Êtes-vous intéressé à contrôler les animations pour les modèles 3D? Récemment, il existe un nombre croissant d'outils de génération de modèles 3D qui utilisent l'IA, et parmi eux Meshy IA attire l'attention en tant qu'outil qui vous permet de créer facilement des modèles 3D de haute qualité.
Cependant, afin d'utiliser les modèles 3D générés dans des applications réelles, vous devez maîtriser des bibliothèques et des outils spécifiques. Dans cet article, nous expliquerons comment utiliser React et Three.js
📺 Vérifiez le maillage : vous pouvez le vérifier sur la page officielle à partir de ce lien

Nous continuerons à créer des leçons et travaillent à partir de TypeScript X React Three Fibre à l'avenir!
Nous ferons une annonce sur YouTube, alors veuillez vous abonner à notre chaîne YouTube et attendre les notifications!
📺 Regardez YouTube : vous pouvez le regarder à partir de ce lien
Si vous souhaitez savoir ce que React Three Fibre peut faire, veuillez vous référer à ce qui suit!
Nous avons des travaux faciles à utiliser disponibles!
- J'ai essayé de faire marcher les ours avec React x Three.js!
- J'ai essayé de faire danser un vieil homme sur React x Three.js!
- J'ai essayé d'afficher un modèle 3D avec React x Three.js!
- J'ai fait un bouton 3D qui explose dans React x Three.js!
- Réagir trois fibres x drei x Introduction à TypeScript! Fond 3D de style Poke Poke fait avec des objets standard!
Demo d'affichage du modèle 3D
Vous pouvez voir la démo du produit fini dans la vidéo ci-dessous.
📺 Regardez la démo sur YouTube : vous pouvez le regarder à partir de ce lien

De plus, le code source de ce projet est disponible sur GitHub.
Veuillez télécharger le code et l'essayer!
💾 Référentiel GitHub : vérifiez le code source de ce lien
Si vous vous demandez: "Je l'ai vu, comment puis-je le faire?", Ne vous inquiétez pas!
Dans cet article, nous expliquerons étape par étape comment voir ce modèle 3D.
Techniques nécessaires et bibliothèque clé
Ce projet utilise les technologies et les bibliothèques suivantes: voici une brève explication de chaque rôle.
- Réagir
- Bibliothèque pour le développement frontal
- Construction efficace de l'interface utilisateur avec conception basée sur les composants
- Trois.js
- Une bibliothèque pour dessiner des graphiques 3D sur le Web
- Il est facile de gérer les opérations Webgl complexes
- Réagir trois fibres
- Bibliothèque de wrapper pour gérer trois.js en réaction
- Vous pouvez profiter des caractéristiques puissantes de trois.js dans le style de développement React
- Réagir t'en drei
- React Three Fibre Extension Library
- React Three Fibre Extension Library
- Maillé
- Un service qui vous permet de générer facilement des modèles 3D de haute qualité en utilisant l'IA
Préparation environnementale
Cette section fournit la configuration initiale de votre projet. Créez une application React à l'aide de la commande NPX, installez les bibliothèques requises et organisez la structure du dossier.
Création d'une application React
Tout d'abord, créez une application React à l'aide de la commande NPX.
NPX CREATE-REACT-APP MESHY-3D-MODEL-ANIMation - Template TypeScriptMeshy-3D-Model-Animathionest le nom du projet- TemplateUtilisez un modèle compatible TypeScript en spécifiant
Installation des bibliothèques requises
Installez React Three Fibre et d'autres bibliothèques.
CD Meshy-3D-Model-Animathion NPM Installer trois @ React-Three / Fiber @ React-Three / Drei- trois : trois.js corps principal
- @ React-Three / Fibre : un emballage pour utiliser trois.js avec React
- @ React-Three / Drei : Aiders utiles tels que les contrôles de la caméra et le dessin de texte
Examiner la structure des dossiers et supprimer des fichiers inutiles
Organisez et ajoutez des dossiers de l'état initial comme suit:
Fondamentalement, c'est la valeur par défaut, mais pour les fichiers que vous ne connaissez pas, veuillez consulter GitHub.
Meshy-3d-model-animation / ├── node_modules / ├── Modèles publiques / ├fique // // modèles 3D et fichiers connexes ├séLa_Glb / // Folder des modèles 3D ├── Animation_gangnam_groove_withskin.glb // fichiers GLB avec animation de danse ├fique Animation_pod_baby_groove_withskin.glb // fichiers glb avec animation de danse ├fique ├── THREEDDANCHINGUNCLE / // Dossier Page-by-Page │ │ └── ThreeddancingUcle.TSX // Pages d'animation 3D │ │ └── Index.ts // Fichier d'index pour les pages d'exportation │ ├fique ├fiques index.css // Global CSS ├fique
Les fichiers à modifier cette fois sont les suivants:
App.tsx: points d'entrée de l'applicationPages> index.ts: Index Fichier pour exporter la page vers.pages / threeddancinguncle: Le dossier à créer cette foisThreeddancinguncle.tsx: composant de la page principale.
Générer des modèles 3D avec meshy
Cette fois, le modèle 3D utilisera un service de génération automatique d'IA appelée Meshy.
Le lien est ci-dessous, veuillez donc vous y référer.
200 crédits par mois sont disponibles gratuitement.
📺 Vérifiez le maillage : vous pouvez le vérifier sur la page officielle à partir de ce lien

