A medida que la tecnología AI evoluciona, el modelado 3D se ha vuelto más fácil y más agradable.
Con la introducción de "Meshy AI", que puede ser utilizada fácilmente por principiantes de programación, el modelado 3D, que hemos encontrado previamente difícil, ha reducido repentinamente el obstáculo.
📺 Verifique la malla : puede verificarlo en la página oficial desde este enlace

En este artículo, explicaremos en detalle cómo ejecutar un modelo 3D Bear creado con AI Meshy usando React X Three.js
La forma en que el oso comienza a moverse en la pantalla es divertido de ver y también debería ser una oportunidad para expandir las posibilidades del desarrollo web.
¡Incluso los principiantes definitivamente deberían probarlo e intentar crear su propia animación 3D original!
¡Continuaremos creando lecciones y trabajos desde TypeScript X React Three Fiber en el futuro!
Haremos un anuncio en YouTube, así que suscríbase a nuestro canal de YouTube y espere notificaciones.
📺 Mira YouTube : puedes verlo desde este enlace
Si desea saber qué puede hacer React Three Fiber, ¡consulte lo siguiente!
¡Tenemos obras fáciles de usar disponibles!
- Traté de hacer que Bears caminara con React x tres.js!
- Intenté hacer que un viejo baile en React x tres.js!
- ¡Traté de mostrar un modelo 3D con React x tres.js!
- Hice un botón 3D que explota en React x tres.js!
- Reaccione tres fibra x drei x Introducción al mecanografiado! ¡Fondo 3D de estilo Poke Poke hecho con objetos estándar!
Demostración de pantalla de modelo 3D
Puede ver la demostración del producto terminado en el video a continuación.
📺 Mire la demostración en YouTube : puede verlo desde este enlace

