In jüngster Zeit ist es überraschend einfach geworden, 3D -Modelle mit AI zu generieren. Mit dem KI-Tool "Meshy" können Sie unter ihnen schnell hochwertige 3D-Modelle mit intuitiven Operationen erstellen.
In diesem Blog werden wir erklären, wie Sie 3D -Modelle mit Meshy React und Three.js
📺 Mesh überprüfen : Sie können es auf der offiziellen Seite von diesem Link

selbst Anfänger mit Zuversicht versuchen können. Wenn Sie also daran interessiert sind, sich mit React oder drei.js zu entwickeln, lesen Sie es bis zum Ende!
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!
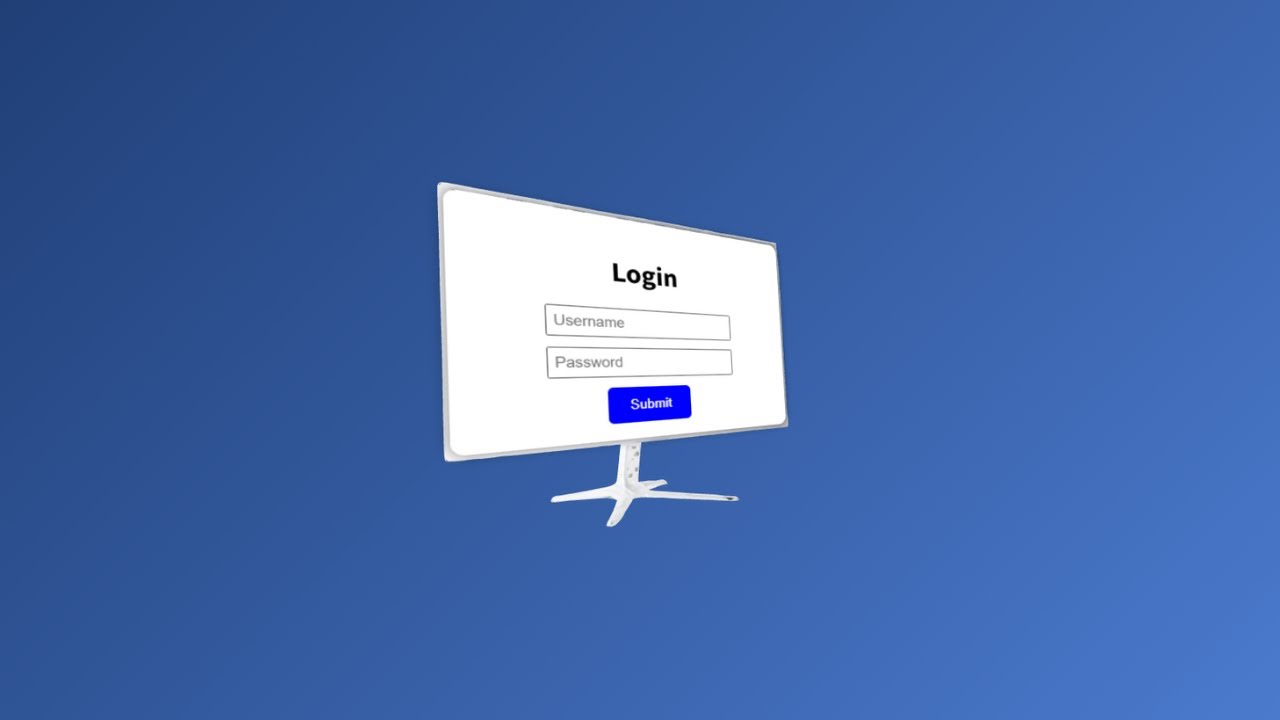
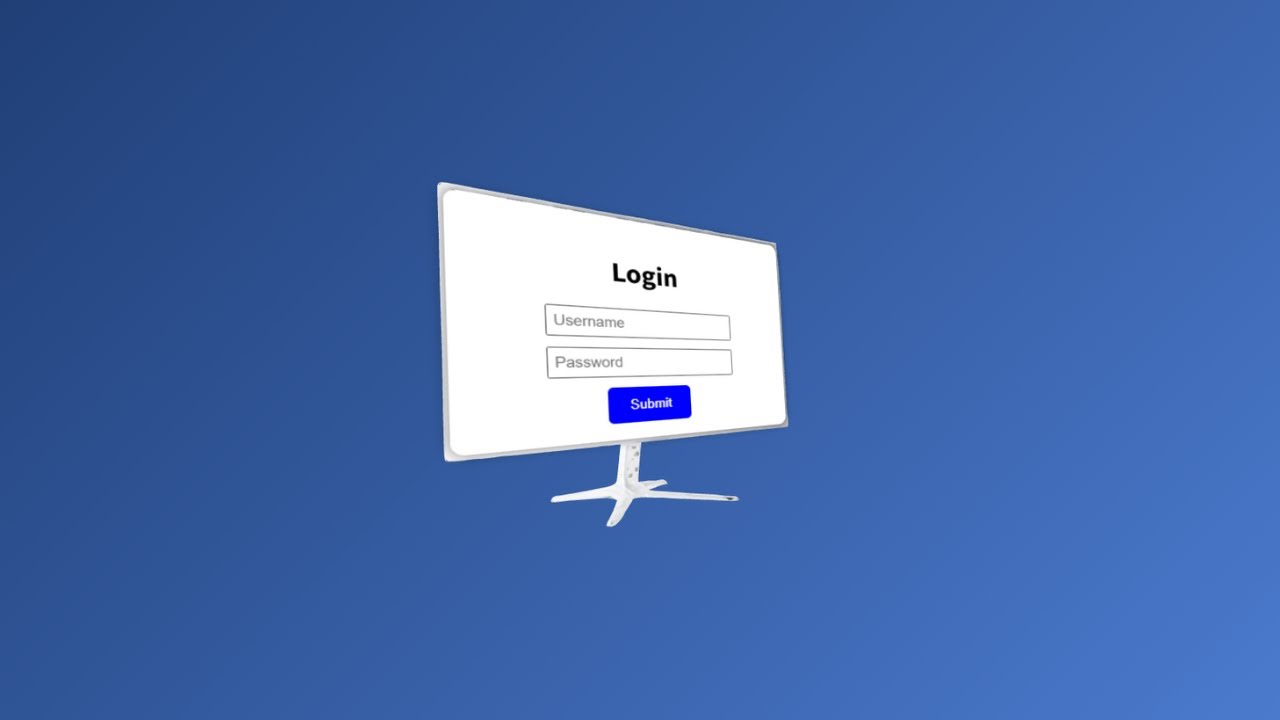
3D -Modellanzeigedemo
Sie können die Demo des fertigen Produkts im Video unten sehen.
📺 Sehen Sie sich die Demo auf YouTube an : Sie können sie aus diesem Link

Darüber hinaus ist der Quellcode für dieses Projekt auf GitHub verfügbar.
Bitte laden Sie den Code herunter und probieren Sie ihn aus!
💾 GitHub Repository : Überprüfen Sie den Quellcode unter diesem Link
Wenn Sie sich fragen: "Ich habe es gesehen, wie mache ich es?" Mach dir keine Sorgen!
In diesem Artikel werden wir schrittweise erklären, wie dieses 3D-Modell angezeigt wird.
Notwendige Techniken und Schlüsselbibliothek
