3D design is now attracting a lot of attention not only in game development, but also in the world of websites and next-generation interfaces. Have you ever thought, "I want to create that charming world myself!"?
However, many people probably find that 3D is difficult. The reality is that traditional methods of using Three.js directly require complex configurations and writing code, which is a bit difficult for beginners.
Meanwhile, React Three Fiber allowing you to easily and intuitively realize 3D representation within the React ecosystem Furthermore, TypeScript allows for safer and more efficient development.
However, there are still very few explanations that even beginners can learn the combination of React Three Fiber and TypeScript without any effort.
In this article, we will explain the basics of 3D development We also introduce practical examples of creating game-style backgrounds and animations using standard objects (geometry and materials)
those who are new to 3D development can read it with confidence, so be sure to start with it together.
We will continue to create lessons and works from TypeScript x React Three Fiber in the future!
We will be making an announcement on YouTube, so please subscribe to our YouTube channel and wait for notifications!
📺 Watch YouTube : You can watch it from this link
If you'd like to know what React Three Fiber can do, please refer to the following!
We have easy-to-use works available!
- I tried making bears walk with React x Three.js!
- I tried making an old man dance on React x Three.js!
- I tried to display a 3D model with React x Three.js!
- I made a 3D button that explodes in React x Three.js!
- React Three Fiber x Drei x Introduction to TypeScript! Poke Poke style 3D background made with standard objects!
Introducing technical elements: Tools and libraries to use in this project
You can change the tools and libraries you use to one that is easy to use for yourself, but this project will explain this assumption.
In addition, we will explain how to build an environment in " Build a 3D environment for TypeScript x React Three Fiber with Vite ," so please check it out.

- VSCode
-
- A free code editor provided by Microsoft.
- It doesn't need to be VSCode, but there are many extensions, so I recommend it.
- It is also recommended to include ESLint or Prettier.
- Node.js
-
- A JavaScript built on Chrome's V8 JavaScript engine .
- You can run JavaScript code outside of your browser.
- This is explained based on the assumption that it is already installed, so please download it from
https://nodejs.org/ja *We recommend downloading the long-term stable version of LTS.
- Vite
-
- A build tool for modern web projects. It is characterized by its fast and lightweight
- The previously used "CRA (create-react-app)" is not listed on the official website, and has become an old technology.
- From now on, Vite should be the best option when creating apps with React.
- React
-
- This is a JavaScript library for building a UI (user interface). It was developed by Facebook and is still used in many web apps today.
- Three.js
-
- A JavaScript library for easily creating 3D graphics. It abstracts the complex operations of WebGL and enables intuitive 3D development.
- It's easy to create 3D graphics and is easier to use than direct WebGL operations.
- React Three Fiber
-
- This is a library that allows Three.js to be used with React. It combines React's component structure with Three.js' 3D engine.
- Three.js can be used in the React development style, allowing for intuitive and efficient development.
- React Three Drei
-
- A collection of useful utility components for React Three Fiber. It's easy to add the commonly used Three.js features.
- Complex Three.js features can be achieved with short code, reducing learning costs.
Meshes
To draw 3D Objects, you use the mesh component.
Mesh consists of geometries and materials.
Properties exist such as position, rotation, scale, castShadow, and receiveShadow.
You can also define events such as onClick. For more information, see the three.js documentation.
function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh position={[0, 1, 0]} // 位置 rotation={[Math.PI / 4, 0, 0]} // 回転(ラジアン) scale={[2, 2, 2]} // スケール(拡大) castShadow // 影を投げる receiveShadow // 影を受け取る ><boxGeometry args={[1, 1, 1]} /><meshStandardMaterial color="red" /></mesh></Canvas> ); } export default App;Geometry
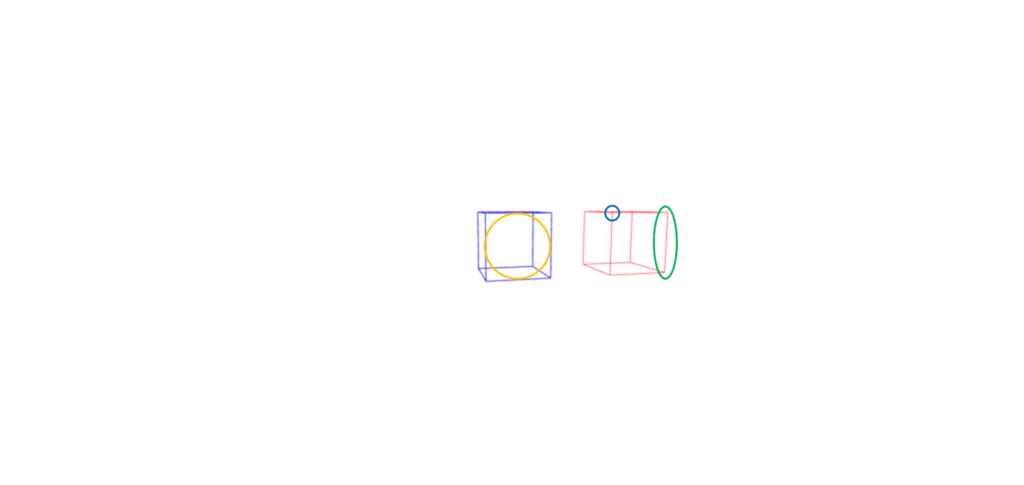
What is Geometry?
Geometry defines the position, size, and connectivity of the vertices, edges, and faces that make up an object.
- Vertices (blue): They are individual points in 3D space that define the shape of the object. Each vertex has coordinates (x, y, z) that determines its position in 3D space. Vertices are connected at edges to form a face
- Edge (green): Edges are lines connecting vertices. These define the shape of the object and can be straight or curved. Each edge consists of a set of indexes that refer to the vertices.
- Face (yellow): Faces are polygons formed by connecting vertices. Faces define the surface of an object and can be triangles, squares, or other polygons. Each face also consists of a set of indexes referring to the vertices.

