Recientemente, generar modelos 3D con IA se ha vuelto sorprendentemente fácil. Entre ellos, la herramienta AI llamada "Meshy" le permite generar rápidamente modelos 3D de alta calidad con operaciones intuitivas.
En este blog, explicaremos cómo mostrar modelos 3D generados usando Meshy React y Three.js
📺 Verifique la malla : puede verificarlo en la página oficial desde este enlace

incluso los principiantes pueden probar con confianza, por lo que si está interesado en desarrollar usando React o tres.js, ¡asegúrese de leerlo hasta el final!
¡Continuaremos creando lecciones y trabajos desde TypeScript X React Three Fiber en el futuro!
Haremos un anuncio en YouTube, así que suscríbase a nuestro canal de YouTube y espere notificaciones.
📺 Mira YouTube : puedes verlo desde este enlace
Si desea saber qué puede hacer React Three Fiber, ¡consulte lo siguiente!
¡Tenemos obras fáciles de usar disponibles!
- Traté de hacer que Bears caminara con React x tres.js!
- Intenté hacer que un viejo baile en React x tres.js!
- ¡Traté de mostrar un modelo 3D con React x tres.js!
- Hice un botón 3D que explota en React x tres.js!
- Reaccione tres fibra x drei x Introducción al mecanografiado! ¡Fondo 3D de estilo Poke Poke hecho con objetos estándar!
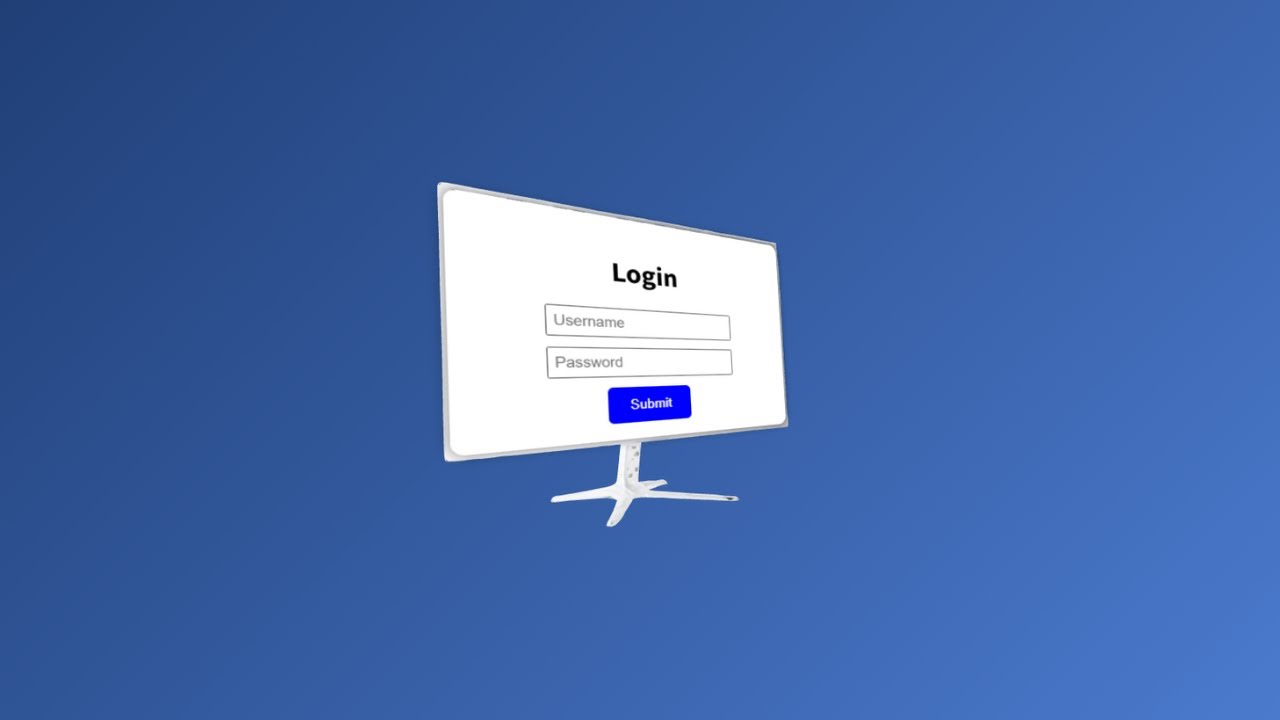
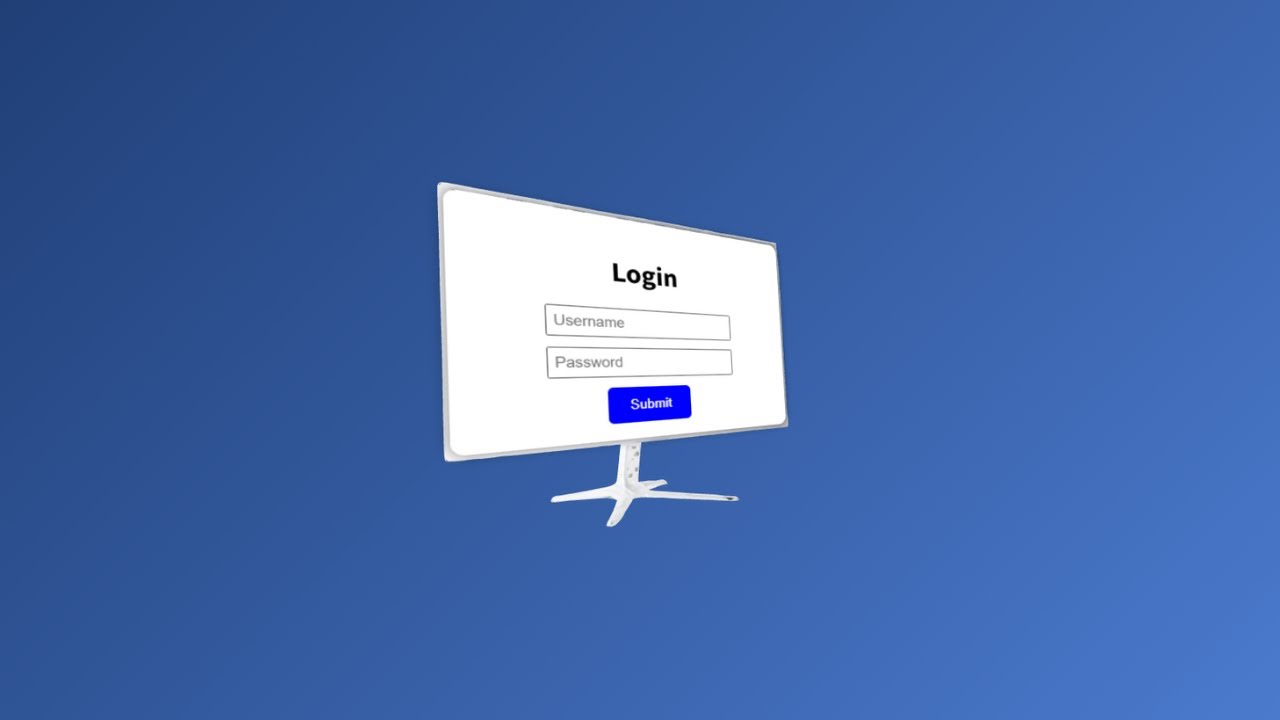
Demostración de pantalla de modelo 3D
Puede ver la demostración del producto terminado en el video a continuación.