Dieses Projekt verwendet die folgenden Technologien und Bibliotheken: Hier ist eine kurze Erklärung für jede Rolle.
- Reagieren
- Bibliothek für Front-End-Entwicklung
- Effiziente UI-Konstruktion mit Komponentenbasis-Design
- Drei.js
- Eine Bibliothek zum Zeichnen von 3D -Grafiken im Web
- Es macht es einfach, komplexe WebGL -Operationen zu bewältigen
- Reagieren Sie drei Faser
- Wrapper -Bibliothek für den Umgang mit drei.js in React
- Sie können die leistungsstarken Merkmale von drei.js im React -Entwicklungsstil nutzen
- Reagiere dich drei
- Reagieren Sie die dreifaser -Erweiterungsbibliothek
- Reagieren Sie die dreifaser -Erweiterungsbibliothek
- Meshy
- Ein Dienst, mit dem Sie mit AI problemlos qualitativ hochwertige 3D-Modelle erstellen können
Gesamtimplementierungsdesign
Dieses Projekt erzielt einen einfachen Prozess: "Verwenden Sie KI -Tools, um ein 3D -Modell zu generieren und im Browser mit React und drei.js anzuzeigen."
- Laden des Modells
-
- Verwenden Sie React und drei.Js, um das generierte 3D -Modell in Ihr Projekt zu importieren.
-
ObjloaderundMtllloader,um das Modell in einer drei.js -Szene anzuzeigen.
- Hinzufügen von HTML -Elementen (Bildschirmbereich)
-
- Verwenden Sie die
HTMLder DREI -Bibliothek, - Das Formular ist in HTML/CSS gestaltet.
