Haben Sie jemals gedacht: "Ich möchte der Benutzeroberfläche Ihrer Website eine kleine Überraschung hinzufügen ..."
einfache Schaltflächen sind nicht genug, aber zu komplizierte Animationen sind schwer zu handhaben ... Die perfekte Idee für solche Anlässe ist der "explosive 3D -Taste"!
Wenn diese Schaltfläche klickt, bricht diese Schaltfläche in Partikel zusammen und lässt sie so aussehen, als würde sie explodieren. Darüber hinaus hat es einen interessanten Mechanismus, in dem es nach einem bestimmten Zeitraum in seine ursprüngliche Form zurückkehrt.
Reagieren und drei.Js machen es einfach, eine so interaktive und schöne Benutzeroberfläche zu erreichen.
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!
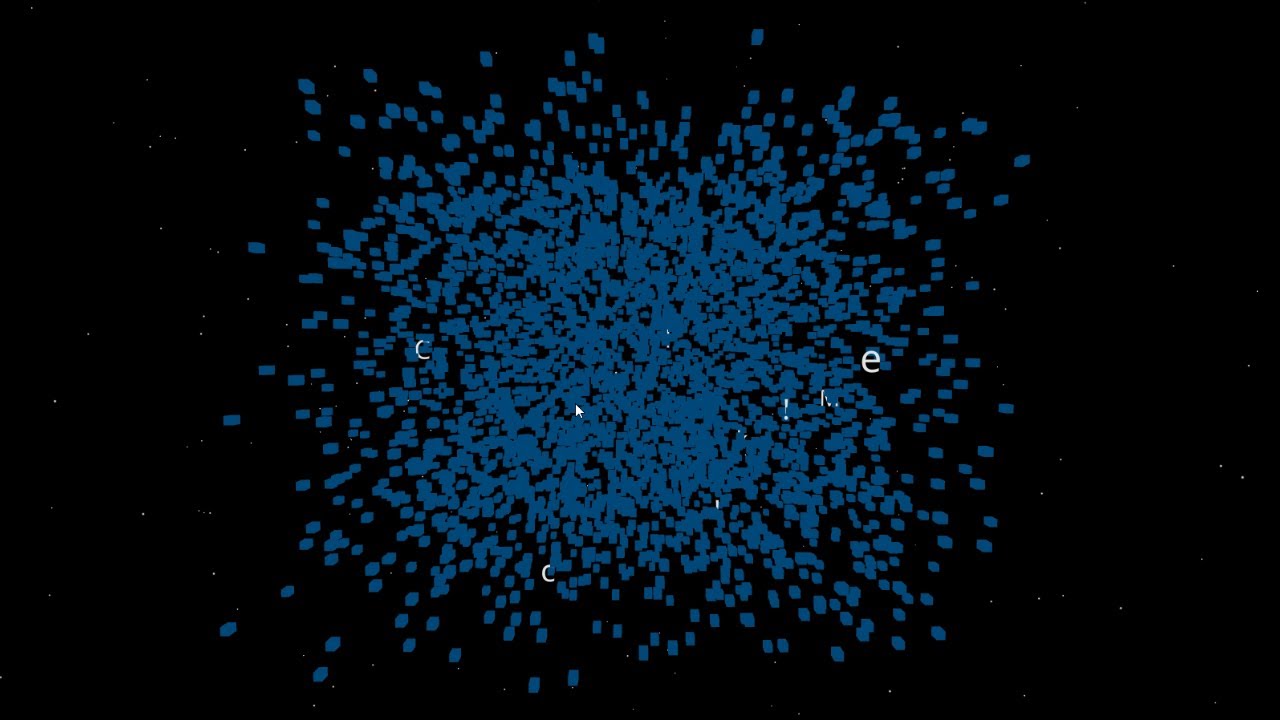
Demo der explodierenden 3D -Tasten
Klicken Sie, um die überraschenden 3D -Schaltflächen zu sehen, die explodieren, wenn Sie darauf klicken!
