"Ha llegado el momento de que AI cree sitios web". - Tales palabras ya no son especiales ahora.
Entre ellos, encontré a Readdy, .
He visto muchos artículos y reseñas presentando Ready recientemente, pero tuve la impresión de que muchos de ellos son solo "pensamientos después de usar un poco el plan gratuito".
En este artículo, presentaré cómo usarlo ,
los límites de los planes gratuitos, las diferencias de los planes pagados y cómo se puede usar, y cómo es, y cómo se puede usar realmente para crear un sitio web que se vea genial incluso para principiantes. Sinceramente, compartiremos pensamientos reales como :
- ¿Qué puedes hacer con Readdy?
- ¿Puedo estar satisfecho incluso si es gratis?
- ¿Vale la pena gastar dinero?
"Quiero crear un sitio web usando AI", "No estoy seguro de mi código o diseño, pero quiero crear una página genial", por lo que estaría feliz si este artículo me fuera de ayuda.
- ¡La sensación de escritura nítida exclusiva del sistema capacitivo sin contacto!
- ¡El primer dispositivo inalámbrico de REALFORCE! ¡También disponible con conexión por cable!
- A diferencia del HHKB, la distribución del teclado japonés no tiene peculiaridades y es fácil de usar para cualquiera.
- Equipado con una rueda para el pulgar, ¡el desplazamiento horizontal es muy fácil!
- ¡También tiene un excelente rendimiento de reducción de ruido, lo que lo hace silencioso y cómodo!
- ¡El desplazamiento se puede cambiar entre el modo de alta velocidad y el modo de trinquete!
¿Puede AI crear páginas web geniales? ¿Qué es "Readdy"?
** LEADDY **
una herramienta AI completamente sin código que le permite generar automáticamente páginas web con diseños de alta calidad y similares a los profesionales .
Su característica es su operación intuitiva y simple.
Por ejemplo, solo ingrese así:
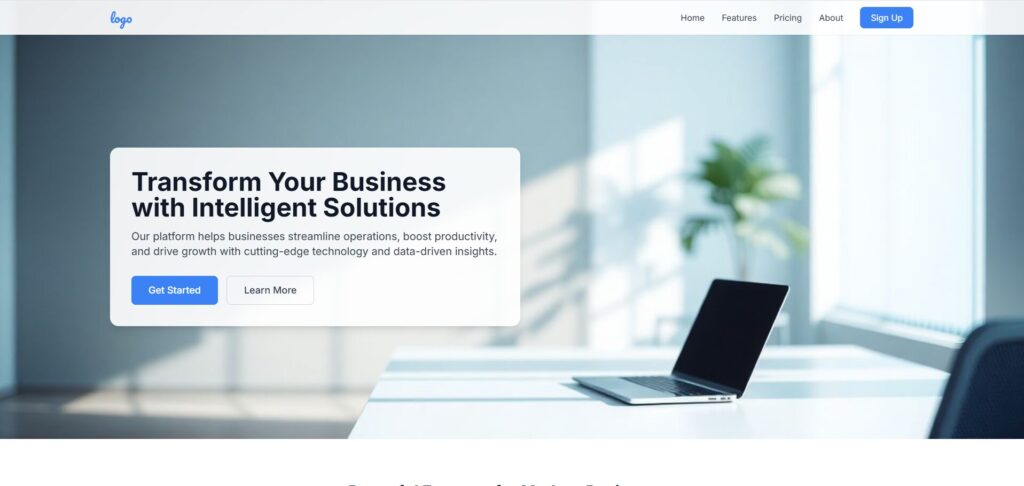
"Cree una página de destino para un inicio. Use un diseño limpio y moderno con un botón de llamada a la acción".
En solo unos segundos, la estructura de la página web con un diseño sofisticado se completará automáticamente .

No es necesario escribir una sola línea de código y no se requieren configuraciones complicadas.
La experiencia de crear un sitio genial simplemente comunicando es una experiencia agradable que se distingue de las herramientas tradicionales sin código.
