In der 3D -App -Entwicklung sind die unvermeidbaren Operationen von Objekten wie "Position", "Rotation" und "Skala" unvermeidlich.
Mit React Three Fiber (R3F) können Sie 3D-Szenen intuitiv erstellen und gleichzeitig die komponentenbasierten Mechanismen von React nutzen.
In diesem Artikel werden wir eingehend erklären, wie die Transformationen von 3D -Objekten mit React Three Fiber X TypeScript frei manipulieren können!
Sie lernen alles von den Grundlagen bis hin zu den Anwendungen von "Position, Rotation, Skalierung" zusammen mit dem tatsächlichen Code
Wenn Sie dies lesen können
Sie die Kontrolle von 3D -Objekten reibungslos verstehen und in Ihrer Implementierung verwenden jetzt mit den grundlegenden Konzepten von Transformation 🚀
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!
- Das klare Tippgefühl, das einzigartig für das kapazitive berührungslose System ist!
- Das erste drahtlos kompatible Gerät von REALFORCE! Auch mit Kabelverbindung erhältlich!
- Im Gegensatz zum HHKB weist das japanische Tastaturlayout keine Macken auf und ist für jeden einfach zu verwenden!
- Ausgestattet mit einem Daumenrad ist horizontales Scrollen ganz einfach!
- Es verfügt außerdem über eine hervorragende Geräuschreduzierung, wodurch es leise und komfortabel ist!
- Das Scrollen kann zwischen Hochgeschwindigkeitsmodus und Ratschenmodus umgeschaltet werden!
Einführung technischer Elemente: Tools und Bibliotheken, die in diesem Projekt verwendet werden sollen
Sie können die Tools und Bibliotheken ändern, die Sie verwenden, die für sich selbst einfach zu bedienen sind, aber dieses Projekt erklärt diese Annahme.
Darüber hinaus werden wir erläutern, wie Sie eine Umgebung in " Erstellen einer 3D -Umgebung für Typscript X Reagieren Sie drei Faser mit vite " auf.

- VSCODE
-
- Ein kostenloser Code -Editor von Microsoft.
- Es muss kein VSCODE sein, aber es gibt viele Erweiterungen, also empfehle ich es.
- Es wird auch empfohlen, Eslint oder hübscher einzuschließen.
- Node.js
-
- Eine JavaScript , die auf Chrome's V8 JavaScript Engine basiert .
- Sie können JavaScript -Code außerhalb Ihres Browsers ausführen.
- Dies wird auf der Grundlage der Annahme erklärt, dass es bereits installiert ist. Bitte laden Sie es also von
https://nodejs.org/ja *Wir empfehlen, die langfristige stabile Version von LTS herunterzuladen.
- Vite
-
- Ein Build -Tool für moderne Webprojekte. Es ist durch seine schnelle und leichte
- Die zuvor verwendete "CRA (Create-React-App)" ist nicht auf der offiziellen Website aufgeführt und ist zu einer alten Technologie geworden.
- Von nun an sollte Vite die beste Option beim Erstellen von Apps mit React sein.
- Reagieren
-
- Dies ist eine JavaScript -Bibliothek zum Erstellen einer Benutzeroberfläche (Benutzeroberfläche). Es wurde von Facebook entwickelt und wird heute noch in vielen Web -Apps verwendet.
- Drei.js
-
- Eine JavaScript -Bibliothek zum einfachen Erstellen von 3D -Grafiken. Es wird die komplexen Operationen von WebGL abstrahiert und die intuitive 3D -Entwicklung ermöglicht.
- Es ist einfach, 3D -Grafiken zu erstellen und einfacher zu verwenden als direkte WebGL -Operationen.
- Reagieren Sie drei Faser
-
- Dies ist eine Bibliothek, in der drei.js mit React verwendet werden können. Es kombiniert die Komponentenstruktur von React mit drei.js 3D -Motor.
- Drei.Js können im React -Entwicklungsstil verwendet werden, was eine intuitive und effiziente Entwicklung ermöglicht.
- Reagieren Sie drei Drei
-
- Eine Sammlung nützlicher Nutzkomponenten für React Three Faser. Es ist einfach, die häufig verwendeten drei.js -Funktionen hinzuzufügen.
- Komplexe drei.js -Funktionen können mit kurzem Code erreicht werden, wodurch die Lernkosten gesenkt werden.
