"Le moment est venu pour l'IA de créer des sites Web." - De tels mots ne sont plus spéciaux maintenant.
Parmi eux, j'ai trouvé Readdy, .
J'ai vu beaucoup d'articles et de critiques en présentant un présent prêt récemment, mais j'ai eu l'impression que beaucoup d'entre eux ne sont que des «pensées après avoir utilisé un peu le plan gratuit».
Dans cet article, je vais présenter comment l'utiliser ,
les limites des plans gratuits, les différences par rapport aux plans payants, et comment il peut être utilisé, et comment il est, et comment il peut vraiment être utilisé pour créer un site Web qui a l'air super même pour les débutants. Nous partagerons honnêtement de vraies pensées telles que :
- Que pouvez-vous faire avec Readdy?
- Puis-je être satisfait même si c'est gratuit?
- Cela vaut-il la peine de dépenser de l'argent?
"Je veux créer un site Web en utilisant l'IA", "Je ne suis pas confiant dans mon code ou mon design, mais je veux créer une page cool", donc je serais heureux si cet article m'apporte une aide.
- La sensation de frappe nette unique au système capacitif sans contact !
- Premier appareil compatible sans fil de REALFORCE ! Connexion filaire également disponible !
- Contrairement au HHKB, la disposition du clavier japonais n'a aucune particularité et est facile à utiliser pour tout le monde !
- Equipé d'une molette, le défilement horizontal est très facile !
- Il dispose également d'excellentes performances de réduction du bruit, ce qui le rend silencieux et confortable !
- Le défilement peut être commuté entre le mode haute vitesse et le mode cliquet !
L'IA peut-elle créer des pages Web sympas? Qu'est-ce que "Readdy"
** readdy **
un outil IA complètement sans code qui vous permet de générer automatiquement des pages Web avec des conceptions de haute qualité et de type professionnel .
Sa fonctionnalité est son fonctionnement intuitif et simple.
Par exemple, entrez-le comme ceci:
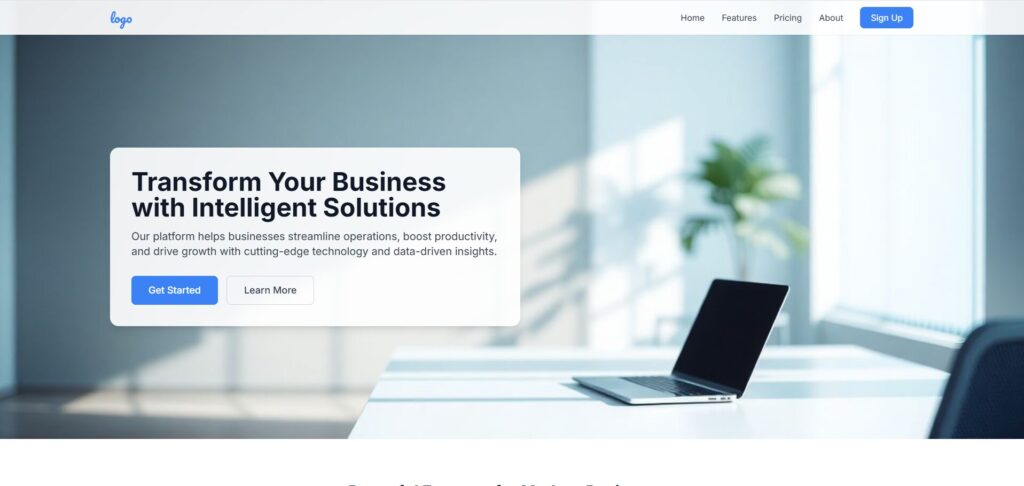
«Créez une page de destination pour une startup. Utilisez une disposition propre et moderne avec un bouton d'appel à l'action.»
En quelques secondes, la structure de la page Web avec une conception sophistiquée sera automatiquement terminée .

Il n'est pas nécessaire d'écrire une seule ligne de code et aucun paramètre compliqué n'est requis.
L'expérience de la création d'un site cool en communiquant simplement est une expérience agréable qui se distingue des outils traditionnels sans code.
Plans de prix prête | Essayez d'abord un "merveilleux" site gratuitement!
