Avez-vous déjà pensé: "Je veux ajouter une petite surprise à l'interface utilisateur de votre site Web ..."
Les boutons simples ne sont pas suffisants, mais les animations trop compliquées sont difficiles à gérer ... L'idée parfaite pour de telles occasions est le "bouton 3D explosif"!
Lorsqu'il a cliqué, ce bouton se décompose en particules, ce qui donne l'impression qu'il explose. De plus, il a un mécanisme intéressant où il revient à sa forme d'origine après une certaine période de temps.
React et trois.js facilitent la réalisation d'une interface interactive et belle.
Nous continuerons à créer des leçons et travaillent à partir de TypeScript X React Three Fibre à l'avenir!
Nous ferons une annonce sur YouTube, alors veuillez vous abonner à notre chaîne YouTube et attendre les notifications!
📺 Regardez YouTube : vous pouvez le regarder à partir de ce lien
Si vous souhaitez savoir ce que React Three Fibre peut faire, veuillez vous référer à ce qui suit!
Nous avons des travaux faciles à utiliser disponibles!
- J'ai essayé de faire marcher les ours avec React x Three.js!
- J'ai essayé de faire danser un vieil homme sur React x Three.js!
- J'ai essayé d'afficher un modèle 3D avec React x Three.js!
- J'ai fait un bouton 3D qui explose dans React x Three.js!
- Réagir trois fibres x drei x Introduction à TypeScript! Fond 3D de style Poke Poke fait avec des objets standard!
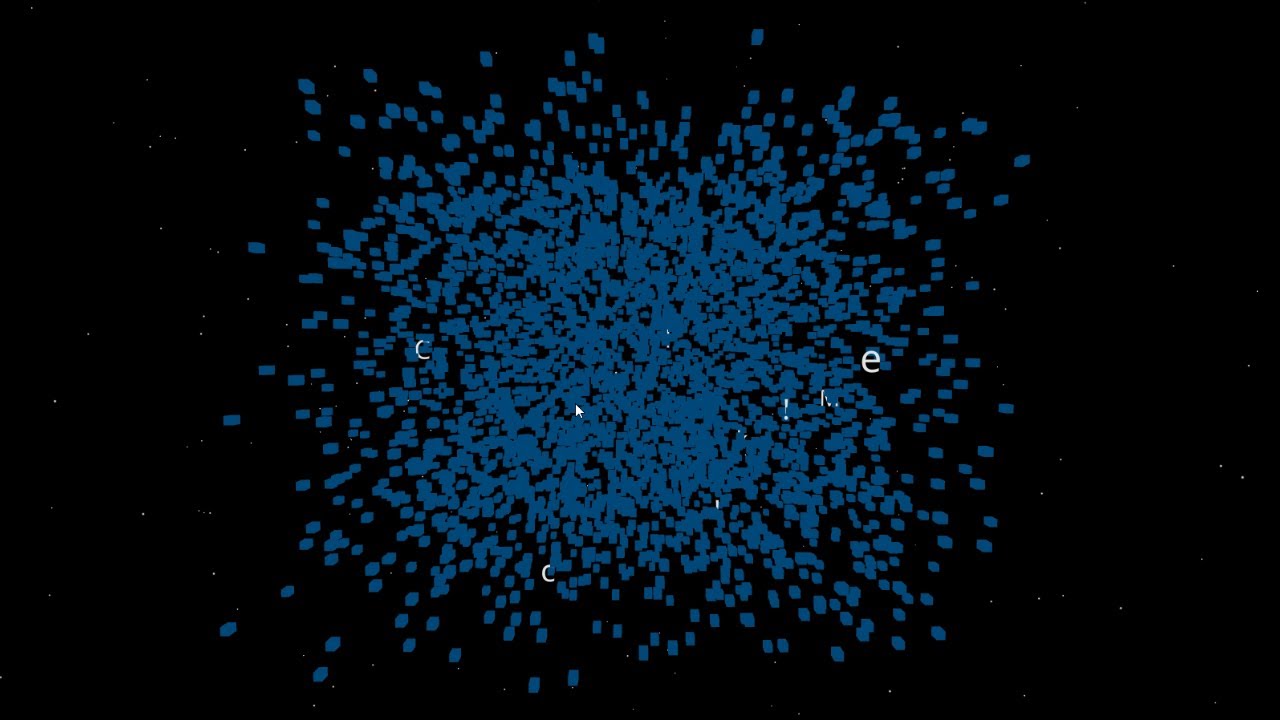
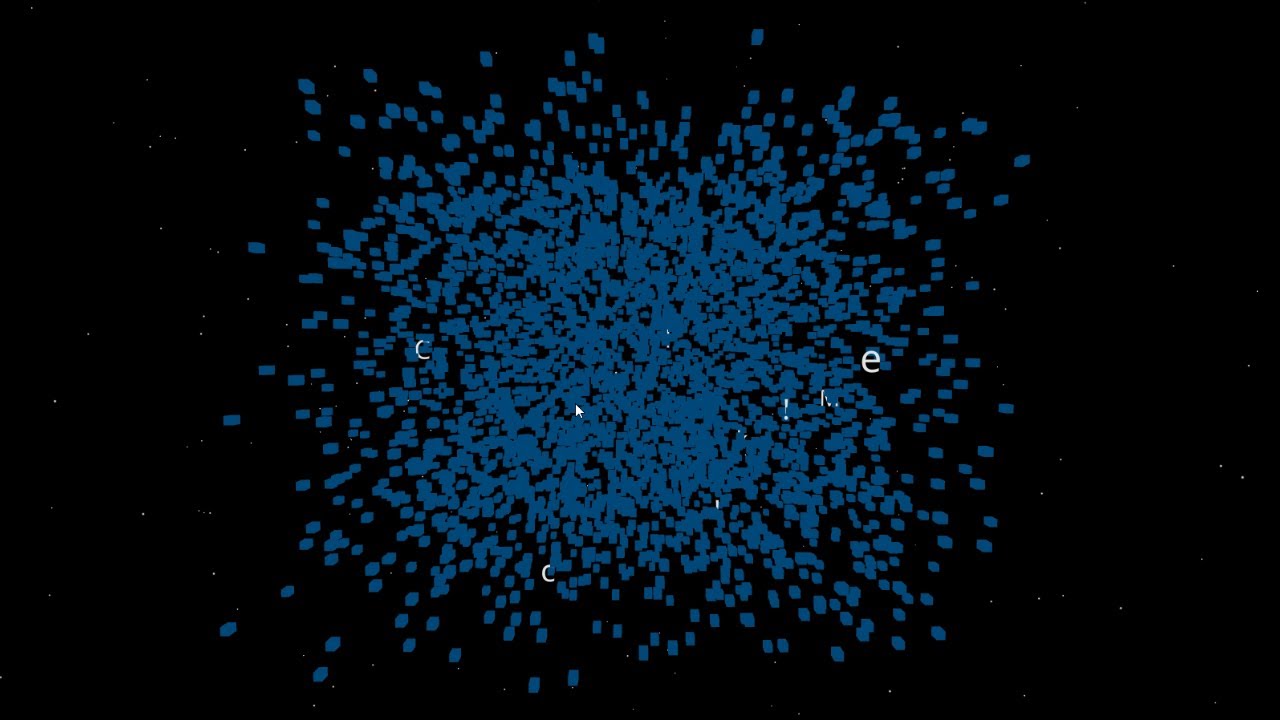
Démo des boutons 3D explosifs
Cliquez pour voir les boutons 3D surprenants qui explosent lorsque vous cliquez dessus!
Vous pouvez voir la démo du produit fini dans la vidéo ci-dessous.
📺 Regardez la démo sur YouTube : vous pouvez le regarder à partir de ce lien

De plus, le code source de ce projet est disponible sur GitHub.
Veuillez télécharger le code et l'essayer!
💾 Référentiel GitHub : vérifiez le code source de ce lien
Si vous vous demandez: "Je l'ai vu, comment puis-je le faire?", Ne vous inquiétez pas!
Dans cet article, nous expliquerons étape par étape comment créer ce bouton 3D à partir de zéro.
Techniques nécessaires et bibliothèque clé
Ce projet utilise les technologies et les bibliothèques suivantes: voici une brève explication de chaque rôle.