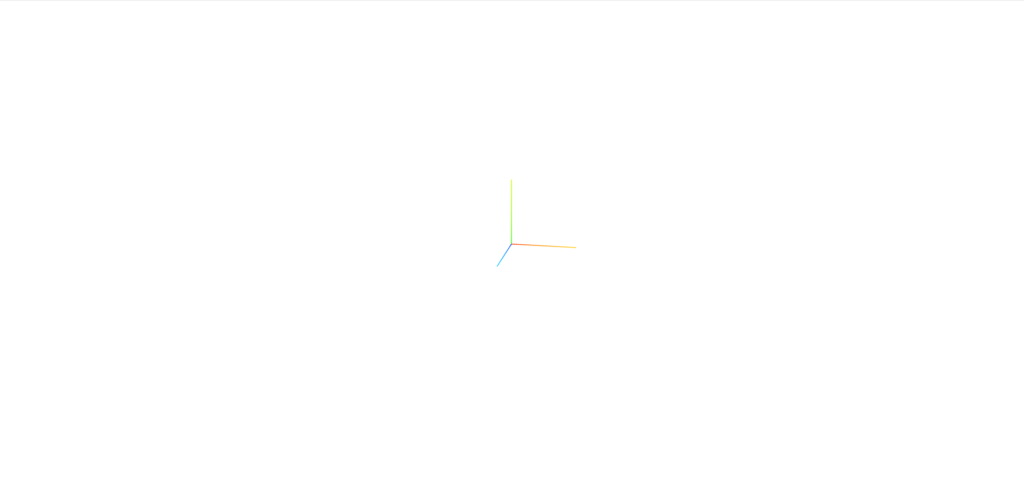
🚀 Visualisieren Sie die Referenzachse im 3D -Raum mit Axeshelper
Im Gegensatz zu 2D ist der wichtige Punkt, dass es im 3D -Raum drei Achsen gibt: x, y und z.
- X: Rechte Richtung
- Y: Aufwärts
- Z: Vorwärts (Richtung auf mich)
Beim Platzieren, Bewegen oder Drehen eines 3D -Objekts ist es oft schwierig, die Koordinatenkriterien zu verstehen.
Axeshelper in solchen Fällen nützlich .
✅ Was ist Axeshelper?
Axeshelper ist ein Helferobjekt, das die Koordinatenachsen in einer 3D -Szene visuell anzeigt .
Sie können die Orientierung des Objekts durch farbcodierte X-Achse (rot), y-achse (grün) und z-achse (blau) im 3D-Raum
Es ist nützlich , wenn Sie die Ausrichtung eines Objekts überprüfen möchten oder möchten , wie Sie es drehen möchten
🎯 So verwenden Sie es mit React Three Faser !!
Reagieren Sie drei Faser mit der Verwendung von Fasern, indem Sie einfach
die Axeshelper -Komponente die Leinwand Axeshelper in das Netz einfügen
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /> {/ * Helfer */}<axesHelper /></Canvas></> ); }; Standard -Standard -App exportieren;
sehen Sie die Referenzachse der Weltkoordinaten wie folgt
- X-Achse (rot) → Horizontal (links und rechts)
- Y-achse (grün) → vertikal (nach oben und unten)
- Z-Achse (blau) → Tiefenrichtung (vorne und hinten)
🚀 Verschieben Sie ein 3D -Objekt mit Position (Koordinaten)
verwenden Sie
die Position , um die Position eines Objekts zu steuern Indem Sie die Position können Sie überall auf den X-, Y- und Z -Achsen
Position ist ursprünglich ein 3D -Vektor, aber dank React Three Faser ist es jetzt möglich, ihn als eine Reihe von Zahlen zu bestehen.
Innen reagieren Sie drei Faserarbeiten, indem Sie Arrays in Vektor3 -Objekte umwandeln.
✅ Was ist Position
Position = {[x, y, z]} ermöglicht es Ihnen,
die Weltkoordinaten des Objekts anzugeben Diese Koordinate basiert auf drei.js, daher ist sie wie folgt:
Grundlegendes Koordinatensystem
- X-achse (rot) → links (-) / rechts (+)
- Y-achse (grün) → unten (-) / ober (+)
- Z-Achse (blau) → Vordere (+) / zurück (-)
🎯 So verwenden Sie es mit React Three Faser !!
