In 3D app development, the unavoidable operations of objects such as "Position", "Rotation", and "Scale" are unavoidable.
React Three Fiber (R3F) allows you to intuitively build 3D scenes while taking advantage of React's component-based mechanisms.
In this article, we will explain in depth how to freely manipulate 3D objects' Transforms using React Three Fiber x TypeScript!
You will learn everything from the basics to the applications of "Position, Rotation, Scale" along with the actual code
Reading this should
allow you to understand control of 3D objects smoothly and use them in your implementation Now let's start by looking at the basic concepts of Transform 🚀
We will continue to create lessons and works from TypeScript x React Three Fiber in the future!
We will be making an announcement on YouTube, so please subscribe to our YouTube channel and wait for notifications!
📺 Watch YouTube : You can watch it from this link
If you'd like to know what React Three Fiber can do, please refer to the following!
We have easy-to-use works available!
- I tried making bears walk with React x Three.js!
- I tried making an old man dance on React x Three.js!
- I tried to display a 3D model with React x Three.js!
- I made a 3D button that explodes in React x Three.js!
- React Three Fiber x Drei x Introduction to TypeScript! Poke Poke style 3D background made with standard objects!
- The crisp typing feel that is unique to the capacitive non-contact system!
- REALFORCE's first wireless compatible device! Wired connection also available!
- Unlike the HHKB, the Japanese keyboard layout has no quirks and is easy for anyone to use!
- Equipped with a thumb wheel, horizontal scrolling is very easy!
- It also has excellent noise reduction performance, making it quiet and comfortable!
- Scrolling can be switched between high speed mode and ratchet mode!
Introducing technical elements: Tools and libraries to use in this project
You can change the tools and libraries you use to one that is easy to use for yourself, but this project will explain this assumption.
In addition, we will explain how to build an environment in " Build a 3D environment for TypeScript x React Three Fiber with Vite ," so please check it out.

- VSCode
-
- A free code editor provided by Microsoft.
- It doesn't need to be VSCode, but there are many extensions, so I recommend it.
- It is also recommended to include ESLint or Prettier.
- Node.js
-
- A JavaScript built on Chrome's V8 JavaScript engine .
- You can run JavaScript code outside of your browser.
- This is explained based on the assumption that it is already installed, so please download it from
https://nodejs.org/ja *We recommend downloading the long-term stable version of LTS.
- Vite
-
- A build tool for modern web projects. It is characterized by its fast and lightweight
- The previously used "CRA (create-react-app)" is not listed on the official website, and has become an old technology.
- From now on, Vite should be the best option when creating apps with React.
- React
-
- This is a JavaScript library for building a UI (user interface). It was developed by Facebook and is still used in many web apps today.
- Three.js
-
- A JavaScript library for easily creating 3D graphics. It abstracts the complex operations of WebGL and enables intuitive 3D development.
- It's easy to create 3D graphics and is easier to use than direct WebGL operations.
- React Three Fiber
-
- This is a library that allows Three.js to be used with React. It combines React's component structure with Three.js' 3D engine.
- Three.js can be used in the React development style, allowing for intuitive and efficient development.
- React Three Drei
-
- A collection of useful utility components for React Three Fiber. It's easy to add the commonly used Three.js features.
- Complex Three.js features can be achieved with short code, reducing learning costs.
🚀 Visualize the reference axis in 3D space with AxesHelper
Unlike 2D, the important point is that there are three axes in 3D space: x, y, and z.
- x: Right direction
- y: Upward
- z: forward (direction towards me)
When placing, moving, or rotating a 3D object, it is often difficult to understand the coordinate criteria.
AxesHelper useful in such cases .
