Während sich die KI -Technologie entwickelt, ist die 3D -Modellierung einfacher und angenehmer geworden.
Mit der Einführung von "Meshy AI", die von Anfängern der Programmierung leicht verwendet werden kann, hat die 3D -Modellierung, die wir zuvor als schwierig gefunden haben, die Hürde plötzlich gesenkt.
📺 Mesh überprüfen : Sie können es auf der offiziellen Seite von diesem Link

In diesem Artikel werden wir ausführlich erklären, wie ein 3D -Bärenmodell mit Meshy AI unter Verwendung von React x drei.js ausgeführt wird
Die Art und Weise, wie sich der Bär auf dem Bildschirm bewegen beginnt, macht Spaß und sollte auch eine Gelegenheit sein, die Möglichkeiten der Webentwicklung zu erweitern.
Selbst Anfänger sollten es auf jeden Fall ausprobieren und versuchen, Ihre eigene originale 3D -Animation zu erstellen!
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!
3D -Modellanzeigedemo
Sie können die Demo des fertigen Produkts im Video unten sehen.
📺 Sehen Sie sich die Demo auf YouTube an : Sie können sie aus diesem Link

Darüber hinaus ist der Quellcode für dieses Projekt auf GitHub verfügbar.
Bitte laden Sie den Code herunter und probieren Sie ihn aus!
💾 GitHub Repository : Überprüfen Sie den Quellcode unter diesem Link
Wenn Sie sich fragen: "Ich habe es gesehen, wie mache ich es?" Mach dir keine Sorgen!
In diesem Artikel werden wir schrittweise erklären, wie dieses 3D-Modell angezeigt wird.
Notwendige Techniken und Schlüsselbibliothek
Dieses Projekt verwendet die folgenden Technologien und Bibliotheken: Hier ist eine kurze Erklärung für jede Rolle.
- Reagieren
- Bibliothek für Front-End-Entwicklung
- Effiziente UI-Konstruktion mit Komponentenbasis-Design
- Drei.js
- Eine Bibliothek zum Zeichnen von 3D -Grafiken im Web
- Es macht es einfach, komplexe WebGL -Operationen zu bewältigen
- Reagieren Sie drei Faser
- Wrapper -Bibliothek für den Umgang mit drei.js in React
- Sie können die leistungsstarken Merkmale von drei.js im React -Entwicklungsstil nutzen
- Reagiere dich drei
- Reagieren Sie die dreifaser -Erweiterungsbibliothek
- Reagieren Sie die dreifaser -Erweiterungsbibliothek
- Meshy
- Ein Dienst, mit dem Sie mit AI problemlos qualitativ hochwertige 3D-Modelle erstellen können
Gesamtimplementierungsdesign
Dieses Projekt erzielt einen einfachen Prozess: "Verwenden Sie KI -Tools, um ein 3D -Modell zu generieren und im Browser mit React und drei.js anzuzeigen."
- Laden des Modells
-
- Importieren Sie ein 3D -Bärenmodell, das mit Meshy AI erzeugt wird, indem Sie FBXloader
- Stellen Sie die Skala , die anfängliche Position und die Drehung
- Animationen verwalten
-
- Spielen Sie "Walking" -Animation von Bären mit AnimationMixer in drei.js
- Statusverwaltung:
isspieltKontrolliert die Wiedergabe von Animation und stoppt mithilfe der Statusvariablenisplaying = true: Die Animation wird gespieltisplaying = false: Animation stoppt
- Frame-by-Frame-Updates
-
- Reagieren Sie drei Faser **
UseFrame** Verwenden Sie Hooks, um das folgende Verhalten pro Frame zu aktualisieren- Modellvorwufe Erhöhen Sie die Z
- - Animations -Update : Aktuelle Animationsrahmen mit
AnimationMixer
- Modellvorwufe Erhöhen Sie die Z
- Reagieren Sie drei Faser **
- Knopfbetrieb
-
- Verwenden der Taste von React,,
isspieltSie ermöglichen es Ihnen, den Status von zu wechseln- Eine einfache Benutzeroberfläche, die die Animationswiedergabe/Stopp beim Drücken einer Taste umschaltet
- Verwenden der Taste von React,,
- Umwelt aufbauen
-
- Hintergrund : Stellen Sie die Himmelsfarbe in drei.js ein
- Licht : Platzieren Sie Umgebungslicht und Punktlichtquellen, um 3D -Modelle einfacher zu sehen
Umweltvorbereitung
Dieser Abschnitt enthält das erste Setup für Ihr Projekt. Erstellen Sie eine React -App mit dem Befehl npx, installieren Sie die erforderlichen Bibliotheken und organisieren Sie die Ordnerstruktur.
Erstellen einer React -App
Erstellen Sie zunächst eine React -App mit dem Befehl npx.
npx erstellen reag-app meshy-3d-model-Animation-Template TypeScriptMeshy-3D-Modell-Animathionist der Name des Projekts-TemplateVerwenden Sie eine typeScript-fähige Vorlage, indem Sie TypeScript angeben
Installation der erforderlichen Bibliotheken
Reagieren Sie React Three Faser und andere Bibliotheken.
CD MESHY-3D-MODEL-ANIMATHION NPM TREI @react-three/faser @react-three/drei- Drei : Drei.js Hauptkörper
- @React-Three/Faser : Eine Wrapper für die Verwendung von drei.js mit React
- @React-Three/DREI : Nützliche Helfer wie Kamera-Steuerelemente und Textzeichnung
Überprüfung der Ordnerstruktur und Löschen unnötiger Dateien
Organisieren und fügen Sie Ordner aus dem Anfangszustand wie folgt hinzu:
Grundsätzlich ist es der Standardwert, aber für Dateien, die Sie nicht kennen, lesen Sie bitte GitHub.
meshy-3d-model-animation/ ├── node_modules/ ├── public/ ├── models/ // 3D models and related files │ ├── cuddly_bear/ // Bear's 3D model folder │ │ ├── Animation_Walking_withSkin.fbx // FBX files with walking animation │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ Dreidelmodelanimation/ // FBX -Dateien für andere Zwecke ThreeDModelAnimation.tsx // Main React component │ │ │ │ │ ThreeDModelAnimation.css // Page style sheet │ │ │ │── index.ts // Index file for exporting pages │ │── App.tsx // App entry points │ │── index.ts x // React rendering processing │ │── App.css // Globaler Stil │ │── Index.css // Global CSS │── Paket.json // Projekteinstellungen │── t usconfig.json // TypeScript -Einstellungen └── Readme.md // Projektübersicht
Die Dateien, die diesmal geändert werden sollen, sind wie folgt:
App.tsx: App -EinstiegspunkteSeiten> index.ts: Indexdatei, um die Seite nach zu exportieren.Seiten/Dreidlungsmodelanimation: Diesmal der Ordner, der erstellt werden sollDreidelmodelanimation.TSX: Komponente der Hauptseite.Dreidelmodelanimation.css: Seitenstilheet
Detaillierte Erläuterung des Quellcodes für jeden Schritt
In den folgenden Abschnitten erläutern wir die fünf folgenden Teile ausführlich in der Reihenfolge.
- Erzeugen Sie 3D -Bärenmodelle mit KI unter Verwendung von Meshy AI
- Exportieren Sie im FBX -Format und platzieren Sie es in das
Öffentlichkeit/Modelle/cuddly_bear
- Definiert die Skala, die Anfangsposition, den Drehwinkel usw. des 3D -Modells
- Stellen Sie die Konstanten ein, die die Größe des Boden- und Zufallssteine verwalten, sowie die anfänglichen Einstellungen für Kamera und Licht.
- Durch Konstanten erleichtert es einfacher, sich später anzupassen und zu verwalten.
- Laden des in Meshy erzeugten Bärenmodells mit FBXloader
- Verwalten Sie Animationen mit AnimationMixer