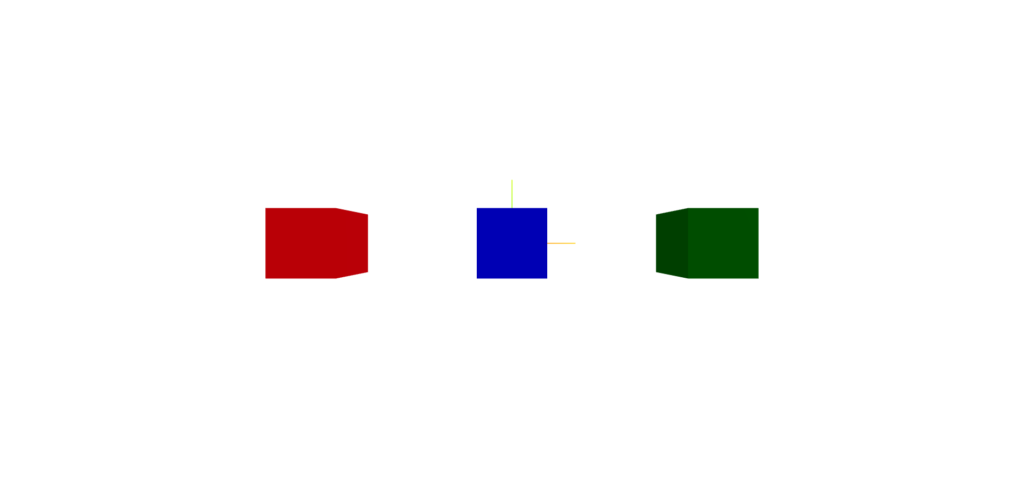
Bewegen Sie die X-Achse
Wenn Sie beispielsweise die Position wie unten gezeigt einstellen, werden die Objekte nebeneinander ausgerichtet.
" x-axis (rot) → links (-) / rechts (+)" "werden links und grün rot sehen.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ * Helfer */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

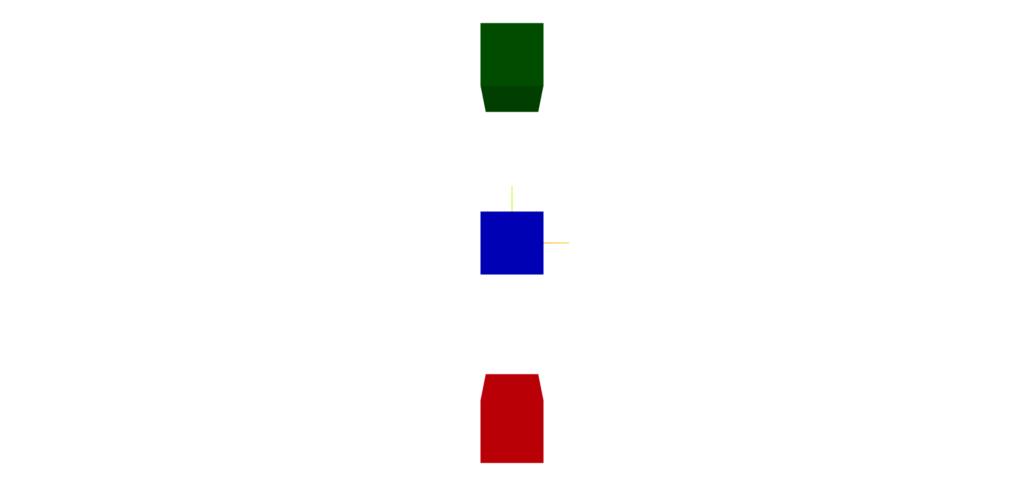
Sich auf die Y-Achse bewegen
Wenn Sie die Position wie unten gezeigt einstellen, werden die Objekte vertikal angeordnet.
" y-achse (grün) → unten (-)/ober (+)" "werden unten rot und grün.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ * Helfer */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[0, -3, 0]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[0, 3, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

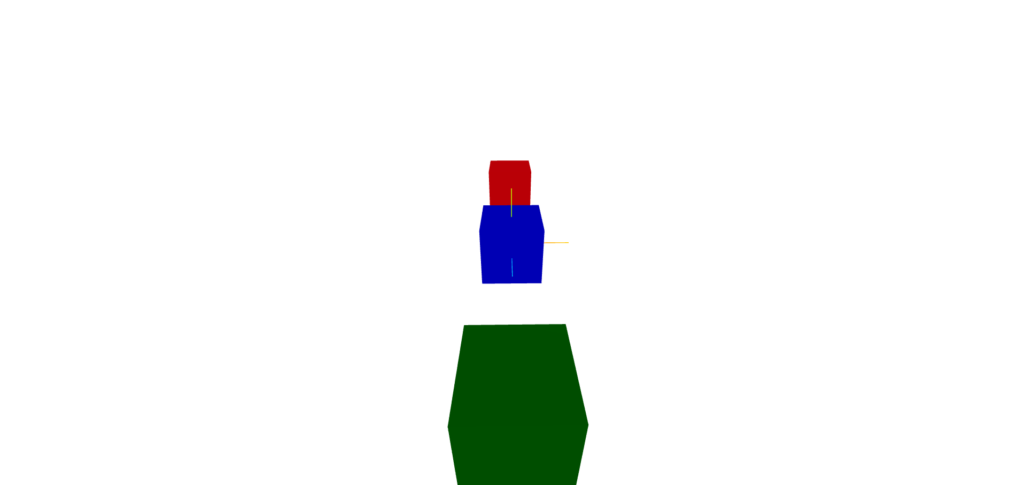
Sich auf die Z-Achse bewegen
Wenn Sie die Position wie unten gezeigt einstellen, wird das Objekt auf der Rückseite angezeigt.