Planes de precios listos | ¡Primero pruebe un sitio "maravilloso" gratis!
Primero, echemos un vistazo a las diferencias entre los planes gratuitos y pagados.
| Plan | Tarifa mensual | Características principales |
|---|---|---|
| Gratis | $0 | ・ Incluye 100 créditos ・ hasta 2 proyectos creados ・ Código exportable |
| Motor de arranque | $20 | ・ Incluye 5,000 créditos ・ hasta 10 proyectos ・ Compatible con dominios personalizados ・ Logotipo de LEADDY Oculto ・ Exportación de figma posible ・ Colección de plomo: 50 resultados por mes |
| Pro | $40~ | ・ Incluye 11,000 créditos ・ Proyectos ilimitados ・ Colección de leads: 10,000 por mes ・ Soporte multilingüe (en desarrollo) |
Este es el mejor plan gratuito
- Puedes comenzar completamente sin cargo
- El código también se puede exportar
- Puedes crear dos proyectos
- Fácil de usar y se puede usar inmediatamente después del registro
Readdy no se registra como tarjeta de crédito y puede comenzar de inmediato .
Es muy fácil y fácil comenzar para aquellos que quieren probarlo.
También puede obtener el código incluso con el plan gratuito , para que pueda usar las páginas generadas como es para el desarrollo personal y la verificación.
✔ Si quieres probarlo, comience con el plan gratuito
Se puede usar de forma gratuita hasta cinco veces al mes sin registrarse como tarjeta de crédito, perfecto para aquellos que quieren probarlo primero .
Regístrese ahora y pruebe la generación de páginas web de alta calidad 👇
▶ Comience listo gratisEste es el fuerte plan de inicio
- Administre 10 proyectos al mismo tiempo
- Puedes configurar tu propio dominio ()
- Puede ocultar el logotipo de Readdy, para que pueda usarse como una cartera o sitio de producción.
- Se puede vincular a la figma y se puede usar como diseño de UI.
- Hasta 50 recopilación de clientes potenciales (adquirir información del cliente a través del formulario) por mes
Si estás pensando: "Me gustaría intentar usarlo un poco más en serio" o "Me gustaría usarlo en figma o código", el plan de inicio es el equilibrio perfecto.
Para ser honesto, no creo que haya muchos casos en los que pueda crear docenas de sitios, por lo que si se une al inicio, nunca debe tener ningún problema.
✔ Si desea usarlo para trabajos comerciales o secundarios, recomendamos el plan de inicio
Si desea comenzar a usarlo en serio ... entonces diríjase a un plan de inicio que le permita ocultar su propio dominio o logotipo
Si desea usarlo más en serio, regístrese aquí 👇
▶ Regístrese para el plan de inicio de ReaddyCaracterísticas completamente ilimitadas + poderosas con plan profesional
- Número ilimitado de proyectos creados
- Hasta 10,000 colecciones de clientes potenciales por mes
- También se están desarrollando funciones de soporte multilingüe (con soporte global en mente)
Para aquellos que desean crear con frecuencia sitios, marketing y adquirir conevamios, creo que el plan profesional es más cómodo de usar.
Sin embargo, si está enfocado en uso personal o pequeños proyectos, honestamente creo que no necesita registrarse en un plan profesional.
✔ Si desea utilizar operaciones y marketing a gran escala, considere el plan Pro
Las operaciones más avanzadas son posibles, incluida la recolección de plomo, el número ilimitado de proyectos y el soporte multilingüe (planeado).
Consulte aquí para ver las fases de uso y crecimiento del equipo 👇
▶ Regístrese para el plan de Readdy ProDe hecho, creé una página web con Readdy [Revisión de experiencia]
Como iba a hacerlo, en realidad creé algunas páginas web usando el plan de inicio.
Por cierto, todo esto se puede crear con un plan gratuito.