- Zeichnen Sie ein Modell mit Primitiven
- Implementieren Sie die Wiedergabe/Stop -Switching mithilfe der Statusverwaltung von React
- Verwenden Sie die Flugzeuggeometrie, um Boden zu erzeugen
- Verwenden Sie maßgestandmaterial, um die Farbe und Textur des Bodens festzulegen
- Es spielt eine Rolle, um den Boden still zu halten und den Hintergrund und die Modelle hervorzuheben
- Verwenden Sie beim ersten Rendering Steine von zufälligen Positionen und Größen
- Erstellen von Steinen mit Spheregometrie und metandardmaterial
- Integrieren Sie die Animationsmodelle von Boden, Steinen und Bären mit Leinwand
- Verwenden Sie Orbitcontrols aus der DREI -Bibliothek, um den Kamerabetrieb zu aktivieren
- Fügen Sie Schaltflächen hinzu, wechseln Sie den Isspielstatus, um Animation abzuspielen/zu stoppen
Überprüfen Sie die gesamte Quelle
Im Folgenden finden Sie den vollständigen Quellcode für das Ausführen des 3D -Bärenmodells, das mit Meshy AI erstellt wurde, die in diesem Artikel mit React X Drei.js erstellt wurden Der gesamte Code wird zusammengestellt, sodass es leicht ist, eine Vorstellung davon zu bekommen, wie er funktioniert.
Wenn Sie andere Quellen sehen möchten, lesen Sie bitte GitHub.
import './app.css'; import {thredModelanimation} aus './pages'; Funktion app () {return (<div className="App"><ThreeDModelAnimation /></div> ); } standardmäßige App exportieren;
ExplodingbuttonPage von "./explodingbuttonpage/explodingButtonPage"; Gamingroomlogin aus "./Gamingroomlogin/Gamingroomlogin"; meshy3dmodel aus "./meshy3dmodel/meshy3dmodel"; Dreidlermodelanimation von "./ThreedModelanimation/ThreedModelanimation"; Export {ExplodingButtonPage, Gamingroomlogin, Meshy3Dmodel, Dreidelmodelanimation}// 3Dmodelanimation.tsx // ==== // Teil 1: Generieren Sie ein Modell mit meshy // ====== // ein 3D -Modell mit meshy ai // ===== // Teil 2: Konstante Definition // ==== FORTEIL React, {useref, useffect, useState} From 'React'; Import {canvas, useFrame} aus '@react-three/faser'; Import {OrbitControls} aus '@react-three/drei'; Importieren {fbxloader} aus 'Drei/Beispielen/jsm/lader/fbxloader'; Import {AnimationMixer, Uhr, Doppelside, vector3} aus 'drei'; Import './ThreedModelanimation.css'; // Konstante Definition // Modellbezogene Einstellungen const model_scale = 0.1; // Modellskala const model_initial_position = new vector3 (0, 0,5, 0); // Anfangsposition des Modells const model_rotation_x = -0.3; // x-achse-Rotation des Modells // Bodeneinstellung const boden_color = 'green'; const boden_position = neuer Vektor3 (0, 0, 0); const boden_size = 200; // Bodengröße const boden_segmente = 50; // Bodenabteilungen // Steineinstellung const stone_count = 50; // Anzahl der Steine const stone_scale_min = 0,1; // Mindestmaßstab const stone_scale_max = 0,6; // Maximale Skala // Kamera- und Lichteinstellungen const camera_position = new vector3 (0, 20, 50); const ambient_light_intensity = 0,7; // Ambient Light Intensität const point_light_position = new vector3 (10, 20, 10); const point_light_intensity = 1; // Point Light Quellstärke // Hintergrundeinstellung const Hintergrund_Color = 'SkyBlue'; // Hintergrund Farbschnittstelle animatedFbxModelProps {Pfad: String; isspielt ?: boolean; } // ===== // Teil 3: animiertes Modell // ===== const animatedfbxModel: react.fc<AnimatedFBXModelProps> = ({path, iSplaying = false}) => {const mixer = useref<AnimationMixer | null> (NULL); const clock = useref (new Clock ()); const [Modell, SetModel] = Usestate<any> (NULL); const [action, setAction] = useState<any> (NULL); // Aktualisieren Sie die Modellposition und Animation für jeden Frame -UseFrame (() => {if (model && isplaying) {model.position.z += 0.05; // Verschieben Sie den Modell vorwärts} if (mixer.current && iSplaying) {const delta = clock.curent.getDelta (). // Lade fbx modell useeffect (() => {const lader = new fbxloader (); loader.load (Pfad, (fbx) => {if (! Model) {fbx.scale.set (model_scale, model_scale, model_scale); mixer.current = neuer AnimationMixer (FBX); console.Error ('Fehler laden FBX -Modell:', Fehler); // Playback/Stop Animation useeffect () => {if (action) {action.paused =! Isplaying; if (isplaying) {action.play ();} else {action.stop ();}}}, [isplaying, action]); Rückgabemodell?<primitive object={model} /> : null; }; // ===== // Teil 4: Bodeneinstellungen // ===== konstant Boden: react.fc = () => {return (return (return ( <mesh rotation={[-Math.PI / 2, 0, 0]} position={GROUND_POSITION}><planeGeometry args={[GROUND_SIZE, GROUND_SIZE, GROUND_SEGMENTS, GROUND_SEGMENTS]} /><meshStandardMaterial color={GROUND_COLOR} side={DoubleSide} /></mesh> ); }; // ==== // PART 5: Random Stone Arrangement // ===== const RandomStones: React.FC = () => { // Generate stones at random positions and scales on first rendering const [stones] = useState(() => { return Array.from({ length: STONE_COUNT }, () => { const x = Math.random() * GROUND_SIZE - GROUND_SIZE / 2; <mesh key={`${x}-${z}`} position={[x, y, z]} scale={[scale, scale, scale]}><sphereGeometry args={[1, 8, 8]} /><meshStandardMaterial color="gray" /></mesh> ); }); return <> {Stones}</> ; }; // ===== // Teil 6: Hauptkomponenten // ===== const throedmodelanimation: react.fc = () => {const [isplaying, setisplaying] = useState (false); zurückkehren (<div className="canvas-container"> <button style={{ position: 'absolute', top: '10px', left: '10px', zIndex: 100 }} onClick={() =>setisplaying (! isplaying)}> {isplaying? 'Pause Animation': 'Animation abspielen'}</button> <Canvas camera={{ position: CAMERA_POSITION.toArray() }}><ambientLight intensity={AMBIENT_LIGHT_INTENSITY} /><pointLight position={POINT_LIGHT_POSITION.toArray()} intensity={POINT_LIGHT_INTENSITY} /><OrbitControls /> {/ * Bodenanzeige */}<Ground /> {/ * Zufällige Steinanordnung */}<RandomStones /> {/ * Hintergrundfarbe Einstellung */}<color attach="background" args={[BACKGROUND_COLOR]} /> {/ * Animationsmodell */}<AnimatedFBXModel path="/models/cuddly_bear/Animation_Walking_withSkin.fbx" isPlaying={isPlaying} /></Canvas></div> ); }; Exportieren Sie Standarddreizmodelanimation;
/ * 3Dmodelanimation.css */ .canvas-container {width: 100VW; Höhe: 100VH; Anzeige: Flex; Justify-Content: Center; Ausrichtung: Zentrum; Hintergrundfarbe: #000; }
Teil 1: Modellgenerierung in Meshy
Dieses Mal wird das 3D -Modell einen KI -Dienst für automatische Generationen namens Meshy verwenden.
Der Link ist unten, also beziehen Sie sich darauf.
200 Credits pro Monat sind kostenlos erhältlich.
📺 Mesh überprüfen : Sie können es auf der offiziellen Seite von diesem Link