" Z-Achse (blau) → Vorderseite (+) / Rücken (-)" "sollten Sie grün vorne und rot im Rücken sehen.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ * Helfer */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[0, 0, -3]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[0, 0, 3]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

🚀Resize 3D -Objekte mit der Skala
Wenn Sie die Größe eines 3D -Objekts ändern möchten, verwenden Sie
die Skala Geben Sie scale = {[x, y, z]}
✅ Was ist Skalierung
Die Skala ist eine Eigenschaft, die das Skalierungsverhältnis für jede Achse eines Objekts festlegt .
Der Anfangswert beträgt [1, 1, 1] , was die Standardgröße des Objekts ist.
scale = {[1, 1, 1]}→ Gleiche Größe (Standardgröße)scale = {[2, 2, 2]}→ zweimal vergrößernSkala = {[0,5, 0,5, 0,5]}→ halbe Größescale = {[1, 2, 1]}→ vergrößern doppelt so lang wie die y-Achse (vertikal verlängern)
🎯 So verwenden Sie es mit React Three Faser !!
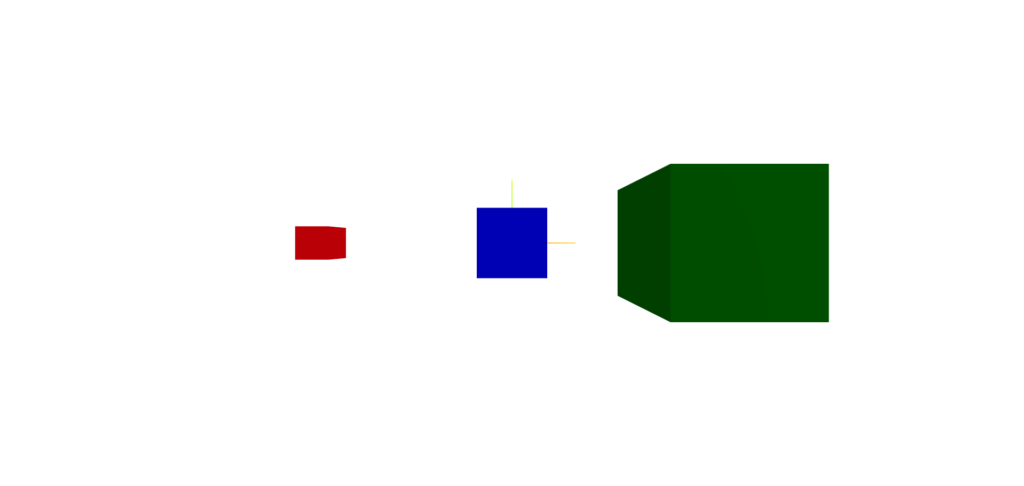
Ändern Sie die Größe mit scale = {[x, y, z]}
Der Code unten platziert Kästchen mit unterschiedlichen
Skalen Es sollte rot sein = blau/2 Größe. Die Größe ist grün = blau *2.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ * Helfer */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]} scale={[1, 1, 1]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

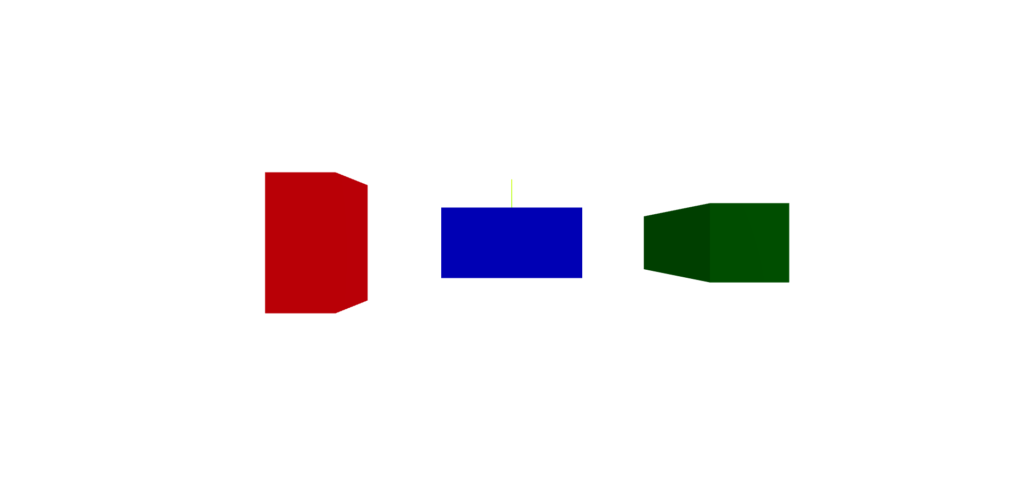
Ändern Sie die Größe mit Skala- [x, y, z]
Reagieren Sie drei Faser können verändert werden, wie z. B. Scale-X.