Para ser honesto, fue bastante impactante ver que solo ingresar al aviso y crear páginas web realmente conmovedoras y geniales en solo unos segundos
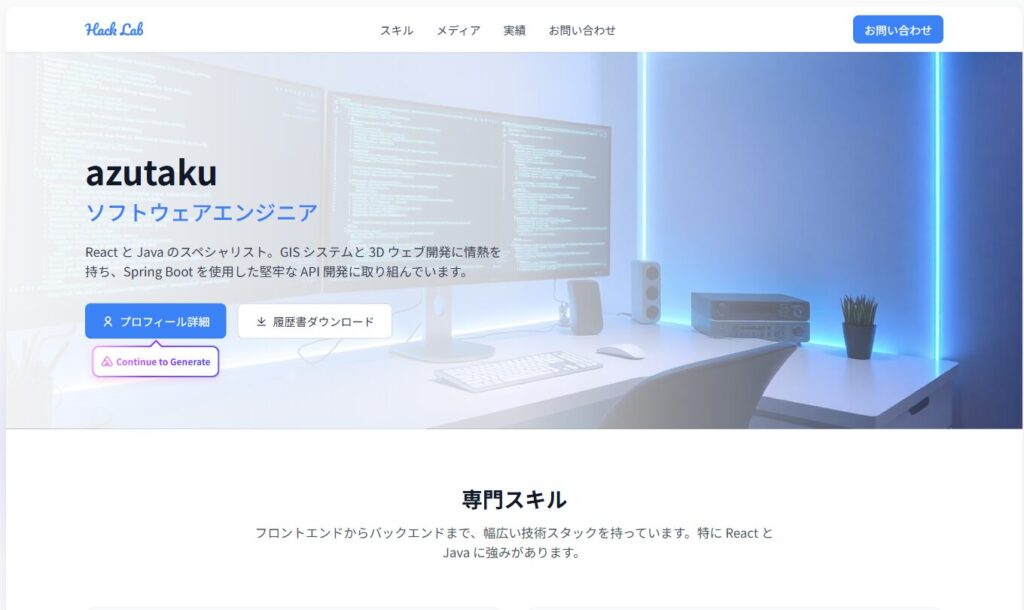
El tema que probé esta vez fue un sitio de autointroducción para la cartera .
La estructura es muy simple, pero
- Introducción al nombre/perfil
- Sección de habilidades y logros
- Formulario de contacto
- Pie de página con enlace SNS
Contiene todos los elementos básicos y en un nivel que se puede usar como está .
Las imágenes fueron insertadas automáticamente por AI, y me impresionó la forma en que armaron un aspecto `` bueno '' sin tener que especificar nada
Después de esto, presentaremos en detalle las indicaciones que realmente ha ingresado, los resultados de la generación y lo que siente 👇
Creé una "página de autointroducción"
Ingreso de la solicitud:
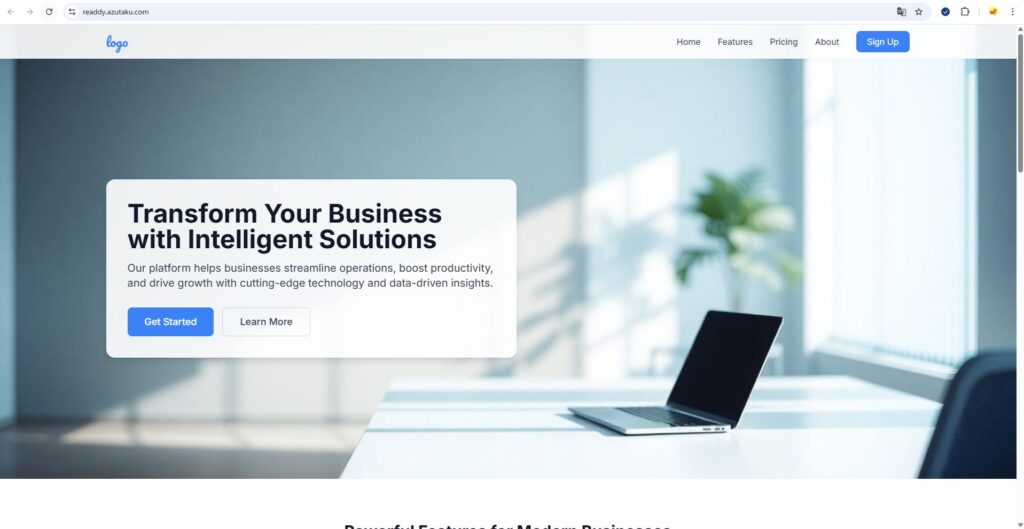
Me gustaría que cree una página web para presentarse. Soy ingeniero y soy bueno en React y Java. React es bueno en GIS y tres.js (React Three Fiber). Java está creando una API en Spring Boot. Ejecuto el