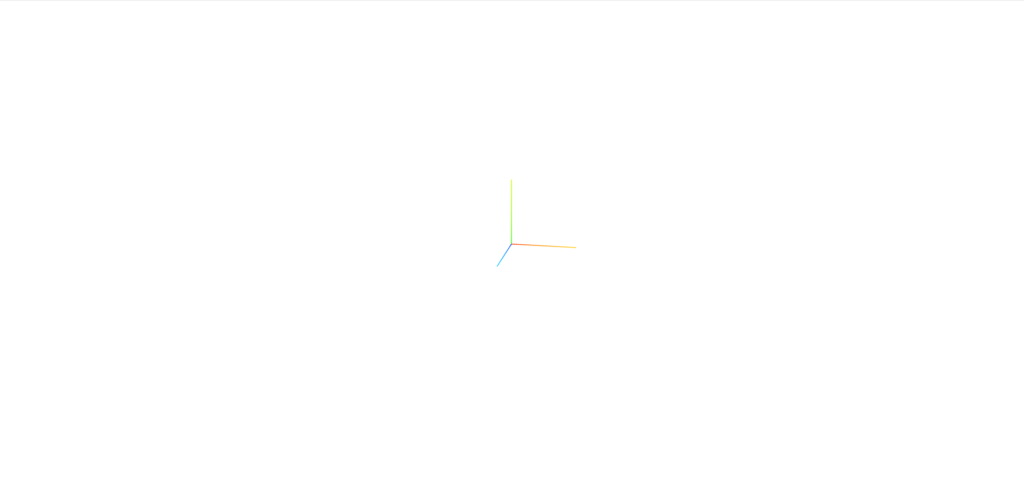
✅ What is AxesHelper?
AxesHelper is a helper object that visually displays the coordinate axes within a 3D scene .
You can intuitively grasp the object's orientation by color-coded X-axis (red), Y-axis (green), and Z-axis (blue) in 3D space
It is useful when you want to check the orientation of an object or when you want to know how to rotate it
🎯 How to use it with React Three Fiber!!
React Three Fiber makes it easy to use by simply placing
the axesHelper component the Canvas You can also put an axesHelper inside the mesh
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /> {/* Helper */}<axesHelper /></Canvas></> ); }; export default App;
you will see the reference axis of world coordinates as follows
- X-axis (red) → Horizontal (left and right)
- Y-axis (green) → vertical (up and down)
- Z-axis (blue) → Depth direction (front and back)
🚀 Move a 3D object using Position (coordinates)
you use
the position to control the position of an object By setting the position you can place anywhere you like on the X, Y, and Z axes
Position is originally a 3D vector, but thanks to React Three Fiber, it is now possible to pass it as an array of numbers.
Internally, React Three Fiber works by converting arrays into Vector3 objects.
✅ What is position
position={[x, y, z]} allows you to
specify the world coordinates of the object This coordinate is based on Three.js, so it is as follows:
Basic coordinate system
- X-axis (red) → Left (-) / Right (+)
- Y-axis (green) → bottom (-) / top (+)
- Z-axis (blue) → front (+) / back (-)
🎯 How to use it with React Three Fiber!!
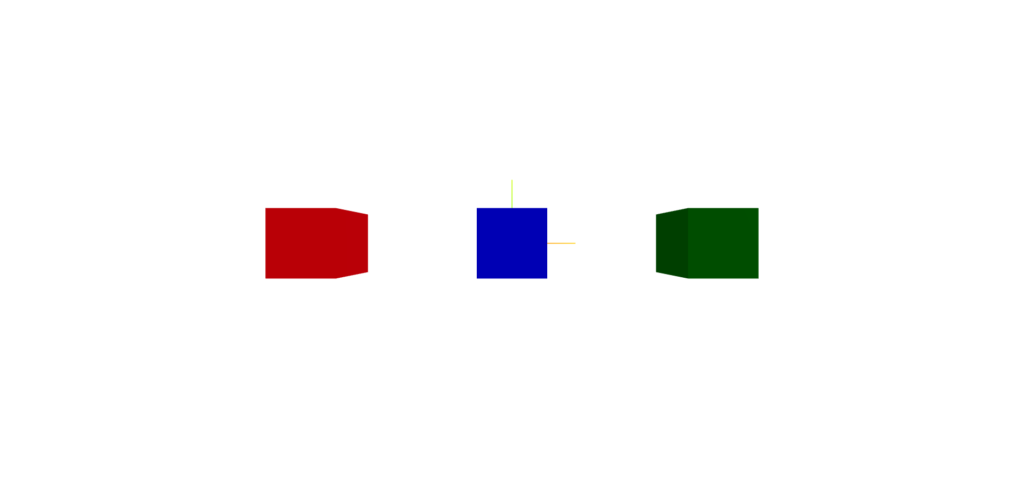
Move on the x-axis
For example, if you set the position as shown below, the objects will be lined up side by side.