Tout d'abord, jetons un coup d'œil aux différences entre les plans gratuits et payants.
| Plan | Frais mensuels | Caractéristiques principales |
|---|---|---|
| Gratuit | $0 | ・ Comprend 100 crédits ・ jusqu'à 2 projets créés ・ Code exportable |
| Démarreur | $20 | ・ Comprend 5 000 crédits ・ jusqu'à 10 projets ・ compatibles avec les domaines personnalisés ・ Logo en lecture cachée ・ Exportation Figma possible ・ Collection de plomb: 50 résultats par mois |
| Pro | $40~ | ・ Comprend 11 000 crédits ・ Projets illimités ・ Collection de plomb: 10 000 par mois ・ Support multilingue (en cours de développement) |
C'est le meilleur plan gratuit
- Vous pouvez commencer complètement gratuitement
- Le code peut également être exporté
- Vous pouvez créer deux projets
- Facile à utiliser et peut être utilisé immédiatement après l'inscription
Readdy ne s'inscrit pas en tant que carte de crédit et vous pouvez commencer immédiatement .
C'est un très facile et facile de commencer pour ceux qui veulent l'essayer.
Vous pouvez également produire du code même avec le plan gratuit , vous pouvez donc utiliser les pages générées comme pour le développement et la vérification personnelles.
✔ Si vous voulez l'essayer, commencez par le plan gratuit
Il peut être utilisé gratuitement jusqu'à cinq fois par mois sans s'inscrire en tant que carte de crédit, parfait pour ceux qui veulent l'essayer en premier .
Inscrivez-vous maintenant et essayez la génération de pages Web de haute qualité 👇
▶ Commencer prêt gratuitementC'est le plan de démarrage fort
- Gérer 10 projets en même temps
- Vous pouvez définir votre propre domaine ()
- Vous pouvez masquer le logo Readdy, afin qu'il puisse être utilisé comme portfolio ou site de production.
- Il peut être lié à Figma et peut être utilisé comme conception d'interface utilisateur.
- Jusqu'à 50 plombs collection (acquérir des informations client via le formulaire) par mois
Si vous pensez: "Je voudrais essayer de l'utiliser un peu plus sérieusement", ou "Je voudrais l'utiliser sur Figma ou Code", le plan de démarrage est l'équilibre parfait.
Pour être honnête, je ne pense pas qu'il existe de nombreux cas où vous pouvez créer des dizaines de sites, donc si vous rejoignez le démarreur, vous ne devriez jamais avoir de problèmes.
✔ Si vous souhaitez l'utiliser pour des travaux commerciaux ou secondaires, nous recommandons le plan de démarrage
Si vous souhaitez commencer à l'utiliser sérieusement ... alors dirigez-vous vers un plan de démarrage qui vous permet de masquer votre propre domaine ou logo
Si vous souhaitez l'utiliser plus sérieusement, veuillez vous inscrire ici 👇
▶ Inscrivez-vous au plan de démarrage en lectureFonctionnalités complètement illimitées + puissantes avec plan Pro
- Nombre illimité de projets créés
- Jusqu'à 10 000 collections de plomb par mois
- Des fonctions de support multilingues sont également en cours de développement (avec un soutien global à l'esprit)
Pour ceux qui souhaitent créer fréquemment des sites, marketing et acquérir sérieusement des prospects, je pense que le plan professionnel est plus confortable à utiliser.
Cependant, si vous vous concentrez sur l'utilisation personnelle ou les petits projets, je pense honnêtement que vous n'avez pas besoin de vous inscrire à un plan professionnel.
✔ Si vous souhaitez utiliser les opérations et le marketing à grande échelle, considérez le plan professionnel
Des opérations plus avancées sont possibles, y compris la collecte de leads, le nombre illimité de projets et le support multilingue (prévu).
Vérifiez ici pour l'utilisation de l'équipe et les phases de croissance 👇
▶ Inscrivez-vous pour Readdy Pro PlanJ'ai en fait créé une page Web avec Readdy [Experience Review]
Comme j'allais le faire, j'ai créé quelques pages Web en utilisant le plan de démarrage.
Soit dit en passant, tous ces éléments peuvent être créés avec un plan gratuit.