📺 Mire la demostración en YouTube : puede verlo desde este enlace

Además, el código fuente para este proyecto está disponible en GitHub.
¡Descargue el código y pruébelo!
💾 Repositorio de GitHub : ¡verifique el código fuente en este enlace
Si te estás preguntando: "Lo he visto, ¿cómo lo hago?", ¡No te preocupes!
En este artículo, explicaremos paso a paso cómo ver este modelo 3D.
Técnicas necesarias y biblioteca de claves
Este proyecto utiliza las siguientes tecnologías y bibliotecas: aquí hay una breve explicación de cada rol.
- Reaccionar
- Biblioteca para el desarrollo front-end
- Construcción eficiente de la interfaz de usuario con diseño basado en componentes
- Tres.js
- Una biblioteca para dibujar gráficos 3D en la web
- Hace que sea fácil manejar operaciones de webgl complejas
- Reaccionar tres fibra
- Biblioteca de envoltura para manejar tres.js en React
- Puede aprovechar las potentes características de tres.js en el estilo de desarrollo React
- Reaccionar thee drei
- Reaccionar tres biblioteca de extensión de fibra
- Reaccionar tres biblioteca de extensión de fibra
- De malla
- Un servicio que le permite generar fácilmente modelos 3D de alta calidad utilizando AI
Diseño general de implementación
Este proyecto logrará un proceso simple: "Use herramientas de IA para generar un modelo 3D y mostrarlo en el navegador usando React y Three.js".