" X-axis (red) → left (-) / right (+)" you'll see red on the left and green on the right.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/* Helper */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; export default App;

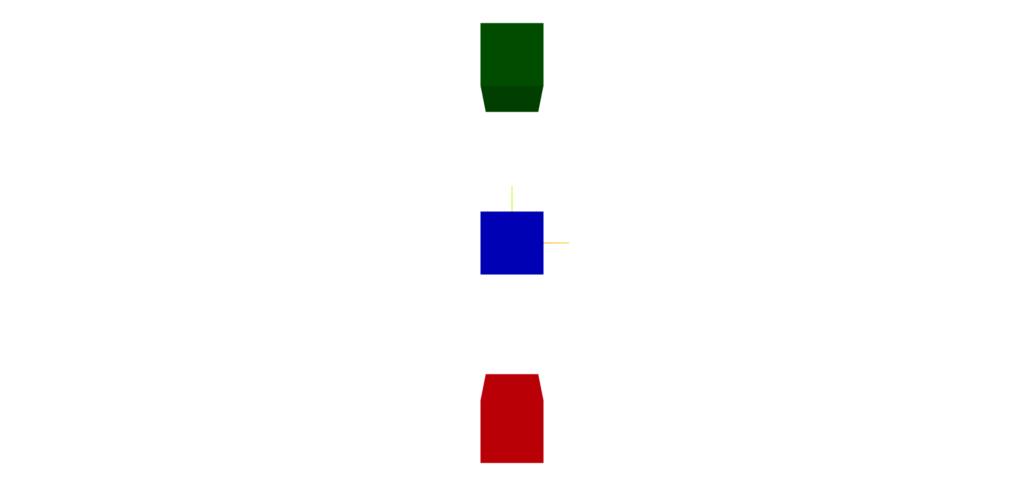
Move on the y-axis
Setting the position as shown below will cause the objects to be arranged vertically.
" Y-axis (green) → bottom (-)/top (+)" you'll see red at the bottom and green at the top.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/* Helper */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[0, -3, 0]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[0, 3, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; export default App;

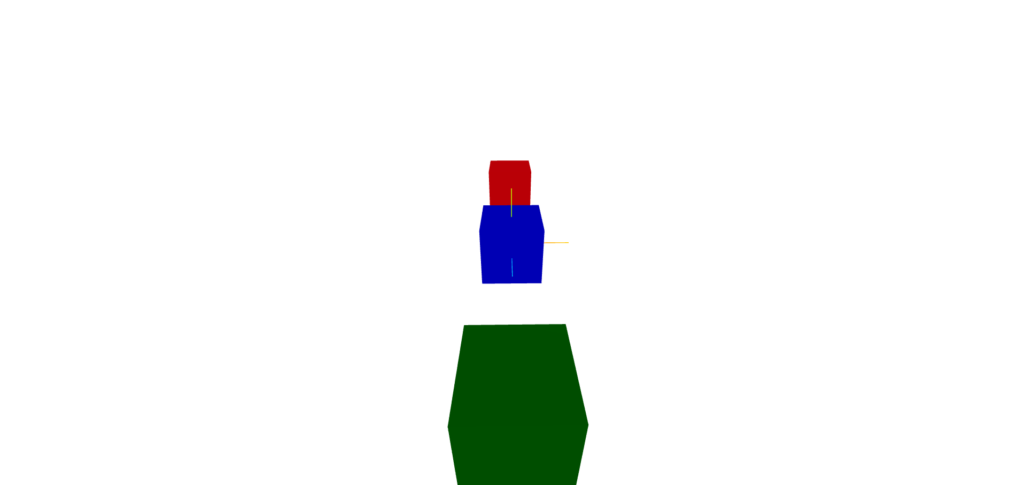
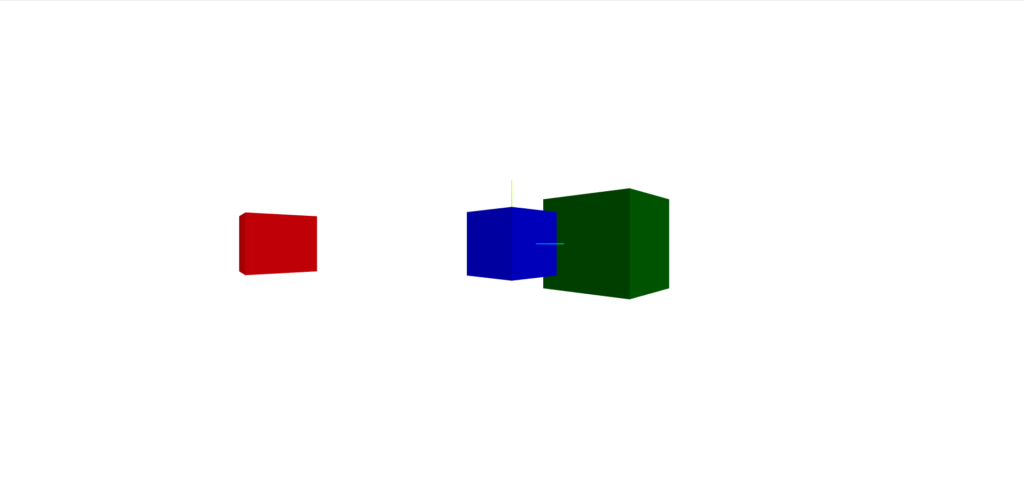
Move on the z-axis
If you set the position as shown below, the object will be displayed in the back.