- Réagir
- Bibliothèque pour le développement frontal
- Construction efficace de l'interface utilisateur avec conception basée sur les composants
- Trois.js
- Une bibliothèque pour dessiner des graphiques 3D sur le Web
- Il est facile de gérer les opérations Webgl complexes
- Réagir trois fibres
- Bibliothèque de wrapper pour gérer trois.js en réaction
- Vous pouvez profiter des caractéristiques puissantes de trois.js dans le style de développement React
- Réagir t'en drei
- React Three Fibre Extension Library
- React Three Fibre Extension Library
Conception globale de la mise en œuvre
Ce projet atteindra un simple flux de "particules rassemblera pour former des boutons, et lors de la clic, il explose, revenant à sa forme d'origine."
- État initial (inactif)
-
- Les particules sont disposées régulièrement pour former la forme des boutons.
- Le texte "Cliquez sur moi !!" sera affiché sur le devant.
- Cliquez sur l'occurrence de l'événement (déclencheur)
-
- En cliquant sur le bouton, une action d'éclaboussure explosive de toutes les particules.
- Ce comportement est appelé "exploser".
- Exploser
-
- Les particules se déplacent dans une direction aléatoire.
- La vitesse et la direction sont réglées au hasard pour chaque particule.
- Retour à la forme d'origine (réinitialiser)
-
- Après un certain temps, les particules reviennent à leur position d'origine et forment à nouveau un bouton.
- Les mouvements de dos sont interpolés en douceur pour réaliser une animation naturelle.
Préparation environnementale
Cette section fournit la configuration initiale de votre projet. Créez une application React à l'aide de la commande NPX, installez les bibliothèques requises et organisez la structure du dossier.
Création d'une application React
Tout d'abord, créez une application React à l'aide de la commande NPX.
NPX Create-REACT-APP EXPLODING-BUTTON - Template TypeScriptexploser-boutonest le nom du projet- TemplateUtilisez un modèle compatible TypeScript en spécifiant
Installation des bibliothèques requises
Installez React Three Fibre et d'autres bibliothèques.
CD Explose-bouton NPM Installez trois @ React-Three / Fiber @ React-Three / Drei- trois : trois.js corps principal
- @ React-Three / Fibre : un emballage pour utiliser trois.js avec React
- @ React-Three / Drei : Aiders utiles tels que les contrôles de la caméra et le dessin de texte
Examiner la structure des dossiers et supprimer des fichiers inutiles
Organisez et ajoutez des dossiers de l'état initial comme suit:
Fondamentalement, c'est la valeur par défaut, mais pour les fichiers que vous ne connaissez pas, veuillez consulter GitHub.
Button explosif / ├── node_modules / ├── public / ├── Src / ├── Composants // répertoire pour ajouter d'autres composants │ ├sé ExplosedingButtonPage.TSX // Code de page principale │ │ └── Explosebuttonpage.css // Feuille de style │ ├fiquement app.tsx // Points de saisie de l'application │ ├fique Tsconfig.json // Paramètres de type TypeScript └fiqueLes fichiers à modifier cette fois sont les suivants:
App.tsx: points d'entrée de l'applicationpages / explosionbuttonpage: Le dossier à créer cette foisExplosebuttonpage.tsx: composant de la page principale.ExplosedingButtonPage.css: style spécifique à la page.
Explication détaillée du code source pour chaque étape
Dans les sections suivantes, nous expliquerons en détail les cinq parties ci-dessous dans l'ordre.
- Définit des paramètres de base tels que la taille des bouton et les particules, la vitesse et le temps de fonctionnement
- Ces constantes sont utilisées tout au long du projet et peuvent être facilement ajustées en les modifiant
- Définit la structure de données pour chaque particule qui compose le bouton
- Utilisation de TypeScript pour améliorer la lisibilité du code et la maintenabilité
- Génère des particules de cube et des particules de texte qui composent le bouton
- Réglez au hasard la position initiale de chaque particule et le vecteur de vitesse au moment de l'explosion
- Nous implémenterons également la logique pour placer le "cliquez sur moi !!" caractères sur la surface du bouton.