- Verwenden Sie die
- Kameramaperbetrieb und Hintergrunddesign
-
- Beschränken Sie die Kamerabewegung nur auf horizontal und stellen Sie sie so ein, dass Benutzer das Modell ordnungsgemäß anzeigen können.
- Ein Gradient befindet sich im Hintergrund, um die visuelle Anziehungskraft zu verbessern.
Umweltvorbereitung
Dieser Abschnitt enthält das erste Setup für Ihr Projekt. Erstellen Sie eine React -App mit dem Befehl npx, installieren Sie die erforderlichen Bibliotheken und organisieren Sie die Ordnerstruktur.
Erstellen einer React -App
Erstellen Sie zunächst eine React -App mit dem Befehl npx.
npx erstellen reag-app meshy-3d-modell-template typecriptMeshy-3D-Modellist der Name des Projekts-TemplateVerwenden Sie eine typeScript-fähige Vorlage, indem Sie TypeScript angeben
Installation der erforderlichen Bibliotheken
Reagieren Sie React Three Faser und andere Bibliotheken.
CD Meshy-3D-Model NPM installieren- Drei : Drei.js Hauptkörper
- @React-Three/Faser : Eine Wrapper für die Verwendung von drei.js mit React
- @React-Three/DREI : Nützliche Helfer wie Kamera-Steuerelemente und Textzeichnung
Überprüfung der Ordnerstruktur und Löschen unnötiger Dateien
Organisieren und fügen Sie Ordner aus dem Anfangszustand wie folgt hinzu:
Grundsätzlich ist es der Standardwert, aber für Dateien, die Sie nicht kennen, lesen Sie bitte GitHub.
meshy-3d-modell/ ├── node_modules/ ├── öffentlich/ ├── Modelle// 3D-Modelle und verwandte Dateien │ ├── Monitor.obj // OBJ-Dateien, die mit meshy │ │ ├── ├ ├─ ├├oral erzeugt wurden. SRC/ │ ├──komponenten/ // Verzeichnis zum Hinzufügen anderer Komponenten │ ├── Daten// für Dateien, die Daten bei Bedarf verwalten. Meshy3DModelPage.css // Stylesheet │ │── App.tsx // App entry points │ │── index.tsx // React rendering process │ │── App.css // Global style │ │── index.css // Global CSS │── package.json │── tsconfig.json // TypeScript settings └── Readme.md // Projektübersicht
Die Dateien, die diesmal geändert werden sollen, sind wie folgt:
App.tsx: App -EinstiegspunkteSeiten/meshy3dmodel: Diesmal der Ordner, der erstellt werden sollMeshy3dmodelpage.tsx: Komponente der Hauptseite.
Detaillierte Erläuterung des Quellcodes für jeden Schritt
In den folgenden Abschnitten erläutern wir die fünf folgenden Teile ausführlich in der Reihenfolge.
- Verwenden Sie Meshy, um 3D -Modelle mit KI zu generieren
- Definiert grundlegende Konstanten, die für die Anzeige von 3D -Modellen und Betriebskameras wie
Camera_PositionundMonitor_Scale erforderlich sind. -
von HTML_PositionundHTML_ROTationwerden die Position und Ausrichtung von HTML -Elementen (Formularen) im Monitor eingestellt.
- Laden Sie mit Meshy erzeugte 3D-Modelle und -texturen mit
MtllloaderundObjloader - Zeichnen Sie ein Modell mit
Primitiven -
HTMLder DREI -Bibliothek und platzieren Sie das Anmeldeformular im Monitor -Teil - Passen Sie das Erscheinungsbild von HTML -Elementen fein mit
Position,RotationundSkala
- Erstellen Sie eine 3D -Szene mit
Canvasin React Three Faser - Rendern Sie das Modell und setzen Sie die Kamera
- Wenden Sie Hintergrunddesigns an, um die visuelle Anziehungskraft mit CSS
Linear-Gradient -
Orbitcontrols, die die Kamerabewegung nur auf horizontale (links und rechts) beschränken - Diese Einstellung erleichtert den Monitor von vorne einfacher zu sehen
Überprüfen Sie die gesamte Quelle
Unten finden Sie den vollständigen Quellcode für die in diesem Artikel erstellten explosiven 3D -Schaltflächen. Der gesamte Code wird zusammengestellt, sodass es leicht ist, eine Vorstellung davon zu bekommen, wie er funktioniert.
