Estaba pensando en crear una aplicación AR usando WebXR, pero la situación actual es que iOS no admite oficialmente WebXR
Entonces, utilicé el lanzamiento de Variant, que también apareció en el oficial React Three XR, para admitir WebXR AR en iOS también.
¿Funciona en iOS?
WebXR para experiencias de realidad virtual es compatible con Safari para Apple Vision Pro. WebXR aún no es compatible con iOS Safari. La alternativa es usar productos como el lanzamiento de variantes, que permiten crear experiencias webxr para iOS.-traducción
¿Funciona en iOS?
WebXR para experiencias de realidad virtual es compatible con Safari en Apple Vision Pro. WebXR no es compatible con iOS Safari. En su lugar, puede usar productos como el lanzamiento de Variant, que le permite crear una experiencia WebXR para iOS.
Aunque hay algunos ejemplos de implementaciones que usan tres.js solo, se encontraron pocas implementaciones que usan React Three Fiber, y no hubo muchos ejemplos de configuraciones usando Next.js, por lo que las resumiré aquí.
Hubo algunas cosas para engancharse durante la implementación, así que espero que esto sea útil.
- ¡La sensación de escritura nítida exclusiva del sistema capacitivo sin contacto!
- ¡El primer dispositivo inalámbrico de REALFORCE! ¡También disponible con conexión por cable!
- A diferencia del HHKB, la distribución del teclado japonés no tiene peculiaridades y es fácil de usar para cualquiera.
- Equipado con una rueda para el pulgar, ¡el desplazamiento horizontal es muy fácil!
- ¡También tiene un excelente rendimiento de reducción de ruido, lo que lo hace silencioso y cómodo!
- ¡El desplazamiento se puede cambiar entre el modo de alta velocidad y el modo de trinquete!
¿Qué es el lanzamiento de la variante?
El lanzamiento de Variant es una solución para implementar WebXR en iOS, a pesar de que iOS Safari no admite oficialmente WebXR.
La clave del mecanismo es que usa clip de la aplicación En lugar de ejecutar WebXR en iOS Safari como una aplicación web regular, lanzamos un componente nativo dedicado a través del clip de la aplicación y proporcionamos la API WebXR además. Esto le permite obtener acceso de cámara e información del sensor que no se puede utilizar con restricciones de iOS normales, y puede usarse desde la web como una API compatible con WebXR estándar.
App Clip es una función preinstalada en iOS, y los usuarios no necesitan descargar la aplicación con anticipación. El clip de la aplicación se llamará directamente desde la página web y la sesión de WebXR comenzará de inmediato.
Si la aplicación de destino (aplicación especial para el lanzamiento de variantes) ya está instalada, WebXR se ejecutará en esa aplicación en lugar de en el clip de la aplicación.

Lista de bibliotecas utilizadas
Las bibliotecas utilizadas en este proyecto son las siguientes:
las versiones de la biblioteca y las bibliotecas utilizadas para fines de desarrollo distintos de WebXR también se enumeran en paquete.json
- Next.js
React Framework. Para evitar la representación del lado del servidor (SSR),"usar cliente"eimportación dinámicapara limitar la parte de dibujo de WebXR al lado del cliente. - React Three Fiber
A Wrapper para manejar tres.js con React. La representación de tres.js y la gestión de la escena se pueden manejar en forma de componentes React. - Reaccione tres XR
una biblioteca adicional para trabajar con WebXR en React Three Fiber.createExrStore
Biblioteca de tres.js Tres.js corre dentro de reaccionar tres fibra, y normalmente se opera a través de componentes de fibra. Si es necesario, puede usar la API de bajo nivel de tres.js directamente, pero en esta implementación, se usa principalmente a través de fibra.- Variante Iniciar
un servicio para ejecutar WebXR en iOS. Proporciona API compatibles con WebXR utilizando clips de aplicaciones y aplicaciones dedicadas internamente.
Esta vez, usaremos Vercel como destino de implementación
. Configure el dominio que se emitirá cuando se implementa en un dominio de lanzamiento de variante.
Para otras bibliotecas y versiones, lea paquete.json.
*La última versión no funcionó bien, así que bajé un poco la versión.