Versuchen Sie, die Breite für Blau, die Höhe für Rot und die Tiefe für Grün zu ändern.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ * Helfer */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]} scale-x={2}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale-y={2}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale-z={2}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

🚀Rotation zum Drehen eines 3D -Objekts
Im 3D -Raum können Objekte gedreht werden, um aus verschiedenen Winkeln anzuzeigen und dynamische Darstellung hinzuzufügen.
In React Three Faser den Rotationswinkel der Achsen des Objekts x, y und z einstellen indem Sie Rotation = {[x, y, z]}
✅ Was ist Rotation
Rotation = {[x, y, z]} ist eine Eigenschaft, die den Rotationswinkel eines Objekts in Radians angibt .
Die Rotation ist die lokalen Koordinatenachsen des Objekts .
- X-Achse Rotation (
Rotation = {[math.pi / 4, 0, 0]}) → Kippen Sie hin und her - Y-axis-Rotation (
Rotation = {[0, math.pi / 4, 0]}) → links und rechts drehen - Z-Achse Rotation (
Rotation = {[0, 0, Math.Pi / 4]}) → Neigungen im Uhrzeigersinn / gegen den Uhrzeigersinn
👉 Der Rotationswinkel muss standardmäßig in Radians angegeben werden.
1 Radian = etwa 57,3 Grad ( Mathematik.PI = 180 Grad)
Zusätzlich zu math.pi React drei Faser drei.mathutils.DeGtorad definiert werden
Math.pi/4→ 45°Drei.Mathutils.Degtorad (45)→ 45°
🎯 So verwenden Sie es mit React Three Faser !!
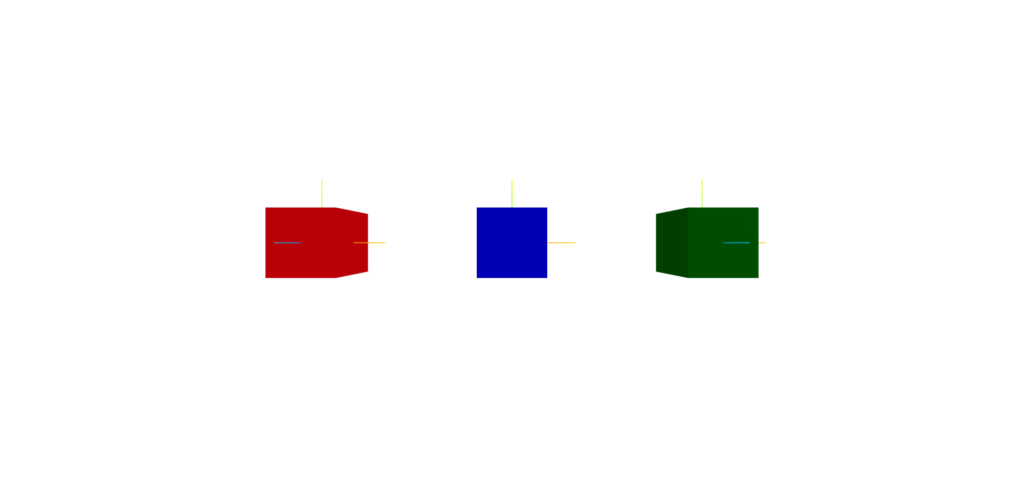
Keine Rotation
Zeigen Sie zunächst den Zustand ohne Rotation an.