" Z-axis (blue) → front (+) / back (-)", you should see green in front and red in the back.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/* Helper */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[0, 0, -3]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[0, 0, 3]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; export default App;

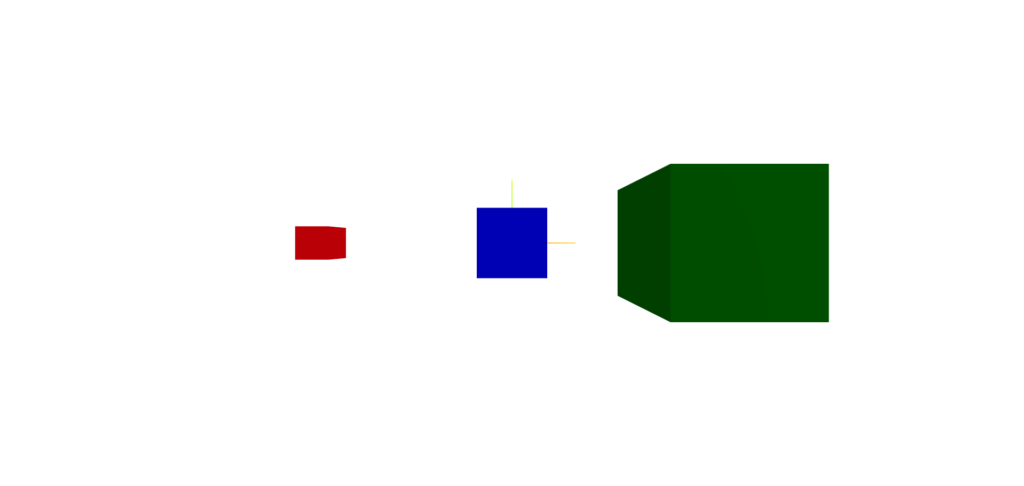
🚀Resize 3D objects using Scale
If you want to change the size of a 3D object, use
the scale Specify scale={[x, y, z]}
✅ What is scale
scale is a property that sets the scale ratio for each axis of an object .
The initial value is [1, 1, 1] , which is the default size of the object.
scale={[1, 1, 1]}→ Equal size (default size)scale={[2, 2, 2]}→ magnify twicescale={[0.5, 0.5, 0.5]}→ Half sizescale={[1, 2, 1]}→ Enlarge twice as long as the Y-axis (lengthening vertically)
🎯 How to use it with React Three Fiber!!