Además, el código fuente para este proyecto está disponible en GitHub.
¡Descargue el código y pruébelo!
💾 Repositorio de GitHub : ¡verifique el código fuente en este enlace
Si te estás preguntando: "Lo he visto, ¿cómo lo hago?", ¡No te preocupes!
En este artículo, explicaremos paso a paso cómo ver este modelo 3D.
Técnicas necesarias y biblioteca de claves
Este proyecto utiliza las siguientes tecnologías y bibliotecas: aquí hay una breve explicación de cada rol.
- Reaccionar
- Biblioteca para el desarrollo front-end
- Construcción eficiente de la interfaz de usuario con diseño basado en componentes
- Tres.js
- Una biblioteca para dibujar gráficos 3D en la web
- Hace que sea fácil manejar operaciones de webgl complejas
- Reaccionar tres fibra
- Biblioteca de envoltura para manejar tres.js en React
- Puede aprovechar las potentes características de tres.js en el estilo de desarrollo React
- Reaccionar thee drei
- Reaccionar tres biblioteca de extensión de fibra
- Reaccionar tres biblioteca de extensión de fibra
- De malla
- Un servicio que le permite generar fácilmente modelos 3D de alta calidad utilizando AI
Diseño general de implementación
Este proyecto logrará un proceso simple: "Use herramientas de IA para generar un modelo 3D y mostrarlo en el navegador usando React y Three.js".
- Cargando el modelo
-
- Importar un modelo 3D Bear generado con AI Meshy utilizando FBXLoader
- Ajustar la escala , la posición inicial y la rotación
- Gestión de animaciones
-
- Play "Walking" Animation of Bears usando AnimationMixer en tres.js
- Gestión de estado:
ISPlayingControla la reproducción de animación y la parada del uso de la variable estatalisplaying = true: la animación se reproduceisplaying = falso: la animación se detiene
- Actualizaciones de cuadro por cuadro
-
- Reaccionar tres fibra **
UseFrame** Use ganchos para actualizar el siguiente comportamiento por cuadro- Avance del modelo aumente la
zmientras el oso camina en la pantalla - Actualización de animación : avance de los marcos de animación actuales con
AnimationMixer
- Avance del modelo aumente la
- Reaccionar tres fibra **
- Operación de botón
-
- Usando el botón React,
ISPlayingLe permite cambiar el estado de- Una ui simple que cambia de reproducción/parada de animación cuando presiona un botón
- Usando el botón React,
- Construyendo el medio ambiente
-
- Fondo : configure el color del cielo en tres.js
- Luz : Coloque la luz ambiental y las fuentes de luz de punto para que los modelos 3D sean más fáciles de ver
Preparación ambiental
Esta sección proporciona la configuración inicial para su proyecto. Cree una aplicación React usando el comando NPX, instale las bibliotecas requeridas y organice la estructura de carpetas.
Creando una aplicación React
Primero, cree una aplicación React usando el comando NPX.
npx create react-app meshy-3d-model-animation -template typeScriptMeshy-3D-Model-Animathiones el nombre del proyecto-templateuse una plantilla habilitada para typeScript especificando
Instalación de las bibliotecas requeridas
Instale React Three Fiber y otras bibliotecas.
CD Meshy-3D-Model-Animathion NPM Instale tres @React-Three/Fiber @React-Three/Drei- Tres : tres.js cuerpo principal
- @react-three/fibra : un envoltorio para usar tres.js con React
- @React-Three/Drei : ayudantes útiles como controles de cámara y dibujo de texto
Revisar la estructura de la carpeta y eliminar archivos innecesarios
Organice y agregue carpetas del estado inicial de la siguiente manera:
Básicamente, es el valor predeterminado, pero para los archivos que no sabe, consulte GitHub.
meshy-3d-model-animation/ ├── node_modules/ ├── public/ ├── models/ // 3D models and related files │ ├── cuddly_bear/ // Bear's 3D model folder │ │ ├── Animation_Walking_withSkin.fbx // FBX files with walking animation │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ ThreeDModelAnimation/ // FBX files for other purposes │ │ │ │ │ │ │ ThreeDModelAnimation/ // 3D animation page │ │ │ │ │ │ │ │ │ │ │ │ │ │ Threedmodelanimation.tsx // componente de reacción principal │ │ │ │ │ threedmodelanimation.css // hoja de estilo de página │ │ │ │ │ │ │. Estilo │ │── index.css // CSS global │── paquete.json // Configuración del proyecto │── tsconfig.json // Configuración de mecanografiado └iqute. ReadMe.md // Descripción general del proyecto
Los archivos a modificar esta vez son los siguientes:
App.tsx: puntos de entrada de la aplicaciónpáginas> index.ts: archivo de índice para exportar la página a.páginas/tridelanimación: La carpeta que se creará esta vezThredModelanimation.tsx: Componente de la página principal.ThredModelanimation.css: Page Styles Hoje
Explicación detallada del código fuente para cada paso
En las siguientes secciones, explicaremos en detalle las cinco partes a continuación en orden.
- Genere modelos de osos 3D con IA usando AI Meshy
- Exportar en formato FBX y colóquelo en el
público/modelos/cuddly_bear
- Define la escala, la posición inicial, el ángulo de rotación, etc. del modelo 3D
- Establezca las constantes que administran el tamaño del suelo y las piedras aleatorias, y la configuración inicial para la cámara y la luz.
- Al convertir constantes, hace que sea más fácil ajustar y administrar más tarde.
- Cargando el modelo Bear generado en Meshy usando FBXLoader
- Administrar animaciones usando AnimationMixer
- Dibujar un modelo con primitivo
- Implementar reproducción/dejar de cambiar utilizando la administración de estado de React
- Use plangeometría para generar tierra
- Use MeshStandardMaterial para establecer el color y la textura del suelo
- Desempeña un papel en mantener el terreno quieto y resaltar el fondo y los modelos
- Usestate para generar cálculos de posiciones y tamaños aleatorios al principio
- Creación de piedras con esferegeometría y MeshandardMaterial
- Integre los modelos de animación de tierra, piedras y osos utilizando lienzo
- Use OrbitControls de la biblioteca DREI para habilitar la operación de la cámara
- Agregar botones, alternar Isplaying State para reproducir/detener la animación
Verifique toda la fuente
A continuación se muestra el código fuente completo para ejecutar el modelo 3D Bear creado con AI Meshy creado en este artículo usando React X Three.js Todo el código está juntos, por lo que es fácil tener una idea de cómo funciona.
Si desea ver otras fuentes, consulte GitHub.
import './app.css'; import {threedModelanimation} de './pages'; función app () {return (<div className="App"><ThreeDModelAnimation /></div> ); } Exportar aplicación predeterminada;
Importar ExplodingButtonPage de "./explodingbuttonpage/explodingButtonPage"; Importar GamationroomLogin de "./gamingroomlogin/gamingroomlogin"; import meshy3dmodel de "./meshy3dmodel/meshy3dmodel"; Importar triDelanimación de "./ThreedModelanimation/ThreedModelanimation"; Export {ExplodingButtonPage, GamatingroomLogin, Meshy3DModel, ThredModelanimation}// 3dmodelanimation.tsx // ===== // Parte 1: Genere un modelo con Meshy // ==== // Genere un modelo 3D usando Meshy Ai // ===== // Parte 2: Definición constante // ==== Import React, {Useref, use efecting, usestate de 'reacto'; import {Canvas, UseFrame} de '@react-three/fiber'; import {OrbitControls} de '@react-three/drei'; import {fbxloader} de 'tres/ejemplos/jsm/loaders/fbxloader'; import {AnimationMixer, Clock, Doubleide, Vector3} de 'Three'; import './threedmodelanimation.css'; // Definición constante // Configuración relacionada con el modelo const model_scale = 0.1; // Model Scale const model_initial_position = new Vector3 (0, 0.5, 0); // posición inicial del modelo const model_rotation_x = -0.3; // rotación del eje x del modelo // Configuración de tierra const ground_color = 'verde'; const ground_position = new Vector3 (0, 0, 0); const ground_size = 200; // tamaño de tierra const ground_segments = 50; // divisiones terrestres // ajuste de piedra const stone_count = 50; // número de piedras const stone_scale_min = 0.1; // escala mínima const stone_scale_max = 0.6; // Escala máxima // Configuración de cámara y luz const cámaras_position = new Vector3 (0, 20, 50); const ambiente_light_intensidad = 0.7; // intensidad de luz ambiental const_light_position = new Vector3 (10, 20, 10); const apo_light_intensity = 1; // Strenza de fuente de luz de puntos // Configuración de fondo const background_color = 'SkyBlue'; // Interfaz de color de fondo AnimatedFBXModelProps {ruta: string; ¿Está jugando?: booleano; } // ==== // Parte 3: Modelo animado // ==== Con Const AnimatedfbxModel: React.fc<AnimatedFBXModelProps> = ({ruta, isPlaying = false}) => {const mezclas = useref<AnimationMixer | null> (nulo); const reloj = useref (nuevo reloj ()); const [modelo, setmodel] = useState<any> (nulo); const [acción, setAction] = useState<any> (nulo); // Actualiza la posición del modelo y la animación para cada cuadro Useframe (() => {if (model && isplaying) {model.position.z += 0.05; // mover el modelo hacia adelante} if (mixer.current && isplaying) {const delta = clock.current.getDelta (); mixer.current.update (deltA); ////////conalte}); // Load FBX Model UseEffect (() => {const Loader = new FbxLoader (); Loader.Load (Path, (fbx) => {if (! Model) {fbx.scale.set (model_scale, model_scale, model_scale); fbx.position.copy (model_initial_posic mixer.current = new AnimationMixer (FBX); console.error ('Error de carga del modelo FBX:', error); // toggle reproducir/stop animation useEffect (() => {if (action) {action.paused =! IsPlaying; if (isPlaying) {Action.play ();} else {Action.Stop ();}}}, [isPlaying, Action]); ¿Modelo de regreso?<primitive object={model} /> : nulo; }; // ==== // Parte 4: Configuración de tierra // ===== const Ground: react.fc = () => {return ( <mesh rotation={[-Math.PI / 2, 0, 0]} position={GROUND_POSITION}><planeGeometry args={[GROUND_SIZE, GROUND_SIZE, GROUND_SEGMENTS, GROUND_SEGMENTS]} /><meshStandardMaterial color={GROUND_COLOR} side={DoubleSide} /></mesh> ); }; // ==== // Parte 5: disposición de piedra aleatoria // ===== const randomstones: react.fc = () => {// Generar cálculos en posiciones aleatorias y escalas en la primera representación de const [piedras] = useSestate () => {return Array.from ({longitud: Stone_Count}, () => {Const.Random () 2; <mesh key={`${x}-${z}`} position={[x, y, z]} scale={[scale, scale, scale]}><sphereGeometry args={[1, 8, 8]} /><meshStandardMaterial color="gray" /></mesh> ); }); return <> {piedras}</> ; }; // ==== // Parte 6: Componentes principales // ===== const ThredModelanimation: react.fc = () => {const [isPlaying, setIsplaying] = useState (false); devolver (<div className="canvas-container"> <button style={{ position: 'absolute', top: '10px', left: '10px', zIndex: 100 }} onClick={() =>setPlaying (! isplaying)}> {isPlaying? 'PAUSE ANIMATION': 'Play Animation'}</button> <Canvas camera={{ position: CAMERA_POSITION.toArray() }}><ambientLight intensity={AMBIENT_LIGHT_INTENSITY} /><pointLight position={POINT_LIGHT_POSITION.toArray()} intensity={POINT_LIGHT_INTENSITY} /><OrbitControls /> {/ * Pantalla de tierra */}<Ground /> {/ * Disposición de piedra aleatoria */}<RandomStones /> {/ * Configuración de color de fondo */}<color attach="background" args={[BACKGROUND_COLOR]} /> {/ * Modelo de animación */}<AnimatedFBXModel path="/models/cuddly_bear/Animation_Walking_withSkin.fbx" isPlaying={isPlaying} /></Canvas></div> ); }; Exportar triunfo de treedModelanimación;
/ * 3dmodelanimation.css */ .canvas-continer {ancho: 100vw; Altura: 100 VH; Pantalla: Flex; Justify-Content: Center; Alineación de ítems: Centro; Color de fondo: #000; }
Parte 1: Generación de modelos en Meshy
Esta vez, el modelo 3D utilizará un servicio de generación automática de IA llamado Meshy.
El enlace está a continuación, así que consultelo.
200 créditos por mes están disponibles de forma gratuita.
📺 Verifique la malla : puede verificarlo en la página oficial desde este enlace