Sie können die Demo des fertigen Produkts im Video unten sehen.
📺 Sehen Sie sich die Demo auf YouTube an : Sie können sie aus diesem Link

Darüber hinaus ist der Quellcode für dieses Projekt auf GitHub verfügbar.
Bitte laden Sie den Code herunter und probieren Sie ihn aus!
💾 GitHub Repository : Überprüfen Sie den Quellcode unter diesem Link
Wenn Sie sich fragen: "Ich habe es gesehen, wie mache ich es?" Mach dir keine Sorgen!
In diesem Artikel werden wir Schritt für Schritt erläutern, wie diese 3D-Schaltfläche von Grund auf neu erstellt werden.
Notwendige Techniken und Schlüsselbibliothek
Dieses Projekt verwendet die folgenden Technologien und Bibliotheken: Hier ist eine kurze Erklärung für jede Rolle.
- Reagieren
- Bibliothek für Front-End-Entwicklung
- Effiziente UI-Konstruktion mit Komponentenbasis-Design
- Drei.js
- Eine Bibliothek zum Zeichnen von 3D -Grafiken im Web
- Es macht es einfach, komplexe WebGL -Operationen zu bewältigen
- Reagieren Sie drei Faser
- Wrapper -Bibliothek für den Umgang mit drei.js in React
- Sie können die leistungsstarken Merkmale von drei.js im React -Entwicklungsstil nutzen
- Reagiere dich drei
- Reagieren Sie die dreifaser -Erweiterungsbibliothek
- Reagieren Sie die dreifaser -Erweiterungsbibliothek
Gesamtimplementierungsdesign
Dieses Projekt erreicht einen einfachen Fluss von "Partikel sammeln sich, um Schaltflächen zu bilden, und beim Klicken explodiert und kehrt zu seiner ursprünglichen Form zurück."
- Anfangszustand (Leerlauf)
-
- Die Partikel werden regelmäßig angeordnet, um die Form der Knöpfe zu bilden.
- Der Text "Klicken Sie mich !!" wird vorne angezeigt.
- Klicken Sie auf Ereignisvorkommen (Auslöser)
-
- Wenn Sie auf die Schaltfläche klicken, wird eine explosive Spritzwirkung aller Partikel gestartet.
- Dieses Verhalten heißt "Explode".
- Explodieren
-
- Die Partikel bewegen sich in eine zufällige Richtung.
- Die Geschwindigkeit und Richtung werden für jedes Partikel zufällig eingestellt.
- Kehren Sie in die ursprüngliche Form zurück (zurücksetzen)
-
- Nach einer bestimmten Zeit kehren die Partikel zu ihrer ursprünglichen Position zurück und bilden erneut einen Knopf.
- Die Rückbewegungen sind reibungslos interpoliert, um natürliche Animationen zu erreichen.
Umweltvorbereitung
Dieser Abschnitt enthält das erste Setup für Ihr Projekt. Erstellen Sie eine React -App mit dem Befehl npx, installieren Sie die erforderlichen Bibliotheken und organisieren Sie die Ordnerstruktur.
Erstellen einer React -App
Erstellen Sie zunächst eine React -App mit dem Befehl npx.
npx erstellen reag-app exploding-button-template typecriptExplodierender Buttonist der Name des Projekts-TemplateVerwenden Sie eine typeScript-fähige Vorlage, indem Sie TypeScript angeben
Installation der erforderlichen Bibliotheken
Reagieren Sie React Three Faser und andere Bibliotheken.
CD Exploding-Button NPM installieren Sie drei @react-drei/faser @react-three/drei- Drei : Drei.js Hauptkörper
- @React-Three/Faser : Eine Wrapper für die Verwendung von drei.js mit React
- @React-Three/DREI : Nützliche Helfer wie Kamera-Steuerelemente und Textzeichnung
Überprüfung der Ordnerstruktur und Löschen unnötiger Dateien
Organisieren und fügen Sie Ordner aus dem Anfangszustand wie folgt hinzu:
Grundsätzlich ist es der Standardwert, aber für Dateien, die Sie nicht kennen, lesen Sie bitte GitHub.