Change size with scale={[x, y, z]}
The code below places boxes with different
scales It should be red = blue/2 size. The size is green = blue *2.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/* Helper */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]} scale={[1, 1, 1]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; export default App;

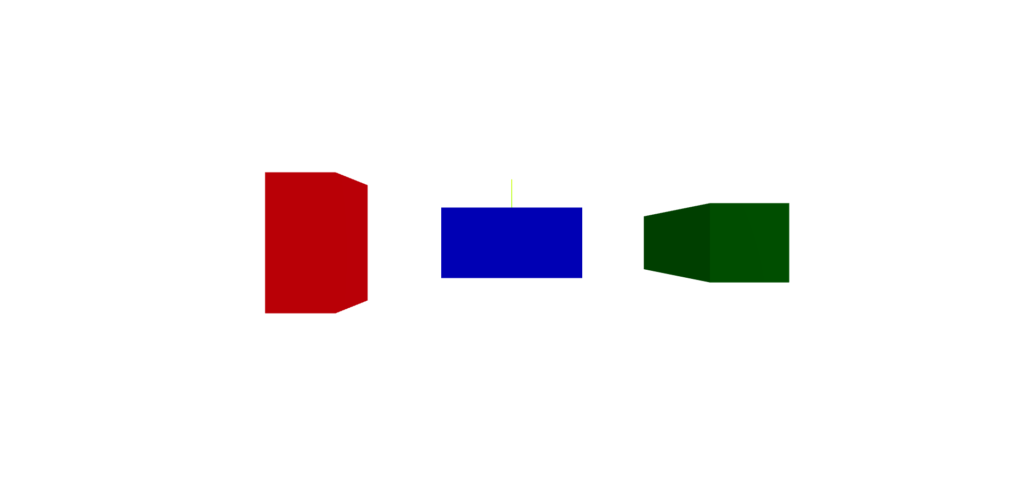
Change the size with scale-[x, y, z]
React Three Fiber can be changed in size, such as scale-x.
Try changing the width for blue, the height for red, and the depth for green.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <><Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/* Helper */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]} scale-x={2}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale-y={2}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale-z={2}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); }; export default App;

🚀Rotation to rotate a 3D object
In 3D space, objects can be rotated to display from various angles and add dynamic presentation.
In React Three Fiber, you can set the rotation angle of the object's X, Y, and Z axes by specifying rotation={[x, y, z]}
✅ What is rotation
rotation={[x, y, z]} is a property that specifies the rotation angle of an object in radians .
The rotation is the local coordinate axes of the object .
- X-axis rotation (
rotation={[Math.PI / 4, 0, 0]}) → tilt back and forth - Y-axis rotation (
rotation={[0, Math.PI / 4, 0]}) → Rotate left and right - Z-axis rotation (
rotation={[0, 0, Math.PI / 4]}) → tilt clockwise / counterclockwise
👉The rotation angle must be specified in radians by default.
1 radian = about 57.3 degrees ( Math.PI = 180 degrees)
In addition to Math.PI , React Three Fiber can be defined using THREE.MathUtils.degToRad
Math.PI/4→ 45°THREE.MathUtils.degToRad(45)→ 45°
🎯 How to use it with React Three Fiber!!
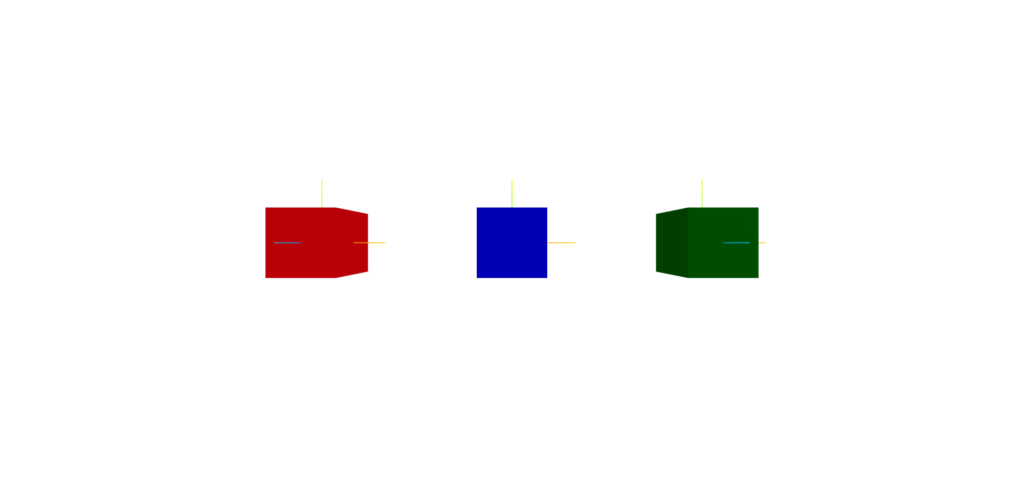
No rotation
First, display the state without rotation.