- Dessinez les particules générées dans l'espace 3D
UseFramecontrôle les animations (sautant les mouvements) lors de l'explosion et des animations qui reviennent à leur position d'origine- Séparez le texte et les cubes à l'aide de méthodes de dessin appropriées.
- C'est un composant qui régit l'ensemble
- Effectue la gestion de l'État (
inactifetexplose - L'arrière-plan et les paramètres de contrôle de la caméra seront également implémentés ici.
- Comprend
d'explosion des statulespour afficher les particules
Vérifiez toute la source
Vous trouverez ci-dessous le code source complet des boutons 3D explosifs créés dans cet article. Tout le code est mis en place, il est donc facile d'avoir une idée de son fonctionnement.
Si vous souhaitez voir d'autres sources, veuillez consulter GitHub.
import './app.css'; import {ExplosedingButtonPage} de './pages'; fonction app () {return (<div className="App"><ExplodingButtonPage /></div> )); } Exporter l'application par défaut;Importer React, {Useref, UseState} de "React"; import {canvas, useFrame} de "@ react-trois / fibre"; import {orbitControls, étoiles, texte} de "@ react-trois / drei"; import * comme trois de "trois"; // ===== // Partie 1: Définition constante // ==== CONS PARTICLE_SIZE = 0,1; // 1 taille de particule const particule_num_width = 40; // Nombre de particules (horizontal) const particule_num_height = 20; // Nombre de particules (horizontal) const particule_num_thickness = 5; // Nombre de particules (horizontal) const Button_size_width = particule_size * particule_num_width; // Button Size = 1 Particle * Nombre de particules const Button_Size_Height = particule_size * particule_num_height; // Button Size = 1 Particle * Nombre de particules const Button_size_thickness = particule_size * particule_num_thickness; // Size du bouton = 1 particule * Nombre de particules const text = "cliquez sur moi !!"; // Texte pour afficher const text_size = Button_size_width / text.length; // taille par caractère const ixt_float_offset = 0,01; // la distance qui permet au texte de flotter à partir de la surface du bouton const particule_speed = 2.0; // vitesse à l'explosion const particule_time = 5 * 1000; // Durée de l'explosion en secondes const-reset_speed = 0,05; // Vitesse pour revenir à la position d'origine // ===== // Partie 2: Définition de type // ==== Type particule = {id: numéro; // ID unique StartPosition: Three.Vector3; // position de position initiale: trois.vector3; // Position actuelle: trois.vector3; // Échelle de vecteur de vitesse d'explosion: numéro; // taille char ?: String; // caractères pour les particules de texte}; // ===== // Partie 3: Fonction de génération de particules // ==== Const GenerateButtonParticules = (): Particule [] => {const les particules: particule [] = []; // --- générer des particules de bouton --- pour (que x = 0; x <particule_num_width; x ++) {pour (laissez y = 0; y <particule_num_hickness; y ++) {pour (laissez z = 0; z <particule_num_thickness; z ++) {const position = new, yevect Particule_size - Button_size_height / 2, z * particule_size); Particles.push ({id: particles.length, startPosition: position.clone (), position: position.clone (), Velocity: new Three.vector3 ((math.random () - 0,5) * particule_speed, (math.random () - 0,5) * particule_peed, (math.random () - 0,5) * Particle_peed), échelle: (Math.Random () - 0,5) * Particle_peed), Scale: (Math.Random () - 0,5) * Particle_Speed), Scale: Untice_Size,;); }}} // --- Générer une particule de texte --- text.split (""). Foreach ((char, i) => {const position = new Three.Vector3 (i * text_size - Button_size_width / 2 + text_size / 2, 0, // y-axis Center Button_size_thickness + text_float_offset // z-axis: lift de la surface); Particles.push ({id: particles.length, startPosition: position.clone (), position: position.clone (), Velocity: new Three.Vector3 ((math.random () - 0,5) * Particle_Speed, (math.random () - 0,5) * particule_peed, (math.random () - 0,5) * Particle_peed), échelle: (Math.RandoM () - 0,5) * Particle_peed), Scale: CHART_TY); }); les particules de