{"name": "glb-ar-viewer", "versión": "0.1.0", "privado": true, "scripts": {"dev": "next dev--turbopack", "build": "next build", "inicio": "next inicio", "lint": "next"}, "dependencias": {"@react-three/drei" "^10.1.2.2", "^10. ""@react-three/fiber ":"^9.1.2 ","@react-three/xr ":"^6.6.17 "," siguiente ":" 15.3.3 "," react ":"^19.0.0 "," react-dom ":"^19.0.0 "," tres ":"^0.171.0 "}," "@eslint/eslintrc": "^3", "@tailwindcss/postcss": "^4", "@types/node": "^20", "@types/react": "^19", "@types/react-dom": "^19", "eslint": "^9", "eslint-config-next": "15.3.3", "tailwindcss": "^4", "TypeScript": "^5"}}
Construcción ambiental
Con respecto a la construcción del medio ambiente, creé una plantilla utilizando Create-Next-App
npx create-next-app @ÚLTIMO GLB-AR-VIEWER NPM Instale tres @react-three/fiber @react-three/xr @react-three/dreiiBásicamente, este comando debe estar bien, pero si se produce un error al mostrar AR, es una buena idea reducir la versión tres.
Implementación de una aplicación WebXR-AR para iOS
Una vez que el entorno se construye, me gustaría implementar una aplicación WebXR-AR compatible con iOS.
La estructura de la carpeta es la siguiente:
GLB-AR-VIEWER/ ├── Arcanvas.tSX ├──.Si hay algún otro lugar que desee ver, consulte GitHub.
app/globals.css: Configuración de transparencia de fondo
En WebXr AR, el fondo debe ser transparente y la imagen de la cámara se muestra detrás de escena.
Esta vez, usé TailWindcss y configuré el CSS de la siguiente manera:
Si es Next.js, creo que está bien si pudieras especificar "globals.css" de la siguiente manera.
@Import "TailWindcss"; : root { - -Background: transparent; -Forebround: #171717; } @Theme Inline {-Color-Background: var (-fondo); -Color-Forebround: var (-primer plano); --font-sans: var (-font-geist-sans); --font-mono: var (-font-geist-mono); } @media (prefers-color-scheme: dark) {: root {--background: #0a0a0a; -Forebround: #eded; }} cuerpo {fondo: var (-fondo); color: var (-primer plano); Font-Family: Arial, Helvetica, Sans-Serif; }
App/Layout.tsx: PRELOAD Variant inicia SDK con etiqueta de script
Para usar el lanzamiento de la variante, precarga el SDK de lanzamiento de variantes con una etiqueta de script en LEYOUT.TSX.
Tipo de importación {metadatos} de "Next"; import {geist, geist_mono} de "Next/Font/Google"; import "./globals.css"; importar script de "next/script"; const geistsans = geist ({variable: "--font-geist-sans", subconjuntos: ["latín"],}); const geistmono = geist_mono ({variable: "--font-geist-mono", subconjuntos: ["latín"],}); Exportar const metadatos: metadata = {Título: "Viewer AR GLB", Descripción: "Aplicación para mostrar los modelos GLB en AR",}; Exportar función predeterminada RootLayout ({niños,}: readonly <{children: react.reactnode;}>) {return (<html lang="en"><body className={`${geistSans.variable} ${geistMono.variable} antialiased`}> {niños}</body> {/ * Carging Variant Launch SDK */}<Script src="https://launchar.app/sdk/v1?key=xxxxxx&redirect=true" strategy="beforeInteractive" /> </html> ); }
Los puntos son los siguientes: si puede configurarlo correctamente, redirigirá automáticamente al lanzamiento de variantes en iOS.