siguiente blog: Hacking, Programming: https://hack-lab-256.com Gadget: https://gadget-lab-1024.com También participó en el CTF, clasificando 105º en la línea CTF y también tiene un canal de YouTube. https://youtube.com/@hack-lab-256?si=p2uujhmh4unbtbmgEl sitio web generado está aquí 👇
🔗 🔗 https://readdy.azutaku.com/

Parecía que
la IA trabajó duro para escribir sobre algo que no se encontró en el contenido Pero el diseño en sí era muy simple y sofisticado, y mi primera impresión fue bastante buena.
Lo que fue particularmente sorprendente fue la alta calidad de la generación de imágenes automáticas .
Podrías pensar: "Me pregunto si lo elegí casualmente?", Pero la imagen aparece perfectamente con la atmósfera y el diseño, lo que causa una gran impresión.
✅¡Continuar generando es conveniente!
Esta es una característica que aprendí al usarla, ¡pero me di cuenta de que ayer se llaman ayer
continúa generando Cuando se genera un botón, se genera la página a la que se mueve el botón.

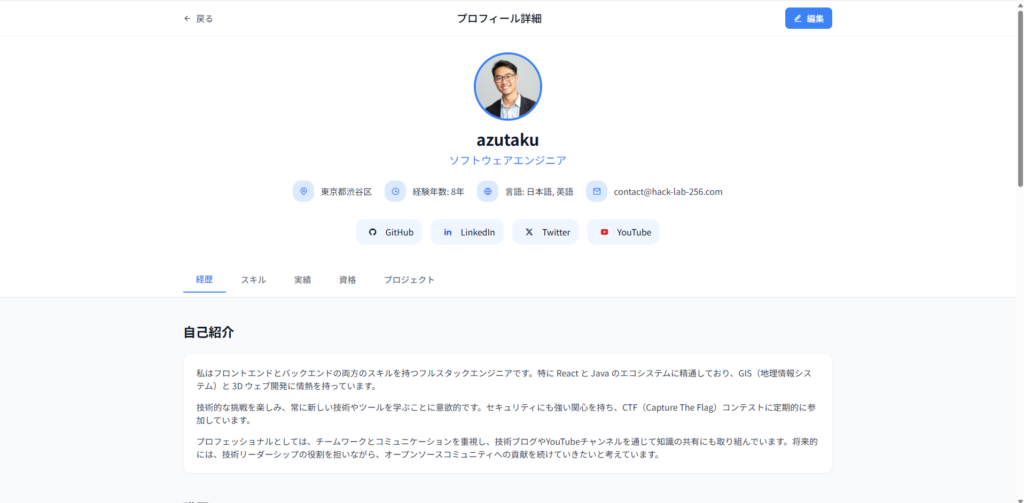
Si prueba los detalles del perfil, obtendrá un perfil como el siguiente.