Types of Geometries
React Three Fiber (Three.js) has a lot of ready-made geometry.
Below are some of the most common ones.
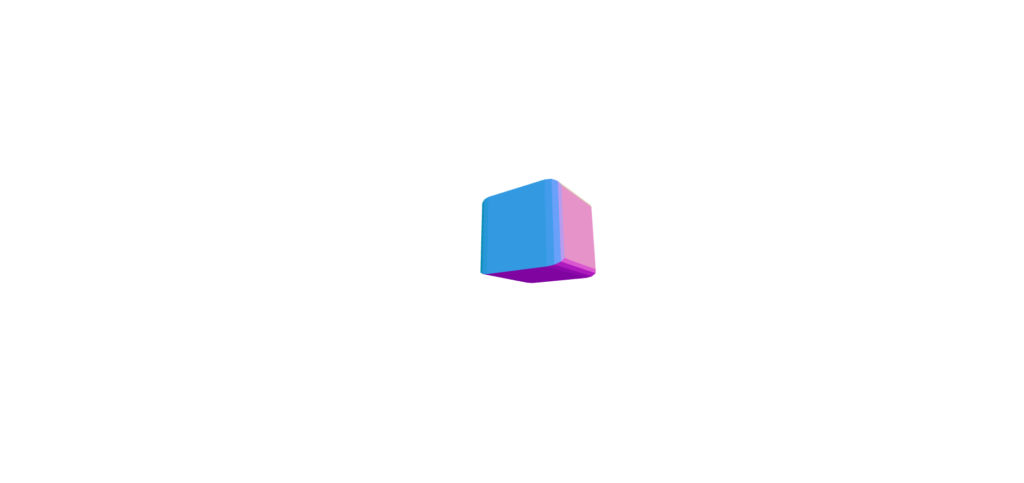
boxGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><boxGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

sphereGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><sphereGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
planeGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return (<Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><planeGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
circleGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><circleGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
cylinderGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><cylinderGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

capsuleGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><capsuleGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

coneGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><coneGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

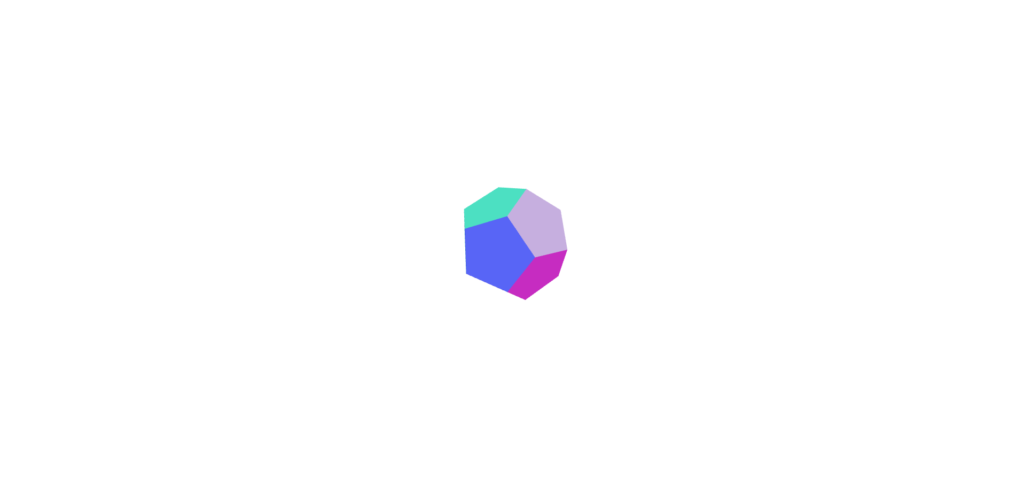
dodecahedronGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><dodecahedronGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

extrudeGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><extrudeGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

icosahedronGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><icosahedronGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
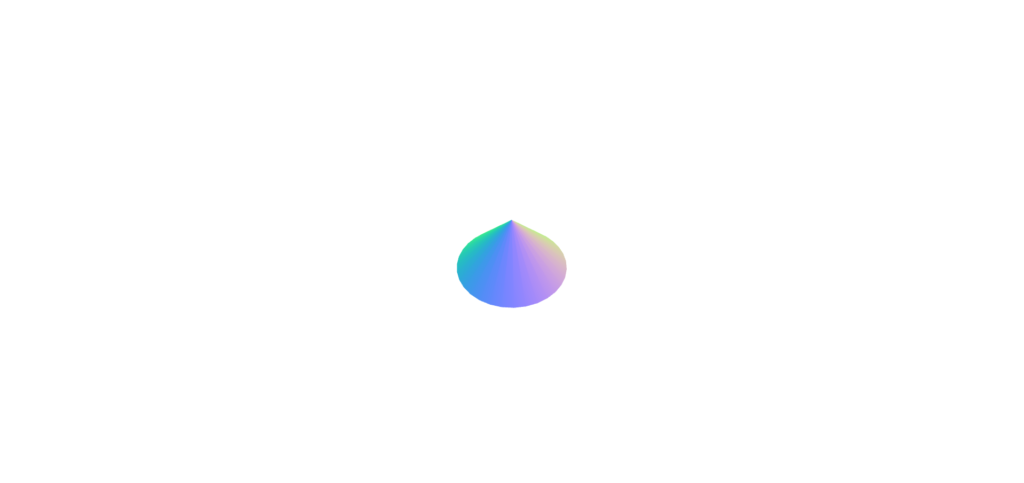
latheGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return (<Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><latheGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
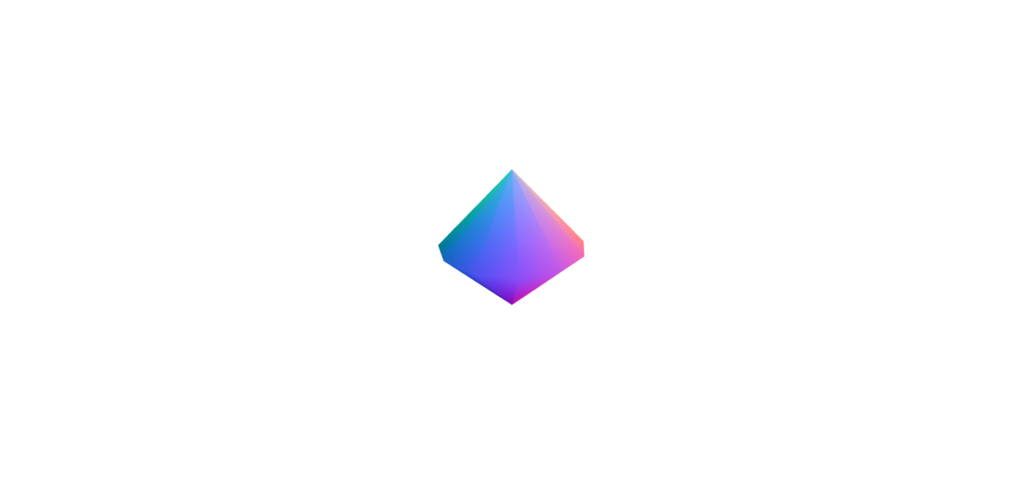
octahedronGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><octahedronGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
polyhedrongeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { const vertices = [ 0, 0, 1, // Vertex 1 0, 1, 0, // Vertex 2 1, 0, 0, // Vertex 3 -1, 0, 0, // Vertex 4 ]; const indices = [ 0, 1, 2, // Face 1 0, 1, 3, // Face 2 0, 2, 3, // Face 3 1, 2, 3, // Face 4 ]; return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><polyhedronGeometry args={[vertices, indices, 1, 0]} /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

tetrahedronGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><tetrahedronGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

torusGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return (<Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
torusKnotGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

tubeGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><tubeGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;
ringGeometry
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><ringGeometry /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

shapeGeometry
import { Shape, Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { const shape = new Shape(); // Define heart shape shape.moveTo(0, 0.5); shape.bezierCurveTo(0.5, 1, 1, 0.5, 0, 0); shape.bezierCurveTo(-1, 0.5, -0.5, 1, 0, 0.5); return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><shapeGeometry args={[shape]} /><meshNormalMaterial /></mesh><OrbitControls /></Canvas> ); } export default App;