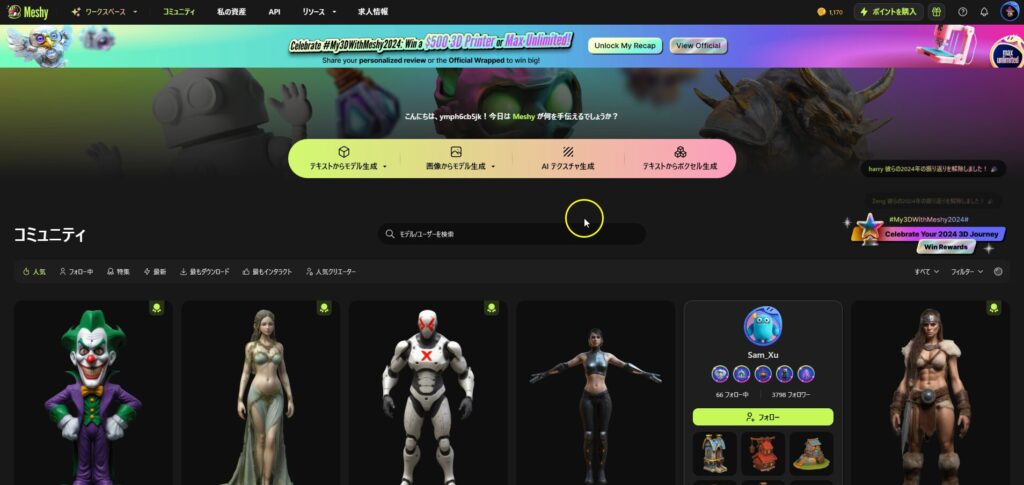
Wählen Sie eine Community aus und wählen Sie ein bereits erstelltes Modell.
Sie können dies selbst aus Text oder Bildern generieren.

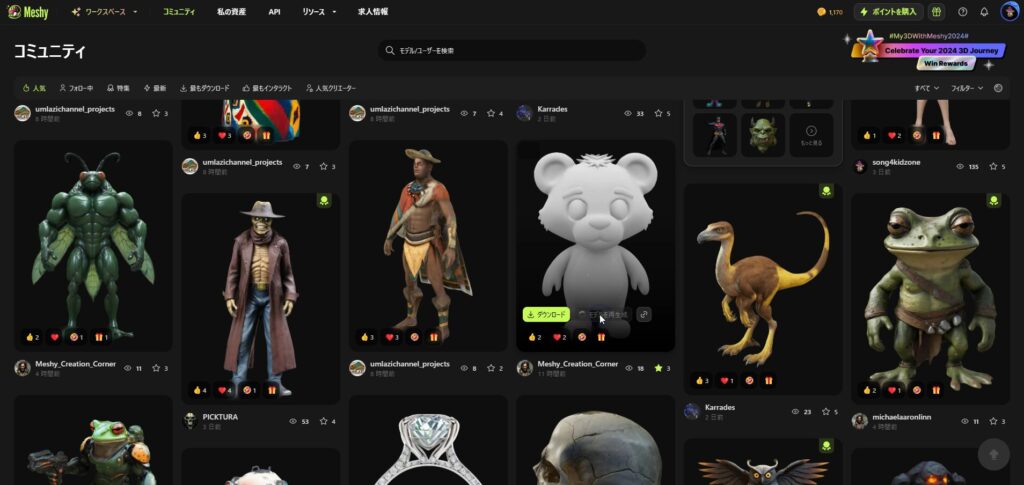
Diesmal haben wir das 3D -Bärenmodell unten gewählt.
Wenn Sie über den Cursor schweben, sehen Sie eine Schaltfläche namens "Regenerate modell", also wählen Sie ihn aus.