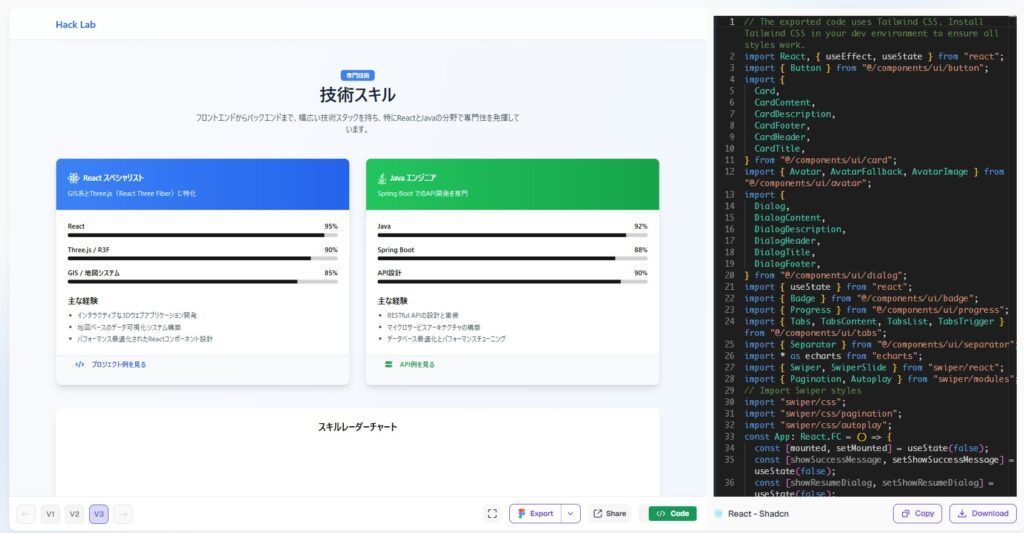
También se puede generar con el código React o Vue
Debe separar los proyectos, pero también puede generarlos usando React o Vue.
Intenté lanzar el mismo aviso que antes.
El sitio web generado está aquí 👇
⇒ https://readdy.link/share/72c4ed151e320808789f69a531889ba44

Readdy también emite automáticamente el código reaccionado de la misma manera.
No es legible porque todo está en un archivo, pero
la estructura es simple, así que creo que está en un nivel que incluso las personas que recién comienzan a programar pueden hacer algunas modificaciones
Además, dado que Readdy genera páginas web estáticas ,
es importante reconocer que es difícil desarrollar aplicaciones complejas que requieran una gestión estatal a gran escala de React (como API de usuarios y contexto)
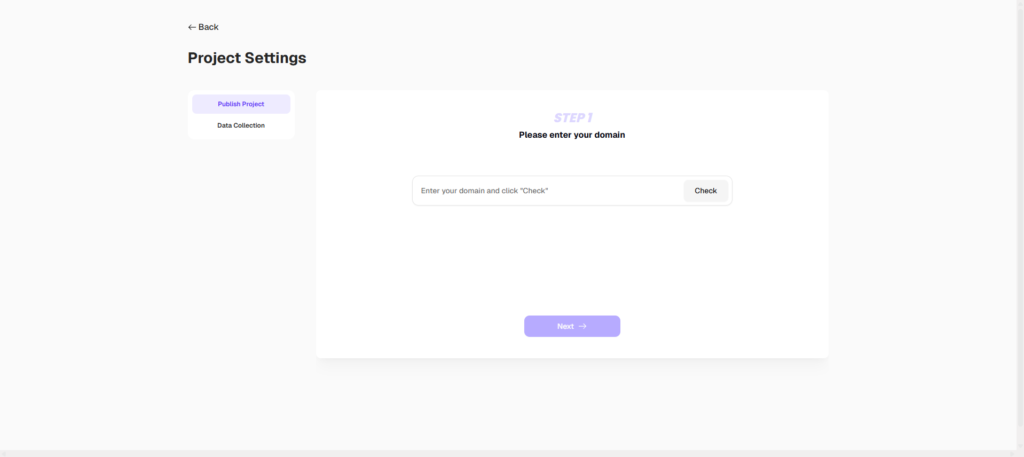
¿Necesita tener un dominio personalizado para publicar un sitio web? Puede ser difícil hacerlo público si es gratis.