Wenn Sie andere Quellen sehen möchten, lesen Sie bitte GitHub.
import './app.css'; import {meshy3dmodel} aus './pages'; Funktion app () {return (<div className="App"><Meshy3DModel /></div> ); } standardmäßige App exportieren;
Import reagieren aus "reagieren"; importieren {canvas} aus "@react-drei/faser"; Import {OrbitControls, html} aus "@react-three/drei"; importieren {objloader} aus "drei/Beispiele/jsm/lader/objloader"; import {mtllloader} aus "drei/Beispiele/jsm/lader/mtllloader"; Import {useloader} aus "@react-three/faser"; Import * als drei von "drei"; // ====== // Teil 1: Konstante Definition // ===== const camera_position = new Three.Vector3 (0, 0, 3); // Kamera -Position in Vector3 Format const monitor_scale = 1 definieren; const monitor_rotation = [0, -math.pi / 2, 0]; const html_position = new Three.Vector3 (0, 0,15, 0,06); const html_rotation = new Three.Eler (-0,075, 0, 0); const html_scale = new Three.Vector3 (2,45, 1,85, 0,5); // ====== // Teil 2: Anzeigekomponenten überwachen // ===== Const Monitordisplay: react.fc = () => {const materials = useloader (mtlloader, "/models/monitor.mtl"); const obj = useloader (objloader, "/models/monitor.obj", (lader) => {materials.preload (); lader.setMaterials (Materialien);}); return (<> {/ * Monitor -Modell */}<primitive object={obj} scale={MONITOR_SCALE} position={[0, 0, 0]} rotation={MONITOR_ROTATION} /> {/ * Html element (anzeigen Teil) */} <Html transform position={HTML_POSITION} distanceFactor={1} occlude scale={HTML_SCALE} rotation={HTML_ROTATION} ><div style={{ width: "300px", height: "200px", background: "white", borderRadius: "10px", boxShadow: "0 0 10px rgba(0,0,0,0.5)", display: "flex", flexDirection: "column", justifyContent: "center", alignItems: "center", padding: "10px", textAlign: "center", }} ><h2> Login </h2><input type="text" placeholder="Username" style={{ marginBottom: "10px", padding: "5px" }} /><input type="password" placeholder="Password" style={{ marginBottom: "10px", padding: "5px" }} /> <button style={{ padding: "10px 20px", background: "blue", color: "white", border: "none", borderRadius: "5px", cursor: "pointer", }} >Einreichen</button></div></Html></> ); }; // ===== // Teil 3: Hauptkomponente // ===== const meshy3dmodel: react.fc = () => {return (return ( <div style={{ width: "100vw", height: "100vh", background: "linear-gradient(135deg, #1e3c72,rgb(78, 126, 211))", // グラデーション }} ><Canvas camera={{ position: CAMERA_POSITION, fov: 60 }}><ambientLight intensity={20} /><spotLight position={[10, 10, 10]} intensity={2} /> {/ * Monitor -Anzeige */}<MonitorDisplay /> {/ * Begrenzung der Kameraoperation */}<OrbitControls minPolarAngle={Math.PI / 2} maxPolarAngle={Math.PI / 2} /></Canvas></div> ); }; Exportieren Sie Standard -Meshy3DModel;
Teil 1: Generieren Sie 3D -Modelle mit meshy
Dieses Mal wird das 3D -Modell einen KI -Dienst für automatische Generationen namens Meshy verwenden.
Der Link ist unten, also beziehen Sie sich darauf.