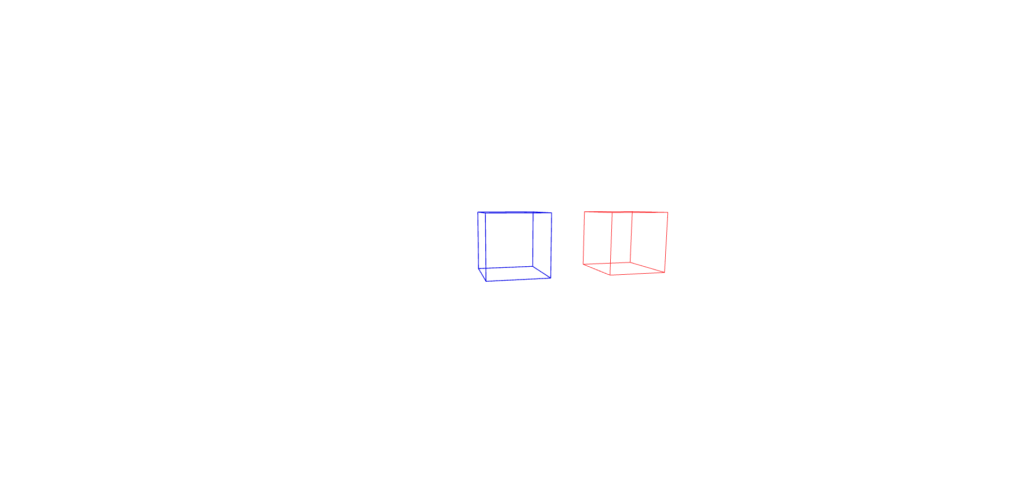
edgesGeometry
import { Vector3, BoxGeometry } from "three"; import { Canvas } from "@react-three/fiber"; import { Edges, MeshDiscardMaterial, OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return (<Canvas camera={{ position: INITIAL_CAMERA_POSITION }}> {/* react-three-fiber only */} <lineSegments><edgesGeometry args={[new BoxGeometry(1)]} /><lineBasicMaterial color="blue" /></lineSegments> {/* react-three-drii */} <mesh position={[2, 0, 0]}><boxGeometry args={[1, 1, 1]} /><MeshDiscardMaterial /><Edges color="red" /></mesh><OrbitControls /></Canvas> ); } export default App;
If you use Edges with react-three-fiber only, you will need to use Three.js directly for args.
On the other hand, react-three-drei allows you to write simply without using Three.js directly, but react-three-drei's Edges also draw faces, so you need to use MeshDiscardMaterial

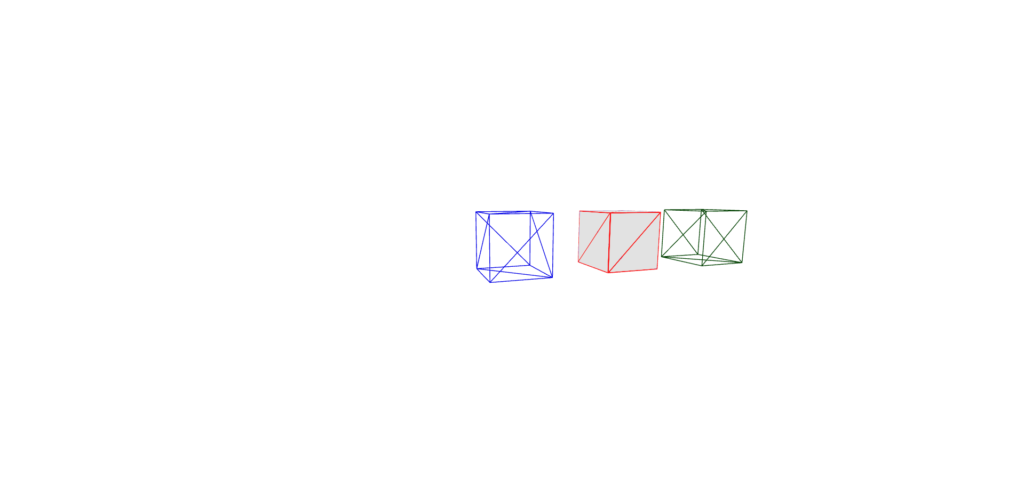
wireframeGeometry
import { Vector3, BoxGeometry } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls, Wireframe } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return (<Canvas camera={{ position: INITIAL_CAMERA_POSITION }}> {/* react-three-fiber */} <lineSegments><wireframeGeometry args={[new BoxGeometry(1)]} /><lineBasicMaterial color="blue" /></lineSegments> {/* react-three-drii */}<mesh position={[2, 0, 0]}><boxGeometry args={[1, 1, 1]} /><Wireframe stroke="red" /></mesh> {/* Another solution to react-three-fiber */} <mesh position={[4, 0, 0]}><boxGeometry args={[1, 1, 1]} /><meshStandardMaterial color="green" wireframe /></mesh><OrbitControls /><ambientLight /></Canvas> ); } export default App;
A react-three-drii component called Wireframe also draws faces.
Another solution to react-three-fiber might be the easiest to use.