Exploding-Button/ ├── Node_Modulen/ ├── public ├── ├──-Komponenten/ // Verzeichnis zum Hinzufügen anderer Komponenten │ ├──/ // für Dateien, die bei Bedarf Daten verwalten │ ├── Pagenton // Komponenten, die auf einer Basis-Basis-Basiskomponenten verwaltet werden. ExplodingButtonPage.tsx // Main page code │ │ └── ExplodingButtonPage.css // Style sheet │ ├── App.tsx // App entry points │ ├── index.tsx // React rendering process │ ├── App.css // Global Style │ ├── index.css // Global CSS ├── package.json ├── tsconfig.json // TypeScript -Einstellungen └── Readme.md // ProjektübersichtDie Dateien, die diesmal geändert werden sollen, sind wie folgt:
App.tsx: App -EinstiegspunkteSeiten/Explodingbuttonpage: Diesmal der Ordner, der erstellt werden sollExplodingButtonPage.TSX: Komponente der Hauptseite.ExplodingButtonPage.css: Seitenspezifischer Stil.
Detaillierte Erläuterung des Quellcodes für jeden Schritt
In den folgenden Abschnitten erläutern wir die fünf folgenden Teile ausführlich in der Reihenfolge.
- Definiert grundlegende Einstellungen wie Taste und Partikelgröße, Geschwindigkeit und Betriebszeit
- Diese Konstanten werden während des gesamten Projekts verwendet und können leicht angepasst werden, indem sie geändert werden
- Definiert die Datenstruktur für jedes Partikel, das den Taste ausmacht
- Verwenden von TypeScript zur Verbesserung der Code -Lesbarkeit und -wartbarkeit
- Erzeugt Würfelpartikel und Textpartikel, aus denen die Taste besteht
- Setzen Sie zufällig die Anfangsposition jedes Partikels und des Geschwindigkeitsvektors zum Zeitpunkt der Explosion ein
- Wir werden auch die Logik implementieren, um die "Klicken Sie mir zu klicken !!" platzieren Zeichen auf der Knopffläche.
- Zeichnen Sie die erzeugten Partikel im 3D -Raum
UseFramekontrolliert Animationen (Bewegungen aussteigen), wenn sie explodieren und Animationen, die zu ihrer ursprünglichen Position zurückkehren- Trennende Text und Würfel mit geeigneten Zeichenmethoden.
- Es ist eine Komponente, die das Ganze regiert
- Führt die staatliche Verwaltung durch (
LeerlaufundExplosion - Die Einstellungen für Hintergrund- und Kamerakontrolle werden auch hier implementiert.
- Beinhaltet
Exploding -Partikel, um Partikel anzuzeigen
Überprüfen Sie die gesamte Quelle
Unten finden Sie den vollständigen Quellcode für die in diesem Artikel erstellten explosiven 3D -Schaltflächen. Der gesamte Code wird zusammengestellt, sodass es leicht ist, eine Vorstellung davon zu bekommen, wie er funktioniert.
Wenn Sie andere Quellen sehen möchten, lesen Sie bitte GitHub.