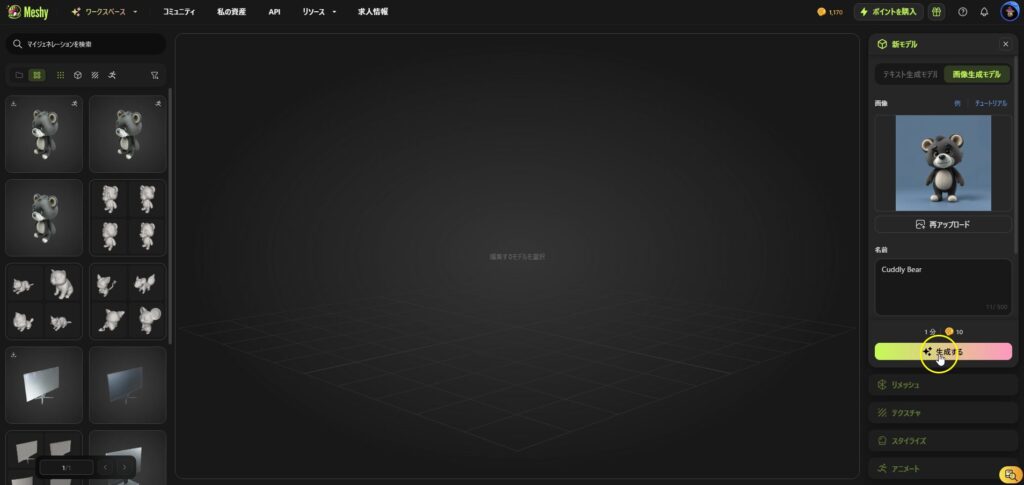
Sie werden wahrscheinlich in den Arbeitsbereich umgeleitet. Wählen Sie also einfach die Schaltfläche "Erzeugen" aus.

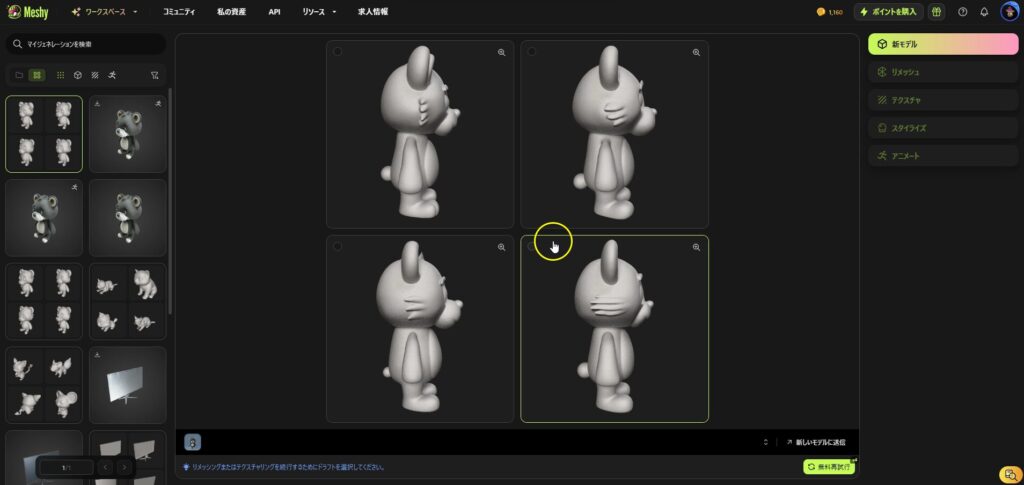
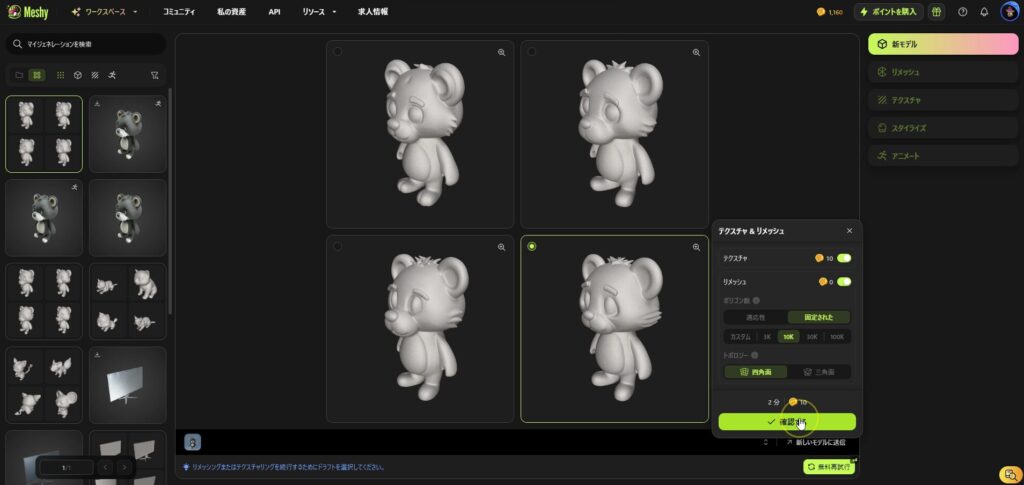
Es wird vier 3D -Bärenmodelle geben. Wählen Sie also das Modell aus, das Ihnen gefällt.

Wählen Sie "Textur und Remesh bestätigen".

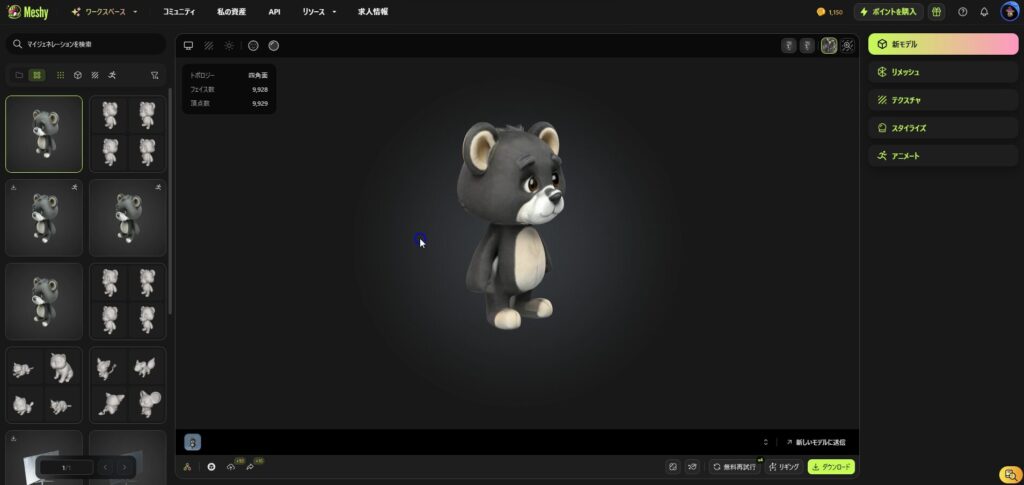
Dies erzeugt ein Modell, das dem von Ihnen ausgewählten Modell ähnelt.