- Cargando el modelo
-
- Use React y Three.js para importar el modelo 3D generado en su proyecto.
-
ObjLoaderyMtllLoaderpara mostrar el modelo en una escena de tres.js.
- Agregar elementos HTML (área de pantalla)
-
- Use el
HTMLde la biblioteca DREI - El formulario tiene un estilo en HTML/CSS.
- Use el
- Operación de cámara y diseño de fondo
-
- Limite el movimiento de la cámara a solo horizontal, ajustándolo para permitir a los usuarios ver el modelo correctamente.
- Un gradiente se establece en segundo plano para mejorar el atractivo visual.
Preparación ambiental
Esta sección proporciona la configuración inicial para su proyecto. Cree una aplicación React usando el comando NPX, instale las bibliotecas requeridas y organice la estructura de carpetas.
Creando una aplicación React
Primero, cree una aplicación React usando el comando NPX.
NPX CREATE-APP-APP MESHY-3D-MODEL -PLAPLATE TypeScriptMeshy-3D-Modeles el nombre del proyecto-templateuse una plantilla habilitada para typeScript especificando
Instalación de las bibliotecas requeridas
Instale React Three Fiber y otras bibliotecas.
CD Meshy-3D-Model NPM Instale tres @react-three/fiber @react-three/drei- Tres : tres.js cuerpo principal
- @react-three/fibra : un envoltorio para usar tres.js con React
- @React-Three/Drei : ayudantes útiles como controles de cámara y dibujo de texto
Revisar la estructura de la carpeta y eliminar archivos innecesarios
Organice y agregue carpetas del estado inicial de la siguiente manera:
Básicamente, es el valor predeterminado, pero para los archivos que no sabe, consulte GitHub.
Meshy-3D-Model/ ├── node_modules/ ├── public/ ├── modelos/ // modelos 3d y archivos relacionados │ ├── monitor.obj // Los archivos obj generados con malla │ │ ├─ig. │ ├── Componentes/ // Directorio para agregar otros componentes │ ├── datos/ // para archivos que administran datos si es necesario │ ├── páginas/ // componentes administrados en una página de página │ ├iqu. Meshy3dmodelpage.css // Stylesheet │ │── App.tsx // Puntos de entrada de aplicaciones │ │─se index.tsx // React Rendering Process │ │ │se. Readme.md // Descripción general del proyecto
Los archivos a modificar esta vez son los siguientes:
App.tsx: puntos de entrada de la aplicaciónpáginas/meshy3dmodel: La carpeta que se creará esta vezMeshy3DModelPage.tsx: componente de la página principal.
Explicación detallada del código fuente para cada paso
En las siguientes secciones, explicaremos en detalle las cinco partes a continuación en orden.
- Use Meshy para generar modelos 3D con AI
- Define las constantes básicas requeridas para mostrar modelos 3D y cámaras de funcionamiento, como
Camamer_PositionyMonitor_Scale. -
html_positionyhtml_rotation, se ajusta la posición y la orientación de los elementos HTML (formularios) en el monitor.
- Cargar modelos y texturas 3D generados por malla utilizando
MTLLLoaderyObjLoader - Dibujar un modelo con
primitivo -
HTMLde la biblioteca DREI y coloque el formulario de inicio de sesión en la parte del monitor - Ajuste finamente la aparición de elementos HTML con
posición,rotaciónyescala
- Crea una escena 3D usando
lienzoen React Three Fiber - Renderizar el modelo y configurar la cámara
- Aplicar diseños de fondo para mejorar el atractivo visual utilizando
el gradiente linealCSS -
OrbitControls, limitando el movimiento de la cámara a horizontal (izquierda y derecha) solo - Esta configuración hace que el monitor sea más fácil de ver desde el frente
Verifique toda la fuente
A continuación se muestra el código fuente completo para los botones 3D explosivos creados en este artículo. Todo el código está juntos, por lo que es fácil tener una idea de cómo funciona.