import './app.css'; Import {explodingButtonPage} aus './pages'; Funktion app () {return (<div className="App"><ExplodingButtonPage /></div> ); } standardmäßige App exportieren;reag import, {useref, usustate} aus "react"; importieren {canvas, useFrame} aus "@react-three/faser"; Importieren {OrbitControls, Sterne, Text} aus "@react-three/drei"; Import * als drei von "drei"; // ====== // Teil 1: Konstante Definition // ===== const partikel_size = 0.1; // 1 Partikelgröße const partikel_num_width = 40; // Anzahl der Partikel (horizontal) const partikel_num_height = 20; // Anzahl der Partikel (horizontal) const partikel_num_thickness = 5; // Anzahl der Partikel (horizontal) const button_size_width = partikel_size * partikel_num_width; // Knopfgröße = 1 Partikel * Anzahl der Partikel const button_size_height = partikel_size * partikel_num_height; // Knopfgröße = 1 Partikel * Anzahl der Partikel const button_size_thickness = partikel_size * partikel_num_thickness; // Schaltfläche Größe = 1 Partikel * Anzahl der Partikel const text = "Klicken Sie mir !!"; // Text zur Anzeige const text_size = button_size_width / text.length; // Größe pro Zeichen const text_float_offset = 0,01; // die Entfernung, die es den Text ermöglicht, aus der Taste Oberfläche const Partikel_speed = 2.0 zu schweben; // Geschwindigkeit bei Explosion const partikel_time = 5 * 1000; // Dauer der Explosion in Sekunden const reset_speed = 0,05; // Geschwindigkeit zur Rückkehr zur ursprünglichen Position // ===== // Teil 2: Typdefinition // ==== Typ Partikel = {id: Nummer; // eindeutige ID -Startposition: Drei.Vector3; // Anfangspositionsposition: drei.Vektor3; // aktuelle Position: drei.Vektor3; // Explosionsgeschwindigkeit Vektorskala: Zahl; // Größe char?: String; // Zeichen für Textpartikel}; // ====== // Teil 3: Partikelerzeugungsfunktion // ===== const generateButtonPartikel = (): Partikel [] => {const Partikel: Partikel [] = []; // --- Generate button particles --- for (let x = 0; x < PARTICLE_NUM_WIDTH; x++) { for (let y = 0; y < PARTICLE_NUM_HEIGHT; y++) { for (let z = 0; z < PARTICLE_NUM_THICKNESS; z++) { const position = new THREE.Vector3( x * PARTICLE_SIZE - BUTTON_SIZE_WIDTH / 2, y * Partikel_size - button_size_height / 2, z * partikel_size); particles.push({ id: particles.length, startPosition: position.clone(), position: position.clone(), velocity: new THREE.Vector3( (Math.random() - 0.5) * PARTICLE_SPEED, (Math.random() - 0.5) * PARTICLE_SPEED, (Math.random() - 0.5) * PARTICLE_SPEED ), scale: PARTICLE_SIZE, }); }}} //. particles.push({ id: particles.length, startPosition: position.clone(), position: position.clone(), velocity: new THREE.Vector3( (Math.random() - 0.5) * PARTICLE_SPEED, (Math.random() - 0.5) * PARTICLE_SPEED, (Math.random() - 0.5) * PARTICLE_SPEED ), scale: TEXT_SIZE, char, }); Partikel zurückgeben; }; // ===== // Teil 4: Partikelzeichnungskomponenten // ====== const explodingPartikel: react.fc <{Partikel: Partikel []; Zustand: String}> = ({Partikel, Zustand}) => {const GroupRef = Useref<THREE.Group> (NULL); // useFrame: Verarbeitung aller Rahmen (Explosion oder Rückkehr zur Anfangsposition) UseFrame ((_, Delta) => {GroupRef.Current? Child.Position.Add (Partikel.Verocity.Clone (). MultiPlyScalar (Delta)); }); zurückkehren (<group ref={groupRef}> {Partikel.MAP ((Partikel) => Partikel.Char? (// Textpartikel <group key={particle.id} position={particle.position} userData={{ particle }}><Text fontSize={particle.scale} color="white"> {Partikel.char}</Text></group> ): (// knopfförmige Partikel <mesh key={particle.id} position={particle.position} userData={{ particle }}><boxGeometry