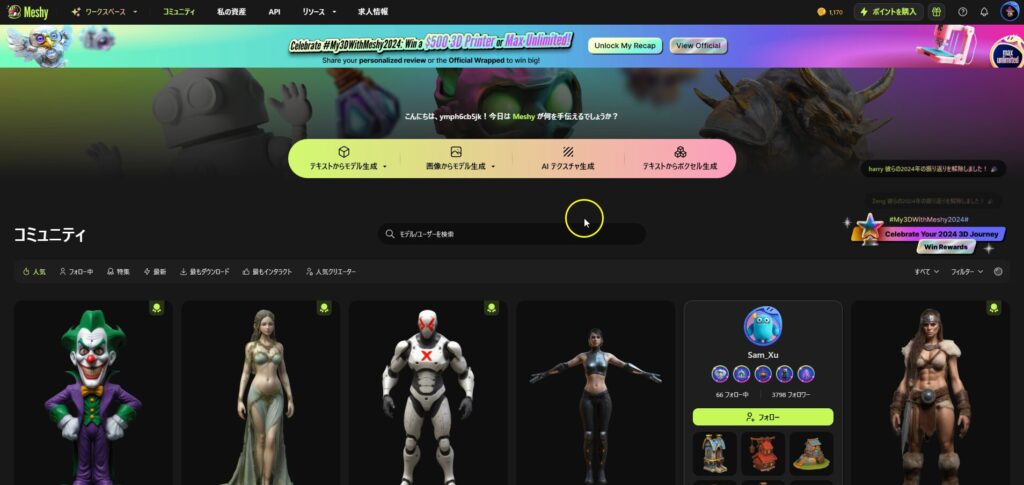
Seleccione una comunidad y seleccione un modelo que ya se haya creado.
Puede generar esto solo a partir de texto o imágenes.

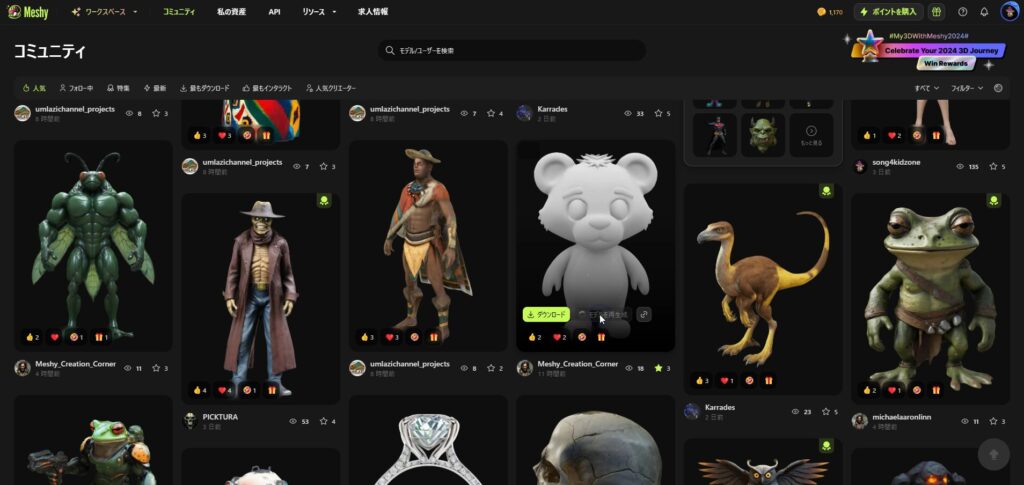
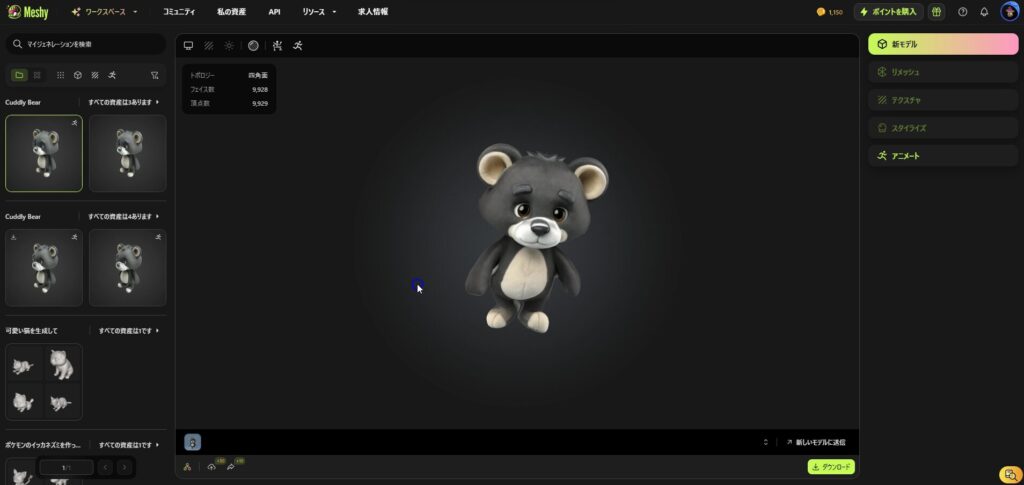
Esta vez, elegimos el modelo 3D Bear a continuación.
Cuando pase el cursor sobre el cursor, verá un botón llamado "Modelo de regeneración", así que seleccione.