If you set [0, 0, 0], the default state will be set.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; import * as THREE from "three"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; export default App;

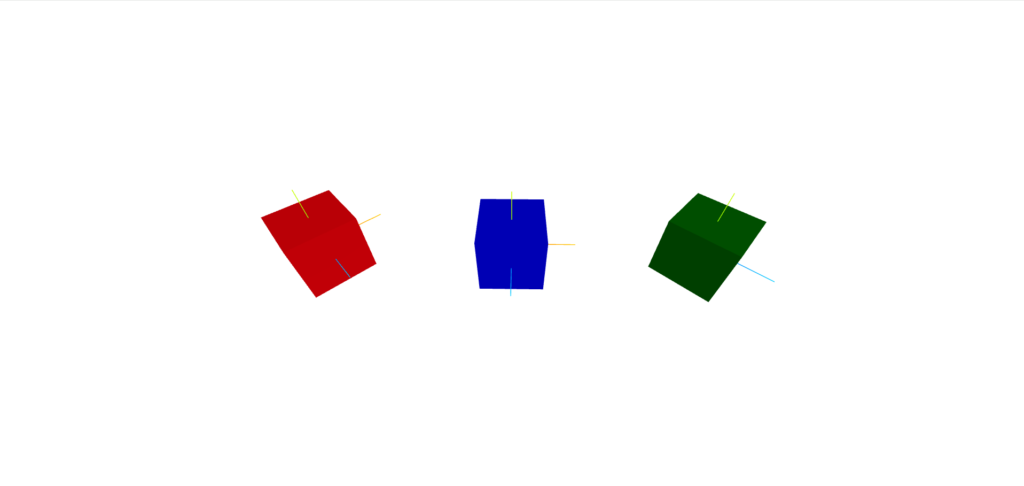
Rotate on the x-axis
For example, if you set rotation as shown below, the object will tilt back and forth.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; import * as THREE from "three"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[THREE.MathUtils.degToRad(45), 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[Math.PI / 4, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; export default App;

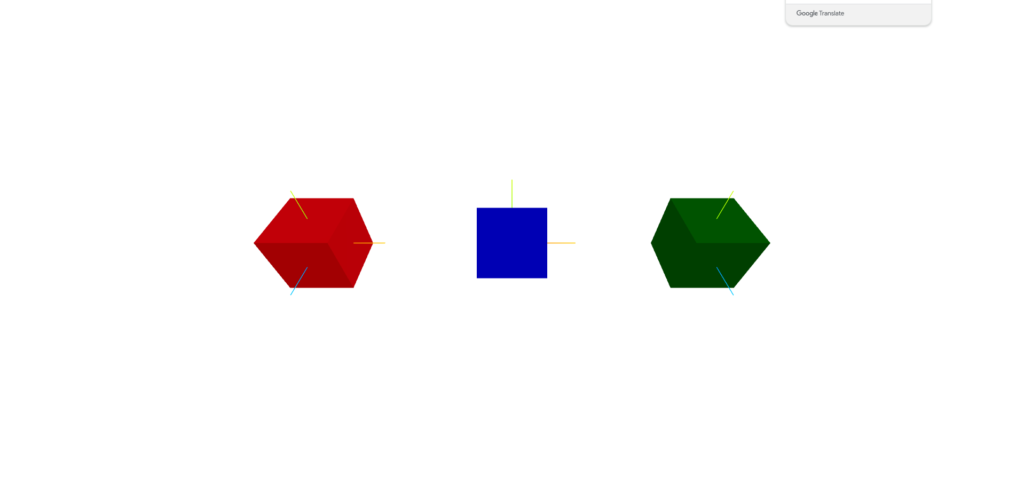
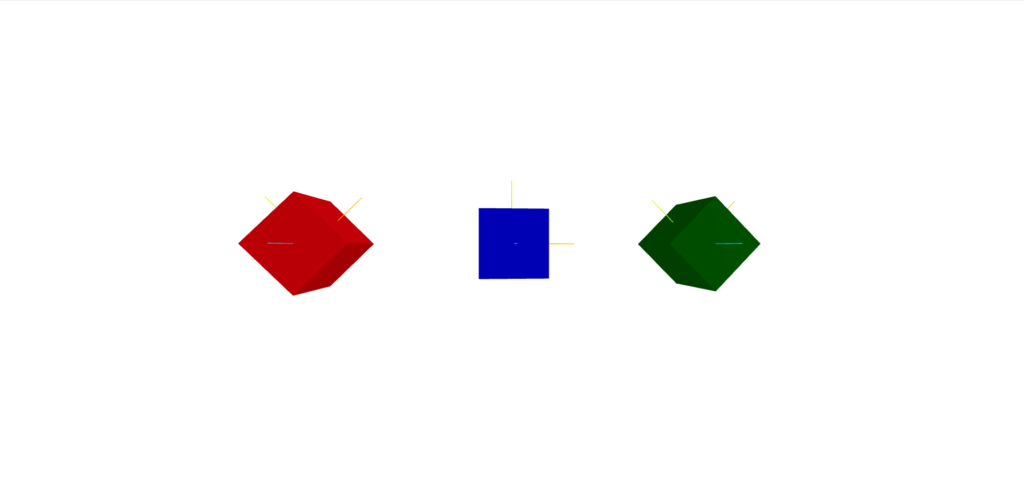
Rotate on the y-axis
For example, if you set rotation as shown below, the object will rotate left and right.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; import * as THREE from "three"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, THREE.MathUtils.degToRad(45), 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, Math.PI / 4, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; export default App;

Rotate on the z-axis
For example, if you set rotation as shown below, the object will rotate clockwise.