retour; }; // ==== // Partie 4: Composants de dessin de particules // ====== Const Explosedingparticules: react.fc <{particules: particule []; état: String}> = ({Particles, état}) => {const GroupRef = useref<THREE.Group> (nul); // useFrame: Traitement de chaque trame (explosion ou retour à la position initiale) useFrame ((_, delta) => {groupRef.current? .children.Foreach ((child) => {const particule = child.userdata.Particle comme particule; if (state === "Exploder") {// Explosion: Moving basée sur Velocity Vector Child.Position.Add (Particle.Velocity.Clone (). MultiplyScalar (Delta);} Else {// Retour à la position initiale Child.Position.LERP (Particle.StartPosition, Reset_Speed); }); retour (<group ref={groupRef}> {particles.map ((particule) => particule.char? (// Particule de texte <group key={particle.id} position={particle.position} userData={{ particle }}><Text fontSize={particle.scale} color="white"> {particule.char}</Text></group> ): (// particules en forme de bouton <mesh key={particle.id} position={particle.position} userData={{ particle }}><boxGeometry args={[particle.scale, particle.scale, particle.scale]} /><meshStandardMaterial color={"#3498db"} /></mesh> ))}</group> )); }; // ==== // Partie 5: Composants principaux // ===== const ExpllodingButtonPage: react.fc = () => {const [particules] = UseState<Particle[]> (generateButtonParticles ()); const [état, setState] = UseState <"Idle" | "exploser"> ("inactif"); const handleclick = () => {if (state === "idle") {setState ("explosage"); setTimeout (() => setState ("Idle"), particule_time); }}; retour ( <div style={{ width: "100vw", height: "100vh", background: "black" }}><Canvas camera={{ position: [0, 0, 8] }}> {/ * Effet de fond * /} <Stars radius={100} depth={50} count={1000} factor={4} fade /><ambientLight intensity={0.8} /><spotLight position={[10, 10, 10]} intensity={2} castShadow /> {/ * Affichage des particules * /}<group onClick={handleClick}><ExplodingParticles particles={particles} state={state} /></group> {/ * Fonctionnement de la caméra * /}<OrbitControls /></Canvas></div> )); }; Exporter par défaut ExpllodingButtonPage;
Partie 1: Définition constante
Tout d'abord, nous examinerons l'importation de chaque bibliothèque et les définitions constantes.
Importer React, {Useref, UseState} de "React"; import {canvas, useFrame} de "@ react-trois / fibre"; import {orbitControls, étoiles, texte} de "@ react-trois / drei"; import * comme trois de "trois"; // ===== // Partie 1: Définition constante // ==== CONS PARTICLE_SIZE = 0,1; // 1 taille de particule const particule_num_width = 40; // Nombre de particules (horizontal) const particule_num_height = 20; // Nombre de particules (horizontal) const particule_num_thickness = 5; // Nombre de particules (horizontal) const Button_size_width = particule_size * particule_num_width; // Button Size = 1 Particle * Nombre de particules const Button_Size_Height = particule_size * particule_num_height; // Button Size = 1 Particle * Nombre de particules const Button_size_thickness = particule_size * particule_num_thickness; // Size du bouton = 1 particule * Nombre de particules const text = "cliquez sur moi !!"; // Texte pour afficher const text_size = Button_size_width / text.length; // taille par caractère const ixt_float_offset = 0,01; // la distance qui permet au texte de flotter à partir de la surface du bouton const particule_speed = 2.0; // vitesse à l'explosion const particule_time = 5 * 1000; // Durée de l'explosion (secondes) const-reset_speed = 0,05; // vitesse pour revenir à la position d'origine- Définition de taille
- Pour déterminer la taille globale du bouton, calculez-le en multipliant la taille des particules et le nombre de ses
Particule_sizeest la taille d'un cube d'une particule- Réglez le nombre de particules (horizontal, vertical, profondeur) dans chaque direction individuellement
- Définition de la vitesse et du temps
Particle_speedest la vitesse du mouvement lors de l'explosionParticle_timeest un moment où l'animation d'explosion continue
Partie 2: Définition de type
Ensuite, la définition de type.