200 Credits pro Monat sind kostenlos erhältlich.
📺 Mesh überprüfen : Sie können es auf der offiziellen Seite von diesem Link

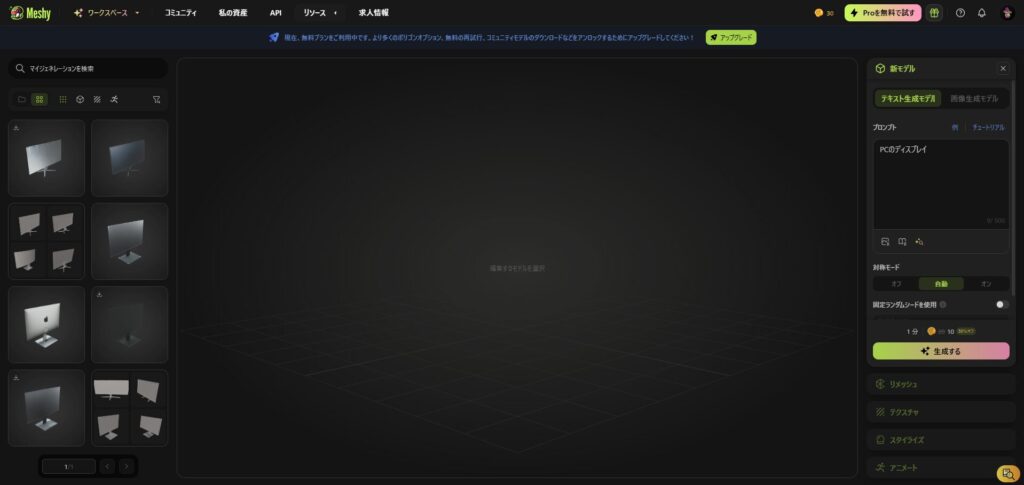
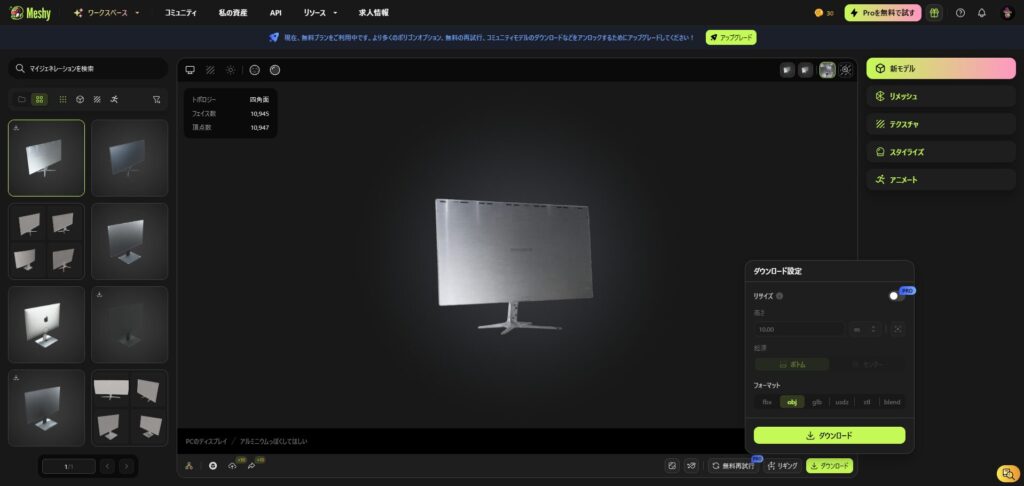
Textgenerierungsmodell> Schreiben Sie das 3D -Modell, das Sie am Pronto generieren möchten, und drücken Sie die Schaltfläche "generieren".

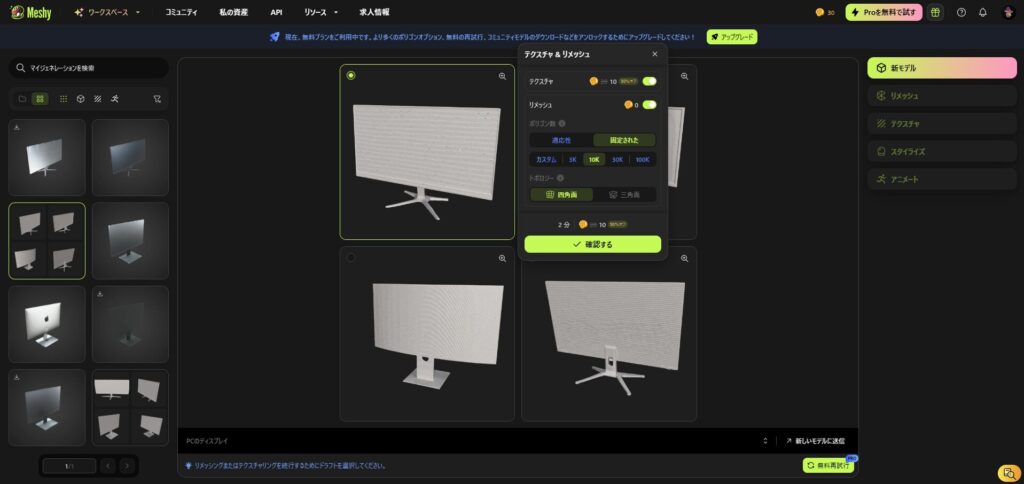
Nach der Erstellung werden vier Arten von 3D -Modellen vorgestellt. Wenn Sie ein 3D -Modell haben, das Ihnen gefällt, wählen Sie "Wählen Sie> Bestätigen".

Dadurch wird ein 3D -Modell mit Texturen erstellt.