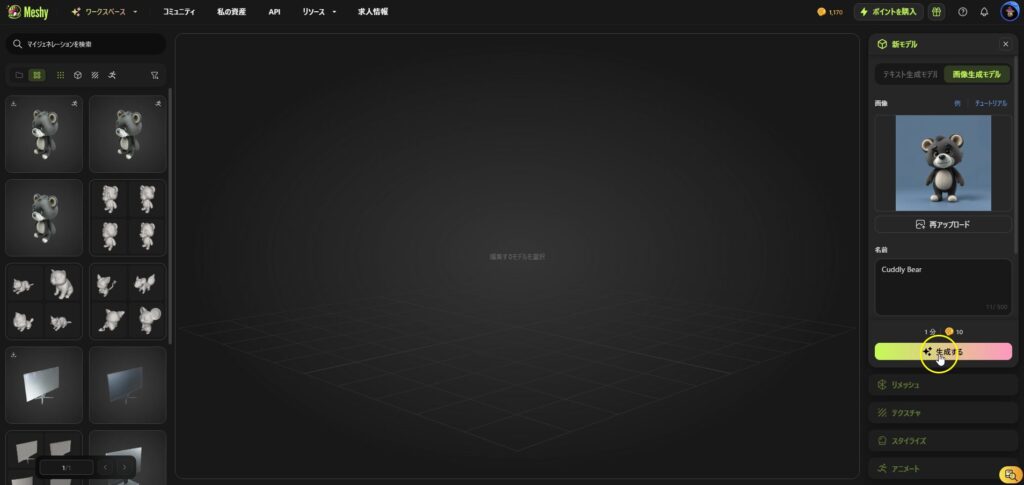
Es probable que sea redirigido al espacio de trabajo, así que simplemente seleccione el botón "Generar".

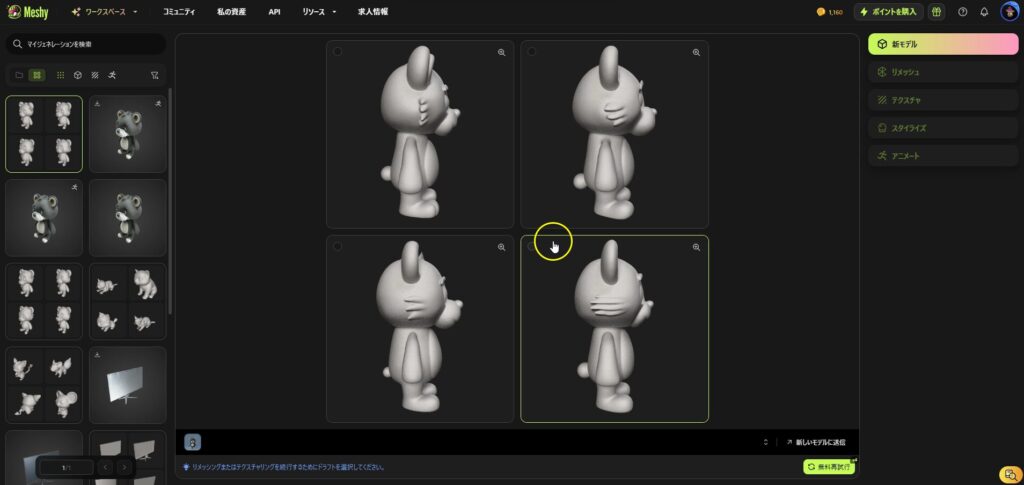
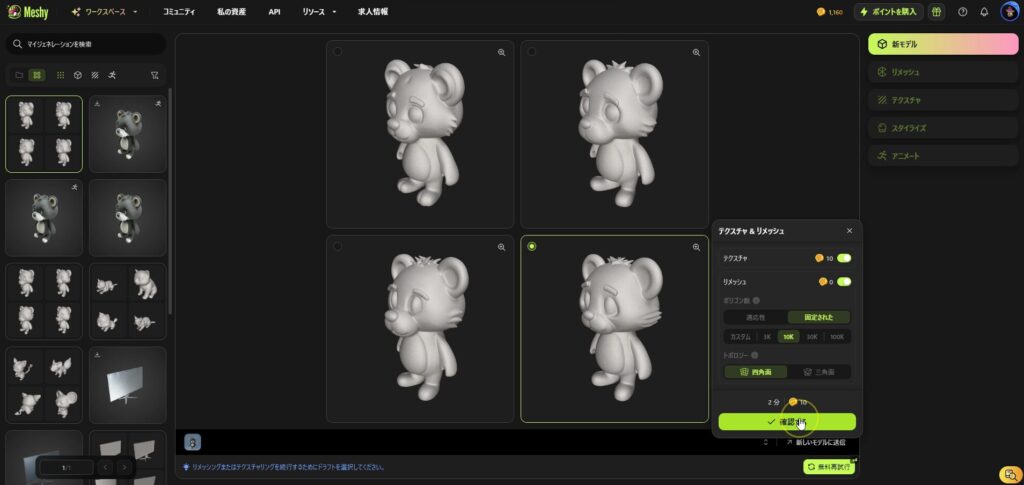
Habrá cuatro modelos 3D Bear, así que elija el modelo que desee.