Si desea ver otras fuentes, consulte GitHub.
import './app.css'; import {meshy3dmodel} de './pages'; función app () {return (<div className="App"><Meshy3DModel /></div> ); } Exportar aplicación predeterminada;
importar reaccionar de "reaccionar"; import {Canvas} de "@react-three/fiber"; import {OrbitControls, html} de "@react-three/drei"; import {objloader} de "tres/ejemplos/jsm/loaders/objloader"; import {mtllloader} de "tres/ejemplos/jsm/loaders/mtllloader"; import {useLoader} de "@react-three/fiber"; importar * como tres de "tres"; // ===== // Parte 1: Definición constante // ===== Const Camera_Position = nuevo tres.vector3 (0, 0, 3); // Definir la posición de la cámara en formato Vector3 const monitor_scale = 1; const monitor_rotation = [0, -math.pi / 2, 0]; const html_position = new Three.vector3 (0, 0.15, 0.06); const html_rotation = new Three.Euler (-0.075, 0, 0); const html_scale = new Three.vector3 (2.45, 1.85, 0.5); // ===== // Parte 2: Monitor de componentes de visualización // ===== const monitordisplay: react.fc = () => {const materiales = useLoader (mtlloader, "/models/monitor.mtl"); const obj = useLoader (objloader, "/Models/monitor.obj", (loader) => {materials.preload (); loader.setMaterials (materiales);}); return (<> {/ * monitor modelo */}<primitive object={obj} scale={MONITOR_SCALE} position={[0, 0, 0]} rotation={MONITOR_ROTATION} /> {/ * Html elemento (parte de visualización) */} <Html transform position={HTML_POSITION} distanceFactor={1} occlude scale={HTML_SCALE} rotation={HTML_ROTATION} ><div style={{ width: "300px", height: "200px", background: "white", borderRadius: "10px", boxShadow: "0 0 10px rgba(0,0,0,0.5)", display: "flex", flexDirection: "column", justifyContent: "center", alignItems: "center", padding: "10px", textAlign: "center", }} ><h2> Acceso </h2><input type="text" placeholder="Username" style={{ marginBottom: "10px", padding: "5px" }} /><input type="password" placeholder="Password" style={{ marginBottom: "10px", padding: "5px" }} /> <button style={{ padding: "10px 20px", background: "blue", color: "white", border: "none", borderRadius: "5px", cursor: "pointer", }} >Entregar</button></div></Html></> ); }; // ==== // Parte 3: Componente principal // ===== const Meshy3dmodel: react.fc = () => {return ( <div style={{ width: "100vw", height: "100vh", background: "linear-gradient(135deg, #1e3c72,rgb(78, 126, 211))", // グラデーション }} ><Canvas camera={{ position: CAMERA_POSITION, fov: 60 }}><ambientLight intensity={20} /><spotLight position={[10, 10, 10]} intensity={2} /> {/ * Monitor Display */}<MonitorDisplay /> {/ * Limite la operación de la cámara */}<OrbitControls minPolarAngle={Math.PI / 2} maxPolarAngle={Math.PI / 2} /></Canvas></div> ); }; Exportar predeterminado Meshy3DModel;
Parte 1: Genere modelos 3D con malla
Esta vez, el modelo 3D utilizará un servicio de generación automática de IA llamado Meshy.
El enlace está a continuación, así que consultelo.
200 créditos por mes están disponibles de forma gratuita.