Wenn Sie [0, 0, 0] festlegen, wird der Standardzustand festgelegt.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; Import * als drei von "drei"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

Auf der x-Achse drehen
Wenn Sie beispielsweise die Rotation wie unten gezeigt einstellen, neigt sich das Objekt hin und her.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; Import * als drei von "drei"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[THREE.MathUtils.degToRad(45), 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[Math.PI / 4, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

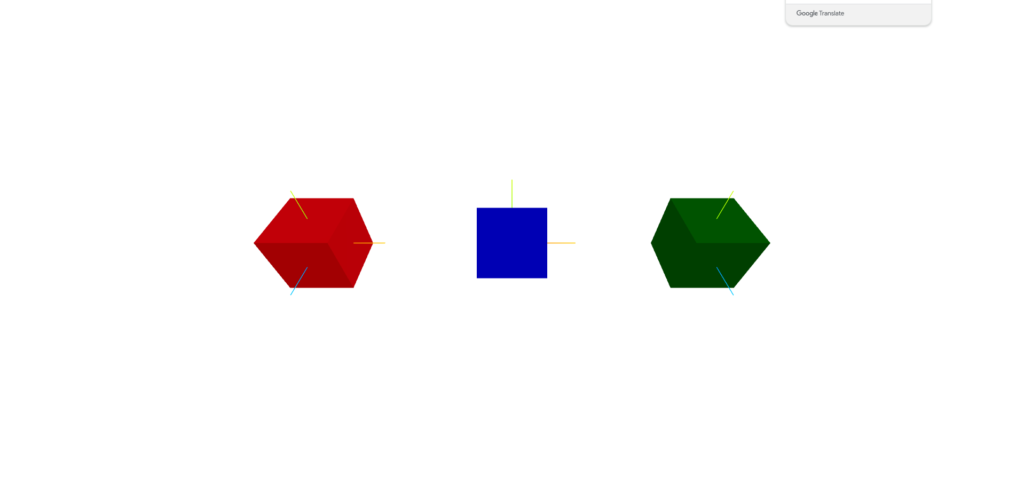
Auf der y-Achse drehen
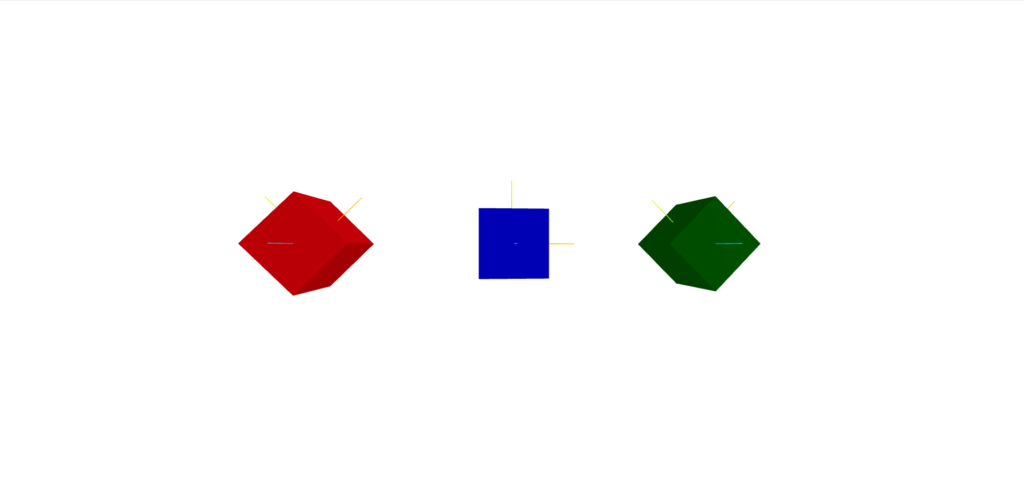
Wenn Sie beispielsweise die Rotation wie unten gezeigt einstellen, dreht sich das Objekt nach links und rechts.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; Import * als drei von "drei"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, THREE.MathUtils.degToRad(45), 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, Math.PI / 4, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

Auf der Z-Achse drehen
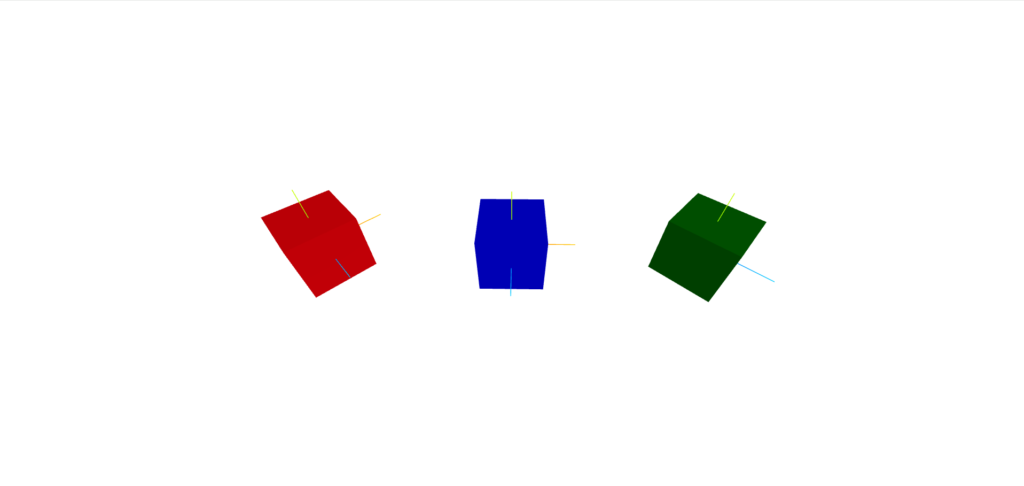
Wenn Sie beispielsweise die Rotation wie unten gezeigt einstellen, dreht sich das Objekt im Uhrzeigersinn.