Materials
Material defines information that determines the material that determines what the surface of an object looks like when it is drawn.
Properties exist such as object color, texture, transparency, and reflectivity.
To check the material, you need a light. I will explain about lights on another occasion, so this time please include ambientLight and directionalLight as follows.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshNormalMaterial /></mesh><ambientLight intensity={0.5} /> // Add light<directionalLight position={[0, 5, 5]} intensity={0.7} /> // Add light<OrbitControls /></Canvas> ); } export default App;
Types of Materials in React Three Fiber (Three.js)
React Three Fiber (Three.js) has many pre-made materials.
Below are some of the most common ones.
meshBasicMaterial
MeshBasicMaterial is a simple material that is not affected by light sources. Displays textures and colors as they are.
It is often used in wireframes, non-real-time rendering, backgrounds, etc.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshBasicMaterial color="red" /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;
meshNormalMaterial
meshNormalMaterial is a special material that visualizes the normals of vertices and surfaces. This is also not affected by light.
It is often used for debugging purposes to check whether the model's structure and normals are correct.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshNormalMaterial /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

meshLambertMaterial
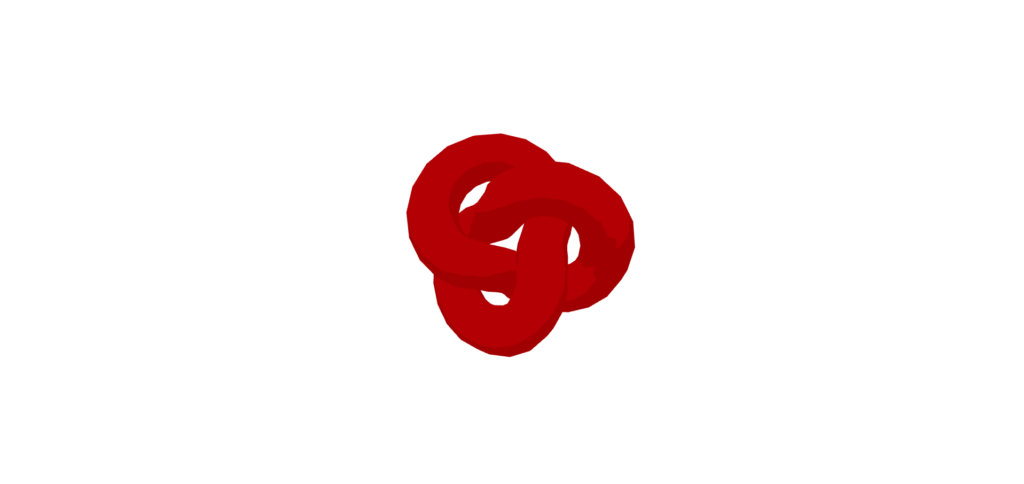
meshLambertMaterial is a lightweight material with only diffuse reflection. It calculates diffuse reflections and creates a matte look. It's lightweight, but not realistic.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshLambertMaterial color="red" /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

meshPhongMaterial
meshPhongMaterial is a material with specular reflection in addition to Lambert's properties. It is possible to express specular reflections, but this is also not realistic.
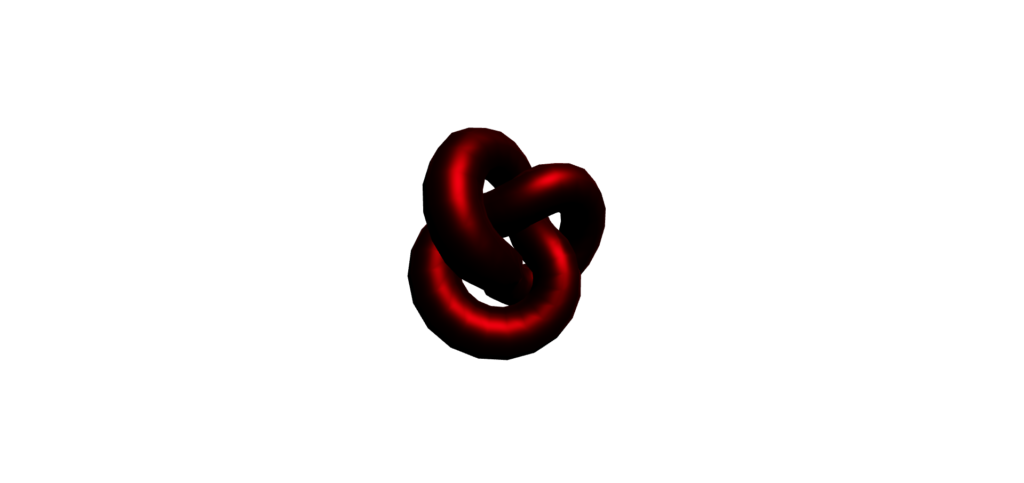
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshPhongMaterial color="red" shininess={100} /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