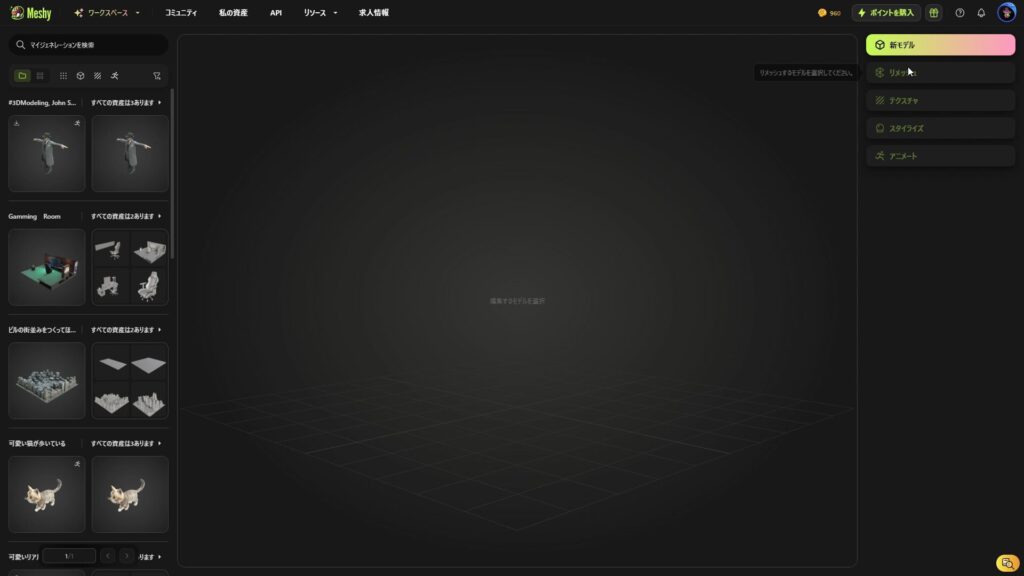
Générer des modèles 3D avec des modèles de génération de texte
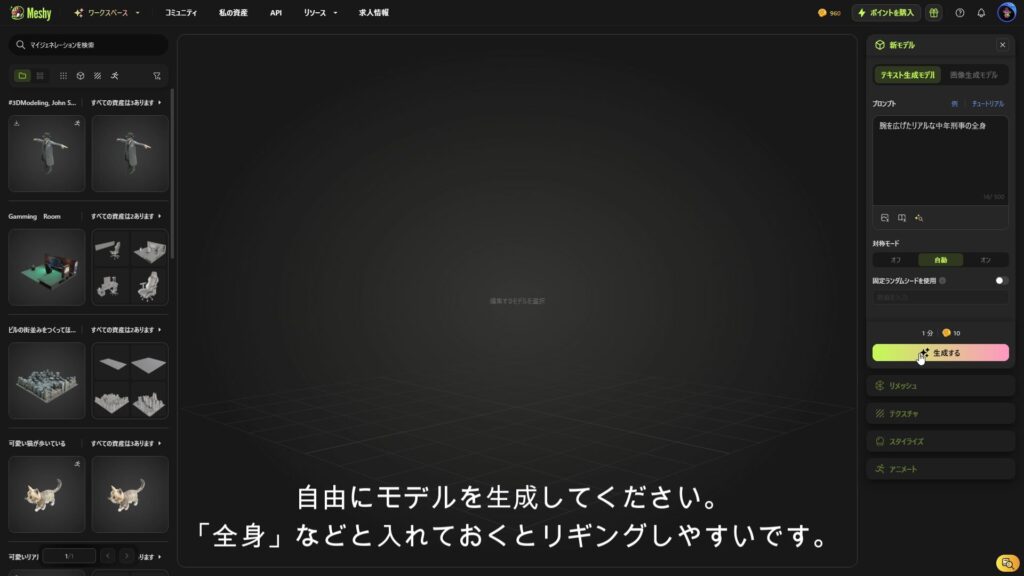
Cette fois, nous générerons un modèle avec du texte.
Veuillez sélectionner "nouveau modèle".

Je voulais que mon homme danse, alors j'ai décidé de "tout le corps d'un vrai détective d'âge moyen avec ses bras répandus".
Après cela, vous devrez installer vos articulations et autres choses, il est donc préférable de garder vos bras autant que possible de votre corps.

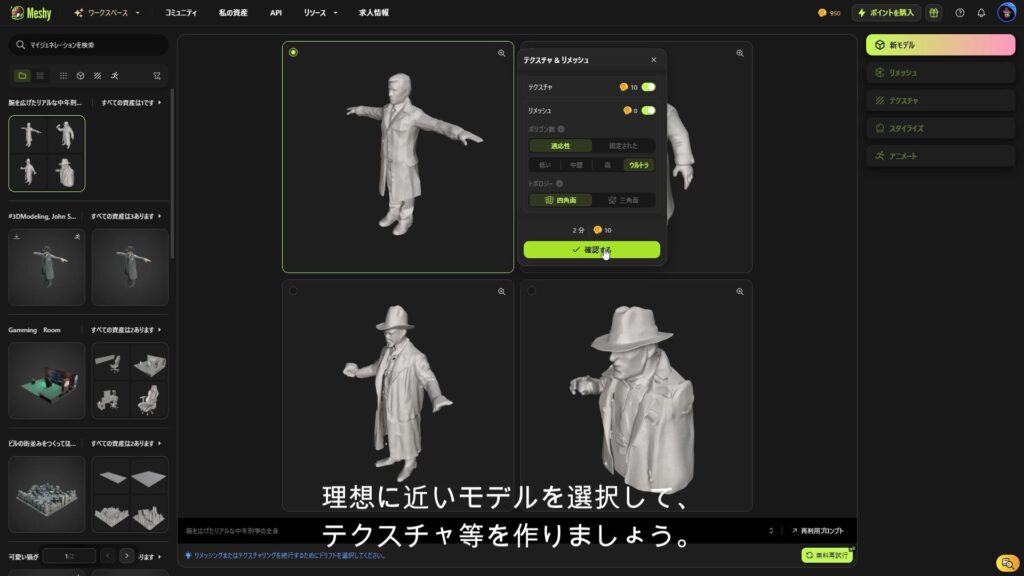
Cette fois, j'essaierai d'utiliser le haut à gauche.
Sélectionnez et sélectionnez Vérifiez la texture et le rehyme.

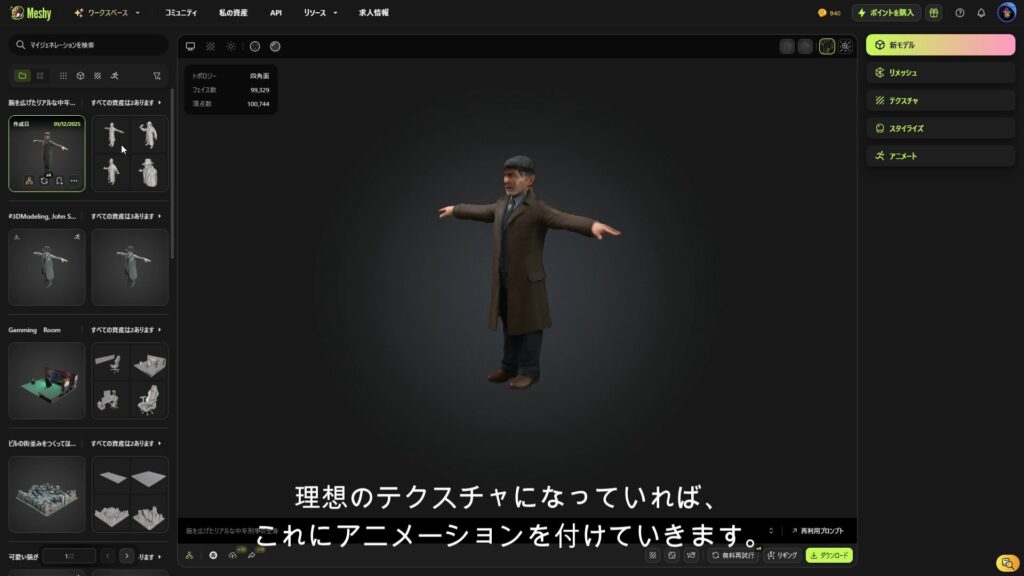
Cela générera un modèle similaire au modèle que vous avez sélectionné.