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; Import * als drei von "drei"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, 0, THREE.MathUtils.degToRad(45)]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, 0, Math.PI / 4]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; Standard -Standard -App exportieren;

🚀 Verwenden Sie die Gruppe, um mehrere Objekte gleichzeitig zu steuern
Beim Erstellen einer 3D -Szene Sie möglicherweise
mehrere Objekte gruppieren und sie auf einmal bewegen, drehen oder skalieren In reagieren drei Fasern,
✅ Was ist eine Gruppe
drei. Gruppen in drei.Js , mit der Position , Rotation und Skala von untergeordneten Elementen gleichzeitig .
📌 Gruppenmerkmale
die Position, um den Bezugspunkt für alle untergeordneten Elemente zu ändernDrehungeinstellen , umdie Skala, um
🎯 So verwenden Sie es mit React Three Faser !!
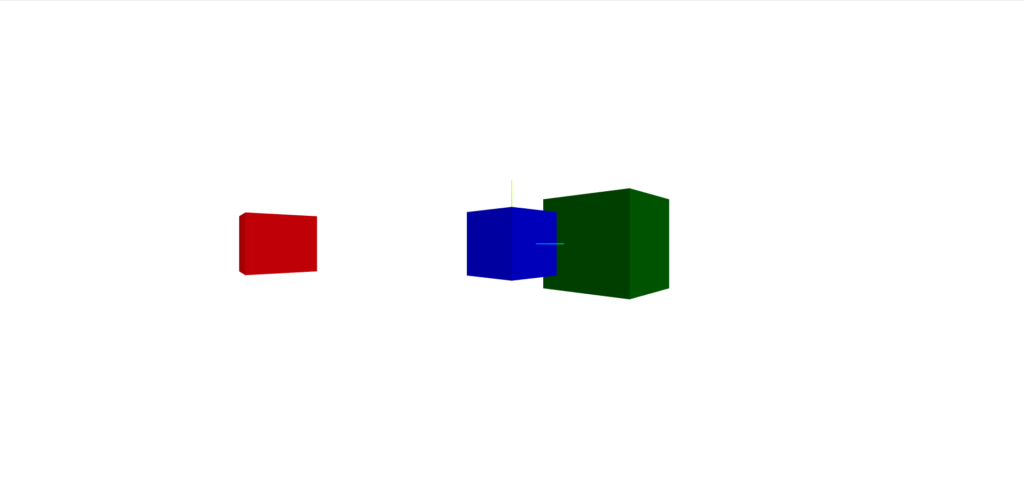
Standardzustand
Die Gruppe wird verwendet, um die Skala auf [1, 1, 1] festzulegen. Dies bleibt der Standard für Kinderelemente.
- Blau
- Position: [0, 0, 0]
- Skala: [1, 1, 1]
- Rotation: [0, 0, 0]
- Rot
- Position: [-3, 0, 0]
- Skala: [0,5, 0,5, 0,5]
- Rotation: [0, 0, 0]
- Grün
- Position: [3, 0, 0]
- Skala: [2, 2, 2]
- Rotation: [0, 0, 0]
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[1, 1, 1]}><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></group></Canvas></> ); }; Standard -Standard -App exportieren;

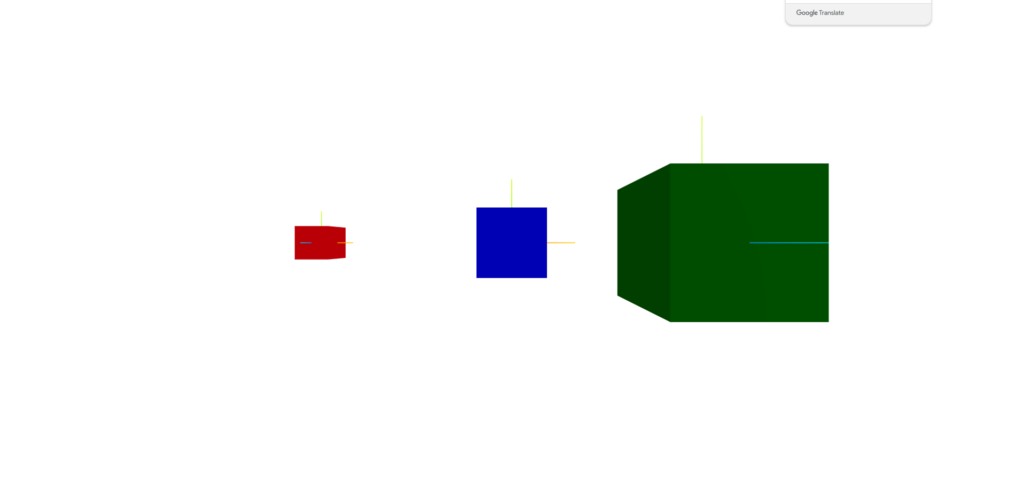
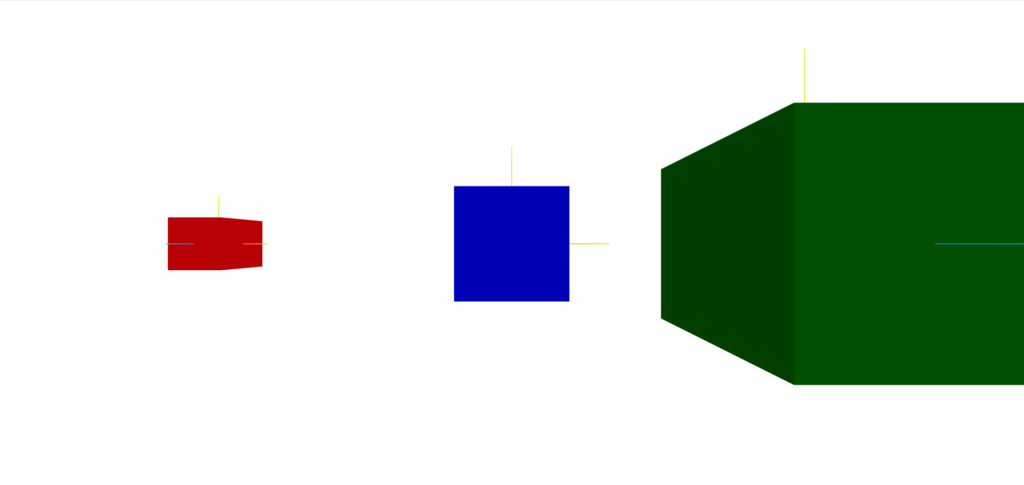
Wechseln Sie Skala = {[3, 3, 3]}
Die Anwendung von Skala = {[3, 3, 3]} auf eine Gruppe
- skalieren 3x
Die Positionjedes Objekts wird auch mit drei multipliziert (relativer Abstand erhöht)
Mit anderen Worten, es hat das gleiche Bild wie unten.
- Blau
- Position: [0, 0, 0] * 3 = [0, 0, 0]
- Skala: [1, 1, 1] * 3 = [3, 3, 3]
- Rotation: [0, 0, 0] * 3 = [0, 0, 0]
- Rot
- Position: [-3, 0, 0] * 3 = [-9, 0, 0]
- Skala: [0,5, 0,5, 0,5] * 3 = [1,5, 1,5, 1,5]
- Rotation: [0, 0, 0] * 3 = [0, 0, 0]
- Grün
- Position: [3, 0, 0] * 3 = [9, 0, 0]
- Skala: [2, 2, 2] * 3 = [6, 6, 6]
- Rotation: [0, 0, 0] * 3 = [0, 0, 0]