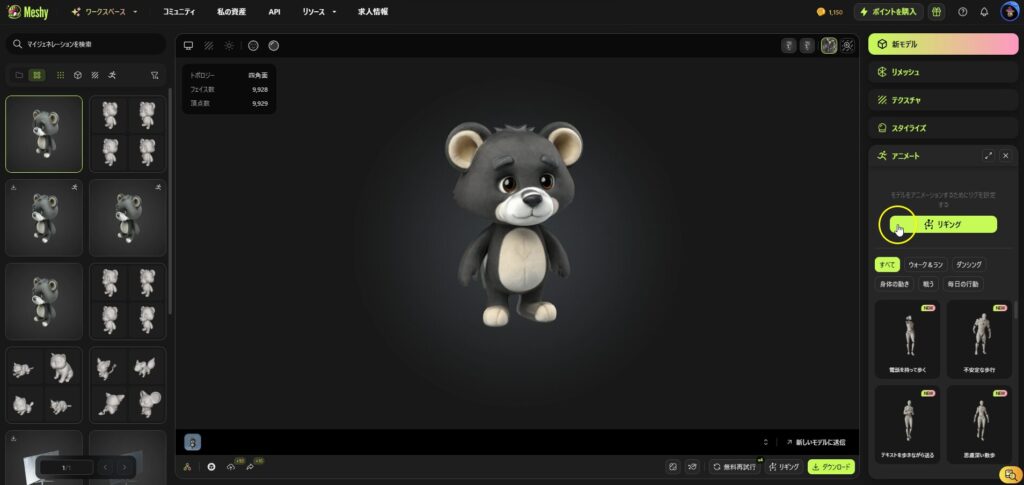
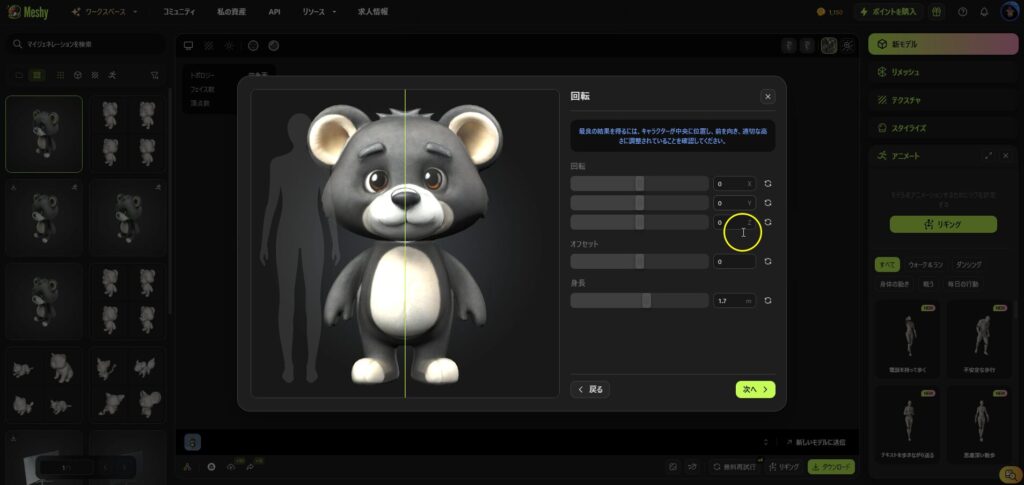
Wählen Sie anschließend Animate> Rigging aus, um Animation hinzuzufügen.

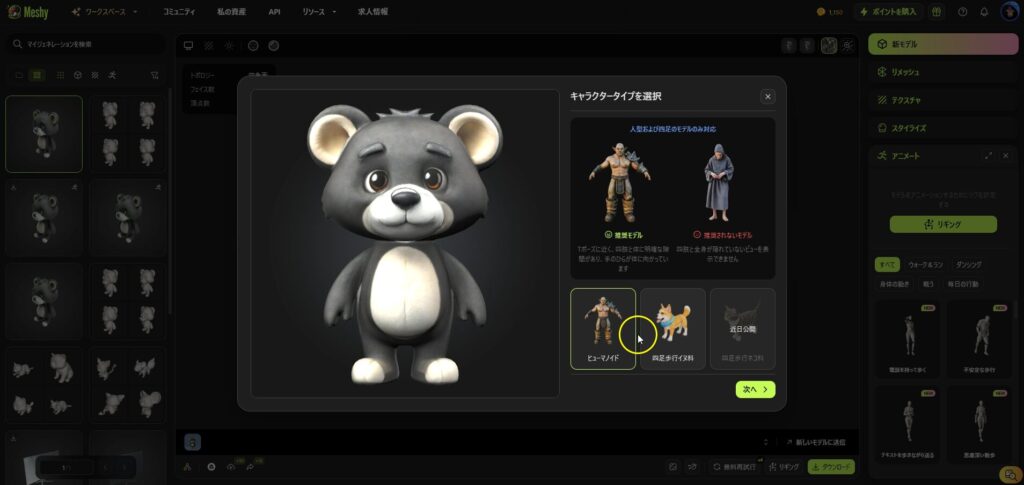
Diesmal, obwohl es ein wenig schwierig ist, da der Humanoid nahe ist, werde ich den Humanoiden wählen.

Ich glaube nicht, dass es die Notwendigkeit gibt, den nächsten Bildschirm zu ändern. Fahren Sie also einfach mit der nächsten Seite fort.

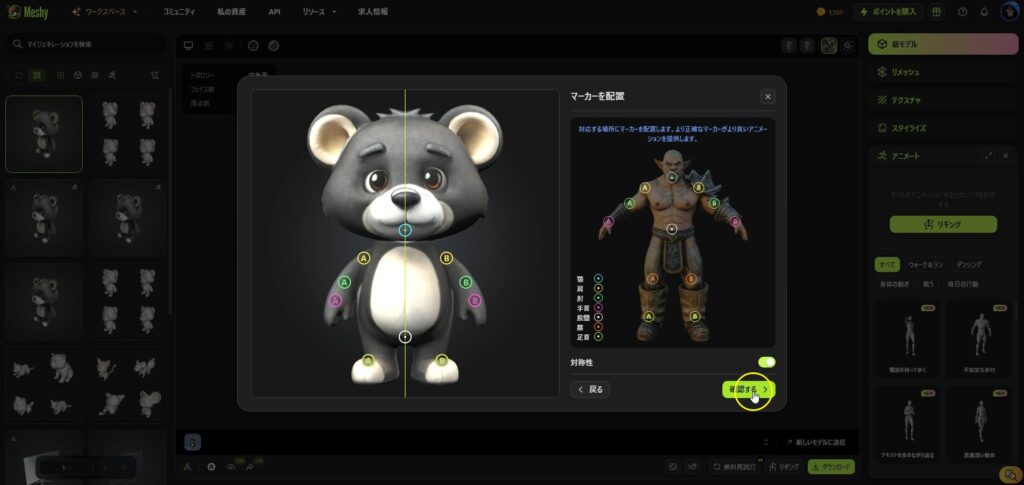
Dies wird das Marker -Layout sein. Diesmal sind meine Knie schwierig, aber am Ende stapelte ich sie an meinen Knöcheln.