args={[particle.scale, particle.scale, particle.scale]} /><meshStandardMaterial color={"#3498db"} /></mesh> ))}</group> ); }; // ===== // Teil 5: Hauptkomponenten // ===== Const ExplodingButtonPage: react.fc = () => {const [Partikel] = Usestate<Particle[]> (generateButtonParticles ()); const [state, setState] = useSestate <"idle" | "Explode"> ("Idle"); const handleclick = () => {if (state === "idle") {setState ("explode"); setTimeout (() => setState ("idle"), partikel_time); }}; zurückkehren ( <div style={{ width: "100vw", height: "100vh", background: "black" }}><Canvas camera={{ position: [0, 0, 8] }}> {/ * Hintergrundeffekt */} <Stars radius={100} depth={50} count={1000} factor={4} fade /><ambientLight intensity={0.8} /><spotLight position={[10, 10, 10]} intensity={2} castShadow /> {/ * Partikelanzeige */}<group onClick={handleClick}><ExplodingParticles particles={particles} state={state} /></group> {/ * Kameraoperation */}<OrbitControls /></Canvas></div> ); }; Exportieren Sie Standard ExplodingButtonPage;
Teil 1: Konstante Definition
Zunächst werden wir uns mit dem Import jeder Bibliothek und den ständigen Definitionen befassen.
reag import, {useref, usustate} aus "react"; importieren {canvas, useFrame} aus "@react-three/faser"; Importieren {OrbitControls, Sterne, Text} aus "@react-three/drei"; Import * als drei von "drei"; // ====== // Teil 1: Konstante Definition // ===== const partikel_size = 0.1; // 1 Partikelgröße const partikel_num_width = 40; // Anzahl der Partikel (horizontal) const partikel_num_height = 20; // Anzahl der Partikel (horizontal) const partikel_num_thickness = 5; // Anzahl der Partikel (horizontal) const button_size_width = partikel_size * partikel_num_width; // Knopfgröße = 1 Partikel * Anzahl der Partikel const button_size_height = partikel_size * partikel_num_height; // Knopfgröße = 1 Partikel * Anzahl der Partikel const button_size_thickness = partikel_size * partikel_num_thickness; // Schaltfläche Größe = 1 Partikel * Anzahl der Partikel const text = "Klicken Sie mir !!"; // Text zur Anzeige const text_size = button_size_width / text.length; // Größe pro Zeichen const text_float_offset = 0,01; // die Entfernung, die es den Text ermöglicht, aus der Taste Oberfläche const Partikel_speed = 2.0 zu schweben; // Geschwindigkeit bei Explosion const partikel_time = 5 * 1000; // Dauer der Explosion (Sekunden) const reset_speed = 0,05; // Geschwindigkeit, um in die ursprüngliche Position zurückzukehren- Größendefinition
- Um die Gesamtgröße der Taste zu bestimmen
Partikel_sizeist die Größe eines Würfels eines Teilchens- Stellen Sie die Anzahl der Partikel (horizontal, vertikal, tiefe) einzeln in jede Richtung ein
- Definition von Geschwindigkeit und Zeit
Partikel_speedist die Bewegungsgeschwindigkeit bei ExplosionParty_Timeist eine Zeit, in der die Explosionsanimation fortgesetzt wird
Teil 2: Typdefinition Typ
Als nächstes kommt die Typdefinition.
Bei JavaScript ist es nicht erforderlich, aber diesmal wird es mit TypeScript erstellt, sodass Typdefinitionen erforderlich sind.
Typ Partikel = {ID: Nummer; // Eindeutige Kennung für jede Partikelstartposition: drei.Vektor3; // Anfangspositionsposition: drei.Vektor3; // Strompositionsgeschwindigkeit: drei.Vektor3; // Bewegungsgeschwindigkeitsskala: Zahl; // Größe char?: String; // Zeichen für Textpartikel};- Zweck der Typdefinition
- Organisieren Sie klar die für Partikel benötigten Daten
Drei.Vector3ist eine Art von drei. Js, die Position und Geschwindigkeit im 3D -Raum ausdrückt.charoptionaler Typ (?definiert
Teil 3: Partikelerzeugung
Definiert eine Funktion, die Schaltflächen und Textpartikel erzeugt.