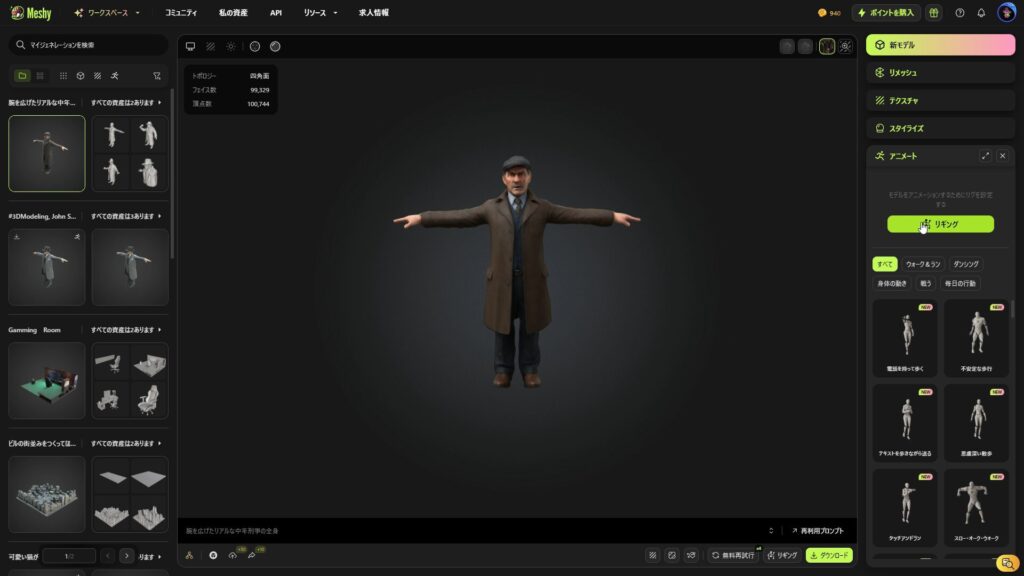
Ensuite, sélectionnez Animer> Rigging pour ajouter l'animation.

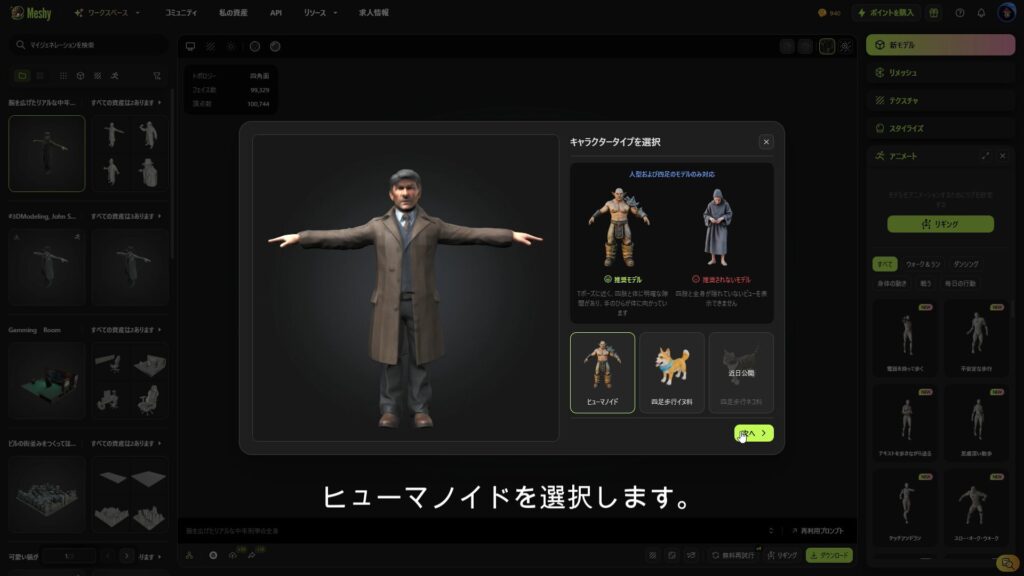
Cette fois, puisque nous sommes humains, nous devons choisir des humanoïdes.

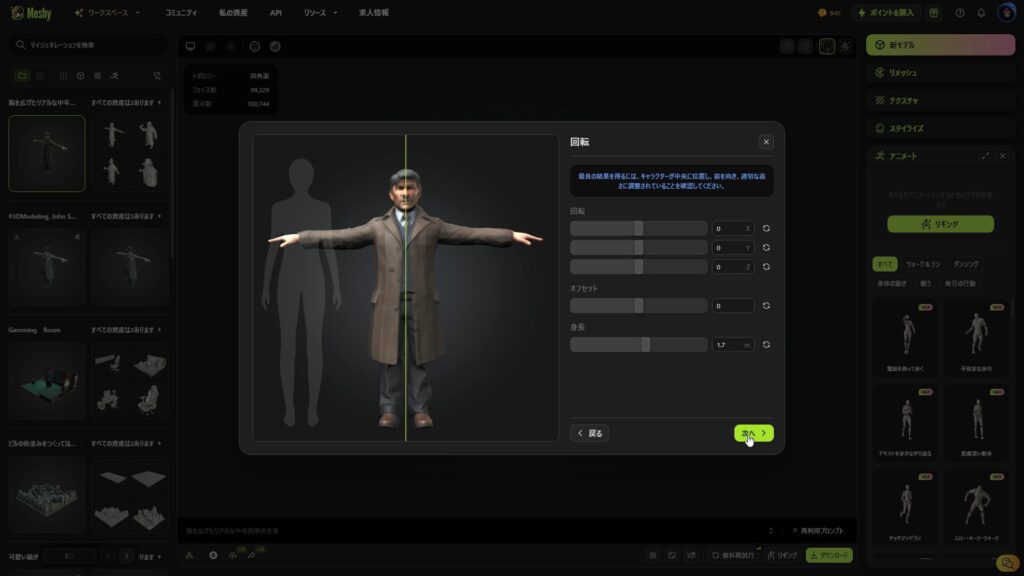
Je ne pense pas qu'il soit nécessaire de changer l'écran suivant, mais j'ai un peu gâché avec ma taille.