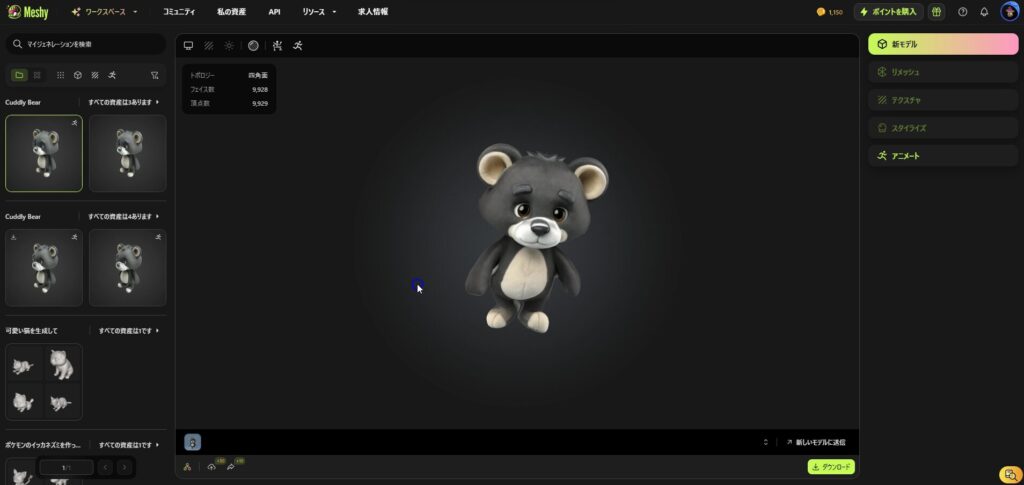
Dies erzeugt ein animiertes 3D -Modell.
Die Art und Weise, wie ich gehe, ist unangenehm, aber das reicht für mich, Charakter. (Lol)

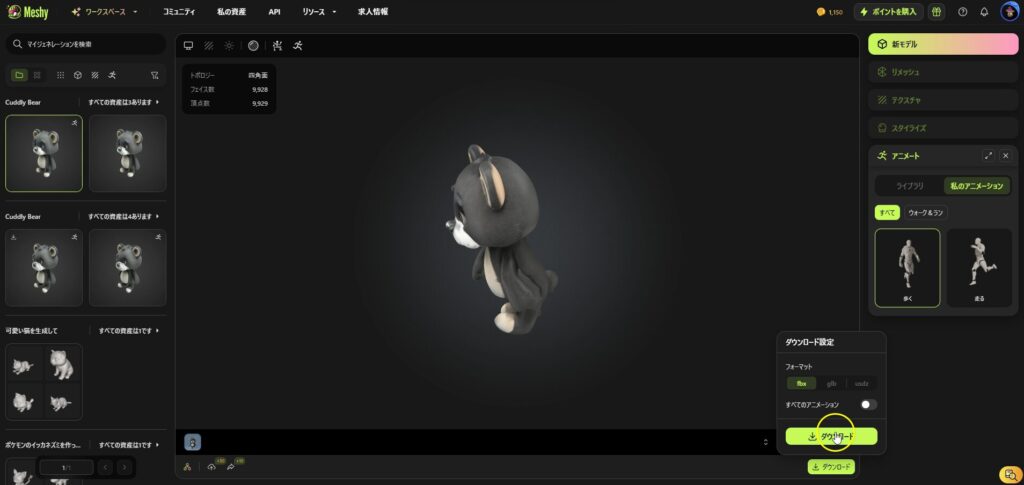
Wenn die Bewegung nicht funktioniert, exportieren Sie sie mit FBX oder ähnlichem.
Dieses Mal werde ich es FBX erklären, aber da GLB leichter ist, kann es gut für die Webnutzung sein.