Ce n'est pas nécessaire avec JavaScript, mais cette fois, il est créé avec TypeScript, donc des définitions de type sont nécessaires.
type particule = {id: numéro; // Identifiant unique pour chaque position de démarrage des particules: trois.vector3; // position de position initiale: trois.vector3; // Vitesse de position de courant: trois.vector3; // Échelle de vitesse de déplacement: numéro; // taille char ?: String; // Caractère pour les particules de texte};- Objectif de la définition de type
- Organisez clairement les données nécessaires aux particules
Three.vector3est un type de trois.js qui exprime la position et la vitesse dans l'espace 3D.Charest défini comme un type facultatif (?
Partie 3: Génération de particules
Définit une fonction qui génère des boutons et des particules de texte.
Une particule est un bouton qui est un grain qui est divisé. Chaque caractère est une particule.
Plutôt que d'avoir un bouton divisé, c'est l'image de plusieurs molécules se rassemblant ensemble pour former un seul bouton.
Il s'agit d'une fonction qui organise chacun d'eux et crée des boutons.
const generateButtonParticules = (): particule [] => {const les particules: particule [] = []; // générer des particules de cube pour le bouton pour (Soit x = 0; x <particule_num_width; x ++) {pour (que y = 0; y <particule_num_height; y ++) {pour (laissez z = 0; z <particulaire_num_thickness; z ++) {const position = new, newVect Particule_size - Button_size_height / 2, z * particule_size); Particles.push ({id: particles.length, startPosition: position.clone (), position: position.clone (), Velocity: new Three.vector3 ((math.random () - 0,5) * particule_speed, (math.random () - 0,5) * particule_peed, (math.random () - 0,5) * Particle_peed), échelle: (Math.Random () - 0,5) * Particle_peed), Scale: (Math.Random () - 0,5) * Particle_Speed), Scale: Untice_Size,;); }}} // Créer un texte de particules de texte. position: position.clone (), Velocity: new Three.Vector3 ((math.random () - 0,5) * Particle_speed, (math.random () - 0,5) * Particle_speed, (math.random () - 0,5) * particule_speed), échelle: text_size, char,});}); les particules de retour; };
- Générer des particules de bouton
- Utilisez des boucles triples pour organiser les particules en formes de bouton (longueur, largeur, largeur)
- Réglez
start-position) et la position de courant (positionde chaque particule La vitesseest définie dans une orientation aléatoire
- Génération de particules de texte
- Traiter chaque caractère dans
un texte - Chaque caractère est placé sur la surface du bouton et traité comme des particules
- Traiter chaque caractère dans
Partie 4: Dessin de particules
Il définit une fonction qui dessine réellement des particules.
const Explosedingparticules: react.fc <{particules: particule []; état: String}> = ({Particles, état}) => {const GroupRef = useref<THREE.Group> (nul); useFrame ((_, delta) => {groupRef.current? .children.ForEach ((child) => {const particule = child.userdata.Particle as Particle; if (state === "explose") {child.posposition.add (particule.velocity.clone (). child.position.lerp (particule.startPosition, reset_speed);}});}); retour (<group ref={groupRef}> {particules.map ((particule) => particule.char? ( <group key={particle.id} position={particle.position} userData={{ particle }}><Text fontSize={particle.scale} color="white"> {particule.char}</Text></group> ): ( <mesh key={particle.id} position={particle.position} userData={{ particle }}><boxGeometry args={[particle.scale, particle.scale, particle.scale]} /><meshStandardMaterial color={"#3498db"} /></mesh> ))}</group> )); };- Contrôle d'animation à l'aide d'une utilisation
UseFrameest@ React-Three / Fibre, qui décrit le traitement que vous souhaitez effectuer chaque trame dans l'espace 3D.Delta: le temps depuis le dernier cadre. Cela rend le framerate de mouvement d'animation indépendantchild.position.add ()- Sur l'explosion,
la vitesse(vecteur de vitesse) parDeltaet mettre à jour la position des particules -
de clone ()empêche le vecteur de vitesse d'origine d'être détruit
- Sur l'explosion,
Lerp(Interpolation linéaire)- Approcher progressivement la position d'origine (
start-positionReset_speedest l'indicateur de vitesse
- Approcher progressivement la position d'origine (
- Dessin de types de particules (cube et texte)
- Particules du cube (partie de forme de bouton)
- Utilisez
un meshstandardMaterial - Je passe des données de
ParticleàUserDatautilise le Framepour mettre à jour l'emplacement
- Particules de texte
@ react-trois /drei- Régler la taille de la police en fonction de l'échelle des particules (
échelle - Contrôler individuellement dans
le groupeafin que chaque personnage suit l'explosion
- Particules du cube (partie de forme de bouton)
- Gestion des particules à l'aide de composants de groupe
- Dans ce cas, toutes les particules peuvent être transformées en une
GroupRef - groupRef.current.children
- Accéder à toutes les particules (éléments enfants) dans
le groupe - Reportez-vous à
UserDatapour chaque particule
- Accéder à toutes les particules (éléments enfants) dans
Partie 5: composant principal
Enfin, ce sera le composant principal.