Si vous définissez bien cela, l'animation sera belle.
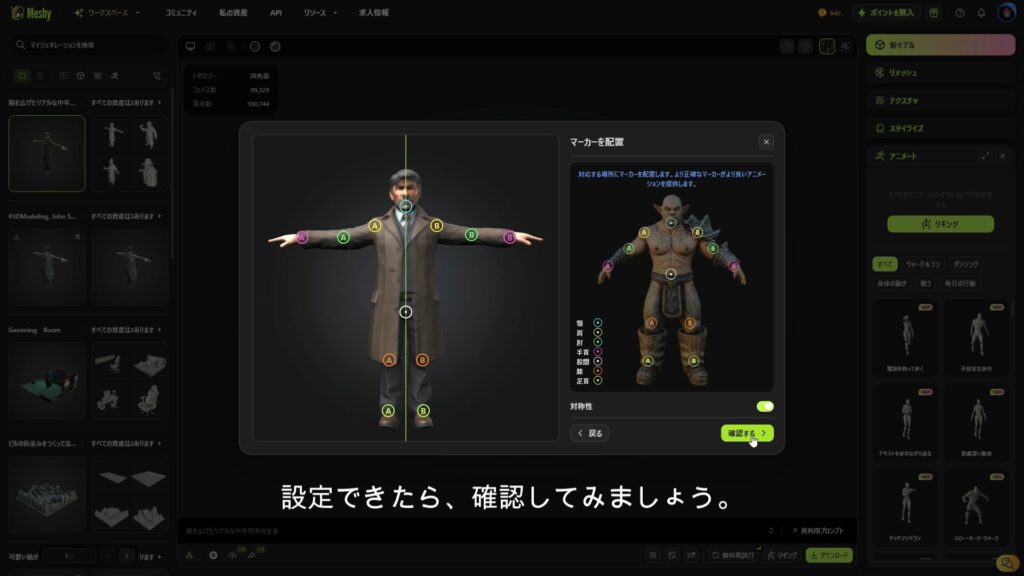
Une fois que vous avez configuré les joints, vérifiez-le.

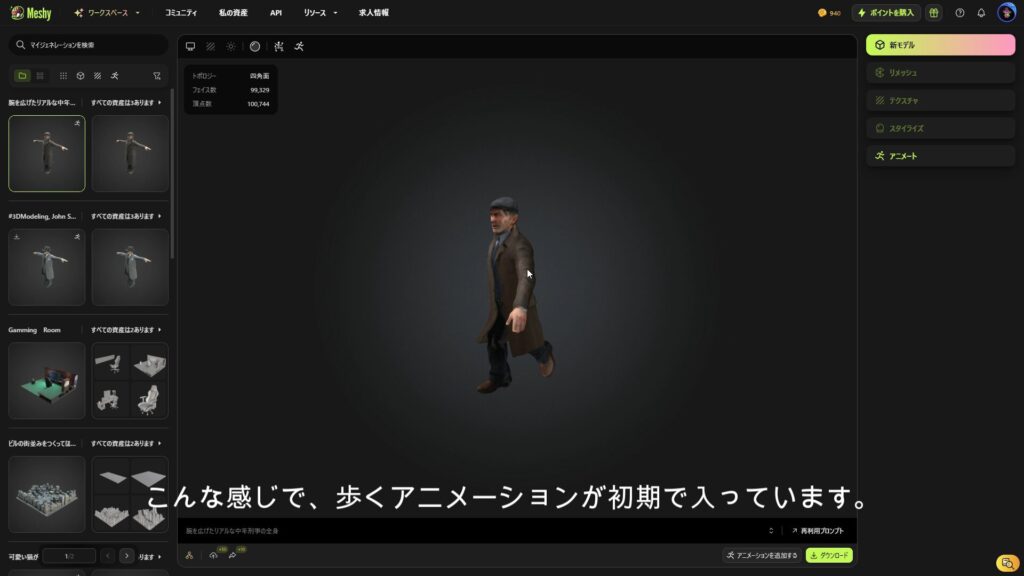
Cela générera un modèle 3D animé.
Par défaut, il y a une animation de marche.

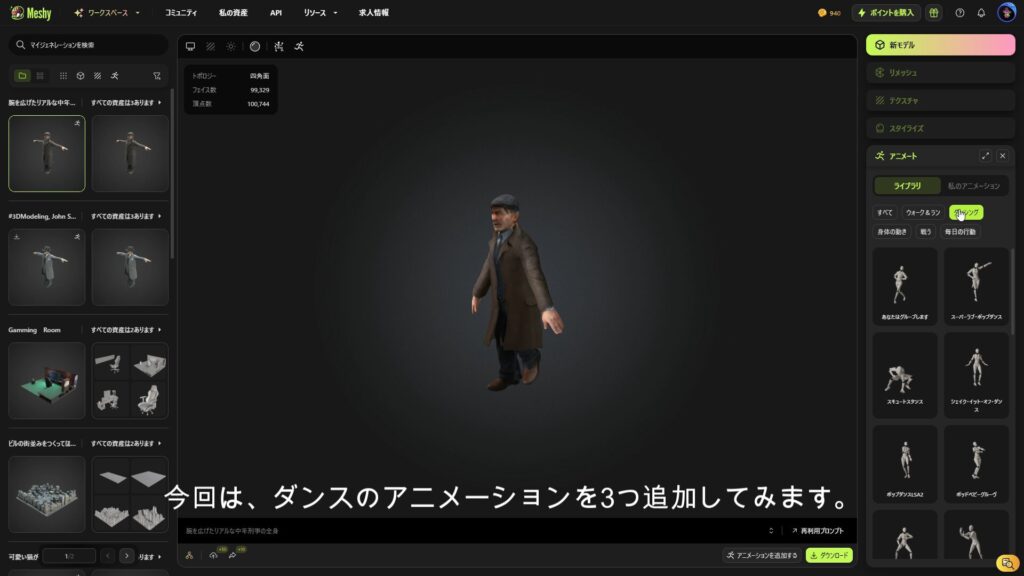
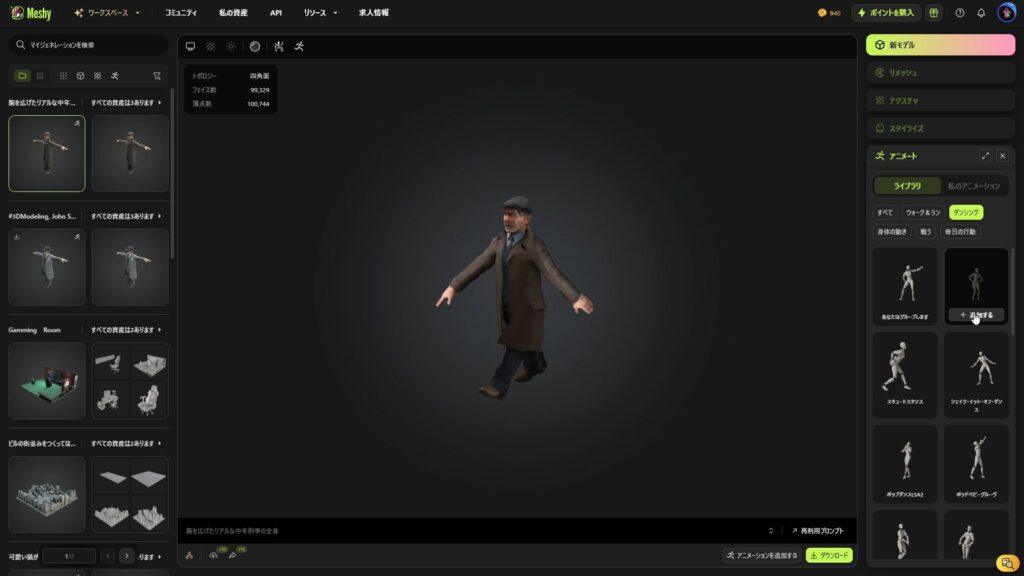
Ajout d'animations
Cette fois, nous ajouterons plusieurs animations de danse.