Wenn es so weitergeht, werde ich es herunterladen, aber diesmal werde ich versuchen, die Textur zu ändern.
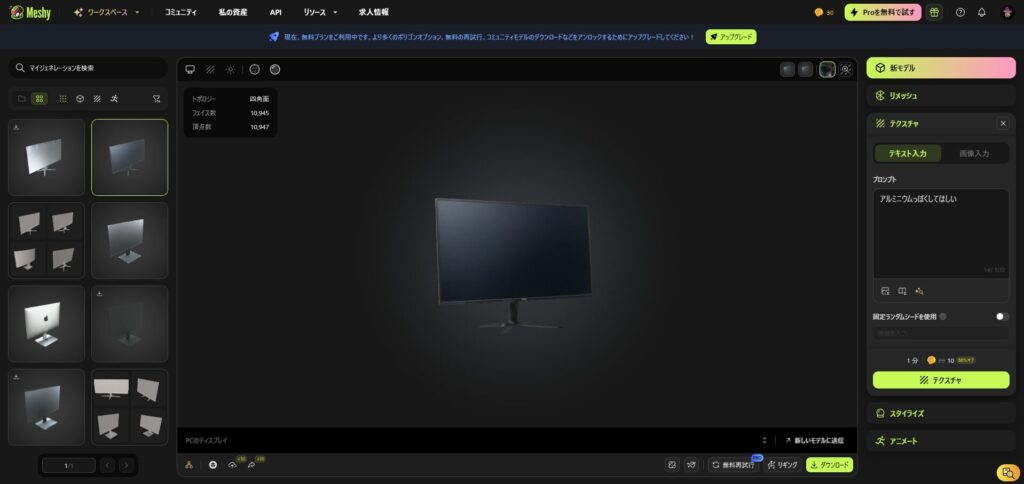
Stellen Sie die gewünschte Textur vom rechten Bild auf Textur> Eingabeaufforderung ein und drücken Sie die Texturschaltfläche.

Der Bildschirm wird jetzt aus Aluminium hergestellt, aber der Bildschirm wird mit HTML mit dreiJs gefüllt, also ist das in Ordnung.
Klicken Sie auf die Schaltfläche Download, um in Format herunterzuladen: OBJ.

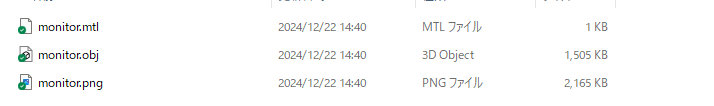
Ich denke, OBJ, MTL und PNG werden heruntergeladen.
Wenn Sie es in einem japanischen Namen herunterladen, ändern Sie es bitte angemessen in Englisch.

Wenn Sie den Dateinamen ändern, müssen Sie einige der OBJ- und MTL -Dateien ändern.
Bitte schreiben Sie den Original -Dateinamen mit dem geänderten Dateinamen neu.
# Blender 3.6.0 # www.blender.org mtllib monitor.mtl o monitor v 0.094246 -0.375423 0,989129 V 0.097641 -0.373034 0,989317 V -0.123948 -0.629135 0,100659 V -0.13313537135 0,100659 -0.624742 0.092791 v -0.143337 -0.627172 0.117533 v -0.003185 0.139220 -0.023328 v -0.012956 0.138576 -0.022627 v -0.016497 0.138405 -0.006704 v -0.006145 0.139249 -0.006801 v -0.178673 -0.664484 -0.063357 v -0.171106 -0.666965 -0.065225 v -0.169799 -0.666526 -0.041548 v 0.026336 0,143811 -0.053985 V 0,042294 0,007904 0,501178 V 0,044668 -0.020894 0,503462 V 0,043755 -0,024969 0,525789 ...# Blender 3.6.0 MTL -Datei: 'None' # www.blender.org NewMtl Material.001 NS 250.000000 Ka 1.000000 1.000000 1.00000 KS 0.500000 0.500000 Ke 0,000000 0,00000 0,00000 NI 1.450000 D 1.00000 Illum 2 Map_KD Monitor.Png Monitor.Png Monitor.Png Monitor.png.Png.Png.Png.Png.Png.Png.Png.Png.Png.Png.Png.Png Monitor.png.Png.Png.Png Monitor.png.Dadurch wird die Erstellung des 3D -Modells abgeschlossen.
Teil 1: Konstante Definition
Zunächst werden wir uns mit dem Import jeder Bibliothek und den ständigen Definitionen befassen.