Estrategia = "antes de Interactive"
→ Especifique para cargar el SDK antes del script del lado del cliente. Se requiere que la API compatible con WebXR crezca correctamente.redirect = true
→ Habilitar la redirección de URL para el lanzamiento de la variante (para el procesamiento de guía de clip de aplicaciones al primer inicio)
app/page.tsx: Ver lienzo utilizando la importación dinámica
la parte de lienzo se carga solo en el lado del cliente utilizando la importación dinámica para evitar que se evalúe el código relacionado con WebXR durante la SSR (representación del lado del servidor)
"Use el cliente"; Importar dinámica desde "Next/Dynamic"; const arcanvas = dynamic (() => import ("@/componentes/arcanvas"), {ssr: false,}); Exportar Función predeterminada Página () {retorno<ARCanvas /> ; }Al configurar
SSR: Falso Si se convierte en una SSR, no funcionará en el lanzamiento de variantes, así que tenga cuidado.
componentes/arcanvas.tsx: implementación de la parte de visualización de AR
WebXR Session Management CreateExrStore local , Hit-Test y DOM se especifican como las funciones requeridas requeridas al comenzar una sesión El lienzo es reaccionar tres fibra Dibujar con un componente.
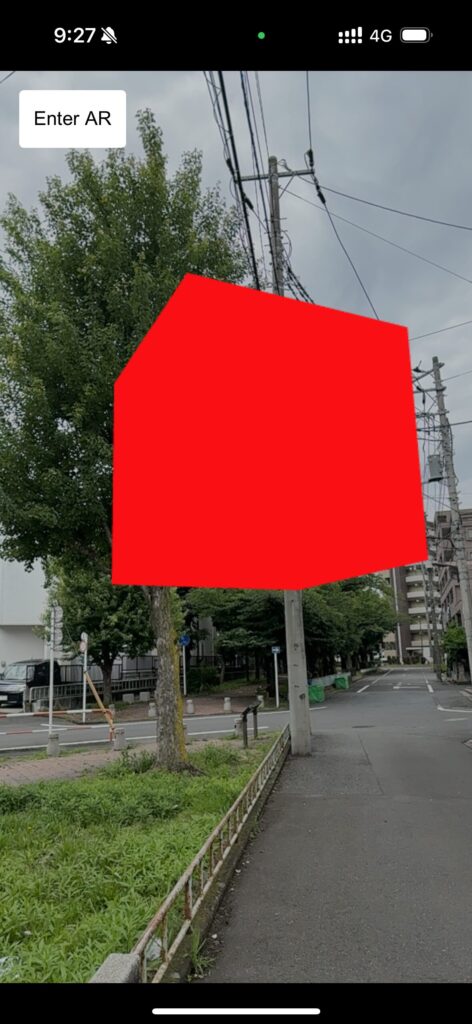
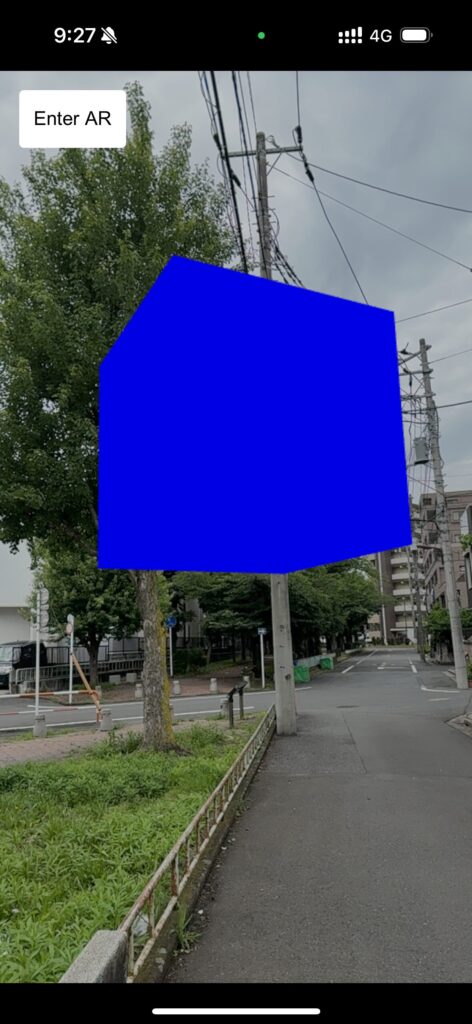
"Use el cliente"; import {Canvas} de "@react-three/fiber"; import {xr, createExrStore} de "@react-three/xr"; import {useState} de "react"; Exportar función predeterminada arcanvas () {const [rojo, setred] = useState (false); const [store] = useState (() => createExrSstore ({costSessionInit: {requiredFeature: ["local", "hit-test", "dom-overlay"], opcionalFeatures: ["fallors"], domoverlay: {root: document.body},},})); const handleEnterar = async () => {if (store) {esperar store.enterar (); }}; devolver (<div className="w-screen h-screen relative"><div className="absolute top-4 left-4 z-10 flex gap-4"> <button onClick={handleEnterAR} className="p-3 bg-white text-black rounded" >Entrar en arra</button></div><Canvas style={{ backgroundColor: "transparent" }} onCreated={({ gl }) => {gl.xr.enabled = true; gl.xr.SetReferencesPacetype ("local"); }}> <XR store={store}><ambientLight /><directionalLight position={[1, 2, 3]} /><mesh pointerEventsType={{ deny: "grab" }} onClick={() => setred (! rojo)} posición = {[0, 1, -1]}><boxGeometry /><meshBasicMaterial color={red ? "red" : "blue"} /></mesh></XR></Canvas></div> ); }
Solo necesita seguir la Guía SDK para el lanzamiento de la variante, pero no hay ningún procedimiento utilizando React Three XR's CreateExrStore, así que solo léelo y está bien.