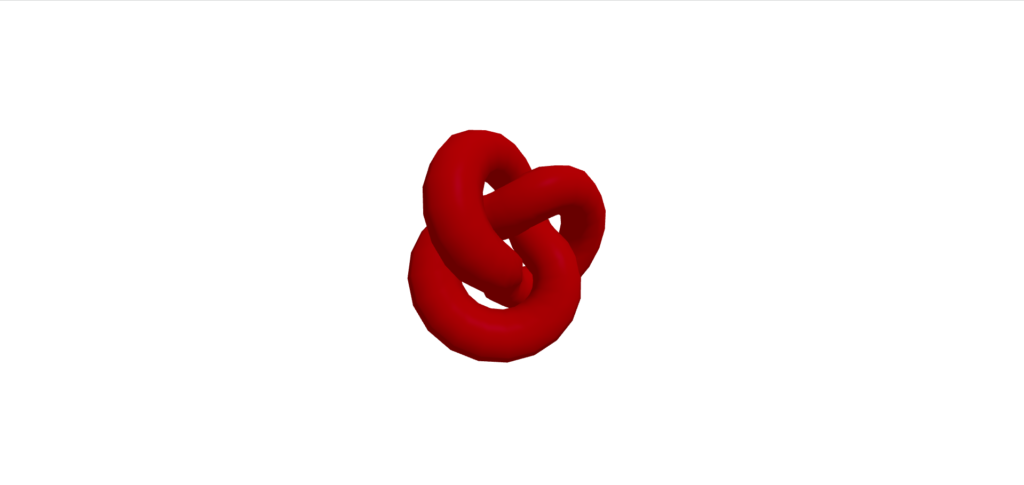
meshStandardMaterial
meshStandardMaterial is a material that supports PBR (physical-based rendering). Recreates realistic light reflections and shadows. You can set the metalness and roughness, creating a fairly realistic texture.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshStandardMaterial color="red" metalness={1} roughness={0.5} /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

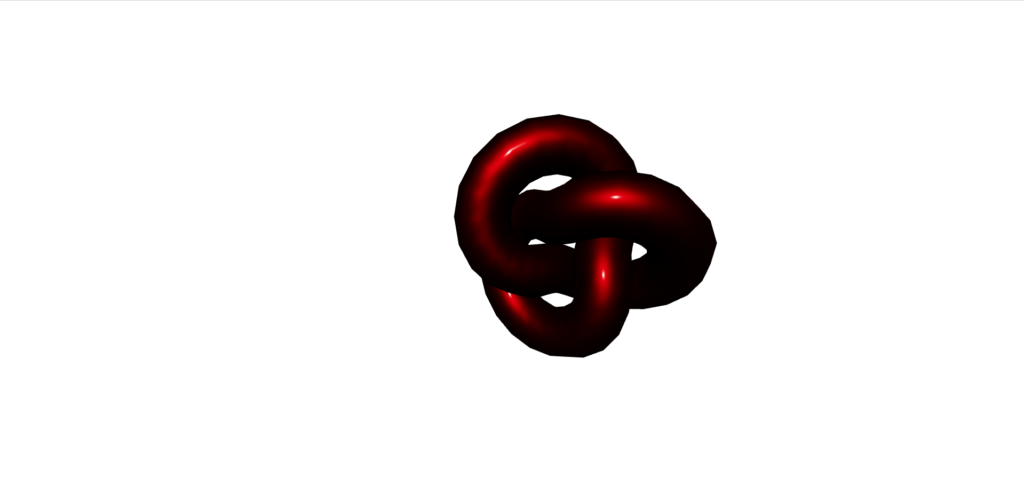
meshPhysicalMaterial
meshPhysicalMaterial is an extension of
meshStandardMaterial Advanced physical properties such as transmission, reflectance, and clear coat have been added. It is possible to express transmission and refraction such as glass or water droplets. It makes it possible to express more realistically, but it also requires more computational effort.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshPhysicalMaterial color="red" metalness={1} // 金属感を最大に roughness={0.5} // 表面の粗さ(滑らか) clearcoat={0.8} // 反射の強さ clearcoatRoughness={0.1} // 反射面の粗さ /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