Seleccione "Confirmar Textura y Remesh como está".

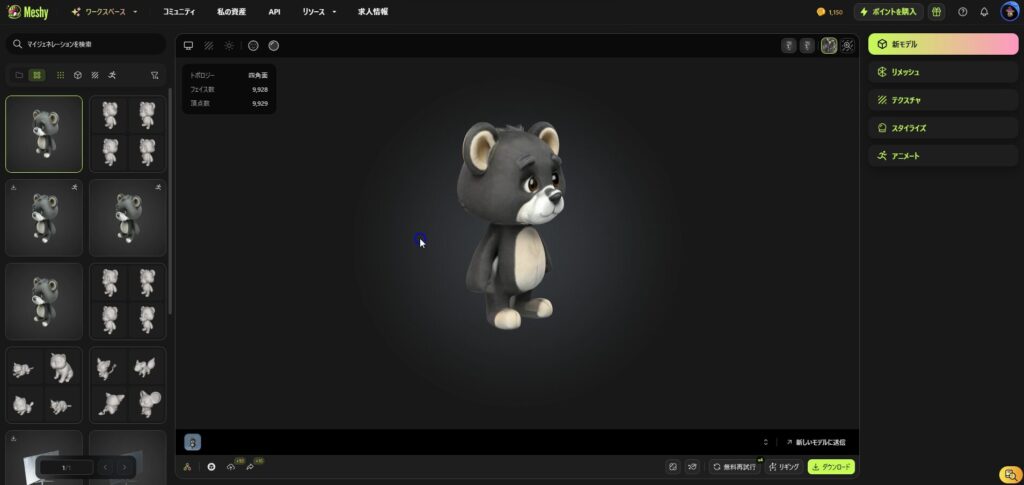
Esto generará un modelo similar al modelo que seleccionó.

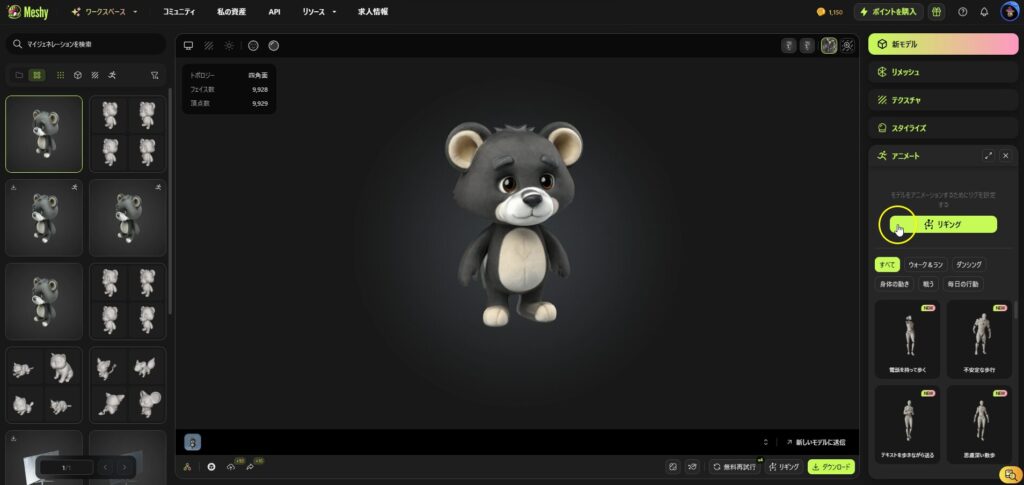
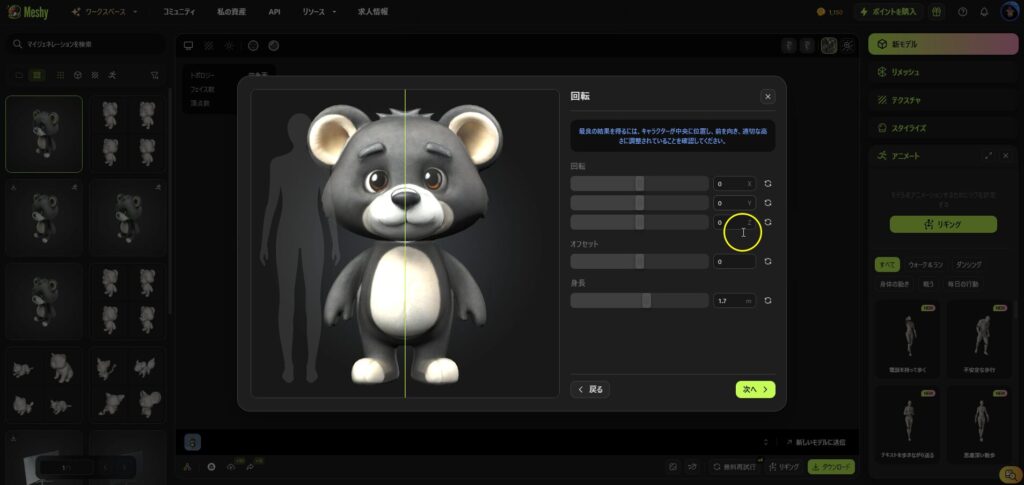
A continuación, seleccione Animate> Rigging para agregar animación.