Pour être honnête, c'était assez choquant de voir que entrer dans l'invite et créer des pages Web vraiment émouvantes et cool en quelques secondes
Le thème que j'ai essayé cette fois était un site d'auto-introduction pour le portefeuille .
La structure est très simple, mais
- Nom / profil Introduction
- Section des compétences et des réalisations
- Formulaire de contact
- Pied de page avec lien SNS
Il contient tous les éléments de base et à un niveau qui peut être utilisé tel quel .
Les images ont été automatiquement insérées par l'IA, et j'ai été impressionné par la façon dont ils ont élaboré un `` bon '' sans avoir à spécifier quoi que ce soit
Après cela, nous présenterons en détail les invites que vous avez réellement saisies, les résultats de la génération et ce que vous ressentez 👇
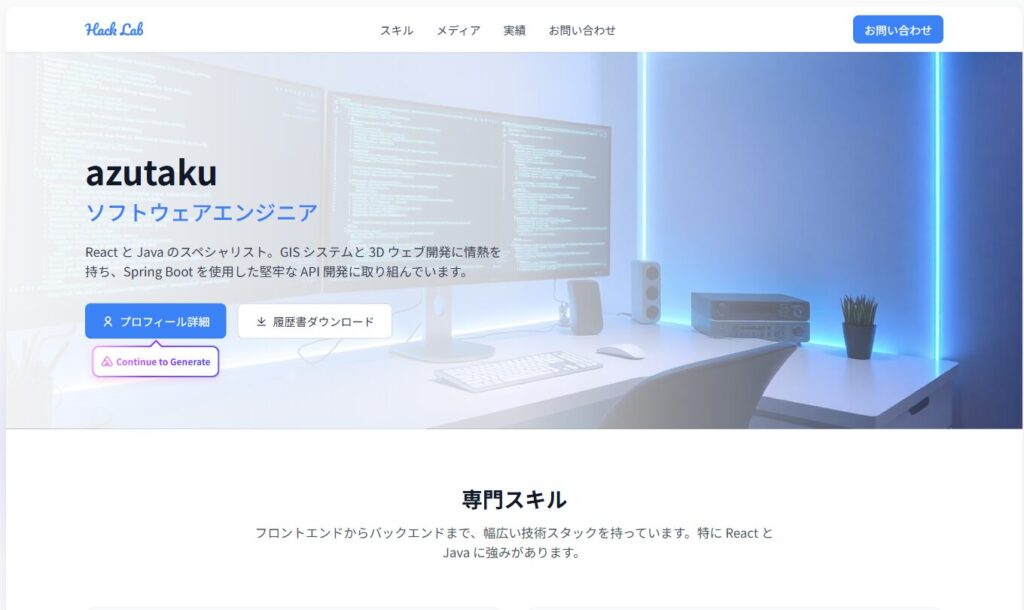
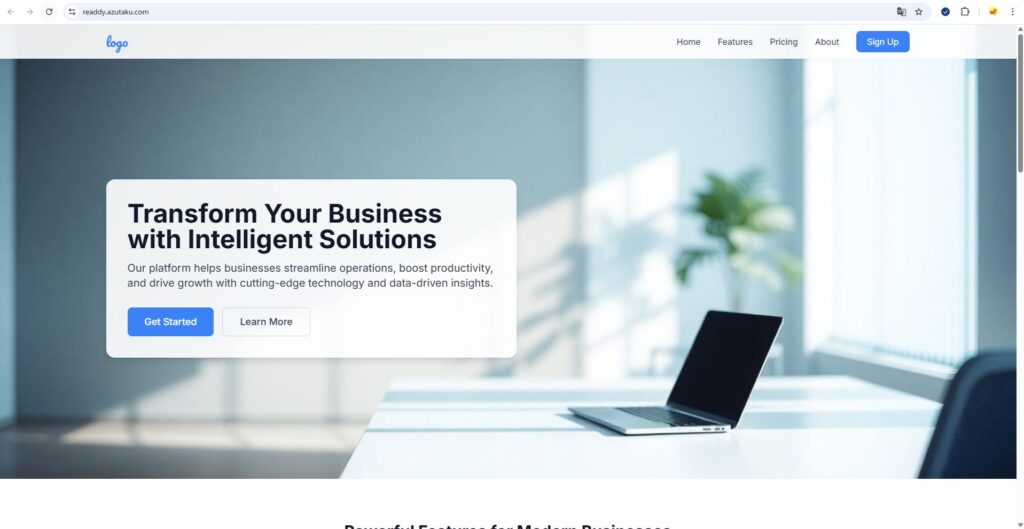
J'ai créé une "page d'auto-introduction"
Invite entrée:
J'aimerais que vous créiez une page Web pour vous présenter. Je suis ingénieur et je suis bon à React et Java. React est bon en SIG et trois.js (réagir trois fibres). Java crée une API dans Spring Boot. J'exécute le blog suivant: piratage, programmation: https://hack-lab-256.com Gadget: https://gadget-lab-1024.com Il a également participé au CTF, classant 105e en ligne CTF et a également une chaîne YouTube. https://youtube.com/@hack-lab-256?si=p2uujhmh4unbtbmgLe site Web généré est ici 👇
🔗 https://readdy.azutaku.com/

J'avais l'impression que
l'IA a travaillé dur pour écrire sur quelque chose qui n'a pas été trouvé dans le contenu Mais le design lui-même était très simple et sophistiqué, et ma première impression a été assez bonne.
Ce qui était particulièrement surprenant, c'est la haute qualité de la génération automatique d'images .
Vous pourriez penser: "Je me demande si je l'ai choisi avec désinvolture?", Mais l'image vient parfaitement avec l'atmosphère et la mise en page, ce qui fait une grande impression.
✅Continuez à générer est pratique!
Ceci est une fonctionnalité que j'ai apprise en l'utilisant, mais j'ai réalisé qu'il y avait un terme pratique pour
continuer à générer Lorsqu'un bouton est généré, la page sur laquelle le bouton doit être déplacé est générée.

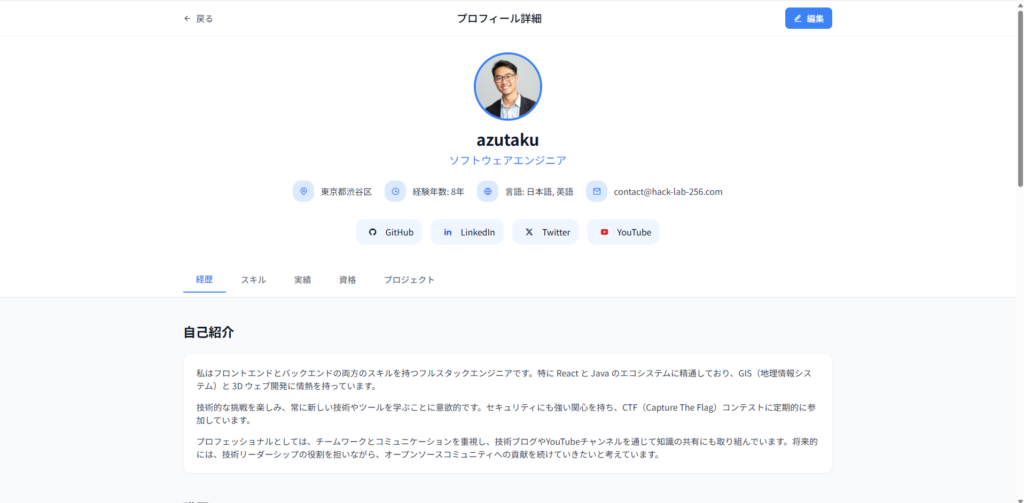
Si vous essayez les détails du profil, vous obtiendrez un profil comme celui ci-dessous.