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[3, 3, 3]}><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></group></Canvas></> ); }; Standard -Standard -App exportieren;

Ändern rotation = {[0, drei.mathutils.degTorad (45), 0]}
Auftragen von rotation = {[0, drei.mathutils.degtorad (45), 0]} auf eine Gruppe bewirkt, dass alle Objekte in der Gruppe 45 Grad um die y-Achse drehen . Die Position bewegt sich auch nach der Rotation .
- Alle Objekte
einer Gruppe Die Positionjedes Objekts ist entlang des gedrehten Koordinatensystems angeordnet- Jede
Netzrotationgilt so, aber das Erscheinungsbildwirdvon derGruppe
Import {OrbitControls} aus "@react-three/drei"; importieren {canvas} aus "@react-drei/faser"; Import * als drei von "drei"; // === Haupt -App -Komponent === const app = () => {return (<> <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[1, 1, 1]} rotation={[0, THREE.MathUtils.degToRad(45), 0]} ><axesHelper /><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></group></Canvas></> ); }; Standard -Standard -App exportieren;

Erstellen von 3D -Inhalten mithilfe von Transformation (Position, Drehung, Skala)
Erstellen Sie einen einfachen, unterhaltsamen, interaktiven 3D -Inhalt mit React Three Fiber und React Three Dreis Transformation (Position, Drehung, Skala).
*In Vorbereitung
Wenn Sie dies hilfreich fanden, abonnieren Sie bitte unseren Kanal!
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!


![[Vollständige Erläuterung] Lernen Sie mit drei Faser × Typenkript! Praktischer Leitfaden zur Transformation (Position, Rotation, Skala) für 3D -Objekte](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15.png)
![So erstellen Sie eine Web -App, die automatisch LPS in Chatgpt + Next.js generiert [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![Ich habe versucht, einen Chatbot mit der OpenAI -API zu erstellen [Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Für Anfänger] Einführung in React Three Faser X Drei X TypyScript! Erstellen Sie Pixelkunst und dynamische Animationen aus Bildern](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Super Easy] Einführung in Reagieren von drei Faser x Drei x TypyScript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