Ajoutez plusieurs danses de votre choix à l'aide du bouton Ajouter.

Par défaut, l'exécution est incluse, mais vous pouvez voir qu'il existe trois autres danses en plus de cela.

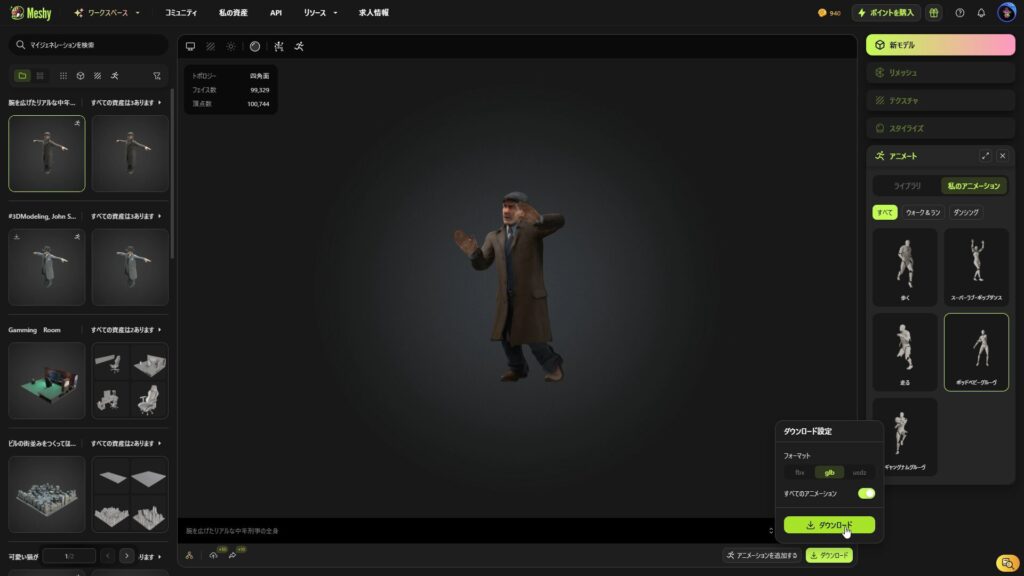
Télécharger au format GLB
Une fois que vous avez créé un modèle 3D et ajouté des animations, téléchargez-la à l'aide de GLB.
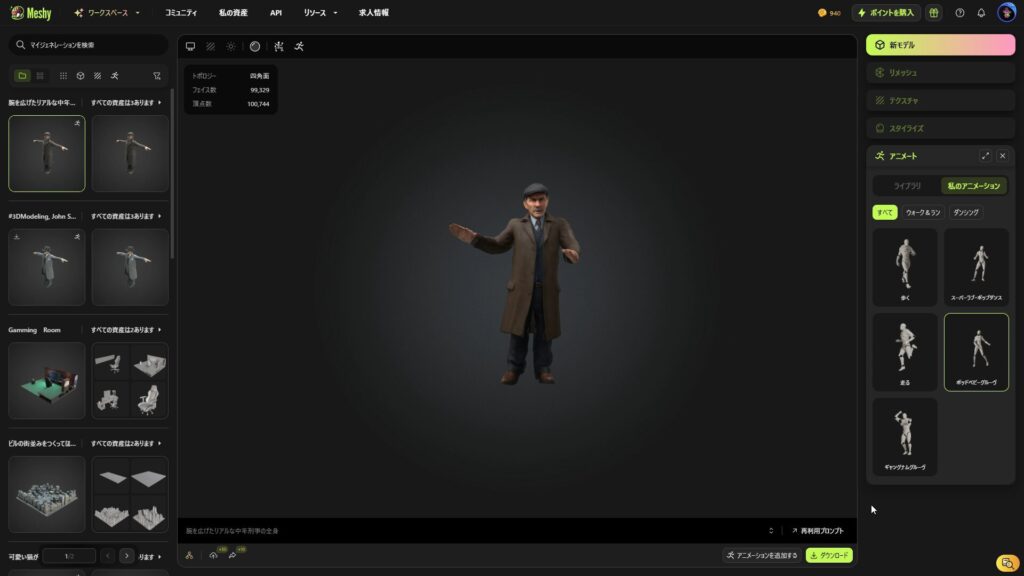
Pour le moment, vérifiez toutes les animations.

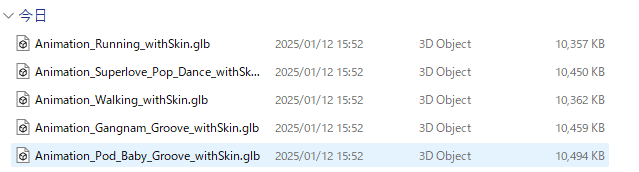
Cela sortira un fichier GLB pour chaque animation comme indiqué ci-dessous.
Le fichier GLB est livré avec un ensemble de modèles 3D et d'animations, donc le fichier de modèle n'existe pas.