Import reagieren aus "reagieren"; importieren {canvas} aus "@react-drei/faser"; Import {OrbitControls, html} aus "@react-three/drei"; importieren {objloader} aus "drei/Beispiele/jsm/lader/objloader"; import {mtllloader} aus "drei/Beispiele/jsm/lader/mtllloader"; Import {useloader} aus "@react-three/faser"; Import * als drei von "drei"; // ====== // Teil 1: Konstante Definition // ===== const camera_position = new Three.Vector3 (0, 0, 3); // Kamera -Position in Vector3 Format const monitor_scale = 1 definieren; const monitor_rotation = [0, -math.pi / 2, 0]; const html_position = new Three.Vector3 (0, 0,15, 0,06); const html_rotation = new Three.Eler (-0,075, 0, 0); const html_scale = new Three.Vector3 (2,45, 1,85, 0,5);Abhängig vom 3D -Modell, das Sie generieren, können feine Anpassungen erforderlich sein. Verwenden Sie daher bitte Folgendes als Verweis, um mit den Zahlen herumzuspielen.
- Kamera -Positionsdefinition
Camera_position: Definiert die Anfangsposition der Kamera-
neue drei.Vektor3 (0, 0, 3)festgelegt , um die Kamera vor dem Monitor zu platzieren - Dadurch können Benutzer den Monitor von vorne ordnungsgemäß anzeigen
-
- Definieren von Überwachungsskala und Drehung
Monitor_Scale: Passen Sie die Gesamtmonitorskala an- Sie können die Größe Ihres Modells leicht ändern, indem Sie den Wert ändern
Monitor_Rotation: Geben Sie die Monitor -Orientierung an-
[0, -math.pi/2, 0]und zeigen Sie den Monitor nach vorne
-
- Definieren von HTML -Elementposition, Drehung und Skala
Html_position: Definiert die Position des HTML -Elements (Anmeldeformular)- Die Koordinaten werden fein angepasst, um auf dem Monitorbildschirm platziert zu werden
Html_rotation: Passt die Rotation von HTML -Elementen ein- Passen Sie es an, um im Bildschirm gut auszusehen, auch wenn der Monitor eine leichte Neigung hat
Html_scale: Definiert die Größe des HTML -Elements- Die Skala ist so eingestellt, dass sie auf den Monitorbildschirm angepasst werden
Teil 2: Anzeigekomponenten überwachen
Teil 2 lädt 3D -Modelle, die mit Meshy erzeugt werden und Monitore und Displays erstellt. Verwenden Sie auch die HTML
// ===== // Teil 2: Anzeigekomponenten überwachen // ===== konstant Monitordisplay: react.fc = () => {const materials = useloader (mtllloader, "/models/monitor.mtl"); const obj = useloader (objloader, "/models/monitor.obj", (lader) => {materials.preload (); lader.setMaterials (Materialien);}); return (<> {/ * Monitor -Modell */}<primitive object={obj} scale={MONITOR_SCALE} position={[0, 0, 0]} rotation={MONITOR_ROTATION} /> {/ * Html element (anzeigen Teil) */} <Html transform position={HTML_POSITION} distanceFactor={1} occlude scale={HTML_SCALE} rotation={HTML_ROTATION} ><div style={{ width: "300px", height: "200px", background: "white", borderRadius: "10px", boxShadow: "0 0 10px rgba(0,0,0,0.5)", display: "flex", flexDirection: "column", justifyContent: "center", alignItems: "center", padding: "10px", textAlign: "center", }} ><h2> Login </h2><input type="text" placeholder="Username" style={{ marginBottom: "10px", padding: "5px" }} /><input type="password" placeholder="Password" style={{ marginBottom: "10px", padding: "5px" }} /> <button style={{ padding: "10px 20px", background: "blue", color: "white", border: "none", borderRadius: "5px", cursor: "pointer", }} >Einreichen</button></div></Html></> ); };- Ladenmodelle laden
- Zeichnen Sie Ihr Modell mit
objloaderundmtllloader - Verwenden Sie
primitive
- Zeichnen Sie Ihr Modell mit
- Integration von HTML- und 3D -Raum
Die HTMLvon Drei platziert HTML -Elemente im 3D -Raum-
die PositionundSkalierung, um sie so zu positionieren, dass sie perfekt auf den Monitorbildschirm passt.
Teil 3: Hauptkomponente
In Teil 3 verwenden Sie die Leinwand , um eine 3D -Szene zu erstellen und eine Monitoranzeige anzuzeigen. Außerdem werden Einschränkungen des Hintergrunddesigns und der Kameramaperation festgelegt, um das allgemeine Aussehen und die Benutzerfreundlichkeit zu verbessern.