Teil 2: Konstante Definition
Zunächst werden wir uns mit dem Import jeder Bibliothek und den ständigen Definitionen befassen.
Das Definieren von Konstanten verwaltet zentral die in Ihrer Anwendung verwendeten Werte und verbessert die Wiederverwendbarkeit und Lesbarkeit. Da das Festlegen von Werten für 3D -Modelle und -szenen überall im Code verwendet werden, was die Konstanten leichter aufrechtzuerhalten.
// ==== // Teil 2: Konstante Definition // ==== Import React, {useref, useEffect, usestate} aus 'react'; Import {canvas, useFrame} aus '@react-three/faser'; Import {OrbitControls} aus '@react-three/drei'; Importieren {fbxloader} aus 'Drei/Beispielen/jsm/lader/fbxloader'; Import {AnimationMixer, Uhr, Doppelside, vector3} aus 'drei'; Import './ThreedModelanimation.css'; // Konstante Definition // Modellbezogene Einstellungen const model_scale = 0.1; // Modellskala const model_initial_position = new vector3 (0, 0,5, 0); // Anfangsposition des Modells const model_rotation_x = -0.3; // Modell X-Achse Drehung // Bodeneinstellung const boden_color = 'green'; const boden_position = neuer Vektor3 (0, 0, 0); const boden_size = 200; // Bodengröße const boden_segmente = 50; // Anzahl der Bodenabteilungen // Steineinstellungen const stone_count = 50; // Anzahl der Steine const stone_scale_min = 0,1; // Mindestmaßstab der Steine const stone_scale_max = 0,6; // Maximale Skala der Steine // Kamera- und Lichteinstellungen const camera_position = new vector3 (0, 20, 50); const ambient_light_intensity = 0,7; // Ambient Light Intensität const point_light_position = new vector3 (10, 20, 10); const point_light_intensity = 1; // Point Light Quellstärke // Hintergrundeinstellung const Hintergrund_Color = 'SkyBlue'; // Hintergrund Farbschnittstelle animatedFbxModelProps {Pfad: String; isspielt ?: boolean; }Abhängig vom 3D -Modell, das Sie generieren, können feine Anpassungen erforderlich sein. Verwenden Sie daher bitte Folgendes als Verweis, um mit den Zahlen herumzuspielen.
- Modellbezogene Einstellungen
Model_scale- Gibt die Größe des Modells an.
0,1einstellen - Beispiel: Passen Sie das Bärenmodell an, um die entsprechende Größe für den Bildschirm anzuzeigen.
- Gibt die Größe des Modells an.
Model_initial_position- Gibt die Anfangsposition des Modells an.
- Beispiel:
neuem Vektor3 (0, 0,5, 0)leicht über den Boden
Model_rotation_x- Gibt den anfänglichen Rotationswinkel des Modells an.
- Beispiel:
-0,3, um sich leicht nach vorne zu lehnen.
- Bodeneinstellung
Ground_Color- Geben Sie die Bodenfarbe an.
Green Greenhier an .
- Geben Sie die Bodenfarbe an.
Ground_Position- Gibt die Bodenposition an. Am Ursprung mit
neuem Vektor3 (0, 0, 0)
- Gibt die Bodenposition an. Am Ursprung mit
Ground_size- Geben Sie die Größe des Bodens an (Breite und Höhe). 200 Quadratgröße.
Ground_segmente- Gibt die Anzahl der aufgeteilten Boden an. Einsatz auf moderate Feinheit bei 50.
- Steineinstellungen
Stone_count- Gibt die Anzahl der zu platzierten Steine an. 50 Stücke sind angeordnet.
Stone_scale_min- Gibt die minimale Skala (Größe) des Steins an.
0,1repräsentiert einen kleinen Stein.
- Gibt die minimale Skala (Größe) des Steins an.
Stone_scale_max- Gibt die maximale Skala (Größe) des Steins an.
0,6stellt einen etwas größeren Stein dar.
- Gibt die maximale Skala (Größe) des Steins an.
- Kamera- und Lichteinstellungen
Camera_position- Gibt die Anfangsposition der Kamera an.
Der neue Vektor3 (0, 20, 50)gibt eine etwas höhere Perspektive, um auf den Bären nach unten zu schauen.
- Gibt die Anfangsposition der Kamera an.
Ambient_light_intensity- Gibt die Intensität des Umgebungslichts an. Natürliche Helligkeit bei
0,7
- Gibt die Intensität des Umgebungslichts an. Natürliche Helligkeit bei
Point_light_position- Gibt die Position der Punktlichtquelle an. Beleuchten Sie das Modell von oben mit
neuem Vektor3 (10, 20, 10)
- Gibt die Position der Punktlichtquelle an. Beleuchten Sie das Modell von oben mit
Point_light_intensity- Gibt die Intensität der Punktlichtquelle an. Setzen Sie die Helligkeit auf
1
- Gibt die Intensität der Punktlichtquelle an. Setzen Sie die Helligkeit auf
- Hintergrundeinstellungen
Hintergrund_Color- Gibt die Hintergrundfarbe für die Szene an. Geben Sie hier
SkyBlue an
- Gibt die Hintergrundfarbe für die Szene an. Geben Sie hier
Teil 3: Animationsmodell
Lädt das mit meshy generierte 3D -Modell und verwendet die Animationsfunktion von drei.JS, um es auszuführen. Die Kombination von Animationsmanagement mit dem staatlichen Management von React bietet die Möglichkeit, das Modell zu bewegen und zu stoppen.
// ===== // Teil 3: Animiertes Modell // ===== const animatedfbxModel: react.fc<AnimatedFBXModelProps> = ({path, iSplaying = false}) => {const mixer = useref<AnimationMixer | null> (NULL); const clock = useref (new Clock ()); const [Modell, SetModel] = Usestate<any> (NULL); const [action, setAction] = useState<any> (NULL); // Aktualisieren Sie die Modellposition und Animation für jeden Frame -UseFrame (() => {if (model && isplaying) {model.position.z += 0.05; // Verschieben Sie den Modell vorwärts} if (mixer.current && iSplaying) {const delta = clock.curent.getDelta (). // Lade fbx modell useeffect (() => {const lader = new fbxloader (); loader.load (Pfad, (fbx) => {if (! Model) {fbx.scale.set (model_scale, model_scale, model_scale); mixer.current = neuer AnimationMixer (FBX); console.Error ('Fehler laden FBX -Modell:', Fehler); // Playback/Stop Animation useeffect () => {if (action) {action.paused =! Isplaying; if (isplaying) {action.play ();} else {action.stop ();}}}, [isplaying, action]); Rückgabemodell?<primitive object={model} /> : null; };
- Laden des Modells
- Laden Sie
public/models/cuddly_bear/animation_walking_withskin.fbxmit fbxloader - Zeichnen Sie das importierte 3D -Modell mit
dem Primitivin drei.js.
- Laden Sie
- Animationen verwalten
- Verwenden Sie AnimationMixer
- Verwenden Sie
Isplayingum zwischen Wiedergabe und Stoppen von Animationen zu wechseln,Usestateverwaltet wird
- Modellaufstieg
- Verwenden Sie
den UseFrame-in drei.Js,den Z-Axis-Wert pro Rahmen zu erhöhen, und erreichen Sie eine bewegliche Bewegung, die das Modell voranschreitet.
- Verwenden Sie
Teil 4: Bodeneinstellung
Stellen Sie den Boden ein, wo die Bären laufen werden. Der Boden wird unter Verwendung einer einfachen planaren Geometrie ausgedrückt und im Einklang mit der Kamera und dem Modell positioniert. Der Boden ermöglicht realistische Bewegungen von Bären.
Dieses Mal werden wir einfach eine ganze grüne Farbe verwenden, aber ich denke, es wird realistischer, wenn Sie Texturen und andere Dinge verwenden.
// ===== // Teil 4: Bodeneinstellungen // ===== konstant Boden: react.fc = () => {return (return (return ( <mesh rotation={[-Math.PI / 2, 0, 0]} position={GROUND_POSITION}><planeGeometry args={[GROUND_SIZE, GROUND_SIZE, GROUND_SEGMENTS, GROUND_SEGMENTS]} /><meshStandardMaterial color={GROUND_COLOR} side={DoubleSide} /></mesh> ); };- Bodengenerierung
- Erstellen Sie eine Ebene unter Verwendung von
Flugzeuggeometriein React Three Faser - Stellen Sie die Breite, Höhe und Anzahl der Abteilungen der Ebene mithilfe vordefinierter Konstanten ein.
- Erstellen Sie eine Ebene unter Verwendung von
- Das Aussehen des Bodens
- Verwenden Sie
ein Mischstandardmaterial - Die Bodenfarbe wird als
grünGround_Colorangegeben
- Verwenden Sie
- Platzierung
- Um die Ebene zu nutzen, drehen Sie sie in Bezug auf die x-Achse 90 Grad.
- Stellen Sie die Bodenposition als
Ground_Positioneinen neuen Vektor3 (0, 0, 0)
Teil 5: Zufällige Steinanordnung
Stellen Sie Steine mit zufälliger Größe und Position auf den Boden, um der Szene ein natürliches Gefühl zu verleihen. Die ganze grüne Farbe war zu einfach, und indem wir die Steine zufällig platzieren, schaffen wir eine realistischere Szene.
// ====== // Teil 5: Zufällige Steinanordnung // ===== Const Randomstones: React.fc = () => {// Steine an zufälligen Positionen erzeugen und skala auf dem ersten Rendering const [Stones] = Usestate (() => {return array.from ({länge: stone_count}, () => {{{const x = matH.Random () *) * / 2; <mesh key={`${x}-${z}`} position={[x, y, z]} scale={[scale, scale, scale]}><sphereGeometry args={[1, 8, 8]} /><meshStandardMaterial color="gray" /></mesh> ); }); return <> {Stones}</> ; };- Steinerzeugung
- Verwenden Sie Reacts
Usestate, - Die Platzierungsdaten umfassen mehrere Steine mit zufälligen Positionen und Skalen.
- Verwenden Sie Reacts
- Zufällige Platzierung
- Mit
Math.Randomgenerieren wir zufälligdie X-undZ - Stellen Sie die Skala zufällig in die Bereiche von
stone_scale_minundstone_scale_max
- Mit
- Das Aussehen des Steins
- Verwenden Sie
die Spheregometrie -
maßgestandmaterial, um die Textur des Steins zu reproduzieren.
- Verwenden Sie
- Wiederbelebung verhindern
Usestateerzeugt Steine und behebt sie während des ersten Renderings.- Die Leistung wird durch die Aufrechterhaltung der gleichen Steinanordnung beim Neuzuziehen verbessert.
Teil 6: Hauptkomponente
Es integriert die Modelle von Boden, zufälligen Steinen und Bären und erstellt die Hauptkomponente, die die gesamte Szene verwaltet. Darüber hinaus implementiert sie eine Operation UI (Taste), mit der Benutzer zwischen Wiedergabe und Animationen gestoppt werden können.
// ===== // Teil 6: Hauptkomponente // ===== const thredmodelanimation: react.fc = () => {const [isplaying, setisplaying] = usustate (false); zurückkehren (<div className="canvas-container"> <button style={{ position: 'absolute', top: '10px', left: '10px', zIndex: 100 }} onClick={() =>setisplaying (! isplaying)}> {isplaying? 'Pause Animation': 'Animation abspielen'}</button> <Canvas camera={{ position: CAMERA_POSITION.toArray() }}><ambientLight intensity={AMBIENT_LIGHT_INTENSITY} /><pointLight position={POINT_LIGHT_POSITION.toArray()} intensity={POINT_LIGHT_INTENSITY} /><OrbitControls /> {/ * Bodenanzeige */}<Ground /> {/ * Zufällige Steinanordnung */}<RandomStones /> {/ * Hintergrundfarbe Einstellung */}<color attach="background" args={[BACKGROUND_COLOR]} /> {/ * Animationsmodell */}<AnimatedFBXModel path="/models/cuddly_bear/Animation_Walking_withSkin.fbx" isPlaying={isPlaying} /></Canvas></div> ); }; Exportieren Sie Standarddreizmodelanimation;- Bauen der Szene
- Zeichnen Sie eine gesamte 3D -Szene mit
der Leinwandkomponentevon React Three Faser - Platzieren Sie
Boden, zufällige Steineund animierte FBBXModelin dieLeinwand.
- Zeichnen Sie eine gesamte 3D -Szene mit
- Licht- und Kameraeinstellungen
- Fügen Sie Umgebungslicht hinzu und punkten Sie Punkt, um
diegesamte Szene. - Aktivieren Sie die Kameraoperationen mit
Orbitcontrolsaus der DREI -Bibliothek
- Fügen Sie Umgebungslicht hinzu und punkten Sie Punkt, um
- Animationsoperationen UI
- Erstellen Sie eine Schaltfläche zwischen Spiel und Stopp und verwalten Sie den
Isspielstatusmitdem Usestate - Ändern Sie dynamisch die Taste -Etikett
dem
- Erstellen Sie eine Schaltfläche zwischen Spiel und Stopp und verwalten Sie den
schließlich
Alle Schritte im Projekt "Die Bären mit React x Drei.js" wurden abgeschlossen. Jetzt können Sie den Spaß beim Ausführen von 3D -Modellen erleben, die mit AI Tool (Meshy) mit React und Three.js generiert wurden!
Verwenden Sie Meshy, um verschiedene 3D -Modelle anzuzeigen!
📺 Sehen Sie sich die Demo auf YouTube an : Sie können sie aus diesem Link
Wenn Sie dieses Tutorial hilfreich fanden, abonnieren Sie bitte unseren YouTube -Kanal und geben Sie es eine hohe Bewertung!