Assurez-vous de stocker des fichiers GLB sous public.
Cette fois, il est stocké ci-dessous.
Meshy-3d-model-animation / ├── node_modules / └── Modèles publiques / └fique // // modèles 3D et fichiers connexes └séLa_Glb / // Folder des modèles 3D ├── Animation_gangnam_groove_withskin.glb // fichiers GLB avec animation de danse ├fique Animation_pod_baby_groove_withskin.glb // fichiers glb avec animation de danse └sémerExplication détaillée du code source pour chaque étape
Dans les sections suivantes, nous expliquerons en détail les cinq parties ci-dessous dans l'ordre.
- Importez des modules de base pour React et Three.js.
- Importez
GLTFLoaderetExrLoader - Utilisez
OrbitControls
- Données constantes .
- Définissez ce qui suit:
- Liste des fichiers d'animation : conserve les noms et chemins de chemin de plusieurs fichiers d'animation dans un format de liste.
- Par défaut de la caméra : définit la position de la caméra afin que vous puissiez voir l'ensemble du modèle.
- Paramètres d'éclairage : Réglez l'intensité et la position de la lumière ambiante, de la lumière directionnelle et de la lumière ponctuelle.
- Chemin d'arrière-plan HDRI : spécifiez le fichier d'image HDRI pour l'arrière-plan.
- Chargez des images HDRI à l'aide
d'Exrloader - Appliquez le HDRI chargé comme suit:
Scene.Background: Définissez une image HDRI à l'arrière-plan de toute la scène.Scene.environment: HDRI est utilisé pour la réflexion et l'éclairage du modèle.
GltfloaderChargez le modèle en utilisant- Chargez l'animation initiale (
default_animation_file - Échelle, tourner et positionner le modèle importé et le placer dans la scène
- Chargez l'animation initiale (
AnimationMixerUtiliser pour gérer les animations- Appliquer l'animation aux modèles importés
- L'animation en cours de lecture l'état de React (
USESTATE) et Switchable à l'aide des opérations utilisateur.
- Utiliser
useFrame
- Configuration de l'application entière avec React
- Dessinez les éléments suivants en toile
Composantde fond- Modèles et animations (
du modèle) - Lumières (lumière ambiante, lumière directionnelle, lumière ponctuelle)
- Placer le bouton de basculement d'animation
- Appuyez sur le bouton passer au fichier d'animation spécifié.
Vérifiez toute la source
ci-dessous le code source complet qui contrôle le modèle 3D au format GLB généré à l'aide de Meshy AI, qui est créé dans cet article, en utilisant React et Three.js Tout le code est mis en place, il est donc facile d'avoir une idée de son fonctionnement.
Si vous souhaitez voir d'autres sources, veuillez consulter GitHub.
💾 Référentiel GitHub : vérifiez le code source de ce lien
import './app.css'; import {threeddancinguncle} de './pages'; fonction app () {return (<div className="App"><ThreeDDancingUncle /></div> )); } Exporter l'application par défaut;import threeddancinguncle de "./threeddancinguncle/threeddancinguncle"; export {threeddancinguncle}// ==== // Partie 1: Importez les modules requis // ==== Importer React, {UseState, UseEffected} de "React"; import {canvas, useFrame, useThree} de "@ react-trois / fibre"; import {orbitControls} de "@ react-trois / drei"; import {gltfloader} à partir de "trois / exemples / jsm / chargeurs / gltfloader"; import {exrloader} à partir de "trois / exemples / jsm / chargeurs / exrloadher"; import * comme trois de "trois"; // ==== // Partie 2: Définir les constantes // ==== // Liste des fichiers d'animation // Stockez le nom et le chemin de chaque animation Const Animation_files = [{name: "pod baby groove", chemin: "/models/uncle_glb/animation_pod_baby_groove_withskin.glb"}, {name: "gangny", path :glb "}, {name:" gangny ", path :glb"}, {name: "Gangny", Pathskin " "/models/uncle_glb/animation_gangnam_groove_withskin.glb"}, {name: "pop danse", chemin: "/models/uncle_glb/animation_superlove_pop_dance_withskin.glb"},]; // Chemin vers le modèle de modèle const default_animation_file = animation_files [0] .path; // Chemin d'image HDRI (pour l'arrière-plan) const hdri_file = "/hdri/cobblestone_street_night_4k.exr"; // Position initiale de la caméra (x, y, z) const initial_camera_position = new Three.vector3 (10, 4, 10); // Modèle de grossissement de l'échelle const Model_Scale = 4; // Angle de rotation du modèle initial (à propos de l'axe y, dans Radians) const Model_Rotation_y = -1; // Position du modèle initial (x, y, z) const Model_Position = new Three.vector3 (0, -2, 0); // Paramètres lumineux // Définir la position et l'intensité de la lumière et de l'intensité de la lumière ponctuelle et de la direction 0), intensité: 1,5}, // la position et l'intensité de la lumière ponctuelle}; // ===== // Partie 3: Paramètres d'arrière-plan // ===== // Définissez l'arrière-plan de la scène avec HDRI Image const Background: react.fc = () => {const {gl, scage} = usethree (); useEffect (() => {const hdrloader = new ExrLoader (); const pmremGenerator = new Three.PmRemGenerator (GL); pmremGenerator ........ pmremGenerator.fromequirectangular (texture) .Texture; retourner null; // pas de rendu cible}; // ==== // Partie 4: Modèles et animations // === // Chargement du modèle principal et gestion de l'animation CONS Modèle: react.fc <{CurrentAranimation: String}> = ({currentArAnimation}) => {const {caméra} = useThree (); const [modèle, setModel] = UseState<THREE.Group | null> (nul); const [mélangeur, setMixer] = Usestate<THREE.AnimationMixer | null> (nul); // Charger le modèle useEffecte (() => {const Loader = new Gltfloader (); Loader.Load (default_animation_file, (Gltf) => {const {Scene: LoadEdScene} = Gltf; LoadEdScene.Scale.Set (Model_Scale, Model_Scale, Model_SCale); // Définir la rotation initiale du modèle Loadscène.Position.copie (Model_Position); 0); // Toggle Animation UseEFFECT (() => {if (! Model ||! Mixer) return; const loder = new GlTFOLODOFer (); Loder.Load (CurrentAnimation, (Gltf) => {const NewAnimation = Gltf.animations [0]; if (newanimation) {Constopall (stopage.clipaction (newanimation); mixer. Action.Reset (). Fadein (0,5) .Play (); // Mise à jour de l'animation useframe ((_, delta) => {if (mixer) mixer.update (delta);}); modèle de retour?<primitive object={model} /> : nul; // montre le modèle}; // ==== // Partie 5: Composants principaux // ==== // Configuration de l'application entière const threeddancinguncle: react.fc = () => {const [currentAranimation, setCurrentAnimation] = useState (animation_files [0] .Path); retour (<div style={{ width: "100vw", height: "100vh", position: "relative" }}> {/ * Bouton de sélection d'animation * /} <div style={{ position: "absolute", top: "10px", left: "10px", zIndex: 10, // ボタンをCanvasの上に表示 }} > {Animation_files.map ((Anim, index) => ( <button key={index} onClick={() =>setCurrentAnimation (Anim.path)} // Toggle Animation Style = {{margin: "5px", padding: "10px", Fontsize: "14px", arrière "5px", curseur: "pointeur",}}> {anim.name}</button> ))}</div><Canvas> {/ * Composant d'arrière-plan * /}<Background /> {/ * Modèles et animations * /}<Model currentAnimation={currentAnimation} /> {/ * Paramètres légers * /} <ambientLight intensity={LIGHT_SETTINGS.ambient.intensity} /><directionalLight position={LIGHT_SETTINGS.directional.position} intensity={LIGHT_SETTINGS.directional.intensity} /><pointLight position={LIGHT_SETTINGS.point.position} intensity={LIGHT_SETTINGS.point.intensity} /> {/ * Fonctionnement de la caméra * /}<OrbitControls /></Canvas></div> )); }; Exporter par défaut Threeddancinguncle;
Partie 1: Importation de modules requis
Cela préparera les modules nécessaires pour construire une scène 3D en utilisant React et Three.js.
// ==== // Partie 1: Importez les modules requis // ==== Importer React, {UseState, UseEffected} de "React"; import {canvas, useFrame, useThree} de "@ react-trois / fibre"; import {orbitControls} de "@ react-trois / drei"; import {gltfloader} à partir de "trois / exemples / jsm / chargeurs / gltfloader"; import {exrloader} à partir de "trois / exemples / jsm / chargeurs / exrloadher"; import * comme trois de "trois";- Réagir
UseState: changez d'animations et gérez l'état.Utiliser EFFECT: s'exécute lors de l'initialisation d'un modèle ou d'un arrière-plan.
- Réagir trois fibres
Canvas: un conteneur pour dessiner des scènes 3D.UseFrame: effectue un traitement de mise à jour d'animation pour chaque trame.USETHREE: Accès aux caméras, scènes et rendements en trois.js.
- @ React-Three / Drei
OrbitControls: un composant pratique qui permet à l'utilisateur de contrôler librement (tourner, zoomer, déplacer) l'appareil photo.
- Trois.js
Gltfloader: chargeur pour le chargement des modèles 3D au format GLB.ExrLoader: charge des images HDRI et les utilise comme arrière-plan et lumière ambiante.Three.Vector3: Fonctionnement du vecteur (par exemple, caméra ou position de lumière).Three.PmreMGenerator: convertit HDRI comme une carte environnementale pour obtenir un éclairage réaliste.
Partie 2: Définition constante
Ensuite, la définition constante.