// ===== // Teil 3: Hauptkomponente // ===== const meshy3dmodel: react.fc = () => {return (return ( <div style={{ width: "100vw", height: "100vh", background: "linear-gradient(135deg, #1e3c72,rgb(78, 126, 211))", // グラデーション }} ><Canvas camera={{ position: CAMERA_POSITION, fov: 60 }}><ambientLight intensity={20} /><spotLight position={[10, 10, 10]} intensity={2} /> {/ * Monitor -Anzeige */}<MonitorDisplay /> {/ * Begrenzung der Kameraoperation */}<OrbitControls minPolarAngle={Math.PI / 2} maxPolarAngle={Math.PI / 2} /></Canvas></div> ); }; Exportieren Sie Standard -Meshy3DModel;- Erstellen einer 3D -Szene
KameraErsteinstellungenPosition: Verwenden SieCamera_PositionFOV: Setzen Sie das Feld der Ansicht (diesmal auf 60 festgelegt)
- Hinzufügen eines Lichts
Ambientlight(Umgebungslicht)- Lichter, die die gesamte Szene gleichmäßig beleuchten
-
die Intensität(auf 20 eingestellt), damit das Modell sichtbarer aussieht
Scheinwerfer(Scheinwerfer)- Lichter, die das Modell aus einer bestimmten Richtung beleuchten
- Passen Sie die Position des Lichts an und stellen Sie den Monitor so ein, dass sie richtig
betont werden
- Anzeigelayout überwachen
- Rufen Sie die in Teil 2 erstellte
Monitordisplay
- Rufen Sie die in Teil 2 erstellte
- Einschränkungen der Kamera -Betriebsbetrieb
- Beschränken Sie die Operationen nur auf horizontale
- Setzen Sie
MinpolarangleundMaxpolaranglemath.pi/2und deaktivieren Sie die Kamera auf und ab (*, weil HTML nicht richtig auf und ab versteckt hat) - Lassen Sie Ihren Monitor jederzeit von vorne sichtbar
- Setzen Sie
- Zoom einstellen
- Dieses Mal verwende ich die Zoomfunktion der Kamera als Standard. Sie können jedoch
EnableZoomaktivieren/deaktivieren
- Dieses Mal verwende ich die Zoomfunktion der Kamera als Standard. Sie können jedoch
- Beschränken Sie die Operationen nur auf horizontale
- Hintergrundeinstellungen
- Wenden Sie Gradienten auf den Hintergrund der gesamten 3D-Szene mit CSS
Linear Gradient
- Wenden Sie Gradienten auf den Hintergrund der gesamten 3D-Szene mit CSS
schließlich
Bisher haben wir die Schritte aus der Erzeugung eines 3D -Modells mit Meshy erklärt, um es mit React x drei.js in einem Browser anzuzeigen. Dieses Projekt ist so konzipiert, dass jeder für alle oder drei.js für alle mit 3D -Modellierungen einfach ist.
- Verwenden Sie AI-generierte 3D-Modelle mit Meshy
- Reagieren Sie x drei.js Integration
- Hinzufügen interaktiver HTML -Elemente
- Visueller Einfallsreichtum
Verwenden Sie Meshy, um verschiedene 3D -Modelle anzuzeigen!
📺 Sehen Sie sich die Demo auf YouTube an : Sie können sie aus diesem Link
Wenn Sie dieses Tutorial hilfreich fanden, abonnieren Sie bitte unseren YouTube -Kanal und geben Sie es eine hohe Bewertung!

Darüber hinaus ist der Quellcode für dieses Projekt auf GitHub verfügbar.
Bitte laden Sie den Code herunter und probieren Sie ihn aus!
💾 GitHub Repository : Überprüfen Sie den Quellcode unter diesem Link
Wenn Sie dies hilfreich fanden, abonnieren Sie bitte unseren Kanal!
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!



![So erstellen Sie eine Web -App, die automatisch LPS in Chatgpt + Next.js generiert [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![Ich habe versucht, einen Chatbot mit der OpenAI -API zu erstellen [Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Für Anfänger] Einführung in React Three Faser X Drei X TypyScript! Erstellen Sie Pixelkunst und dynamische Animationen aus Bildern](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Vollständige Erläuterung] Lernen Sie mit drei Faser × Typenkript! Praktischer Leitfaden zur Transformation (Position, Rotation, Skala) für 3D -Objekte](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Super Easy] Einführung in Reagieren von drei Faser x Drei x TypyScript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
