが強い
- 10個のプロジェクトを同時に管理できる
- 独自ドメインの設定が可能()
- Readdyのロゴを非表示にできるため、ポートフォリオや本番サイトとしても使える
- Figma連携が可能で、UIデザインとしてそのまま活用できる
- リード収集(フォーム経由での顧客情報取得)も月50件まで対応
「ちょっと本格的に使ってみたい」「Figmaやコードで使いたい」という人なら、Starterプランがちょうどいいバランスです。
正直、何十個もサイトを作るケースは少ないと思うので、Starterに入っておけばまず困ることはないはずです。
✔ 商用・副業レベルで使いたいなら Starterプラン がおすすめ
本格的に使い始めたい…そう感じたら、独自ドメインやロゴ非表示が可能Starterなプランへ。
さらに本格的に活用したい方は、こちらから登録してみてください👇
▶ Readdy Starterプランに登録するProプランなら完全無制限+強力機能
- プロジェクト作成数が無制限
- リード収集が月10,000件まで可能
- 多言語対応機能も開発中(グローバル対応を視野に)
頻繁にサイトを作ったり、マーケティングやリード獲得を本格的に行いたい方にとっては、Proプランの方が快適に使えると思います。
ただ、個人利用や小規模なプロジェクトが中心であれば、正直Proプランまで契約する必要はないかなというのが実際に使ってみた印象です。
✔ 本格運用・マーケ活用までしたいなら Proプラン を検討
リード収集やプロジェクト数無制限、多言語対応(予定)など、より高度な運用が可能に。
チーム利用や成長フェーズの方は、こちらからチェック👇
▶ Readdy Proプランに登録するReaddyで実際にWEBページを作ってみた【体験レビュー】
せっかくなので、Starterプランを活用していくつかのWebページを実際に作ってみました。
ちなみに、どれも無料プランでも作成できる範囲です。
プロンプトを入力するだけで、本当に動く&かっこいいWebページが数秒で生成されるのは、正直かなり衝撃でした。
今回試したテーマは、ポートフォリオ用の自己紹介サイト。