| Features | meshLambertMaterial | meshPhongMaterial | meshStandardMaterial | meshPhysicalMaterial |
|---|---|---|---|---|
| Shading model | Lambert Shading | Fon Shading | Physical-Based Shading (PBR) | Physical-Based Shading (PBR) |
| Metallic feel | none | none | Express metallic feel with metalness | Express metallic feel with metalness |
| Roughness | none | none | Express surface roughness with roughness | Express surface roughness with roughness |
| Reflection | none | Specular reflection ( shininess ) | Simple reflection possible | Add reflective layer with clearcoat |
| Transparency and refraction | none | none | none | Expressed using transparency and refractionRatio |
| performance | high speed | It's a bit late | A little heavy | Heavyest (management intensive) |
| Purpose of use | Simple scenes, performance-oriented | Shiny surfaces (plastic, metal) | Scenes that require realistic physical expression | Scenes that require realistic reflection, refraction, metallic feel and transparency |
| Characteristics | Simple diffuse reflection | Diffuse and specular reflections (highlights) | Physically accurate reflection, diffuse reflection, metallic feel, roughness | Physically accurate reflection, transparency, refraction, metallic feel |
meshToonMaterial
meshToonMaterial is a material with an animation-style step-like shading. Rather than being realistic, it is often used to express cartoonish styles.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshToonMaterial color="red" /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

meshDepthMaterial
meshDepthMaterial is a special material that changes color based on depth. The distance from the object to the camera is expressed in color. This one is also not affected by light.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshDepthMaterial /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

meshMatcapMaterial
meshMatcapMaterial is a material that uses 2D textures (MatCap) to reproduce realistic shading without considering the light source.
The image contains light information, making it possible to create realistic expressions.
import { Vector3 } from "three"; import { Canvas, useLoader } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; import { TextureLoader } from "three"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { // Load MatCap texture with TextureLoader const matcapTexture = useLoader( TextureLoader, "https://threejs.org/examples/textures/matcaps/matcap-porcelain-white.jpg" ); return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><meshMatcapMaterial matcap={matcapTexture} /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

Types of Materials in React Three Drei
React Three Drei offers even more advanced materials.
MeshDiscardMaterial
MeshDiscardMaterial is a material that does not render anything. You can hide objects from the scene while still displaying shadows and children.
import { Canvas } from "@react-three/fiber"; import { MeshDiscardMaterial, OrbitControls } from "@react-three/drei"; import { Vector3 } from "three"; const INITIAL_CAMERA_POSITION = new Vector3(3, 3, 3); function App(): JSX.Element { return (<Canvas shadows camera={{ position: INITIAL_CAMERA_POSITION }} style={{ background: "lightblue" }} ><mesh castShadow receiveShadow><torusKnotGeometry /><MeshDiscardMaterial /></mesh> {/* Ground (sharp shadow) */} <mesh receiveShadow position={[0, -1.8, 0]} rotation={[-Math.PI / 2, 0, 0]} ><planeGeometry args={[5, 5]} /><meshStandardMaterial color="lightgray" /></mesh> {/* Lighting Settings */} <ambientLight intensity={0.3} /><directionalLight position={[5, 5, 5]} intensity={0.7} castShadow shadow-mapSize-width={1024} shadow-mapSize-height={1024} /> {/* Camera operation */}<OrbitControls /></Canvas> ); } export default App;
MeshDistortMaterial
MeshDistortMaterial is a material that can distort Geometry. It is characterized by not only color and texture, but also movement.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { MeshDistortMaterial, OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><MeshDistortMaterial distort={1} speed={10} /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;MeshReflectorMaterial
MeshReflectorMaterial is a material that allows you to easily add reflections and blur to your mesh. MeshStandardMaterial expansion makes it easier to create a mirror-like expression.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { MeshDistortMaterial, MeshReflectorMaterial, OrbitControls, } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><MeshDistortMaterial distort={1} speed={10} /></mesh> {/* Reflective surface (ground) */} <mesh rotation-x={-Math.PI / 2} position={[0, -3, 0]}><planeGeometry args={[10, 10]} /><MeshReflectorMaterial blur={[200, 100]} // X, Y方向のぼかしを設定 mixBlur={0.5} // ぼかしの強さを調整 mixStrength={0.7} // 反射の強さ mixContrast={1} // 反射のコントラストを調整 resolution={512} // 解像度、値を上げるほどきれいになるがパフォーマンスに影響 mirror={1} // 環境から反射を取得 depthScale={0.1} // 深さのスケール reflectorOffset={0.2} // 反射面のオフセット /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;
MeshTransmissionMaterial
MeshTransmissionMaterial is a material that is an improved version of MeshPhysicalMaterial. It is designed to make it easier to handle transmission and refraction. major feature is that it is easy to set the IOR
IOR (Index of Refraction) : This is a number that represents the ratio between the speed at which light travels through material and the speed at which it travels through air, and when this can be easily set, it becomes very easy to describe glass, diamond, water, etc.
- Air IOR: 1.0
- Glass IOR: 1.5
- Diamond IOR: 2.42
- Water IOR: 1.33
import { Canvas } from "@react-three/fiber"; import { Caustics, MeshTransmissionMaterial, OrbitControls, } from "@react-three/drei"; import { Vector3 } from "three"; // Initial camera position const INITIAL_CAMERA_POSITION = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas shadows camera={{ position: INITIAL_CAMERA_POSITION, fov: 45 }}><color attach="background" args={["#f0f0f0"]} /><Caustics color="#FF8F20" position={[0, -0.5, 0]} lightSource={[5, 5, -10]} worldRadius={0.01} ior={1.2} intensity={0.005} causticsOnly={false} backside={false} ><mesh castShadow receiveShadow position={[-2, 0.5, -1]} scale={0.5}><sphereGeometry args={[1, 64, 64]} /><MeshTransmissionMaterial resolution={1024} distortion={0.25} color="#FF8F20" thickness={1} anisotropy={1} /></mesh></Caustics><mesh><boxGeometry /><meshNormalMaterial /></mesh> {/* Lighting Settings */}<ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /> {/* Camera operation */}<OrbitControls /></Canvas> ); } export default App;
MeshWobbleMaterial
MeshWobbleMaterial is a material that can shake and wavy geometry. This is also a material that can be applied to movement.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { MeshWobbleMaterial, OrbitControls } from "@react-three/drei"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh><torusKnotGeometry /><MeshWobbleMaterial factor={1} speed={10} /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 5, 5]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;
SoftShadows
SoftShadows is a component that makes it easier to add more realistic shadows, although this is not a material. You will be able to easily express the shades of the shadows.
import { Canvas } from "@react-three/fiber"; import { SoftShadows, OrbitControls } from "@react-three/drei"; import { Vector3 } from "three"; const INITIAL_CAMERA_POSITION = new Vector3(3, 3, 3); function App(): JSX.Element { return (<Canvas shadows camera={{ position: INITIAL_CAMERA_POSITION }} style={{ background: "lightblue" }} >{/* Enable SoftShadows */} <SoftShadows /><mesh castShadow receiveShadow><torusKnotGeometry /><meshStandardMaterial color="red" /></mesh> {/* Ground (sharp shadow) */} <mesh receiveShadow position={[0, -1.8, 0]} rotation={[-Math.PI / 2, 0, 0]} ><planeGeometry args={[5, 5]} /><meshStandardMaterial color="lightgray" /></mesh> {/* Lighting Settings */} <ambientLight intensity={0.3} /><directionalLight position={[5, 5, 5]} intensity={0.7} castShadow shadow-mapSize-width={1024} shadow-mapSize-height={1024} /> {/* Camera operation */}<OrbitControls /></Canvas> ); } export default App;It's a bit confusing, but it may be easier to understand when compared to the shadows of MeshDiscardMaterial mentioned earlier.