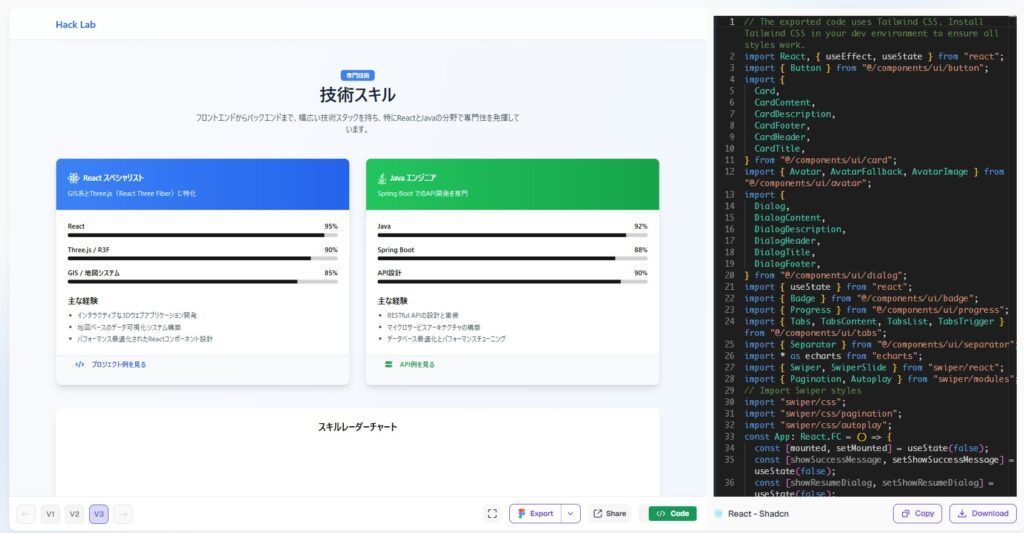
Peut également être généré avec le code React ou Vue
Vous devez séparer les projets, mais vous pouvez également les générer à l'aide de React ou Vue.
J'ai essayé de lancer la même invite qu'avant.
Le site Web généré est ici 👇
⇒ https://readdy.link/share/72c4ed151e320808789f69a531889ba4

Readdy publie également automatiquement du code React comme celui-ci.
Ce n'est pas lisible parce que tout est dans un seul fichier, mais
la structure est simple, donc je pense que c'est à un niveau que même les gens commencent à programmer peuvent apporter des modifications
De plus, comme Readdy génère des pages Web statiques ,
il est important de reconnaître qu'il est difficile de développer des applications complexes qui nécessitent une gestion de l'état à grande échelle de React (telles que l'utilisateur et les API de contexte)
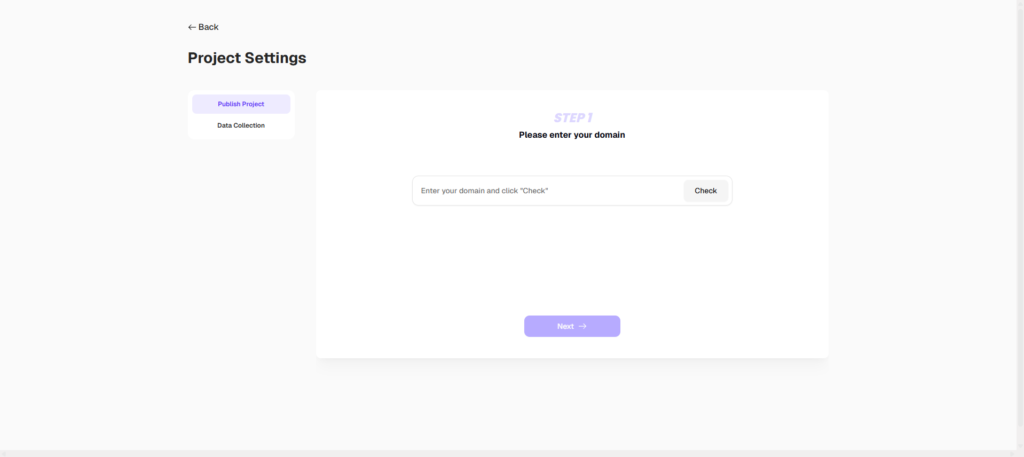
Avez-vous besoin d'avoir un domaine personnalisé pour publier un site Web? Il pourrait être difficile de le rendre public s'il est gratuit.
Vous pouvez publier
le site Web créé Cependant, pour les sites avec plusieurs pages, la fonction de partage peut ne pas être en mesure de naviguer correctement (espérons-le, l'amélioration à l'avenir).