Il définit les arrière-plans et les caméras (OrbitControls).
const ExplosedingButtonPage: react.fc = () => {const [particules] = UseState<Particle[]> (generateButtonParticles ()); const [état, setState] = UseState <"Idle" | "exploser"> ("inactif"); const handleclick = () => {if (state === "idle") {setState ("explosage"); setTimeout (() => setState ("Idle"), particule_time); }}; retour ( <div style={{ width: "100vw", height: "100vh", background: "black" }}><Canvas camera={{ position: [0, 0, 8] }}><Stars radius={100} depth={50} count={1000} factor={4} fade /><ambientLight intensity={0.8} /><spotLight position={[10, 10, 10]} intensity={2} castShadow /><group onClick={handleClick}><ExplodingParticles particles={particles} state={state} /></group><OrbitControls /></Canvas></div> )); };- Gestion du statut
L'étatbascule l'explosion et réinitialise à la position initiale
- Cliquez sur l'événement
- Déclenchez une explosion et renvoyez-la à son état d'origine après une certaine période de temps.
dernièrement
Dans cet article, nous avons combiné React et Three.js pour créer un "bouton 3D explosif"! Grâce à ce projet, vous avez probablement appris les points suivants:
- Comment faire fonctionner les espaces 3D à l'aide de React Three Fiber
- Implémentation de animations interactives avec des particules
- la gestion de l'État (
USESTATE) et du contrôle de l'animation (useFrame)
Veuillez essayer d'obtenir les boutons 3D finis en personne!
📺 Regardez la démo sur YouTube : vous pouvez le regarder à partir de ce lien

De plus, le code source de ce projet est disponible sur GitHub.
Veuillez télécharger le code et l'essayer!
💾 Référentiel GitHub : vérifiez le code source de ce lien
Si vous avez trouvé cela utile, veuillez vous abonner à notre chaîne!
Nous continuerons à créer des leçons et travaillent à partir de TypeScript X React Three Fibre à l'avenir!
Nous ferons une annonce sur YouTube, alors veuillez vous abonner à notre chaîne YouTube et attendre les notifications!
📺 Regardez YouTube : vous pouvez le regarder à partir de ce lien
Si vous souhaitez savoir ce que React Three Fibre peut faire, veuillez vous référer à ce qui suit!
Nous avons des travaux faciles à utiliser disponibles!
- J'ai essayé de faire marcher les ours avec React x Three.js!
- J'ai essayé de faire danser un vieil homme sur React x Three.js!
- J'ai essayé d'afficher un modèle 3D avec React x Three.js!
- J'ai fait un bouton 3D qui explose dans React x Three.js!
- Réagir trois fibres x drei x Introduction à TypeScript! Fond 3D de style Poke Poke fait avec des objets standard!



![Comment créer une application Web qui génère automatiquement des LP dans Chatgpt + Next.js [Openai API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![J'ai essayé de créer un chatbot à l'aide de l'API OpenAI [next.js + tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Pour les débutants] Introduction pour réagir trois fibres x drei x typescript! Créer des animations de pixels et des animations dynamiques à partir d'images](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Explication complète] Apprenez avec React Three Fibre × TypeScript! Guide pratique pour transformer (position, rotation, échelle) pour les objets 3D](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Super facile] Introduction pour réagir trois fibres x drei x typescript! Fond 3D de style Poke Poke fait avec des objets standard!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