構成はとてもシンプルながら、
- 名前/プロフィール紹介
- スキルや実績のセクション
- お問い合わせ用フォーム
- SNSリンク付きのフッター
といった基本要素がしっかり盛り込まれていて、そのまま実用できそうなレベルです。
画像もAIが自動で差し込んでくれていて、特に指定しなくても“いい感じ”にまとめてくれるのが印象的でした。
このあと、実際に入力したプロンプトや生成結果、感じたことなどを詳しくご紹介します👇
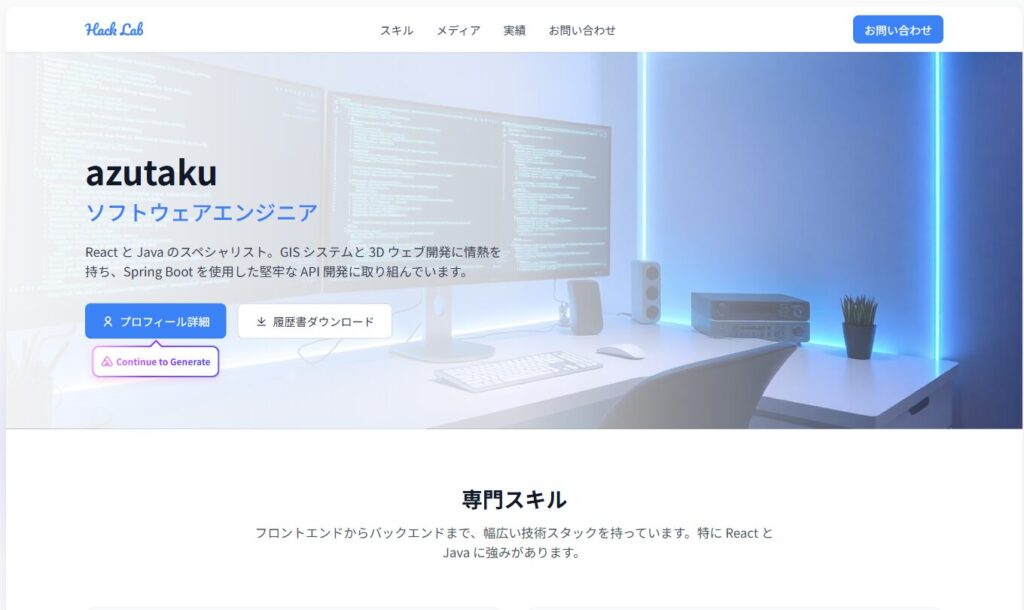
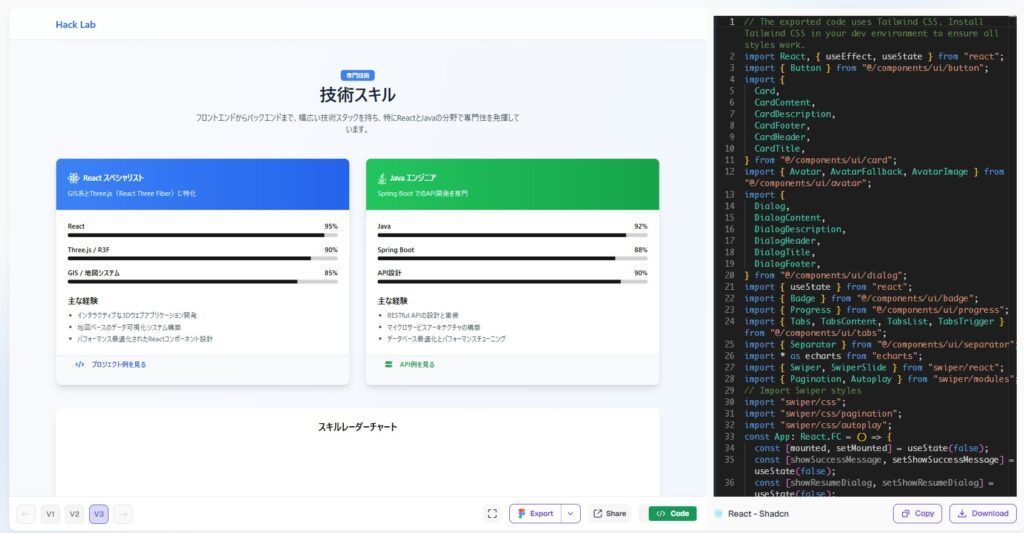
「自己紹介ページ」を作ってみた
入力したプロンプト:
自己紹介用のWEBページを作ってほしい。
私はエンジニアをしており、ReactとJavaが得意です。
Reactは、GIS系とThree.js(React Three Fiber)が得意。
Javaは、Spring BootでAPIを作っています。
下記のブログを運営している。
ハッキング、プログラミング:https://hack-lab-256.com
ガジェット:https://gadget-lab-1024.com
CTFにも出場していて、LINE CTFでは105位に
YouTubeチャンネルもある。
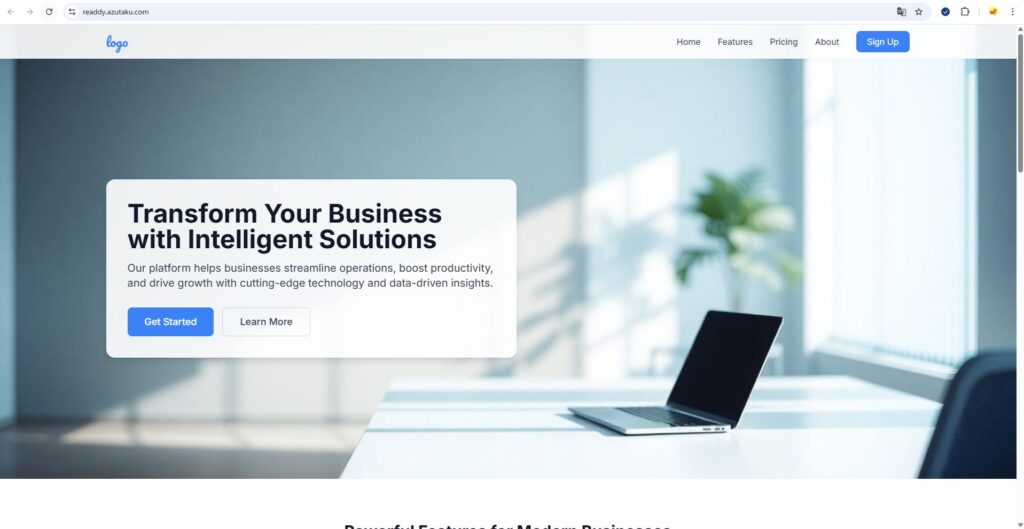
https://youtube.com/@hack-lab-256?si=P2UUJhmH4UNbtBmG生成されたWebサイトはこちら👇
🔗 https://readdy.azutaku.com/

内容にはあることないこと(?)AIが頑張って書いてくれた感もありましたが、
デザイン自体はとてもシンプルかつ洗練されていて、第一印象はかなり良好でした。
特に驚いたのは、画像の自動生成クオリティの高さ。
「適当に選んだのかな?」と思いきや、雰囲気やレイアウトにぴったり合う画像が出てくるあたり、かなり好印象です。
✅Continue to Generateが便利!
