最近,越来越多的人使用OpenAI的API来创建自己的聊天机器人和业务助理。
在本文中,我们将向您展示如何使用Next.js(App Router)和Tailwind CSS
OpenAI的聊天/完成端点的步骤,以简单的方式在您的浏览器上启用类似Chatgpt的对话体验。
使用UI迅速工作的模板有点麻烦的人平台。
本文介绍的模板现已开始销售!
该聊天机器人UI模板可在多个平台上出售。
该结构非常适合那些想先尝试一些有效的东西的人,“我想立即使用它而不构建环境”,或者“我想检查整个代码”。
- 电容式非接触式系统独有的清脆打字感觉!
- REALFORCE首款无线兼容设备!有线连接也可用!
- 与 HHKB 不同,日语键盘布局没有任何怪癖,任何人都可以轻松使用!
- 配有拇指轮,水平滚动非常容易!
- 还拥有出色的降噪性能,安静舒适!
- 滚动可以在高速模式和棘轮模式之间切换!
关于所使用的技术
此聊天机器人UI是使用以下技术构建的:
- next.js(应用程序路由器配置)
-
基于React的框架使您可以构建统一的页面和API路由。我使用从
SRC/App应用程序路由器配置 - 尾风CSS
-
实用第一的CSS框架,可让您使用类有效地组织设计。快速创建一个响应迅速而简单的UI
- OpenAI API(聊天完成)
-
/V1/CHAT/COLESTIONS与基于GPT的模型进行交互的机制我们使在环境变量GPT-4.1-MINI和GPT-3.5-Turbo) - API路线 +提取
-
我正在使用next.js api root(
/api /chat浏览器和OpenAI API之间的服务器处理使用Fetch(“/api/Chat”)给客户
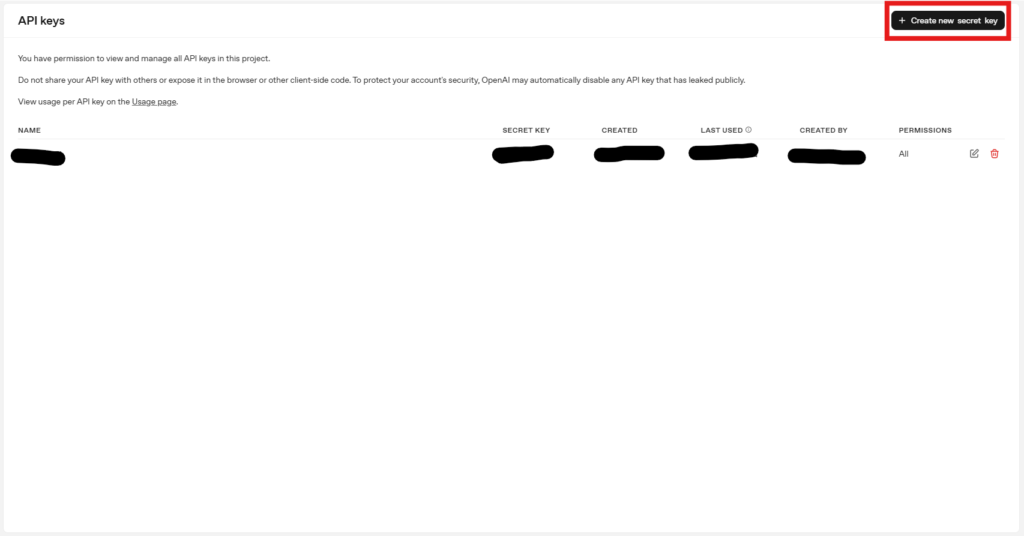
创建OpenAI API键
这次,我们将使用OpenAI API,因此我们需要创建一个OpenAI API密钥。
您将被重定向到OpenAI API仪表板中的API键。选择“创建新的秘密密钥”。

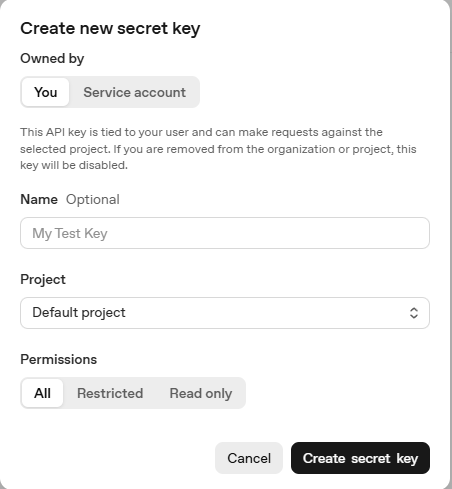
您可以将项目选出任何您喜欢的项目,然后选择适合要使用的模型的权限,或选择全部生成它。

创建完成后,将创建一个以“ SK-”开头的字符串,因此我们将在此之后使用它。
请注意不要放弃此钥匙。
环境建设
首先,为下一步准备开发环境。
创建一个项目
我将创建一个项目。
基本上,我认为将所有内容都放在默认设备上是可以的,但是只要您可以根据需要更改它,就可以。
(该项目使用尾风CSS,因此最好将其设置为“是”。默认值为是。)
$ npx create-next-app@最新的my-chatbot - typescript需要安装以下软件包:create-next-app@15.4.4可以继续吗? (y)Y✔您想使用Eslint吗? …否 /是✔您想使用尾风CSS吗? …否 /是✔您想在`src /`目录中的代码吗? …否 /是✔您想使用应用程序路由器吗? (推荐)…否 /是✔您想将Turbopack用于“ Next Dev”? …否 /是✔您想自定义导入别名(`@ /*'默认情况下)? …否 /是在 / my-chatbot中创建一个新的next.js应用程序。使用NPM。 Initializing project with template: app-tw Installing dependencies: - react - react-dom - next Installing devDependencies: - typescript - @types/node - @types/react - @types/react-dom - @tailwindcss/postcss - tailwindcss - eslint - eslint-config-next - @eslint/eslintrc added 336 packages, and audited 337 packages in 14s 137软件包正在寻找资金运行“ NPM Fund”,以获取发现0个漏洞的详细信息,初始化了一个GIT存储库。成功!在 /my-chatbot npm通知NPM通知NPM新版本的NPM可用! 11.0.0-> 11.5.1 npm通知ChangElog:https://github.com/npm/cli/releases/tag/tag/v11.5.1 npm通知到更新运行:npm install -g npm@11.5.5.1 npm通知通知如果出现“成功!创建My-Chatbot”,则会完成项目的创建。
创建项目后,移动目录。
CD my-chatbot设置OpenAI API密钥
在根中创建一个.env
OpenAI_API_KEY = SK -... OpenAi_Model = gpt-4.1-Mini System_prompt =您是有用的助手。简短描述:
- OpenAI_API_KEY:OpenAI API访问所需的私钥(由个人帐户发行)
- OpenAi_Model:要使用的型号名称。根据目的,
GPT-3.5-turbo,GPT-4.1-Mini,等。 - System_prompt:初始消息指定AI的个性和角色(聊天开始时有效)
启动开发服务器
运行以下命令将启动模板:
NPM运行开发实施UI(聊天屏幕)
聊天用户界面src/app/page.tsx中合并
源代码的总量如下:
“使用客户端”;导入{usestate,useref,usefeft}来自“ react”; //使用OpenAI API //使用OpenAI API导出默认函数HOME(){const [input,setInput] = usestate(“”); const [消息,setMessages] = USESTATE <{角色:“用户” | “助手”;内容:字符串} []>([]); const [加载,setloading] = usestate(false); const chatendref = useref<HTMLDivElement> (无效的); //将消息提交到API //将消息发送到API const sendmessage = async()=> {if(!input.trim())return; //将用户消息添加到聊天历史记录//将用户消息添加到历史记录const newMessages = [...消息,{requ:“用户”,content:input} as const,]; setMessages(newmessages); setInput(“”); setloading(true); //将消息发送到后端API路由//将消息发送到后端API端点const res =等待fetch(“/api/chat”,{方法:“ post”,headers:{“ content-type”:“ application/json”},身体:json.stringify({message:input}) const data =等待res.json(); //将助手响应添加到聊天历史记录//将助手响应添加到历史记录setMessages(((prev)=> [... prev,{prole:“ assips:“ assips”,content:data.reply},],],]); setloading(false); }; //滚动到更新时//更新时滚动到聊天视图的底部到聊天视图的底部到聊天视图的底部,当更新消息useseffect(()=> {chatendref.current?.scrollintoview({crathive:“ smooth”});},[message,loading,loading]);返回 ( <main className="h-screen flex items-center justify-center bg-gray-100 text-gray-800"><div className="flex flex-col w-full max-w-3xl h-[90vh] border-x border-gray-300 bg-white"> {/ *标头 */} {/ * header */}<header className="p-4 border-b text-lg font-semibold">聊天机器人-Chatgpt</header> {/ *聊天消息显示 */} {/ *聊天消息显示区域 */} <div className="flex-1 overflow-y-auto p-6 space-y-4 scrollbar-thin scrollbar-thumb-gray-400 scrollbar-track-gray-100"> {messages.map((msg,idx)=>(( <div key={idx} className={`flex ${ msg.role === "user" ? "justify-end" : "justify-start" }`} ><div className={`max-w-xl px-4 py-2 rounded-lg text-sm whitespace-pre-wrap ${ msg.role === "user" ? "bg-blue-600 text-white" : "bg-gray-100 text-gray-900" }`} > {msg.content}</div></div> )} {/ *加载时键入指示器 */} {/ *加载过程中的指示器 */} {loading &&(( <div className="flex justify-start"><div className="bg-gray-100 text-gray-700 px-4 py-2 rounded-lg text-sm animate-pulse">思维...</div></div> )<div ref={chatEndRef} /></div> {/ *输入区域 */} {/ *输入字段 */}<footer className="border-t p-4"><div className="flex gap-2"><input value={input} onChange={(e) => setInput(e.target.value)} onKeyDown = {(e)=> e.key ===“ enter” && sendmessage()} className =“ flex-grow p-p <button onClick={sendMessage} className="bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700 transition" >-p-p-p</button> -p-p border forder focus:undline focus:und focus:ring focus:ordendblue-300”</div></footer></div></main> ); }消息状态管理