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; import * as THREE from "three"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, 0, THREE.MathUtils.degToRad(45)]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, 0, Math.PI / 4]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); }; export default App;

🚀 Use Group to control multiple objects at once
When creating a 3D scene, you may
want to group multiple objects together and move, rotate, or scale them all at once In React Three Fiber,
✅ What is a group
THREE.Group in Three.js that position , rotation , and scale of child elements at once .
📌 Group characteristics
positionto change the reference point for all child elementsrotationtoscaleto
🎯 How to use it with React Three Fiber!!
Default state
The group is used to set scale to [1, 1, 1]. This will remain the default for child elements.
- Blue
- position:[0, 0, 0]
- scale: [1, 1, 1]
- rotation:[0, 0, 0]
- red
- position:[-3, 0, 0]
- scale: [0.5, 0.5, 0.5]
- rotation:[0, 0, 0]
- green
- position:[3, 0, 0]
- scale: [2, 2, 2]
- rotation:[0, 0, 0]
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[1, 1, 1]}><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></group></Canvas></> ); }; export default App;

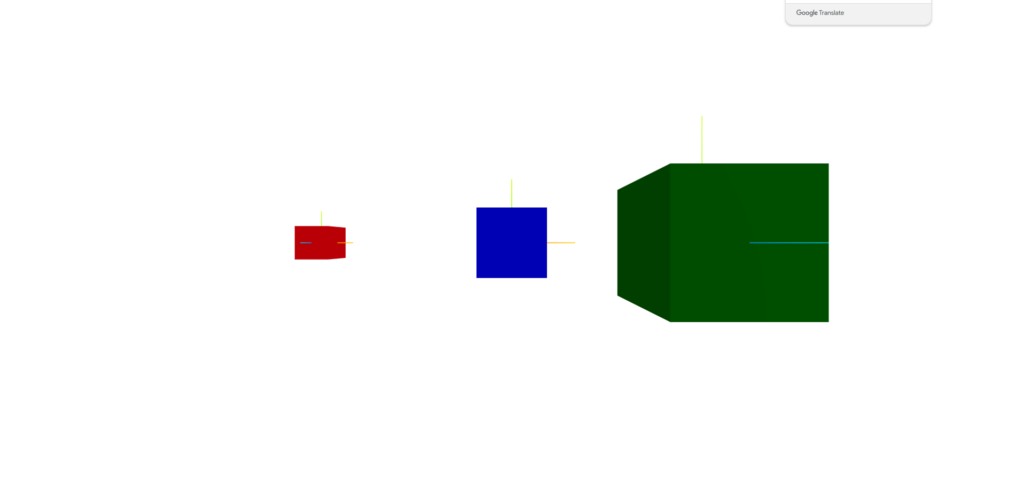
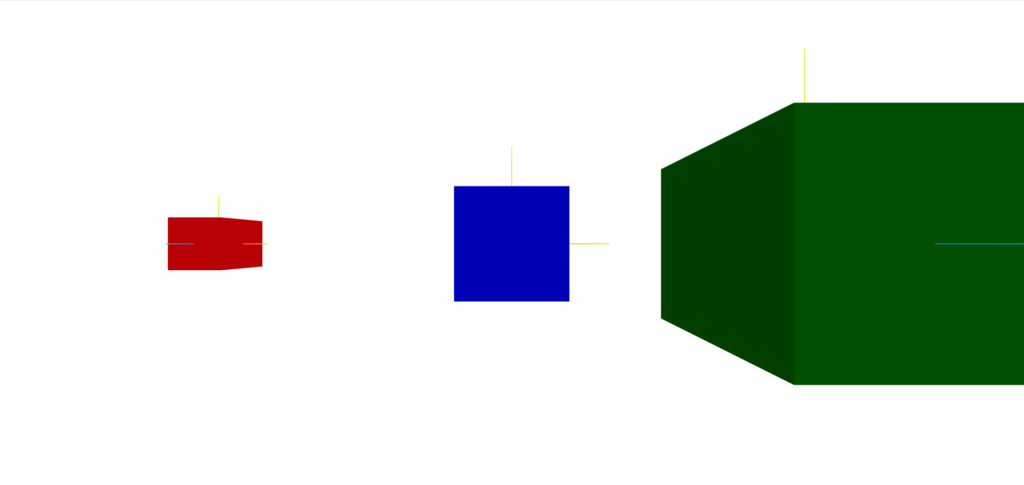
Change scale={[3, 3, 3]}
Applying scale={[3, 3, 3]} to a group
- scale 3x
The positionof each object is also multiplied by three (relative distance increases)
In other words, it has the same image as below.
- Blue
- position: [0, 0, 0] * 3 = [0, 0, 0]
- scale: [1, 1, 1] * 3 = [3, 3, 3]
- rotation: [0, 0, 0] * 3 = [0, 0, 0]
- red
- position: [-3, 0, 0] * 3 = [-9, 0, 0]
- scale: [0.5, 0.5, 0.5] * 3 = [1.5, 1.5, 1.5]
- rotation: [0, 0, 0] * 3 = [0, 0, 0]
- green
- position: [3, 0, 0] * 3 = [9, 0, 0]
- scale: [2, 2, 2] * 3 = [6, 6, 6]
- rotation: [0, 0, 0] * 3 = [0, 0, 0]
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[3, 3, 3]}><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></group></Canvas></> ); }; export default App;

Change rotation={[0, THREE.MathUtils.degToRad(45), 0]}
Applying rotation={[0, THREE.MathUtils.degToRad(45), 0]} to a group causes all objects in the group to rotate 45 degrees around the Y-axis . The position also moves according to the rotation .
- All objects belonging to