Puede publicar
el sitio web creado Sin embargo, para los sitios con múltiples páginas, la función compartida puede no ser capaz de navegar adecuadamente las pantallas (con suerte mejorar en el futuro).
Por otro lado, si desea publicarlo oficialmente como un sitio comercial ,
deberá
configurar su propio dominio y de publicación Tenga en cuenta que esta función de publicación está disponible en planes de inicio y arriba
✅Cómo registrar su propio dominio
① Actualización de su propio dominio
Primero, debe obtener su propio dominio.
Puedo registrarme en cualquier lugar, pero personalmente recomendaría el dominio XServer
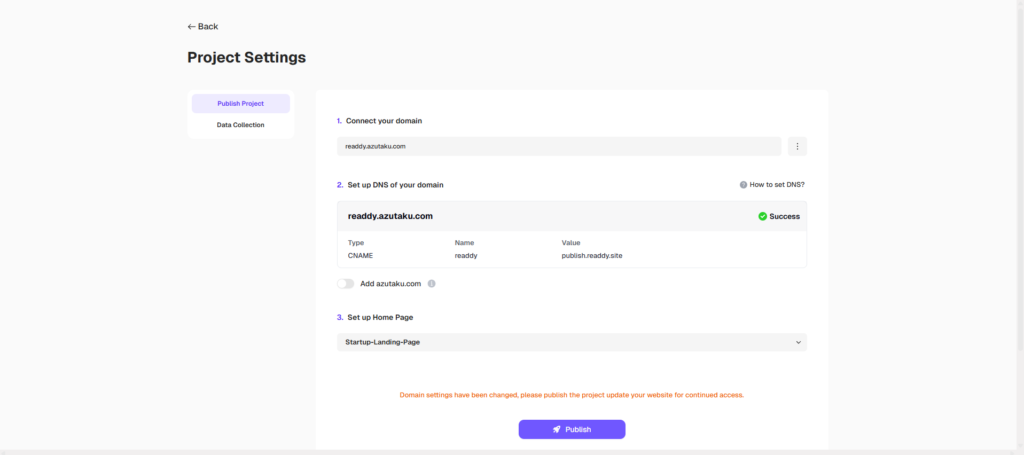
2) Configuración de dominio
Una vez que haya obtenido su propio dominio, configúrelo con el dominio objetivo.

③ Configuración de DNS
Establezca los registros que se muestran en la pantalla en el DNS del dominio XServer.
Solo instalé Cname porque lo apoyé en un subdominio.

Esto completa la configuración de su propio dominio.
Cuando publica, puede verlo en su propio dominio.

No sé la diferencia entre el proyecto y la página
Readdy tiene dos unidades:
Proyecto " y " Página En pocas palabras,
- Proyecto = 1 sitio web (unidad de todo el sitio)
- Página = páginas individuales dentro de ese sitio (arriba, consultas, páginas de detalles, etc.)
Esta es la relación.
Puede publicar su propio dominio en una "unidad de proyecto" .
→ En otras palabras, no puede publicar una sola página.
No se puede acceder a varias páginas creadas en el proyecto a menos que estén vinculadas desde la página principal.
→ Si no hay llamada, incluso si existe, no será visible para el usuario; No se publicará.
Lo que me gustó y noté después de usarlo
Aquí hay un breve resumen de lo que encontré bien con Laddy y lo que me interesaba después de usarlo.
Que fue bueno
- La alta calidad del
diseño de las páginas web generadas es muy refinada y se ve genial . No es un problema publicarlo como está. - La velocidad de generación
también es rápida después de ingresar a un aviso, y la ligereza de los resultados en 1-2 minutos es mucho más cómoda que otras herramientas de IA. - más una aplicación que está optimizada para "páginas web" que una aplicación web
, sino una aplicación especializada para sitios web simples y LP (páginas de destino) La estructura es clara y el uso es claro.
Dado que puede construir sitios en un lenguaje natural estructurado que sea fácil de usar para los no ingenieros puede usarlos intuitivamente sin familiarizarse con el diseño o la programación . Es muy completo como una herramienta sin código.