これは使ってて分かった機能ですが、Continue to Generateという便利なきのうがあることがわかりました!
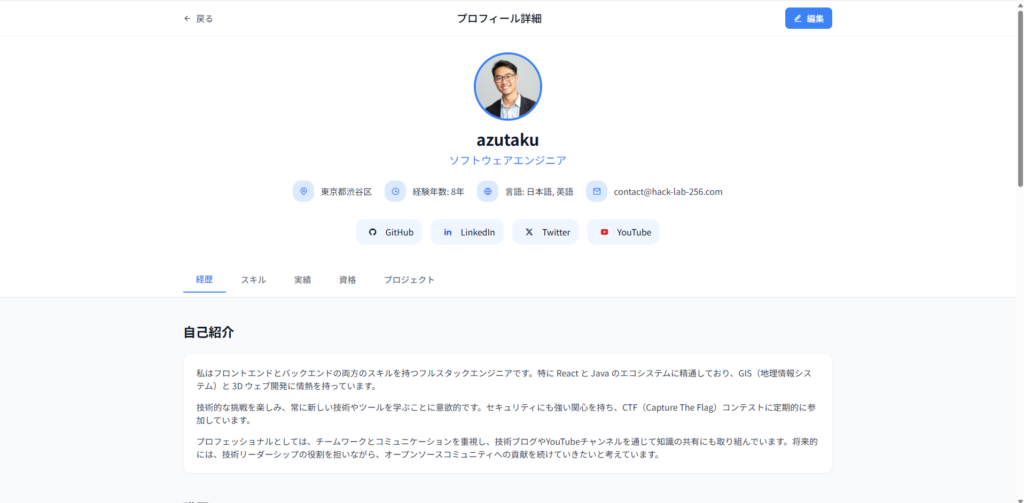
ボタンが生成されているときに、ボタンの遷移先のページを生成してくれるというものです。

試しに、プロフィール詳細で試してみると、下記のようなプロフィールを出してくれます。

ReactやVueのコードでも生成可能
プロジェクトは分ける必要はありますが、ReactやVueでの生成も可能です。
試しに、先ほどと同じプロンプトを投げてみました。
生成されたWebサイトはこちら👇
⇒ https://readdy.link/share/72c4ed151e320808789f69a531889ba4

Readdyでは、このようにReactのコードも自動で出力されます。
すべて1ファイルにまとめられているため、可読性が高いとは言えませんが、
構成はシンプルなので、プログラミングを始めたばかりの人でもある程度は修正できるレベルだと思います。
また、Readdyが生成するのは基本的に静的なWebページ構成のため、
Reactの本格的な状態管理(useReducer や Context API など)を必要とするような複雑なアプリ開発は難しいと認識しておきましょう。
WEBサイトの公開には、独自ドメインが必須?無料だと公開は厳しいかも。
作成したWebサイトは、「Share」ボタンを使うことで一応オンラインで公開することが可能です。
ただし、複数ページで構成されたサイトの場合、Share機能では正しく画面遷移できないことがありました(今後の改善に期待です)。
一方で、商用サイトとして正式に公開したい場合は、
独自ドメインを設定した上で「Publish」機能を使う必要があります。
このPublish機能はStarterプラン以上で利用可能なので、無料プランでは使えない点に注意が必要です。
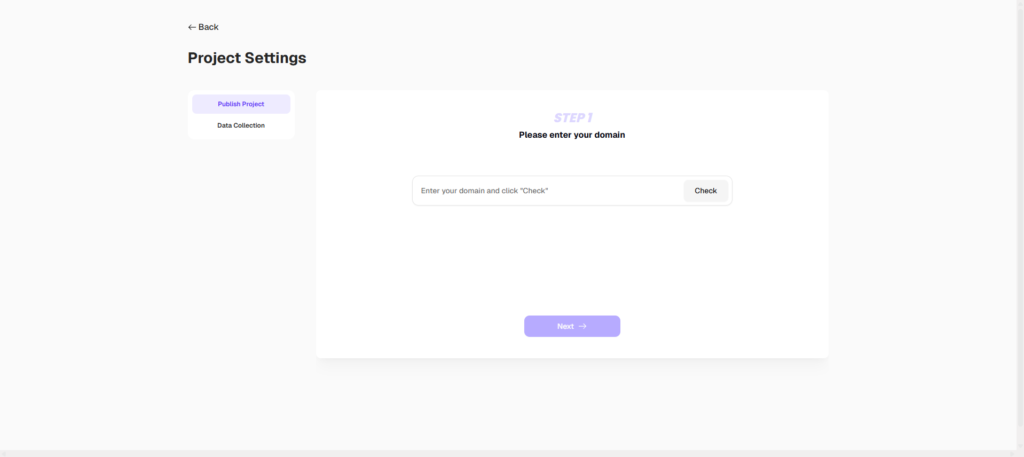
✅独自ドメイン登録手順
①独自ドメインの取得
まずは独自ドメインの取得が必要です。
どこで契約してもいいんですが、個人的にはXServer domainがおすすめですかね。
②ドメインの設定
独自ドメインを取得したら、対象のドメインで設定します。

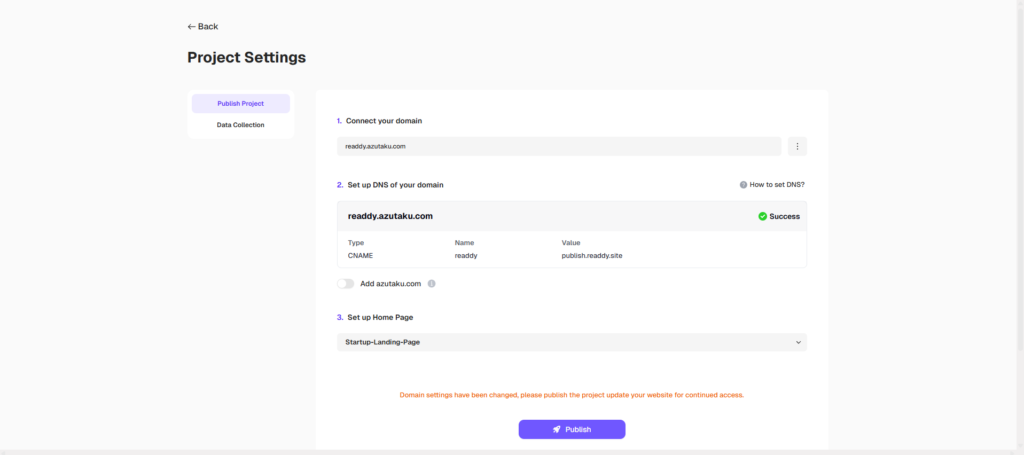