const [输入,setInput] = usestate(“”); const [消息,setMessages] = USESTATE <{角色:“用户” | “助手”;内容:字符串} []>([]); const [加载,setloading] = usestate(false);简短描述:
- 输入:保留文本框的输入值
- 消息:以前的聊天历史记录(用户和助手对话)
- 加载:API是否反应
发送处理和API调用
const sendmessage = async()=> {if(!input.trim())return; const newMessages = [...消息,{crom:“用户”,content:input}]; setMessages(newmessages); setInput(“”); setloading(true); const res =等待fetch(“/api/chat”,{方法:“ post”,标题:{“ content-type”:“ application/json”},身体:json.stringify({message:input}),},}); const data =等待res.json(); setMessages(((prev)=> [... prev,{角色:“助手”,content:data.reply}]); setloading(false); };简短描述:
- 在将用户输入添加到历史记录时,将消息发送到API
- 如果您得到答复,请将其添加到历史记录中作为
助手
聊天屏幕布局(用尾风格式化)
<div className="flex-1 overflow-y-auto p-6 space-y-4">{messages.map((msg,idx)=>(( <div key={idx} className={`flex ${msg.role === "user" ? "justify-end" : "justify-start"}`}><div className={`max-w-xl px-4 py-2 rounded-lg text-sm whitespace-pre-wrap ${ msg.role === "user" ? "bg-blue-600 text-white" : "bg-gray-100 text-gray-900" }`}> {msg.content}</div></div> ))} {加载中 && ( <div className="flex justify-start"><div className="bg-gray-100 text-gray-700 px-4 py-2 rounded-lg text-sm animate-pulse">思维...</div></div> )</div>简短描述:
- 用户和助理消息在左侧和右侧显示
- 在等待响应时,将显示“思考...”以创造一种对话感觉。
输入字段并发送按钮
<footer className="border-t p-4"><div className="flex gap-2"><input value={input} onChange={(e) => setInput(e.target.value)} onKeyDown = {(e)=> e.key ===“ enter” && sendmessage()} className =“ flex-grow p-2 border forder focus:upline none“ linehone” linehone“ linehone” line'One“ andline” thine <button onClick={sendMessage} className="bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700 transition" >''</button></div></footer>简短描述:
- 可以使用键盘上的Enter或按钮发送的规格
- 使用Tailwind CSS,我们创建了一种简单易于阅读的表单。
服务器端实现(OpenAI API集成)
聊天互动涉及向/api /chat然后将中继和响应返回到服务器上的OpenAI聊天API。
服务器端源代码的总量如下:
// src/app/api/chat/route.ts import {nextrequest,nextresponse}从“ next/server”; //发布聊天请求的邮政处理程序//处理聊天请求的邮政处理程序导出async函数帖子(req:nextrequest){const {message} =等待req.json(); //使用服务器端秘密密钥和参数调用OpenAI API // System_Prompt定义助手的个性,音调或行为。 //带有服务器端私钥的OpenAI和参数调用API // SYSTEM_PROMPT指定助手的个性,口语和行为。 const响应=等待fetch(“ https://api.openai.com/v1/chat/completions”,{方法:“ post”,标题:{授权:`bearer $ {bearer $ {process.env.openai_api_key} process.env.openai_model ||。 const data =等待响应.json(); //从OpenAI //处理OpenAI的错误响应// openai // openai的错误响应// openai if(data.error){console.error(data.error);返回nextresponse.json({回复:“发生错误。请稍后再试。”},{状态:500}); } //返回助手回复//返回助手回复返回nextresponse.json({回复:data.choices [0] .message.content}); }
