我正在考虑使用WebXR创建AR应用程序,但目前的情况是iOS不正式支持WebXR
因此,我使用了Variant Launch(也在官方React Three XR中出现)来支持iOS上的Webxr ar。
它在iOS上起作用吗?
Apple Vision Pro的Safari支持Webxr for VR体验。 iOS Safari尚未支持WebXR。另一种选择是使用诸如变体启动之类的产品,该产品允许为iOS构建WebXR体验。-翻译
它在iOS上起作用吗?
Apple Vision Pro的Safari支持Webxr for VR体验。 iOS Safari不支持WebXR。取而代之的是,您可以使用诸如变体启动之类的产品,该产品使您可以为iOS构建WebXR体验。
尽管仅使用三个JS进行了一些实现的示例,但很少有使用React三个光纤实现的实现,并且没有太多使用Next.js的配置示例。
实施过程中有几件事需要吸引,所以我希望这会有所帮助。
- 电容式非接触式系统独有的清脆打字感觉!
- REALFORCE首款无线兼容设备!有线连接也可用!
- 与 HHKB 不同,日语键盘布局没有任何怪癖,任何人都可以轻松使用!
- 配有拇指轮,水平滚动非常容易!
- 还拥有出色的降噪性能,安静舒适!
- 滚动可以在高速模式和棘轮模式之间切换!
什么是变体发布?
即使iOS Safari不正式支持WebXR,变体启动是用于在iOS上实现WebXR的解决方案。
该机制的关键是它使用应用程序剪辑我们没有在iOS Safari上运行WebXR作为常规Web应用程序,而是通过应用程序剪辑启动专用的本机组件,并在其顶部提供WebXR API。这使您可以获得无法与普通iOS限制一起使用的相机访问和传感器信息,并且可以从Web中用作标准的WebXR兼容API。
应用程序夹是iOS上的预安装功能,用户无需提前下载该应用程序。应用程序剪辑将直接从网页调用,WebXR会话将立即启动。
如果已经安装了目标应用程序(特殊应用程序启动),则WebXR将在该应用程序上运行,而不是在应用程序剪辑上运行。
所用库列表
该项目中使用的库如下:
库版本和用于开发目的的库以及WebXR以外的其他库。
- Next.js
React框架。为了避免使用服务器端渲染(SSR),“使用客户端”和动态导入将WebXR的绘图部分限制为客户端。 - 反应三个纤维
A包装器,用于处理三纤维。可以以React组件的形式处理三。渲染和场景管理。 - 反应三XR
一个额外的库,用于在React三个光纤上使用WebXR。Createxrstore来管理WebXR会话 - 3.JS
核心库,用于3D图。三。在反应三个光纤内部运行,通常通过纤维组件进行操作。如有必要,您可以直接使用三分的低级API,但是在此实现中,它主要通过光纤使用。 - 变体启动
用于在iOS上运行WebXR的服务。它在内部使用应用程序夹和专用应用程序提供WebXR兼容API。 - Vercel
这次,我们将使用Vercel作为部署目的地。
设置将部署到变体启动域时将发出的域。
对于其他库和版本,请阅读package.json。
*最新版本的运行不佳,所以我稍微降低了版本。
{ "name": "glb-ar-viewer", "version": "0.1.0", "private": true, "scripts": { "dev": "next dev --turbopack", "build": "next build", "start": "next start", "lint": "next lint" }, "dependencies": { "@react-three/drei": "^10.1.2", “@react-three/fiber”:“^9.1.2”,“@react-three/xr”:“^6.6.17”,“下一个”:“ 15.3.3”,“ eact”:“^19.0.0”,“^19.0.0”,“ react-dom”:“ react-dom”:“ “^3”,“@tailwindcss/postcss”:“^4”,“@type/node”:“^20”,“@type/face/react”:“^19”,“@types/type/react/react/react-dom”:“^19”,“ eslint”,“ eslint”:“^9”,“^9”,“ eslint-config-next”,“ }}}
环境建设
关于环境构建,我使用Create-Next-App
npx create-next-app @最新的glb-ar-viewer npm安装 @react-three/fiber @react-three/xr @react-three/drei基本上,此命令应该是可以的,但是如果显示AR时发生错误,那么降低三个版本是一个好主意。
为iOS实施WebXR-AR应用
构建环境后,我想实际实现一个兼容iOS兼容的WebXR-AR应用程序。
文件夹结构如下:
glb-ar-ciewer/├ - .next/ next/├-node_modules/ node_modules/ public/ public/├isrc/ src/ src/├isp/ app/ app/││-favicon.ico││││││I--globals.css.css.css.cssss.css│ arcanvas.tsx├-├├├├├├├├塞尔特.config.mjs├- - next-env.d.t.d.ts├-next.config.ts├isfig.ts├isfig.tstokent.config.tspack-lock.json├-如果您想看到其他地方,请检查Github。