③DNSの設定
XServer domainのDNSに画面で表示されているレコードを設定します。
私は、サブドメインで対応したため、CNAMEのみ入れました。

これで、独自ドメインの設定は完了です。
Publishすると独自ドメインで表示ができていると思います。

ProjectとPageの違いが判らない
Readdyでは、「Project(プロジェクト)」と「Page(ページ)」という2つの単位があります。
簡単に言うと、
- Project = 1つのWebサイト(サイト全体の単位)
- Page = そのサイト内の個々のページ(トップ・問い合わせ・詳細ページなど)
という関係になっています。
独自ドメインで公開できるのは「Project単位」です。
→ つまり、ページ単体だけを公開することはできません。
Project内で作成した複数のPageも、メインページからリンクされていないと実際にはアクセスできません。
→ 呼び出しがなければ、存在していてもユーザーから見えない=公開されない状態になります。
使って感じた良かったところ・気になったところ
実際に使ってみて感じた、Readdyの良かった点と気になったところを簡単にまとめておきます。
良かったところ
- デザインのクオリティが高い
生成されるWebページのデザインは非常に洗練されていて、見栄えも良好。そのまま公開しても問題ないレベルです。 - 生成スピードが速い
プロンプトを入力してからの生成スピードも速く、1〜2分で結果が出る軽快さは、他のAI系ツールと比べてもかなり快適。 - Webアプリというより「Webページ」に最適化
アプリというより、シンプルなWebサイトやLP(ランディングページ)向けに特化している印象。構成が明快で、使いどころがはっきりしています。 - 非エンジニアにやさしい構造
自然言語でサイトを構築できるため、デザインやプログラミングに詳しくなくても感覚的に使える。ノーコードツールとしての完成度は高いです。
気になったところ
- 複雑なアプリ開発には不向き
状態管理や動的処理などを伴う複雑なWebアプリの構築には向いていません。基本は静的なページ生成がメイン。 - エンジニアにとってはやや物足りない
コードは1ファイルにまとまっており、構造がシンプルすぎる/再利用性が低いため、細かくいじりたいエンジニアにとっては調整しづらさがあります。 - 公開にはドメイン・DNSの知識が必要