Ein Teilchen ist ein Knopf, der ein Korn ist, das aufgeteilt wird. Jedes Zeichen ist ein Teilchen.
Anstatt eine Taste aufgeteilt zu haben, ist es das Bild mehrerer Moleküle, die sich zusammenstellen, um eine einzelne Taste zu bilden.
Dies ist eine Funktion, die jeden von ihnen anordnet und Schaltflächen erstellt.
const generateButtonPartikel = (): partikel [] => {const Partikel: Partikel [] = []; // Würfelpartikel für Taste erzeugen (sei x = 0; x <partikel_num_width; x ++) {für (lass y = 0; y <partikel_num_height; y ++) {für (let z = 0; z <Partikel_Num_Thickness; z ++) {const Position = new / vector3 (x * partikel_size_size_size_size_size- Partikel_size - button_size_height / 2, z * partikel_size); particles.push({ id: particles.length, startPosition: position.clone(), position: position.clone(), velocity: new THREE.Vector3( (Math.random() - 0.5) * PARTICLE_SPEED, (Math.random() - 0.5) * PARTICLE_SPEED, (Math.random() - 0.5) * PARTICLE_SPEED ), scale: PARTICLE_SIZE, }); }}} // Textpartikel text erstellen. Position.clone (), Geschwindigkeit: Neue drei.Vektor3 ((math.random () - 0.5) * partikel_speed, (math.random () - 0.5) * partikel_speed, (math.random () - 0.5) * Partikel_speed), skala: text_size, char,}); Partikel zurückgeben; };
- Erzeugen Sie Knopfpartikel
- Verwenden Sie dreifache Schleifen, um Partikel in Knopfformen zu ordnen (Länge, Breite, Breite)
- Stellen Sie
Startposition) und die Stromposition (Positionjedes Partikels Die Geschwindigkeitwird in einer zufälligen Orientierung festgelegt
- Textpartikelerzeugung
- Verarbeiten Sie jeden Zeichen in
Text - Jedes Zeichen wird auf die Knopffläche gelegt und als Partikel behandelt
- Verarbeiten Sie jeden Zeichen in
Teil 4: Partikelzeichnung
Es definiert eine Funktion, die tatsächlich Partikel zeichnet.
const explodingPartikel: react.fc <{Partikel: Partikel []; Zustand: String}> = ({Partikel, Zustand}) => {const GroupRef = Useref<THREE.Group> (NULL); useFrame ((_, delta) => {GroupRef.Current? child.position.lerp (Partikel.StartPosition, reset_speed); zurückkehren (<group ref={groupRef}> {Partikel.MAP ((Partikel) => Partikel.char? ( <group key={particle.id} position={particle.position} userData={{ particle }}><Text fontSize={particle.scale} color="white"> {Partikel.char}</Text></group> ): ( <mesh key={particle.id} position={particle.position} userData={{ particle }}><boxGeometry args={[particle.scale, particle.scale, particle.scale]} /><meshStandardMaterial color={"#3498db"} /></mesh> ))}</group> ); };- Animationskontrolle Verwenden
UseFrameist@react-drei/faser, der die Verarbeitung beschreibt, die Sie jeden Frame im 3D-Raum ausführen möchten.Delta: Die Zeit seit dem letzten Rahmen. Dies macht die Animationsbewegung frameriert unabhängigChild.Position.Add ()- Bei Explosion,
Multiplikationsgeschwindigkeit(Geschwindigkeitsvektor) mitDeltaund Aktualisierung der Partikelposition -
Clone ()verhindert, dass der ursprüngliche Geschwindigkeitsvektor zerstört wird
- Bei Explosion,
Lerp(Lineare Interpolation)- Gehen Sie nach und nach der ursprünglichen Position (
StartpositionReset_speedist der Geschwindigkeitsanzeige
- Gehen Sie nach und nach der ursprünglichen Position (
- Partikeltypen zeichnen (Würfel und Text)
- Würfelpartikel (Taste Formteil)
- Verwenden Sie
Massedardmaterial - Ich übergende Daten von
Teilchenanuserdataverwende FRAMEum den Standort zu aktualisieren
- Textpartikel
@React-Three/Drei- Setzen Sie die Schriftgröße basierend auf der Partikelskala (
Skala - Kontrolle individuell innerhalb
der Gruppe, damit jeder Zeichen der Explosion folgt
- Würfelpartikel (Taste Formteil)
- Partikelmanagement unter Verwendung von Gruppenkomponenten
- In diesem Fall können alle Partikel zu einem verarbeitet werden
GroupRefmanipuliert - GroupRef.Current.Children
-
der Gruppeauf alle Partikel (untergeordnete Elemente) zu - In
der Benutzerdatafür jedes Partikel
-
Teil 5: Hauptkomponente
Schließlich wird es die Hauptkomponente sein.