La définition des constantes gère centralement les valeurs utilisées dans votre application, améliorant la réutilisabilité et la lisibilité. Étant donné que la définition des valeurs pour les modèles 3D et les scènes sont utilisées partout dans le code, ce qui les rend plus faciles à entretenir.
// ==== // Partie 2: Définir les constantes // ==== // Liste des fichiers d'animation // Stockez le nom et le chemin de chaque animation Const Animation_files = [{name: "pod baby groove", chemin: "/models/uncle_glb/animation_pod_baby_groove_withskin.glb"}, {name: "gangny", path :glb "}, {name:" gangny ", path :glb"}, {name: "Gangny", Pathskin " "/models/uncle_glb/animation_gangnam_groove_withskin.glb"}, {name: "pop danse", chemin: "/models/uncle_glb/animation_superlove_pop_dance_withskin.glb"},]; // Chemin vers le fichier modèle const default_animation_file = Animation_Files [0] .path; // Chemin vers l'image HDRI (pour l'arrière-plan) const hdri_file = "/hdri/cobblestone_street_night_4k.exr"; // Position initiale de la caméra (x, y, z) const initial_camera_position = new Three.vector3 (10, 4, 10); // Modèle de grossissement de l'échelle const Model_Scale = 4; // angle de rotation initial du modèle (autour de l'axe y, dans les radians) const Model_Rotation_y = -1; // Position initiale du modèle (x, y, z) const Model_Position = new Three.vector3 (0, -2, 0); // Paramètres lumineux // Définir la position et l'intensité de la lumière ambiante, directionnelle et ponctuelle const Light_settings = {ambient: {l'intensité: 0,5}, // Intensité de lumière ambiante Direction: {position: new Three.Vector3 (10, 20, 10), Intensity: 1,5}, // / la position et l'intensité du point de lumière directionnelle: {position: Position: Nouveau. 0), intensité: 1,5}, // la position et l'intensité de la lumière ponctuelle};Selon le modèle 3D que vous générez, des ajustements fins peuvent être nécessaires, veuillez donc utiliser ce qui suit comme référence pour jouer avec les nombres.
- Liste des fichiers d'animation
- Définissez les noms et les chemins d'animation par paires pour gérer plusieurs animations.
- Chemin d'image HDRI pour l'arrière-plan
- Spécifiez le chemin d'accès à l'image HDRI à utiliser comme arrière-plan de la scène ou de la carte environnementale.
- Paramètres initiaux de la caméra
- Définissez la position initiale et l'orientation de la caméra et ajustez l'intégralité du modèle pour le rendre approprié.
- Paramètres du modèle
- Définit l'échelle (magnitude), l'angle de rotation et la position initiale du modèle.
- Paramètres légers
- Définissez la position et l'intensité des lumières ambiantes, directionnelles et ponctuelles pour éclairer correctement toute la scène.
Partie 3: Paramètres d'arrière-plan
Utilisez des images HDRI pour appliquer des arrière-plans réalistes et naturels et une lumière ambiante à votre scène.
Les images HDRI peuvent être téléchargées gratuitement à partir de Poly Haven Vous devez choisir votre parcours préféré.
// ==== // Partie 3: Définition de l'arrière-plan // ==== // Définissez l'arrière-plan de la scène avec HDRI Image const Background: react.fc = () => {const {gl, scage} = usethree (); useEffect (() => {const hdrloader = new ExrLoader (); const pmremGenerator = new Three.PmRemGenerator (GL); pmremGenerator ........ pmremGenerator.fromequirectangular (texture) .Texture; retourner null; // pas de rendu cible};- Chargement des images HDRI
- Chargez des images HDRI à l'aide
d'Exrloader - Convertissez HDRI en cartes d'environnement à l'aide de
PmreMGenerator
- Chargez des images HDRI à l'aide
- Appliquer des arrière-plans
- l'image HDRI chargée comme fond de scène (
Scene.Background). - carte environnementale (
scène.environment) et utilisé pour les modèles de réflexion et d'éclairage.
- l'image HDRI chargée comme fond de scène (
- Gestion de la mémoire
- Après avoir appliqué des images HDRI sur la scène, libérez correctement des ressources inutiles (textures et générateurs).
Partie 4: réglage du sol
Charge les modèles 3D dans la scène, vous permettant de contrôler et de basculer plusieurs animations.
L'animation est mise à jour en douceur pour chaque trame, permettant des mouvements en temps réel.
// ==== // Partie 4: Modèles et animation // ==== // Chargement du modèle principal et gestion de l'animation CONS Modèle: react.fc <{CurrentAranimation: String}> = ({currentArAnimation}) => {const {caméra} = useThree (); const [modèle, setModel] = UseState<THREE.Group | null> (nul); const [mélangeur, setMixer] = Usestate<THREE.AnimationMixer | null> (nul); // Charger le modèle useEffecte (() => {const Loader = new Gltfloader (); Loader.Load (default_animation_file, (Gltf) => {const {Scene: LoadEdScene} = Gltf; LoadEdScene.Scale.Set (Model_Scale, Model_Scale, Model_SCale); // Définir la rotation initiale du modèle Loadscène.Position.copie (Model_Position); 0); // Toggle Animation UseEFFECT (() => {if (! Model ||! Mixer) return; const loder = new GlTFOLODOFer (); Loder.Load (CurrentAnimation, (Gltf) => {const NewAnimation = Gltf.animations [0]; if (newanimation) {Constopall (stopage.clipaction (newanimation); mixer. Action.Reset (). Fadein (0,5) .Play (); // Mise à jour de l'animation useframe ((_, delta) => {if (mixer) mixer.update (delta);}); modèle de retour?<primitive object={model} /> : nul; // Affichage du modèle};- Chargement du modèle
- Chargez un modèle 3D au format GLB à l'aide de
GLTFLoader - Réglez l'échelle, la position et la rotation du modèle de manière appropriée et ajoutez-la à la scène.
- Chargez un modèle 3D au format GLB à l'aide de
- Gestion des animations
- L'animation est appliquée au modèle à l'aide
d'AnimationMixer - Une fonction de commutation d'animation a été implémentée en fonction des opérations utilisateur.
- L'animation est appliquée au modèle à l'aide
- Mises à jour cadre par trame
- Utilisez
useFrame - Progrès en douceur à travers l'animation basée sur le temps écoulé (Delta).
- Utilisez
- Gestion du statut
- Utilisez
UseStatede React - Reflète des animations sélectionnées par l'utilisateur en temps réel.
- Utilisez
Partie 5: composant principal
Utilisez React pour configurer l'ensemble de l'application et intégrer chaque fonctionnalité (arrière-plan, modèle, animation, paramètres légers).
Nous énumérons également les UIS à opération utilisateur (tels que les boutons de commutation d'animation) ici.
// ==== // Partie 5: Composant principal // ==== // Configuration de l'application entière const threeddancinguncle: react.fc = () => {const [currentAnimation, setCurrentanimation] = useState (animation_files [0] .Path); retour (<div style={{ width: "100vw", height: "100vh", position: "relative" }}> {/ * Bouton de sélection d'animation * /} <div style={{ position: "absolute", top: "10px", left: "10px", zIndex: 10, // ボタンをCanvasの上に表示 }} > {Animation_files.map ((Anim, index) => ( <button key={index} onClick={() =>setCurrentAnimation (Anim.path)} // Toggle Animation Style = {{margin: "5px", padding: "10px", Fontsize: "14px", arrière "5px", curseur: "pointeur",}}> {anim.name}</button> ))}</div><Canvas> {/ * Composant d'arrière-plan * /}<Background /> {/ * Modèles et animations * /}<Model currentAnimation={currentAnimation} /> {/ * Paramètres légers * /} <ambientLight intensity={LIGHT_SETTINGS.ambient.intensity} /><directionalLight position={LIGHT_SETTINGS.directional.position} intensity={LIGHT_SETTINGS.directional.intensity} /><pointLight position={LIGHT_SETTINGS.point.position} intensity={LIGHT_SETTINGS.point.intensity} /> {/ * Fonctionnement de la caméra * /}<OrbitControls /></Canvas></div> )); }; Exporter par défaut Threeddancinguncle;- Installation de toile
- Créez un cadre pour dessiner une scène 3D à l'aide
du composant Canvas
- Créez un cadre pour dessiner une scène 3D à l'aide
- Intégration de chaque fonctionnalité
- Ajoutez un arrière-plan (
le composant d'arrière-plan - Dessinez des modèles et des animations (
du modèle - Les réglages lumineux (lumière ambiante, lumière directionnelle, lumière ponctuelle) sont placées dans la scène.
- Ajoutez un arrière-plan (
- Placement de l'interface utilisateur
- Implémente un bouton qui bascule les animations sélectionnées par l'utilisateur à l'aide de la gestion de l'état de React (
USESTATE - L'interface utilisateur est
la toile, ce qui en fait un design facile à utiliser.
- Implémente un bouton qui bascule les animations sélectionnées par l'utilisateur à l'aide de la gestion de l'état de React (
- Action utilisateur
- Vous pouvez changer d'animations à l'aide des boutons et lire l'animation sélectionnée en temps réel.
dernièrement
Toutes les étapes de "Contrôle des modèles 3D au format GLB généré avec Meshy AI en utilisant React et Three.js" ont été terminées. Vous pouvez maintenant vivre le plaisir de faire fonctionner des modèles 3D générés à l'aide d'outil AI (Meshy) en utilisant React et Three.js!
Utilisez Meshy pour voir divers modèles 3D!
📺 Regardez la démo sur YouTube : vous pouvez le regarder à partir de ce lien
Si vous avez trouvé ce tutoriel utile, veuillez vous abonner à notre chaîne YouTube et lui donner une note élevée!