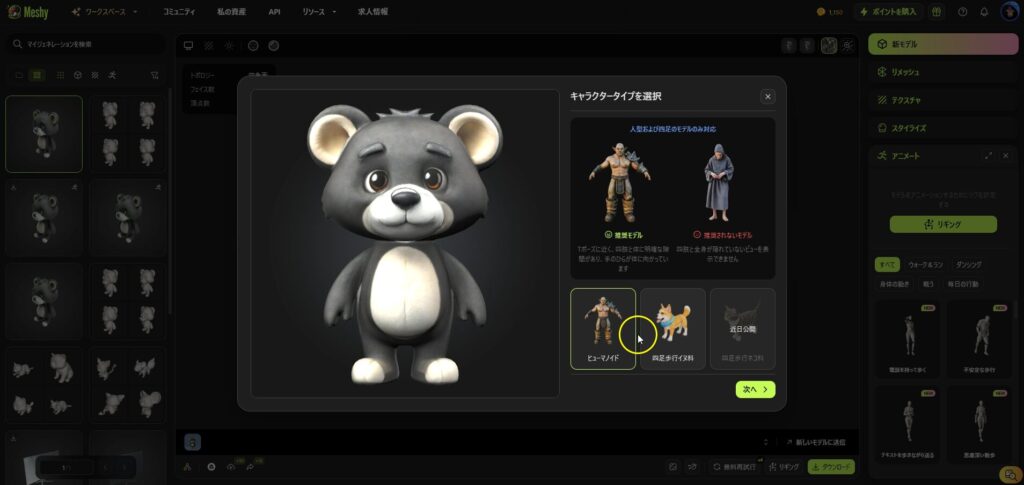
Esta vez, aunque es un poco difícil, ya que el humanoide está cerca, elegiré el humanoide.

No creo que haya ninguna necesidad de cambiar la siguiente pantalla, así que continúe con la página siguiente.

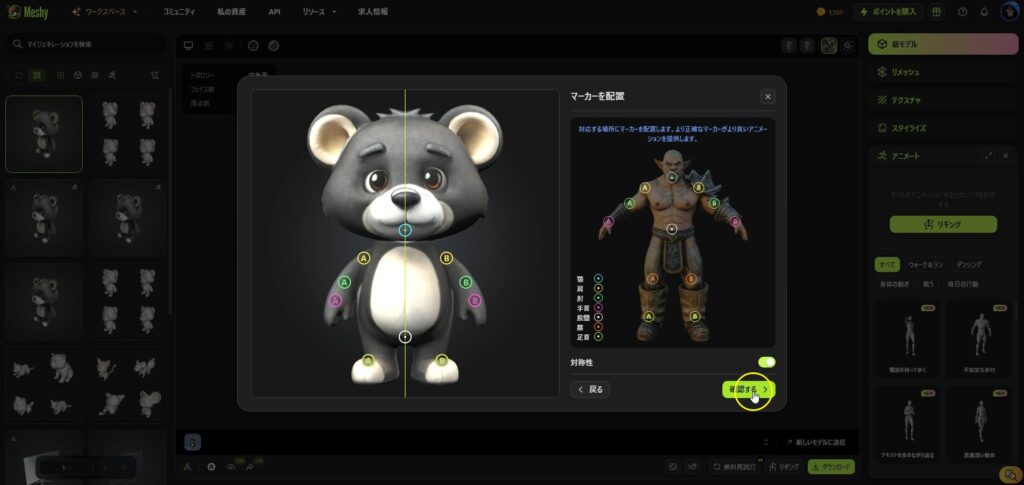
Este será el diseño del marcador. Esta vez mis rodillas son difíciles, pero terminé apilándolas en mis tobillos.

Esto generará un modelo 3D animado.
La forma en que camino es incómoda, pero esto es suficiente para mí, en cuanto al personaje. (jajaja)

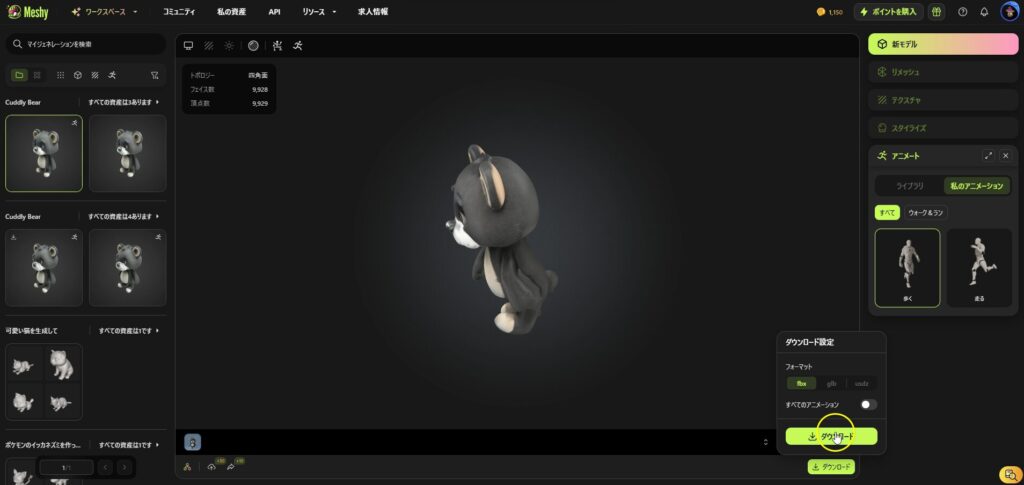
Si el movimiento no funciona, expórtelo usando FBX o algo similar.
Esta vez lo explicaré en FBX, pero dado que GLB es más ligero, puede ser bueno para el uso web.