En lo que me interesaba
- para el desarrollo complejo de aplicaciones
No es adecuado para crear aplicaciones web complejas que involucren la gestión estatal y el procesamiento dinámico . El enfoque principal es la generación de páginas estáticas. - está algo insatisfecho para los ingenieros
se organiza en un archivo, y la estructura es demasiado simple/menos reutilizable , lo que dificulta que los ingenieros jueguen con ajustes intrincados. - Para publicar, debe conocer el dominio y el DNS
para publicar completamente un sitio generado . Hay algunos obstáculos para principiantes completamente principiantes. Puede ser mejor si tiene el conocimiento para descargar y distribuir archivos estáticos. - Se requiere un plan de inicio para su publicación,
pero se pueden crear páginas incluso si el plan es gratuito, pero para publicar en su propio dominio debe suscribirse al plan de inicio ($ 20 al mes) .
Todo lo que puede hacer es crear una página de forma gratuita. A partir de ahí, es posible que deba pagar y conocer el conocimiento.
Readdy es algo que cualquiera puede experimentar hasta el punto de generar páginas web geniales y gratuitas.
Es realmente sorprendente cómo puede crear automáticamente páginas prácticas simplemente ingresando el mensaje.
Sin embargo, es una historia diferente cuando se trata de "publicar" o "operar".
- Se requiere un plan de inicio ($ 20 al mes) para publicar en su propio dominio
- Se requiere un poco de conocimiento web, como la configuración de DNS y las conexiones de dominio.
En otras palabras, es muy fácil probarlo gratis, pero para ser honesto, se necesita dinero y habilidades para "ver afuera" seriamente.
Si siente que desea probarlo sin preocuparse por la cantidad de veces que se genera o desea publicarlo correctamente, no dude en considerar cambiar al plan de inicio.
Si desea usarlo en serio, puede registrarse aquí 👇
✔ Si desea usarlo para trabajos comerciales o secundarios, recomendamos el plan de inicio
Si desea comenzar a usarlo en serio ... entonces diríjase a un plan de inicio que le permita ocultar su propio dominio o logotipo
Si desea usarlo más en serio, regístrese aquí 👇
▶ Regístrese para el plan de inicio de ReaddyResumen | Incluso los no ingenieros pueden crear fácilmente "páginas web de alta calidad"
Readdy una herramienta de IA que le permite crear páginas web de nivel profesional utilizando solo un lenguaje natural, sin tener conocimiento de programación o diseño .
- Diseño de alta calidad y producción rápida
- La exportación de códigos y la integración de figma también son compatibles
- Fácil de usar incluso para no ingenieros, y libre de probarlo
- Sin embargo, el plan de inicio es una línea prácticamente esencial para el público y la operación.
desean "tener sus ideas sobre una realidad de inmediato" o "crear una página que pueda mostrar incluso si no puede escribir código",
Leaddy puede ser un compañero muy poderoso.
✔ Si quieres probarlo, comience con el plan gratuito
Se puede usar de forma gratuita hasta cinco veces al mes sin registrarse como tarjeta de crédito, perfecto para aquellos que quieren probarlo primero .
Regístrese ahora y pruebe la generación de páginas web de alta calidad 👇
▶ Comience listo gratis

![[Principiantes OK] ¡Crear fácilmente páginas web gratuitas y geniales con AI! ? ¿Qué es el popular Readdy?](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-21.jpg)
![[Edición 2025] ¡Imprescindible para los vibecoders! Ranking de las mejores herramientas de desarrollo de apps full-stack con IA](https://hack-lab-256.com/wp-content/uploads/2025/09/hack-lab-256-samnail-44-300x169.jpg)


![[Desarrollo de IA full-stack] Mis impresiones después de usar Replit y planes de precios explicados | Es genial, pero ¿es difícil para quienes no son ingenieros?](https://hack-lab-256.com/wp-content/uploads/2025/08/hack-lab-256-samnail-41-300x169.jpg)