De plus, le code source de ce projet est disponible sur GitHub.
Veuillez télécharger le code et l'essayer!
💾 Référentiel GitHub : vérifiez le code source de ce lien
Si vous avez trouvé cela utile, veuillez vous abonner à notre chaîne!
Nous continuerons à créer des leçons et travaillent à partir de TypeScript X React Three Fibre à l'avenir!
Nous ferons une annonce sur YouTube, alors veuillez vous abonner à notre chaîne YouTube et attendre les notifications!
📺 Regardez YouTube : vous pouvez le regarder à partir de ce lien
Si vous souhaitez savoir ce que React Three Fibre peut faire, veuillez vous référer à ce qui suit!
Nous avons des travaux faciles à utiliser disponibles!
- J'ai essayé de faire marcher les ours avec React x Three.js!
- J'ai essayé de faire danser un vieil homme sur React x Three.js!
- J'ai essayé d'afficher un modèle 3D avec React x Three.js!
- J'ai fait un bouton 3D qui explose dans React x Three.js!
- Réagir trois fibres x drei x Introduction à TypeScript! Fond 3D de style Poke Poke fait avec des objets standard!




![Comment créer une application Web qui génère automatiquement des LP dans Chatgpt + Next.js [Openai API + Next.js + Tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![J'ai essayé de créer un chatbot à l'aide de l'API OpenAI [next.js + tailwind CSS]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[Pour les débutants] Introduction pour réagir trois fibres x drei x typescript! Créer des animations de pixels et des animations dynamiques à partir d'images](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[Explication complète] Apprenez avec React Three Fibre × TypeScript! Guide pratique pour transformer (position, rotation, échelle) pour les objets 3D](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[Super facile] Introduction pour réagir trois fibres x drei x typescript! Fond 3D de style Poke Poke fait avec des objets standard!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