Parte 2: Definición constante
Primero, veremos la importación de cada biblioteca y las definiciones constantes.
La definición de constantes gestiona centralmente los valores utilizados dentro de su aplicación, mejorando la reutilización y la legibilidad. Dado que los valores de configuración para modelos y escenas 3D se usan en todas partes en el código, lo que hace que las constantes sean más fáciles de mantener.
// ==== // Parte 2: Definición constante // ==== Import React, {useref, useEffect, useState} de 'React'; import {Canvas, UseFrame} de '@react-three/fiber'; import {OrbitControls} de '@react-three/drei'; import {fbxloader} de 'tres/ejemplos/jsm/loaders/fbxloader'; import {AnimationMixer, Clock, Doubleide, Vector3} de 'Three'; import './threedmodelanimation.css'; // Definición constante // Configuración relacionada con el modelo const model_scale = 0.1; // Model Scale const model_initial_position = new Vector3 (0, 0.5, 0); // Posición inicial del modelo const model_rotation_x = -0.3; // Modelo de rotación del eje X // Configuración de tierra const ground_color = 'verde'; const ground_position = new Vector3 (0, 0, 0); const ground_size = 200; // tamaño de tierra const ground_segments = 50; // Número de divisiones terrestres // Configuración de piedra const Stone_count = 50; // número de piedras const stone_scale_min = 0.1; // escala mínima de piedras const stone_scale_max = 0.6; // Escala máxima de piedras // Configuración de cámara y luz const camera_position = new Vector3 (0, 20, 50); const ambiente_light_intensidad = 0.7; // intensidad de luz ambiental const_light_position = new Vector3 (10, 20, 10); const apo_light_intensity = 1; // Strenza de fuente de luz de puntos // Configuración de fondo const background_color = 'SkyBlue'; // Interfaz de color de fondo AnimatedFBXModelProps {ruta: string; ¿Está jugando?: booleano; }Dependiendo del modelo 3D que genere, pueden ser necesarios ajustes finos, así que utilice lo siguiente como referencia para jugar con los números.
- Configuración relacionada con el modelo
Modelo_scale- Especifica el tamaño del modelo. Establecido en
0.1 - Ejemplo: ajuste el modelo Bear para mostrar el tamaño apropiado para la pantalla.
- Especifica el tamaño del modelo. Establecido en
Model_initial_position- Especifica la posición inicial del modelo.
- Ejemplo: colóquelo ligeramente sobre el suelo con
nuevo Vector3 (0, 0.5, 0)
Model_rotation_x- Especifica el ángulo de rotación inicial del modelo.
- Ejemplo:
-0.3para inclinarse ligeramente hacia adelante.
- Entorno de tierra
Ground_color- Especificar el color de tierra. Especifique
el verdeaquí
- Especificar el color de tierra. Especifique
Ground_position- Especifica la posición del suelo. Colocado en el origen con
nuevo vector3 (0, 0, 0)
- Especifica la posición del suelo. Colocado en el origen con
Ground_Size- Especifique el tamaño del suelo (ancho y altura). 200 tamaño cuadrado.
Ground_segments- Especifica el número de tierra que se divide. Establecido en finura moderada a los 50.
- Configuración de piedra
Stone_Count- Especifica el número de piedras que se colocarán. Se organizan 50 piezas.
Stone_scale_min- Especifica la escala mínima (tamaño) de la piedra.
0.1representa una pequeña piedra.
- Especifica la escala mínima (tamaño) de la piedra.
Stone_scale_max- Especifica la escala máxima (tamaño) de la piedra.
0.6representa una piedra ligeramente más grande.
- Especifica la escala máxima (tamaño) de la piedra.
- Configuración de cámara y luz
Camera_posición- Especifica la posición inicial de la cámara.
El nuevo Vector3 (0, 20, 50)da una perspectiva ligeramente más alta de mirar al oso.
- Especifica la posición inicial de la cámara.
Ambiente_light_intensidad- Especifica la intensidad de la luz ambiental. Brillo natural a
0.7
- Especifica la intensidad de la luz ambiental. Brillo natural a
Point_light_position- Especifica la ubicación de la fuente de luz puntual. Ilumine el modelo desde arriba con
nuevo Vector3 (10, 20, 10)
- Especifica la ubicación de la fuente de luz puntual. Ilumine el modelo desde arriba con
Point_light_Intensity- Especifica la intensidad de la fuente de luz puntual. Establezca el brillo en
1
- Especifica la intensidad de la fuente de luz puntual. Establezca el brillo en
- Configuración de fondo
Background_color- Especifica el color de fondo para la escena. Especificar
skyblueaquí
- Especifica el color de fondo para la escena. Especificar
Parte 3: Modelo de animación
Carga el modelo 3D generado con Meshy y utiliza la función de animación de tres.js para ejecutarlo. La combinación de la gestión de la animación con la gestión del estado de React proporciona la capacidad de moverse y detener el modelo.
// ==== // Parte 3: modelo animado // ===== const animatedfbxmodel: react.fc<AnimatedFBXModelProps> = ({ruta, isPlaying = false}) => {const mezclas = useref<AnimationMixer | null> (nulo); const reloj = useref (nuevo reloj ()); const [modelo, setmodel] = useState<any> (nulo); const [acción, setAction] = useState<any> (nulo); // Actualiza la posición del modelo y la animación para cada cuadro Useframe (() => {if (model && isplaying) {model.position.z += 0.05; // mover el modelo hacia adelante} if (mixer.current && isplaying) {const delta = clock.current.getDelta (); mixer.current.update (deltA); ////////conalte}); // Load FBX Model UseEffect (() => {const Loader = new FbxLoader (); Loader.Load (Path, (fbx) => {if (! Model) {fbx.scale.set (model_scale, model_scale, model_scale); fbx.position.copy (model_initial_posic mixer.current = new AnimationMixer (FBX); console.error ('Error de carga del modelo FBX:', error); // toggle reproducir/stop animation useEffect (() => {if (action) {action.paused =! IsPlaying; if (isPlaying) {Action.play ();} else {Action.Stop ();}}}, [isPlaying, Action]); ¿Modelo de regreso?<primitive object={model} /> : nulo; };
- Cargando el modelo
- Cargar
public/modelos/cuddly_bear/animation_walking_withskin.fbxusando fbxloader - Dibuje el modelo 3D importado usando
el primitivoen tres.js.
- Cargar
- Gestión de animaciones
- Use AnimationMixer
- Para cambiar entre la reproducción y detener las animaciones, use
IsPlayingse gestiona utilizandoUSEstate
- Avance del modelo
- Use
el gancho Useframeen tres.jsel valor del eje Zpor cuadro, logrando un movimiento en movimiento que avanza el modelo.
- Use
Parte 4: configuración de tierra
Coloque el suelo donde caminarán los osos. El suelo se expresa utilizando geometría plana simple y se coloca en armonía con la cámara y el modelo. El suelo permite movimientos realistas de los osos.
Esta vez, simplemente usaremos todo un color de verde, pero creo que se volverá más realista si usa texturas y otras cosas.
// ==== // Parte 4: Configuración de tierra // ===== const Ground: react.fc = () => {return ( <mesh rotation={[-Math.PI / 2, 0, 0]} position={GROUND_POSITION}><planeGeometry args={[GROUND_SIZE, GROUND_SIZE, GROUND_SEGMENTS, GROUND_SEGMENTS]} /><meshStandardMaterial color={GROUND_COLOR} side={DoubleSide} /></mesh> ); };- Generación del suelo
- Cree un plano con
plangeometríaen reaccione tres fibra - Establezca el ancho, la altura y el número de divisiones del plano utilizando constantes predefinidas.
- Cree un plano con
- La aparición del suelo
- Use
MeshStandardMaterial - El color del suelo se especifica como
Ground_Colorverde
- Use
- Colocación
- Para nivelar el plano, gírelo 90 grados con respecto al eje X.
- Establezca la posición de tierra como
tierra_posiciónnuevo vector3 (0, 0, 0)
Parte 5: Arreglo de piedra aleatoria
Coloque piedras de tamaño y posición aleatorios en el suelo para agregar una sensación natural a la escena. Todo el color verde era demasiado simple, por lo que al colocar al azar las piedras, creamos una escena más realista.
// ===== // Parte 5: disposición de piedra aleatoria // ===== const randomstones: react.fc = () => {// Generar cálculos en posiciones aleatorias y escalas en la primera representación de const [piedras] = useSestate () => {return intray.from ({longitud: Stone_Count}, () => {const x = Math.Random () / 2; <mesh key={`${x}-${z}`} position={[x, y, z]} scale={[scale, scale, scale]}><sphereGeometry args={[1, 8, 8]} /><meshStandardMaterial color="gray" /></mesh> ); }); return <> {piedras}</> ; };- Generación de piedra
- Use
el USestatede React - Los datos de colocación incluyen múltiples piedras con posiciones y escalas aleatorias.
- Use
- Colocación aleatoria
- Usando
Math.Randomgeneramos aleatoriamentelas coordenadas XyZ - Establezca aleatoriamente la escala dentro de los rangos de
Stone_Scale_minyStone_Scale_Max
- Usando
- La aparición de la piedra
- Use
la esghereegeometría -
MeshandardMaterialpara reproducir la textura de la piedra.
- Use
- Evite el redibujado
Usestategenera piedras y las arregla durante la primera representación.- El rendimiento se mejora manteniendo la misma disposición de piedra al volver a dibujar.
Parte 6: Componente principal
Integra los modelos de animación de tierra, piedras aleatorias y de oso y crea el componente principal que administra toda la escena. Además, implementa una UI (botón) Operation que permite a los usuarios cambiar entre reproducir y detener animaciones.
// ==== // Parte 6: Componente principal // ===== const ThredModelanimation: react.fc = () => {const [isPlaying, setIsplaying] = useState (false); devolver (<div className="canvas-container"> <button style={{ position: 'absolute', top: '10px', left: '10px', zIndex: 100 }} onClick={() =>setPlaying (! isplaying)}> {isPlaying? 'PAUSE ANIMATION': 'Play Animation'}</button> <Canvas camera={{ position: CAMERA_POSITION.toArray() }}><ambientLight intensity={AMBIENT_LIGHT_INTENSITY} /><pointLight position={POINT_LIGHT_POSITION.toArray()} intensity={POINT_LIGHT_INTENSITY} /><OrbitControls /> {/ * Pantalla de tierra */}<Ground /> {/ * Disposición de piedra aleatoria */}<RandomStones /> {/ * Configuración de color de fondo */}<color attach="background" args={[BACKGROUND_COLOR]} /> {/ * Modelo de animación */}<AnimatedFBXModel path="/models/cuddly_bear/Animation_Walking_withSkin.fbx" isPlaying={isPlaying} /></Canvas></div> ); }; Exportar triunfo de treedModelanimación;- Construyendo la escena
- Dibuje una escena 3D completa usando
el componente de lienzode React Three Fiber - Coloque
suelo, las piedras aleatoriasy la animada FBXModeldentro dellienzo.
- Dibuje una escena 3D completa usando
- Configuración de luz y cámara
- Agregue luz ambiental y luz para alegrar toda
laescena. - Habilite las operaciones de la cámara utilizando
OrbitControlsde la biblioteca DREI
- Agregue luz ambiental y luz para alegrar toda
- Operaciones de animación UI
- Cree un botón alternar entre Play and Stop, y administre el
de Playingconel gancho USEstate - Cambie dinámicamente la etiqueta del botón
el estado de splaying
- Cree un botón alternar entre Play and Stop, y administre el
por último
Se han completado todos los pasos en el proyecto "Deje que los Bears caminen con React x tres.js". ¡Ahora puede experimentar la diversión de ejecutar modelos 3D generados usando la herramienta AI (Meshy) usando React y Three.js!
¡Use Meshy para ver varios modelos 3D!
📺 Mire la demostración en YouTube : puede verlo desde este enlace
Si le resulta útil este tutorial, suscríbase a nuestro canal de YouTube y dale una calificación alta.