📺 Verifique la malla : puede verificarlo en la página oficial desde este enlace

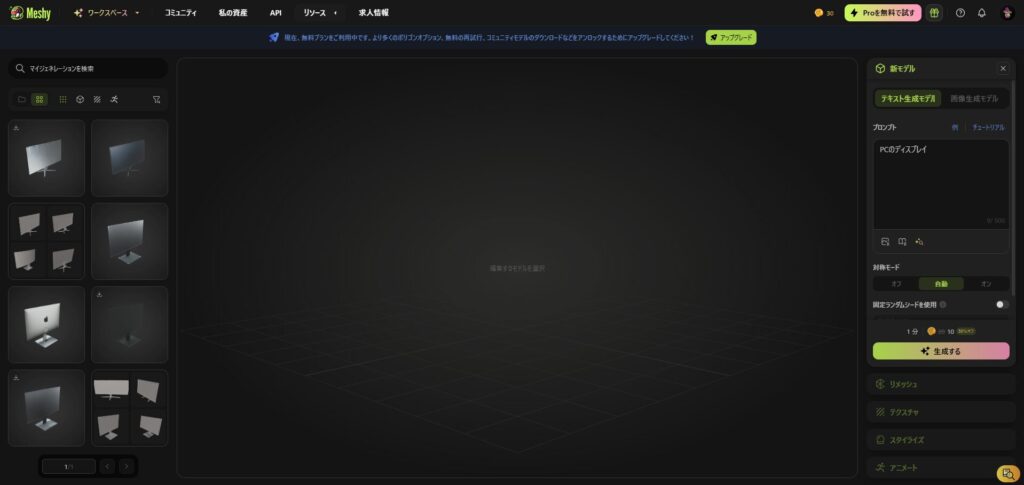
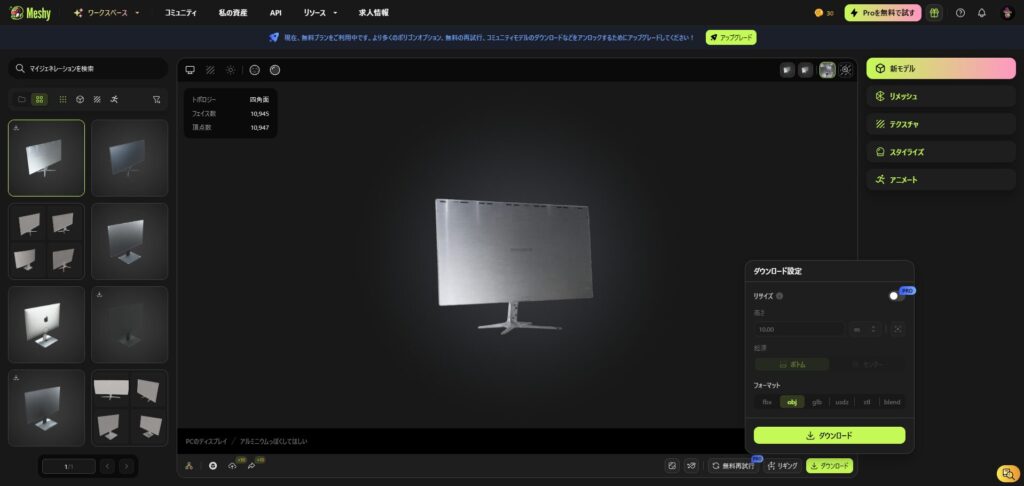
Modelo de generación de texto> Escriba el modelo 3D que desea generar en el Pronto y presione el botón "Generar".

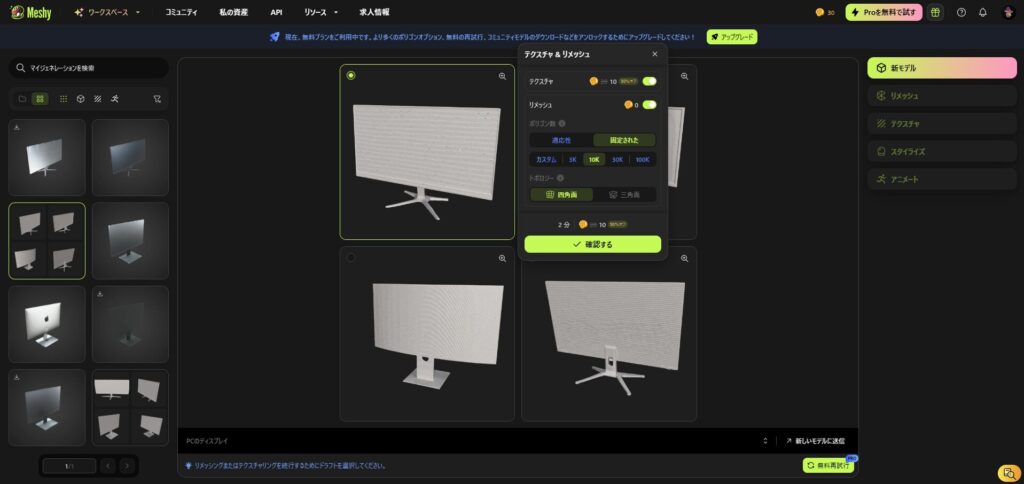
Una vez generados, se presentarán cuatro tipos de modelos 3D. Si tiene un modelo 3D que le gusta, seleccione "Seleccione> Confirmar".