a group The positionof each object is arranged along the rotated coordinate system- Each
meshrotationapplies as is, but the appearance is affected bygroup
import { OrbitControls } from "@react-three/drei"; import { Canvas } from "@react-three/fiber"; import * as THREE from "three"; // === Main App Component === const App = () => { return ( <> <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[1, 1, 1]} rotation={[0, THREE.MathUtils.degToRad(45), 0]} ><axesHelper /><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></group></Canvas></> ); }; export default App;

Creating 3D content using Transform (Position, Rotation, Scale)
Create simple, entertaining, interactive 3D content using React Three Fiber and React Three Drei's Transform (Position, Rotation, Scale).
*In preparation
If you found this helpful, please subscribe to our channel!
We will continue to create lessons and works from TypeScript x React Three Fiber in the future!
We will be making an announcement on YouTube, so please subscribe to our YouTube channel and wait for notifications!
📺 Watch YouTube : You can watch it from this link
If you'd like to know what React Three Fiber can do, please refer to the following!
We have easy-to-use works available!
- I tried making bears walk with React x Three.js!
- I tried making an old man dance on React x Three.js!
- I tried to display a 3D model with React x Three.js!
- I made a 3D button that explodes in React x Three.js!
- React Three Fiber x Drei x Introduction to TypeScript! Poke Poke style 3D background made with standard objects!


![[Complete explanation] Learn with React Three Fiber × TypeScript! Practical guide to Transform (Position, Rotation, Scale) for 3D Objects](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15.png)
![How to build a web app that automatically generates LPs in ChatGPT + Next.js [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![I tried creating a chatbot using the OpenAI API [Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[For beginners] Introduction to React Three Fiber x Drei x TypeScript! Create pixel art and dynamic animations from images](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Super Easy] Introduction to React Three Fiber x Drei x TypeScript! Poke Poke style 3D background made with standard objects!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