Darüber hinaus ist der Quellcode für dieses Projekt auf GitHub verfügbar.
Bitte laden Sie den Code herunter und probieren Sie ihn aus!
💾 GitHub Repository : Überprüfen Sie den Quellcode unter diesem Link
Wenn Sie dies hilfreich fanden, abonnieren Sie bitte unseren Kanal!
Wir werden in Zukunft weiterhin Lektionen und Arbeiten von TypeScript X reagieren.
Wir werden eine Ankündigung auf YouTube machen. Abonnieren Sie also unseren YouTube -Kanal und warten Sie auf Benachrichtigungen!
📺 YouTube ansehen : Sie können es von diesem Link
Wenn Sie wissen möchten, was Reagieren von drei Fasern tun können, beziehen Sie sich bitte Folgendes!
Wir haben benutzerfreundliche Arbeiten zur Verfügung!
- Ich habe versucht, Bären mit React x drei.js zu Fuß zu machen!
- Ich habe versucht, einen alten Mann auf React x drei.js zu tanzen!
- Ich habe versucht, ein 3D -Modell mit React x drei.js anzuzeigen!
- Ich habe eine 3D -Taste erstellt, die in React x drei.js explodiert!
- Reagieren Sie drei Faser x Drei x Einführung in Typenkript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!



![So erstellen Sie eine Web -App, die automatisch LPS in Chatgpt + Next.js generiert [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![Ich habe versucht, einen Chatbot mit der OpenAI -API zu erstellen [Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Für Anfänger] Einführung in React Three Faser X Drei X TypyScript! Erstellen Sie Pixelkunst und dynamische Animationen aus Bildern](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Vollständige Erläuterung] Lernen Sie mit drei Faser × Typenkript! Praktischer Leitfaden zur Transformation (Position, Rotation, Skala) für 3D -Objekte](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Super Easy] Einführung in Reagieren von drei Faser x Drei x TypyScript! Poke Poke Style 3D -Hintergrund mit Standardobjekten!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