Esto creará un modelo 3D con texturas.
Si continúa así, lo descargaré, pero esta vez intentaré cambiar la textura.
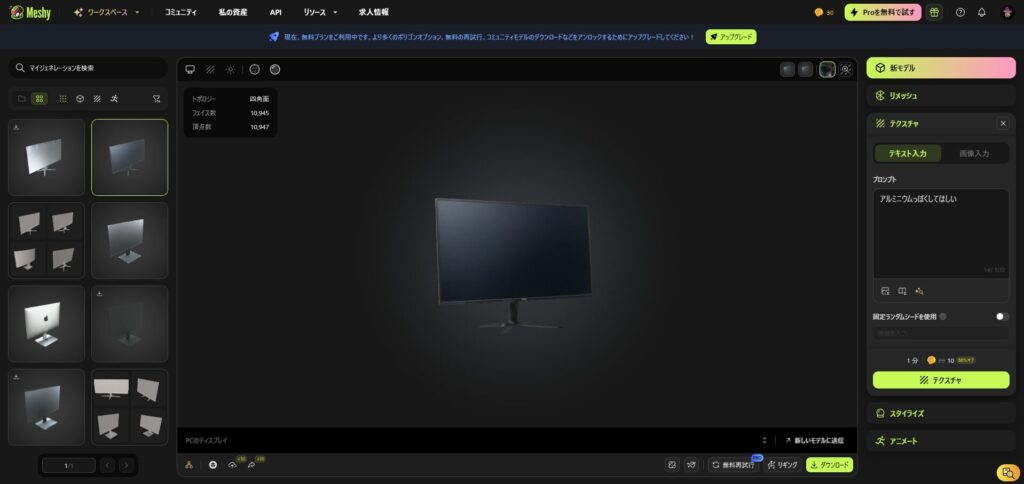
Establezca la textura deseada desde el cuadro derecho a la textura> indica y presione el botón de textura.

La pantalla ahora está hecha de aluminio, pero la pantalla se llenará con HTML usando tresjs, por lo que esto está bien.
Haga clic en el botón Descargar para descargar en formato: OBJ.

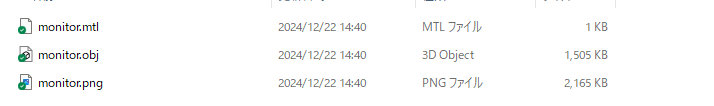
Creo que se descargarán OBJ, MTL y PNG.
Si lo está descargando en un nombre japonés, cámbielo al inglés adecuadamente.

Si cambia el nombre del archivo, deberá modificar algunos de los archivos OBJ y MTL.
Reescribe el nombre del archivo original con el nombre de archivo modificado.
# Blender 3.6.0 # www.blender.org mtllib monitor.mtl o monitor v 0.094246 -0.375423 0.989129 v 0.097641 -0.373034 0.989317 v -0.123948 -0.629135 0.100659 v -0.131537 -0.624742 0.092791 V -0.143337 -0.627172 0.117533 V -0.003185 0.139220 -0.023328 V -0.012956 0.138576 -0.022627 v -0.016497 0.138405 -0.006060 -0.006145 0.139249 -0.006801 V -0.178673 -0.6644484 -0.063357 V -0.171106 -0.666965 -0.065225 V -0.169799 -0.666526 -0.041548 V 0.143811 -0.053985 V 0.042294 0.007904 0.501178 V 0.0444668 -0.020894 0.503462 V 0.043755 -0.024969 0.525789 ...# Blender 3.6.0 MTL ARCHIVO: 'Ninguno' # www.blender.org Material Newmtl.001 NS 250.000000 KA 1.000000 1.000000 1.00000 KS 0.500000 0.500000 KE 0.000000 0.00000 0.00000 NI 1.450000 D 1.00000 Illum 2 MAP_KD Monitor.pngEsto completa la creación del modelo 3D.