Es definiert Hintergründe und Kameras (Orbitcontrols).
const explodingbuttonpage: react.fc = () => {const [Partikel] = Usestate<Particle[]> (generateButtonParticles ()); const [state, setState] = useSestate <"idle" | "Explode"> ("Idle"); const handleclick = () => {if (state === "idle") {setState ("explode"); setTimeout (() => setState ("idle"), partikel_time); }}; zurückkehren ( <div style={{ width: "100vw", height: "100vh", background: "black" }}><Canvas camera={{ position: [0, 0, 8] }}><Stars radius={100} depth={50} count={1000} factor={4} fade /><ambientLight intensity={0.8} /><spotLight position={[10, 10, 10]} intensity={2} castShadow /><group onClick={handleClick}><ExplodingParticles particles={particles} state={state} /></group><OrbitControls /></Canvas></div> ); };- Statusverwaltung
Staatstaatlichexplosion und setze in die Anfangsposition zurück
- Klicken Sie auf Ereignis
- Lösen Sie eine Explosion aus und geben Sie sie nach einem bestimmten Zeitraum in seinen ursprünglichen Zustand zurück.
schließlich
In diesem Artikel haben wir React und Three.js kombiniert, um eine "explosive 3D -Taste" zu erstellen! Durch dieses Projekt haben Sie wahrscheinlich die folgenden Punkte gelernt:
- So betreiben Sie 3D -Räume mit React Three Faser
- Implementierung interaktiver Animationen mit Partikeln
- Staatsmanagement (
Usestate) und Animationskontrolle (UseFrame)
Bitte versuchen Sie, die fertigen 3D -Tasten persönlich zu erhalten!
📺 Sehen Sie sich die Demo auf YouTube an : Sie können sie aus diesem Link

Darüber hinaus ist der Quellcode für dieses Projekt auf GitHub verfügbar.
Bitte laden Sie den Code herunter und probieren Sie ihn aus!
💾 GitHub Repository : Überprüfen Sie den Quellcode unter diesem Link
Wenn Sie dies hilfreich fanden, abonnieren Sie bitte unseren Kanal!
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!



![So erstellen Sie eine Web -App, die automatisch LPS in Chatgpt + Next.js generiert [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![Ich habe versucht, einen Chatbot mit der OpenAI -API zu erstellen [Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Für Anfänger] Einführung in React Three Faser X Drei X TypyScript! Erstellen Sie Pixelkunst und dynamische Animationen aus Bildern](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Vollständige Erläuterung] Lernen Sie mit drei Faser × Typenkript! Praktischer Leitfaden zur Transformation (Position, Rotation, Skala) für 3D -Objekte](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Super Easy] Einführung in Reagieren von drei Faser x Drei x TypyScript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