D'un autre côté, si vous souhaitez le publier officiellement comme site commercial ,
vous devrez
configurer votre propre domaine et de publication Veuillez noter que cette fonction de publication est disponible sur les plans de démarrage et au-dessus
✅Comment enregistrer votre propre domaine
①ACQUER votre propre domaine
Tout d'abord, vous devez obtenir votre propre domaine.
Je peux m'inscrire n'importe où, mais personnellement, je recommanderais le domaine XServer
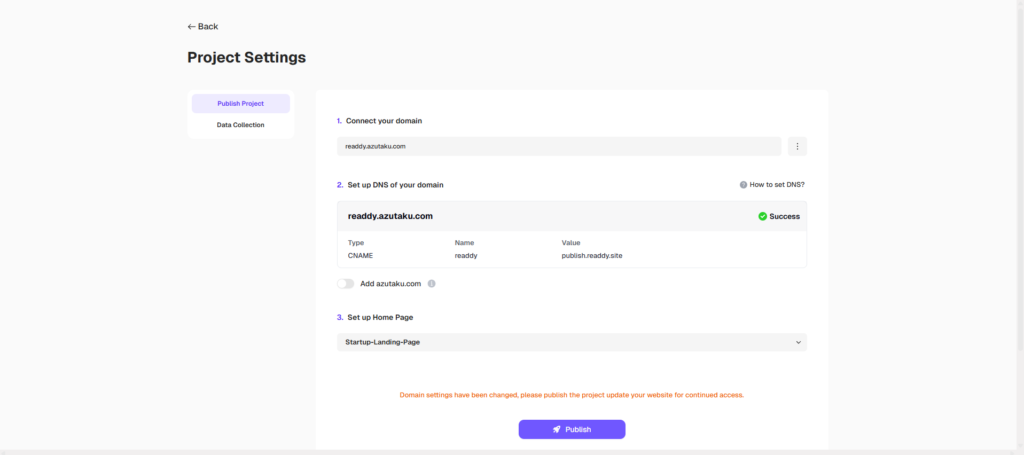
2) Paramètres de domaine
Une fois que vous avez obtenu votre propre domaine, configurez-le avec le domaine cible.

③ Paramètres DNS
Définissez les enregistrements affichés à l'écran dans le DNS du domaine XServer.
Je n'ai installé CNAME que parce que je l'ai soutenu dans un sous-domaine.

Cela complète la configuration de votre propre domaine.
Lorsque vous publiez, vous pouvez le voir dans votre propre domaine.

Je ne connais pas la différence entre le projet et la page
Readdy a deux unités:
Project " et " Page Autrement dit,
- Projet = 1 site Web (unité à l'échelle du site)
- Page = pages individuelles dans ce site (haut, demandes de demandes, pages de détails, etc.)
C'est la relation.
Vous pouvez publier votre propre domaine dans une "unité de projet" .
→ En d'autres termes, vous ne pouvez pas publier une seule page.
Plusieurs pages créées dans le projet ne sont pas accessibles à moins qu'elles soient liées à partir de la page principale.
→ S'il n'y a pas d'appel, même s'il existe, il ne sera pas visible pour l'utilisateur; il ne sera pas publié.
Ce que j'ai aimé et remarqué après l'avoir utilisé
Voici un bref résumé de ce que j'ai trouvé bien dans Readdy et de ce qui m'intéressait après l'avoir utilisé.
Qu'est-ce qui était bon
- La haute qualité de
conception des pages Web générées est très raffinée et a fière allure . Ce n'est pas un problème de le publier tel quel. - La vitesse de génération
est également rapide après être entrée dans une invite, et la légèreté des résultats en 1 à 2 minutes est beaucoup plus confortable que les autres outils d'IA. - plus une application optimisée pour les "pages Web" qu'à une application Web
, mais plutôt une application spécialisée pour les sites Web simples et les LP (pages de destination) La structure est claire et l'utilisation est claire.
Étant donné que vous pouvez construire des sites dans un langage naturel structuré facile à utiliser pour les non-moteurs vous pouvez les utiliser intuitivement sans vous familiariser avec le design ou la programmation . Il est très complet en tant qu'outil sans code.