Parte 1: Definición constante
Primero, veremos la importación de cada biblioteca y las definiciones constantes.
importar reaccionar de "reaccionar"; import {Canvas} de "@react-three/fiber"; import {OrbitControls, html} de "@react-three/drei"; import {objloader} de "tres/ejemplos/jsm/loaders/objloader"; import {mtllloader} de "tres/ejemplos/jsm/loaders/mtllloader"; import {useLoader} de "@react-three/fiber"; importar * como tres de "tres"; // ===== // Parte 1: Definición constante // ===== Const Camera_Position = nuevo tres.vector3 (0, 0, 3); // Definir la posición de la cámara en formato Vector3 const monitor_scale = 1; const monitor_rotation = [0, -math.pi / 2, 0]; const html_position = new Three.vector3 (0, 0.15, 0.06); const html_rotation = new Three.Euler (-0.075, 0, 0); const html_scale = new Three.vector3 (2.45, 1.85, 0.5);Dependiendo del modelo 3D que genere, pueden ser necesarios ajustes finos, así que utilice lo siguiente como referencia para jugar con los números.
- Definición de posición de la cámara
Camera_posición: Define la posición inicial de la cámara- He configurado
nuevos tres.vector3 (0, 0, 3)para colocar la cámara frente al monitor - Esto permite a los usuarios ver el monitor correctamente desde el frente
- He configurado
- Definición de la escala y rotación del monitor
Monitor_scale: Ajuste la escala general del monitor- Puede cambiar fácilmente el tamaño de su modelo cambiando el valor
Monitor_rotation: Especificar la orientación del monitor-
[0, -math.pi/2, 0]y apunte el monitor hacia el frente
-
- Definición de la posición, rotación y escala del elemento HTML
Html_position: Define la ubicación del elemento HTML (formulario de inicio de sesión)- Las coordenadas están finamente ajustadas para colocarse en la pantalla del monitor.
Html_rotation: Ajusta la rotación de los elementos HTML- Ajustarlo para que se vea bien dentro de la pantalla incluso si el monitor tiene una ligera inclinación
Html_scale: Define el tamaño del elemento HTML- La escala está configurada para que se ajuste en la pantalla del monitor.
Parte 2: monitorear componentes de visualización
La Parte 2 carga modelos 3D generados con malla y construye monitores y pantallas. Además, use HTML
// ==== // Parte 2: Monitor de componentes de visualización // ===== const monitordisplay: react.fc = () => {const materiales = useLoader (mtlloader, "/models/monitor.mtl"); const obj = useLoader (objloader, "/Models/monitor.obj", (loader) => {materials.preload (); loader.setMaterials (materiales);}); return (<> {/ * monitor modelo */}<primitive object={obj} scale={MONITOR_SCALE} position={[0, 0, 0]} rotation={MONITOR_ROTATION} /> {/ * Html elemento (parte de visualización) */} <Html transform position={HTML_POSITION} distanceFactor={1} occlude scale={HTML_SCALE} rotation={HTML_ROTATION} ><div style={{ width: "300px", height: "200px", background: "white", borderRadius: "10px", boxShadow: "0 0 10px rgba(0,0,0,0.5)", display: "flex", flexDirection: "column", justifyContent: "center", alignItems: "center", padding: "10px", textAlign: "center", }} ><h2> Acceso </h2><input type="text" placeholder="Username" style={{ marginBottom: "10px", padding: "5px" }} /><input type="password" placeholder="Password" style={{ marginBottom: "10px", padding: "5px" }} /> <button style={{ padding: "10px 20px", background: "blue", color: "white", border: "none", borderRadius: "5px", cursor: "pointer", }} >Entregar</button></div></Html></> ); };- Modelos de monitor de carga
- Dibuja tu modelo con precisión usando
ObjLoaderyMtllLoader - Use
primitivo
- Dibuja tu modelo con precisión usando
- Integrando el espacio HTML y 3D
-
HTMLde Drei coloca elementos HTML en el espacio 3D -
la posiciónyla escalapara colocarla para que se ajuste perfectamente a la pantalla del monitor.
-
Parte 3: Componente principal
En la Parte 3, usa React Three Fiber's Canvas para construir una escena 3D y mostrar una pantalla de monitor. También establece restricciones en el diseño de fondo y la operación de la cámara para mejorar el aspecto general y la facilidad de uso.