生成したサイトを独自ドメインで本格的に公開するには、ドメイン取得やDNS設定の知識が必要です。完全初心者にはややハードルがあります。ダウンロードして静的ファイルを配信する知識があれば、よりいいかもしれません。 - 公開にはStarterプランが必須
無料プランでもページ生成は可能ですが、独自ドメインで公開するにはStarterプラン(月$20)への加入が必要です。
無料でできるのは、ページ生成まで。そこからは課金と知識が必要かも。
Readdyは、無料でかっこいいWebページを生成するところまでは誰でも体験できます。
プロンプトを入力するだけで、実用レベルのページが自動で作られるのは本当にすごいです。
ただし、「公開する」「運用する」となると話は別。
- 独自ドメインでの公開にはStarterプラン(月$20)が必要
- DNS設定やドメイン接続など、多少のWeb知識も求められる
つまり、無料で試すのは超カンタンだけど、本格的に“外に見せる”には課金とスキルが必要というのが正直なところです。
「生成回数を気にせず試したい」「ちゃんと公開したい」と感じたら、迷わずStarterプランへの切り替えを検討してみてください。
本格的に活用したい方は、こちらから登録できます👇
✔ 商用・副業レベルで使いたいなら Starterプラン がおすすめ
本格的に使い始めたい…そう感じたら、独自ドメインやロゴ非表示が可能Starterなプランへ。
さらに本格的に活用したい方は、こちらから登録してみてください👇
▶ Readdy Starterプランに登録するまとめ|非エンジニアでも簡単に“高品質なWEBページ”を作ってみよう
Readdyは、プログラミングやデザインの知識がなくても、プロレベルのWebページが自然言語だけで作れるAIツールです。
- デザインのクオリティが高く、生成も速い
- コードのエクスポートやFigma連携も対応
- 非エンジニアでも扱いやすく、試すだけなら無料でもOK
- ただし、公開・運用にはStarterプランが事実上の必須ライン
「自分のアイデアをすぐ形にしたい」「コードが書けなくても“見せられるページ”を作りたい」
そんな人にとって、Readdyは非常に強力な相棒になります。
✔ とりあえず試したいなら 無料プラン から始めよう
クレカ登録なし・月5回まで無料で使えるので、まず触ってみたい人にぴったりです。
今すぐ登録して、高品質なWEBページ生成を体験してみてください👇
▶ 無料でReaddyを始めてみる