Además, el código fuente para este proyecto está disponible en GitHub.
¡Descargue el código y pruébelo!
💾 Repositorio de GitHub : ¡verifique el código fuente en este enlace
Si lo encontró útil, ¡suscríbase a nuestro canal!
¡Continuaremos creando lecciones y trabajos desde TypeScript X React Three Fiber en el futuro!
Haremos un anuncio en YouTube, así que suscríbase a nuestro canal de YouTube y espere notificaciones.
📺 Mira YouTube : puedes verlo desde este enlace
Si desea saber qué puede hacer React Three Fiber, ¡consulte lo siguiente!
¡Tenemos obras fáciles de usar disponibles!
- Traté de hacer que Bears caminara con React x tres.js!
- Intenté hacer que un viejo baile en React x tres.js!
- ¡Traté de mostrar un modelo 3D con React x tres.js!
- Hice un botón 3D que explota en React x tres.js!
- Reaccione tres fibra x drei x Introducción al mecanografiado! ¡Fondo 3D de estilo Poke Poke hecho con objetos estándar!



![Cómo crear una aplicación web que genera automáticamente LPS en ChatGPT + Next.js [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![Intenté crear un chatbot usando la API Operai [next.js + tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Para principiantes] Introducción a React Three Fiber X Drei X TypeScript! Crear arte de píxel y animaciones dinámicas a partir de imágenes](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Explicación completa] ¡Aprenda con React Three Fiber × TypeScript! Guía práctica para transformar (posición, rotación, escala) para objetos 3D](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Súper fácil] Introducción para reaccionar tres tipos mecanografiados de fibra x drei x! ¡Fondo 3D de estilo Poke Poke hecho con objetos estándar!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