app/globals.css:配置背景透明度
在Webxr AR中,背景必须是透明的,并且相机图像在幕后显示。
这次,我使用了parwindcss并设置了CSS,如下所示:
如果是next.js,我认为如果您可以指定“ globals.css”,则可以。
@Import“ tailwindcss”; :root {-background:透明; - 前景:#171717; } @theme inline { - -color-background:var( - 背景); - 彩色前景:var( - 前景); - font-sans:var( - font-Geist-sans); -font-mono:var(-font-geist-mono); } @media(prefers-color-scheme:dark){:root { - -background:#0a0a0a; - 前景:#ededed; }} Body {背景:var( - 背景);颜色:var( - 前景);字体家庭:arial,helvetica,sans-serif; }
app/layout.tsx:带有脚本标签的预加载变体启动SDK
要使用变体启动,请在layout.tsx中使用脚本标签预加载变体启动SDK。
从“ Next”导入类型{metadata};从“ next/font/google”中导入{geist,geist_mono};导入“ ./globals.css”;从“ Next/script”导入脚本; const geistsans = geist({变量:“ - -font-geist-sans”,subset:[“ latin”],}); const geistMono = geist_mono({variable:“ - -font-geist-mono“,subset:[“ latin”'},},});导出const元数据:元数据= {title:“ glb ar viewer”,description:“应用于AR中显示GLB模型的应用”,};导出默认函数rootlayout({childris,}:readonly <{childror:react.reaeactnode;}>){return(return(<html lang="en"><body className={`${geistSans.variable} ${geistMono.variable} antialiased`}> {孩子们}</body> {/ *加载变体启动SDK */}<Script src="https://launchar.app/sdk/v1?key=xxxxxx&redirect=true" strategy="beforeInteractive" /> </html> ); }
这些要点如下:如果您可以正确设置它,它将自动重定向到iOS上的变体启动。
策略=“ trefertactive”
→指定在客户端脚本之前加载SDK。 WebXR兼容API需要正确生长所需。redirect = true
→启用变体启动的URL重定向(用于首次启动时的应用程序剪辑指南处理)
app/page.tsx:使用动态导入查看画布
动态导入加载在客户端,以防止与WebXR相关的代码在SSR(服务器端渲染)期间进行评估
“使用客户端”;从“ Next/Dynamic”导入动态; const arcanvas = dynamic(()=> import(“@/components/arcanvas”),{ssr:false,});导出默认函数page(){返回<ARCanvas />; }通过设置SSR:false 如果成为SSR,它将无法在变体启动中起作用,因此请小心。
组件/arcanvas.tsx:AR显示部分的实现
Webxr Session ManagementcreateExrstore 在开始会话时需要指定local , hittest和dom -overlay 。画布是反应三个纤维用一个组件绘制。
“使用客户端”;从“@react-three/fiber”导入{canvas};来自“@react-three/xr”的导入{xr,createxrstore};从“ react”导入{usestate};导出默认函数arcanvas(){const [red,setred] = usestate(false); const [store] = usestate(()=> createExrstore({customSessionInit:{quertionfeatures:[“ local”,“ hit-test”,“ hit-test”,“ dom-overlay”],ottionalfeatures:[adnAnchors'],domoverlay:domoverlay:{root:document.body.body},},},},},},},}); const handerenterar = async()=> {if(store){等待store.enterar(); }};返回 (<div className="w-screen h-screen relative"><div className="absolute top-4 left-4 z-10 flex gap-4"> <button onClick={handleEnterAR} className="p-3 bg-white text-black rounded" >输入AR</button></div><Canvas style={{ backgroundColor: "transparent" }} onCreated={({ gl }) => {gl.xr.enabled = true; gl.xr.setReferences -paceType(“ local”); }}> <XR store={store}><ambientLight /><directionalLight position={[1, 2, 3]} /><mesh pointerEventsType={{ deny: "grab" }} onClick={() => setred(!red)}位置= {[0,1,-1]}><boxGeometry /><meshBasicMaterial color={red ? "red" : "blue"} /></mesh></XR></Canvas></div> ); }
您只需要遵循SDK指南的变体启动,但是没有使用React Triex XR的Createxrstore的过程,因此请阅读它,就可以了。
笔记摘要
我认为这种行为会因版本而异,但是作为备忘录,我将组织我所掌握的要点。
由于SSR(服务器端渲染)引起的错误
Next.js默认情况下执行SSR,因此引用文档或窗口将导致Reference Error WebXR基本上是客户端API,因此所有图纸部分均指定为“使用客户端” 动态导入来禁用SSR。
*Android还与SSR一起使用,因此,如果它在iOS上不起作用,则应检查一下。
const arcanvas = dynamic(()=> import(“@/components/arcanvas”),{ssr:false,});明确指定了gl.xr.setReferences -paceType(“ local”)
您可以间接指定CreateSexrstore中的References -PaceType 它可能不会自动反映在GL.xr明确指定了iOS和变体启动中的稳定性。
我不知道确切的原因,但是除非我指定了这一点,否则我在iOS上看不到它。
gl.xr.setReferences -paceType(“ local”);背景透明度设置
使用WebXR执行AR时,除非背景是透明的,否则将看不到相机录像。该主体设置为CSS背景颜色:“透明”画布中指定。
:root {-background:透明; }身体{背景:var( - 背景); }预加载变体启动SDK
要在iOS上使用WebXR兼容的API,我已经预加载了变体启动SDK。将其写入
Next.js rootlayout 只需写这篇文章,它将自动将您重定向到变体启动。
<Script src="https://launchar.app/sdk/v1?key=..." strategy="beforeInteractive" />最后,检查操作(通过iPhone 16确认)
我检查了我最喜欢的iPhone 16的操作。(我们已经确认它在Android上也可以正常工作。)
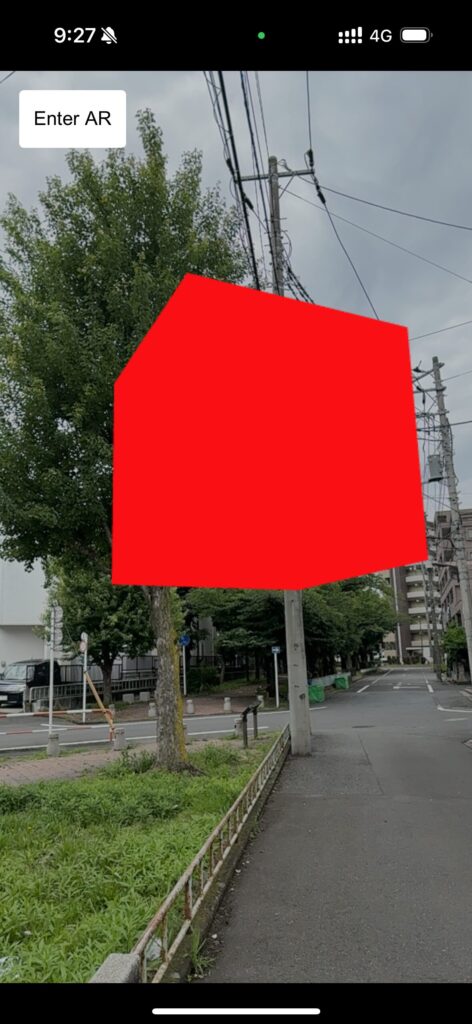
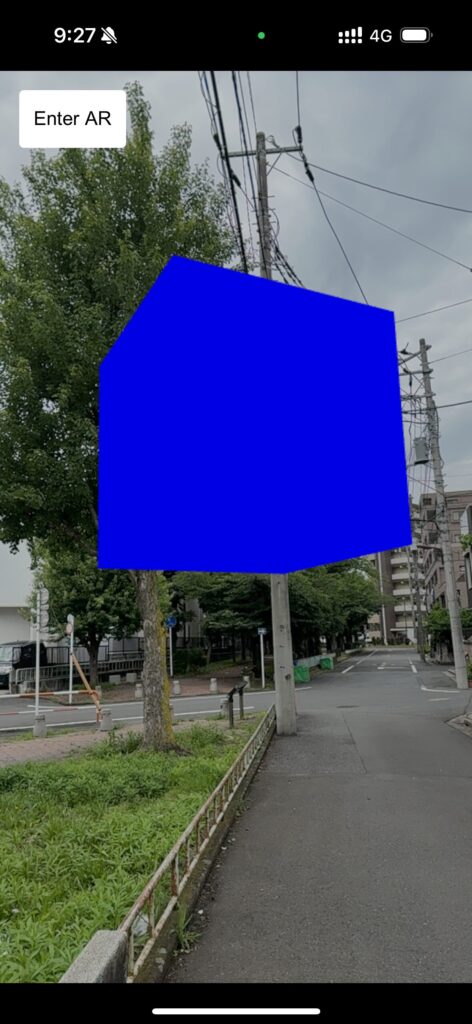
AR显示器成功显示如下所示!当然,我已经窃听了!


iOS尚未支持WebXR,但是我发现使用变体启动允许您仅在iOS伪伪造上使用WebXR。
这有点麻烦,但是Variant Launch免费提供3,000次观看次数,因此请务必尝试一下!
如果iOS也可以支持WebXR,那就太好了。 。 。




![如何构建一个自动在Chatgpt + Next.js [OpenAI API + NEXT.JS + Tailwind CSS]中自动生成LP的Web应用程序]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![我尝试使用OpenAI API [Next.js + Tailwind CSS]创建聊天机器人](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)
![[对于初学者]介绍三个光纤X DREI X打字稿!从图像创建像素艺术和动态动画](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[完整说明]用React三个光纤×打字稿学习! 3D对象转换(位置,旋转,比例)的实用指南](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[超级简单]介绍三个光纤X DREI X打字稿!用标准对象制造的oke oke样式3D背景!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)