路由的基本配置
从“ next/server”导入{nextrequest,nextresponse};导出异步函数帖子(req:nextrequest){const {message} =等待req.json();简短描述:
- API路线限制为
邮政 - 接收从客户端发送的消息正文
OpenAI API的请求
const响应=等待fetch(“ https://api.openai.com/v1/chat/completions”,{方法:“ post”,标题:{授权:`bearer $ {bearer $ {process.env.openai_api_key} process.env.openai_model ||。 const data =等待响应.json();简短描述:
- 动态加载来自环境变量的
API键,模型名称和提示 - 创建一个
消息以发送到GPT模型
响应处理和错误处理
if(data.error){console.error(data.error);返回nextresponse.json({回复:“发生错误。”},{状态:500}); }返回nextresponse.json({回复:data.choices [0] .message.content}); }简短描述:
- 如果OpenAI API失败,请将错误输出到控制台
- 如果您成功收到回应,请将助手消息发送回客户作为
回复
[奖励]要注意的事情
确保
使用.ENV,以免它们暴露如果您的API键泄漏,请从OpenAI仪表板上卸下API键。
模型名称是一个环境变量,因此请根据目的更换它。
涉及的金额因模型而异,因此在选择模型时要小心。
有关模板销售的信息
本文中介绍的聊天机器人UI还作为模板出售,可用于商业目的
为什么要卖模板?
我们已经为那些经历以下需求的人做好了准备:
- “即使您遵循这些步骤,环境也无法解决……”
- “我只想从一个移动的样本开始。”
- “我查看了我的博客,发现它很有用,因此我想购买它以支持和捐赠的目的。”
即使是那些不习惯开发游戏的人也能够启动并以最少的努力快速尝试
模板使用的示例(自定义想法)
该模板非常适合个人发展和学习目的。
例如,我们建议修改和扩展以下内容:
- 历史记录和上下文添加到API响应中
- 尝试将输入历史记录到本地存储
- 尝试将函数添加到输出聊天日志到PDF或CSV
- 语音阅读和图像生成之可能很有趣
对于编程初学者来说,这也是一个很好的做法。
模板中包含的内容
包含
我们此处介绍的项目的所有源代码因此,您无需从头开始创建或配置自己的项目,就可以立即开始。
- 使用Next.js(应用程序路由器)聊天UI
- API集成的服务器端实现
- 用评论清洁代码结构
- 使用尾风CSS简单易于改进设计
- Docker启动配置文件(
Dockerfile,Docker-Compose.yml)
本文介绍的模板现已开始销售!
该聊天机器人UI模板可在多个平台上出售。
该结构非常适合那些想先尝试一些有效的东西的人,“我想立即使用它而不构建环境”,或者“我想检查整个代码”。
概括
我们介绍了如何使用OpenAI API和Next.js
简单的聊天机器人UI。
回顾这些点:
- 聊天API允许您使用一点点代码构建高质量的聊天机器人
- Tailwind CSS + Next.js应用程序路由器使扩展和重复使用变得容易
- 使用模板可以通过省略环境构建来快速检查操作。
它不仅适合开发和个人项目的入门者,而且还建议它作为添加独特功能和自定义UI的基础。


![我尝试使用OpenAI API [Next.js + Tailwind CSS]创建聊天机器人](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25.jpg)
![如何构建一个自动在Chatgpt + Next.js [OpenAI API + NEXT.JS + Tailwind CSS]中自动生成LP的Web应用程序]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)


![[对于初学者]介绍三个光纤X DREI X打字稿!从图像创建像素艺术和动态动画](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[完整说明]用React三个光纤×打字稿学习! 3D对象转换(位置,旋转,比例)的实用指南](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[超级简单]介绍三个光纤X DREI X打字稿!用标准对象制造的oke oke样式3D背景!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)