// ==== // Parte 3: Componente principal // ===== const Meshy3dmodel: react.fc = () => {return ( <div style={{ width: "100vw", height: "100vh", background: "linear-gradient(135deg, #1e3c72,rgb(78, 126, 211))", // グラデーション }} ><Canvas camera={{ position: CAMERA_POSITION, fov: 60 }}><ambientLight intensity={20} /><spotLight position={[10, 10, 10]} intensity={2} /> {/ * Monitor Display */}<MonitorDisplay /> {/ * Limite la operación de la cámara */}<OrbitControls minPolarAngle={Math.PI / 2} maxPolarAngle={Math.PI / 2} /></Canvas></div> ); }; Exportar predeterminado Meshy3DModel;- Creando una escena 3D
CámaraConfiguración inicialPosición: useCamera_PositionFOV: Establecer campo de vista (establecido en 60 esta vez)
- Agregar una luz
luz ambiental(Luz ambiental)- Luces que iluminan toda la escena de manera uniforme
-
la intensidad(establecido en 20) para que el modelo se vea más visible
destacar(Destacar)- Luces que iluminan el modelo desde una dirección específica
- Ajuste la posición de la luz y configure el monitor para
enfatizar
- Monitor de diseño de visualización
- Llame al
MonitordIsplaycreado en la Parte 2
- Llame al
- Restricciones de operación de la cámara
- Limitar las operaciones a horizontales solamente
- Establezca
minpolarangleymaxpolaranglemath.pi/2y desactive el movimiento hacia arriba y hacia abajo de la cámara (*porque HTML no se escondió hacia arriba y hacia abajo correctamente) - Haga que su monitor sea visible desde el frente en todo momento
- Establezca
- Ajuste del zoom
- Esta vez estoy usando la función de zoom de la cámara como predeterminada, pero también puede habilitar/deshabilitar usando
EnableZoom
- Esta vez estoy usando la función de zoom de la cámara como predeterminada, pero también puede habilitar/deshabilitar usando
- Limitar las operaciones a horizontales solamente
- Configuración de fondo
- Aplicar gradientes en el fondo de toda la escena 3D utilizando CSS
Lineal-Dinter
- Aplicar gradientes en el fondo de toda la escena 3D utilizando CSS
por último
Hasta ahora, hemos explicado los pasos de generar un modelo 3D usando Meshy para mostrarlo en un navegador usando React x tres.js. Este proyecto está diseñado para ser fácil para cualquier persona nueva en el modelado 3D o tres.js.
- Use modelos 3D generados por AI con malla
- React x tres.js integración
- Agregar elementos HTML interactivos
- Ingenio visual
¡Use Meshy para ver varios modelos 3D!
📺 Mire la demostración en YouTube : puede verlo desde este enlace
Si le resulta útil este tutorial, suscríbase a nuestro canal de YouTube y dale una calificación alta.

Además, el código fuente para este proyecto está disponible en GitHub.
¡Descargue el código y pruébelo!
💾 Repositorio de GitHub : ¡verifique el código fuente en este enlace
Si lo encontró útil, ¡suscríbase a nuestro canal!
¡Continuaremos creando lecciones y trabajos desde TypeScript X React Three Fiber en el futuro!
Haremos un anuncio en YouTube, así que suscríbase a nuestro canal de YouTube y espere notificaciones.
📺 Mira YouTube : puedes verlo desde este enlace
Si desea saber qué puede hacer React Three Fiber, ¡consulte lo siguiente!
¡Tenemos obras fáciles de usar disponibles!
- Traté de hacer que Bears caminara con React x tres.js!
- Intenté hacer que un viejo baile en React x tres.js!
- ¡Traté de mostrar un modelo 3D con React x tres.js!
- Hice un botón 3D que explota en React x tres.js!
- Reaccione tres fibra x drei x Introducción al mecanografiado! ¡Fondo 3D de estilo Poke Poke hecho con objetos estándar!



![Cómo crear una aplicación web que genera automáticamente LPS en ChatGPT + Next.js [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![Intenté crear un chatbot usando la API Operai [next.js + tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Para principiantes] Introducción a React Three Fiber X Drei X TypeScript! Crear arte de píxel y animaciones dinámicas a partir de imágenes](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Explicación completa] ¡Aprenda con React Three Fiber × TypeScript! Guía práctica para transformar (posición, rotación, escala) para objetos 3D](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Súper fácil] Introducción para reaccionar tres tipos mecanografiados de fibra x drei x! ¡Fondo 3D de estilo Poke Poke hecho con objetos estándar!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