Ce qui m'intéressait
- au développement d'applications complexes
Il ne convient pas à la création d'applications Web complexes qui impliquent la gestion de l'État et le traitement dynamique . L'objectif principal est la génération de pages statique. - est quelque peu insatisfait pour les ingénieurs
est organisé en un seul fichier, et la structure est trop simple / moins réutilisable , ce qui rend difficile pour les ingénieurs de bricoler des ajustements complexes. - Pour publier, vous devez connaître le domaine et le DNS
pour publier pleinement un site généré . Il y a des obstacles pour les débutants complètement. Il peut être préférable que vous ayez les connaissances pour télécharger et distribuer des fichiers statiques. - Un plan de démarrage est requis pour la publication,
mais les pages peuvent être créées même si le plan est gratuit, mais pour publier sur votre propre domaine, vous devez vous abonner au plan de démarrage (20 $ par mois) .
Tout ce que vous pouvez faire est de créer une page gratuitement. De là, vous devrez peut-être payer et connaître les connaissances.
Readdy est quelque chose que l'on peut vivre jusqu'au point de générer des pages Web gratuites et gratuites.
C'est vraiment incroyable de savoir comment créer automatiquement des pages pratiques en entrant simplement l'invite.
Cependant, c'est une histoire différente quand il s'agit de "publier" ou "opérant".
- Un plan de démarrage (20 $ par mois) est tenu de publier sur votre propre domaine
- Un peu de connaissances Web est nécessaire, tels que les paramètres DNS et les connexions de domaine.
En d'autres termes, il est super facile de l'essayer gratuitement, mais pour être honnête, il faut de l'argent et des compétences pour "voir à l'extérieur".
Si vous avez l'impression de vouloir l'essayer sans vous soucier du nombre de fois où il est généré ou que vous souhaitez le publier correctement, n'hésitez pas à envisager de passer au plan de démarrage.
Si vous souhaitez l'utiliser sérieusement, vous pouvez vous inscrire ici 👇
✔ Si vous souhaitez l'utiliser pour des travaux commerciaux ou secondaires, nous recommandons le plan de démarrage
Si vous souhaitez commencer à l'utiliser sérieusement ... alors dirigez-vous vers un plan de démarrage qui vous permet de masquer votre propre domaine ou logo
Si vous souhaitez l'utiliser plus sérieusement, veuillez vous inscrire ici 👇
▶ Inscrivez-vous au plan de démarrage en lectureRésumé | Même les non-ingénieurs peuvent facilement créer des "pages Web de haute qualité"
Readdy un outil d'IA qui vous permet de créer des pages Web de niveau professionnel en utilisant uniquement le langage naturel, sans connaître la programmation ou la conception .
- Conception de haute qualité et production rapide
- L'exportation de code et l'intégration Figma sont également prises en charge
- Facile à utiliser même pour les non-ingénieurs, et libre de l'essayer
- Cependant, le plan de démarrage est une ligne pratiquement essentielle pour le public et le fonctionnement.
veulent "avoir vos idées sur une réalité tout de suite" ou "créer une page que vous pouvez montrer même si vous ne pouvez pas écrire de code",
Readdy peut être un compagnon très puissant.
✔ Si vous voulez l'essayer, commencez par le plan gratuit
Il peut être utilisé gratuitement jusqu'à cinq fois par mois sans s'inscrire en tant que carte de crédit, parfait pour ceux qui veulent l'essayer en premier .
Inscrivez-vous maintenant et essayez la génération de pages Web de haute qualité 👇
▶ Commencer prêt gratuitement

![[Débutants ok] Créez facilement des pages Web gratuites et cool en utilisant l'IA! ? Qu'est-ce que la lecture populaire?](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-21.jpg)
![[Édition 2025] À ne pas manquer pour les Vibecoders ! Classement des meilleurs outils de développement d'applications full-stack basés sur l'IA.](https://hack-lab-256.com/wp-content/uploads/2025/09/hack-lab-256-samnail-44-300x169.jpg)


![[Développement d'IA full-stack] Mes impressions après avoir utilisé Replit et les plans tarifaires expliqués | C'est génial, mais est-ce difficile pour les non-ingénieurs ?](https://hack-lab-256.com/wp-content/uploads/2025/08/hack-lab-256-samnail-41-300x169.jpg)