About Material's front and backside
A material has a side that defines which side to render.
By default, it is FrontSide, but you can also render the back side by setting BackSide.
import { Vector3 } from "three"; import { Canvas } from "@react-three/fiber"; import { OrbitControls } from "@react-three/drei"; import * as THREE from "three"; // Constant const INITIAL_CAMERA_POSITION: Vector3 = new Vector3(3, 3, 3); function App(): JSX.Element { return ( <Canvas camera={{ position: INITIAL_CAMERA_POSITION }}><mesh position={[0, 0, 0]}><boxGeometry args={[1, 1, 1]} /><meshStandardMaterial color="red" side={THREE.FrontSide} // Optional as it's the default /></mesh><mesh position={[2, 0, 0]}><boxGeometry args={[1, 1, 1]} /><meshStandardMaterial color="red" side={THREE.BackSide} // Optional as it's the default /></mesh><ambientLight intensity={0.5} /><directionalLight position={[0, 3, 3]} intensity={0.7} /><OrbitControls /></Canvas> ); } export default App;

Creating 3D content using standard geometry and materials
Create simple, entertaining, interactive 3D content using standard geometry and materials from React Three Fiber and React Three Drei.
Login screen (game style)
I've reproduced the screen to select a Poke Poke pack and customized it a little!!
3D background I'm creating is
📺 Watch the demo on YouTube : You can watch it from this link


If you found this helpful, please subscribe to our channel!
We will continue to create lessons and works from TypeScript x React Three Fiber in the future!
We will be making an announcement on YouTube, so please subscribe to our YouTube channel and wait for notifications!
📺 Watch YouTube : You can watch it from this link
If you'd like to know what React Three Fiber can do, please refer to the following!
We have easy-to-use works available!
- I tried making bears walk with React x Three.js!
- I tried making an old man dance on React x Three.js!
- I tried to display a 3D model with React x Three.js!
- I made a 3D button that explodes in React x Three.js!
- React Three Fiber x Drei x Introduction to TypeScript! Poke Poke style 3D background made with standard objects!



![How to build a web app that automatically generates LPs in ChatGPT + Next.js [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![I tried creating a chatbot using the OpenAI API [Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[For beginners] Introduction to React Three Fiber x Drei x TypeScript! Create pixel art and dynamic animations from images](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Complete explanation] Learn with React Three Fiber × TypeScript! Practical guide to Transform (Position, Rotation, Scale) for 3D Objects](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)