Resumen de notas
Creo que el comportamiento variará según la versión, pero como memorando organizaré los puntos en los que he tenido.
Errores debidos a SSR (representación del lado del servidor)
Next.js realiza SSR de forma predeterminada, por lo que hacer referencia a un documento o ventana dará como resultado
un referenceError WebXR es básicamente una API del lado del cliente, por lo que todas las partes de dibujo se especifican como "usar cliente" la importación dinámica para deshabilitar SSR.
*Android también funciona con SSR, por lo que si no funciona en iOS, debe verificarlo.
const arcanvas = dynamic (() => import ("@/componentes/arcanvas"), {ssr: false,});Gl.xr.SetReferencesPaceType ("local") se especifica explícitamente
Puede especificar indirectamente las referenciasPaceType en CreateExrStore puede no reflejarse automáticamente en el lado GL.XR Esto se especifica explícitamente para la estabilidad en iOS y el lanzamiento de variantes.
No sé la razón exacta, pero no pude verlo en iOS a menos que haya especificado esto.
gl.xr.SetReferencesPacetype ("local");Configuración de transparencia de fondo
Al realizar AR con WebXR, las imágenes de la cámara no serán visibles a menos que el fondo sea transparente. El cuerpo se establece en transparente en CSS BackgroundColor: "Transparent" especifica en lienzo.
: root { - -Background: transparent; } cuerpo {fondo: var (-fondo); }Precarga del lanzamiento de la variante SDK
Para usar la API compatible con WebXR en iOS, he precargado el SDK de lanzamiento de variantes. Escríbelo en
Next.js RootLayout Simplemente escriba esto y lo redirigirá automáticamente al lanzamiento de variantes.
<Script src="https://launchar.app/sdk/v1?key=..." strategy="beforeInteractive" />Finalmente, verifique la operación (confirmada con el iPhone 16)
Revisé la operación en mi iPhone 16 favorito (hemos confirmado que también funciona bien en Android).
¡La pantalla AR se muestra correctamente como se muestra a continuación! ¡Por supuesto, ya lo he aprovechado!


iOS aún no es compatible con WebXR, pero descubrí que usar el lanzamiento de variantes te permite usar WebXR en pseudo-solo de iOS.
Es un poco complicado, pero el lanzamiento de variantes ofrece 3.000 vistas de forma gratuita, ¡así que asegúrese de intentarlo!
Sería genial si iOS también pudiera admitir WebXR. . .



![Cómo crear una aplicación web que genera automáticamente LPS en ChatGPT + Next.js [OpenAI API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![Intenté crear un chatbot usando la API Operai [next.js + tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)
![[Para principiantes] Introducción a React Three Fiber X Drei X TypeScript! Crear arte de píxel y animaciones dinámicas a partir de imágenes](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Explicación completa] ¡Aprenda con React Three Fiber × TypeScript! Guía práctica para transformar (posición, rotación, escala) para objetos 3D](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Súper fácil] Introducción para reaccionar tres tipos mecanografiados de fibra x drei x! ¡Fondo 3D de estilo Poke Poke hecho con objetos estándar!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)

