在本文中,安装
冷却与GitHub,Auto-Deploy集成,并使用CloudFlare构建您自己的域 + HTTP。
预计以下受众:
- 我想以基于Docker的基础管理多个应用
- 寻找一种PAAS风格的管理工具,也可以与GUI一起使用
- 我想通过简单地从github推动来自动化部署
- 我想将CloudFlare用于DNS和SSL
我们不提供工具的详细说明或比较,并且仅逐步列出了实际的施工步骤。
在此过程中,我们提供了解决方案,包括诸如打开端口和SSL错误之类的问题,因此您可以按原样复制和粘贴它们。
- 电容式非接触式系统独有的清脆打字感觉!
- REALFORCE首款无线兼容设备!有线连接也可用!
- 与 HHKB 不同,日语键盘布局没有任何怪癖,任何人都可以轻松使用!
- 配有拇指轮,水平滚动非常容易!
- 还拥有出色的降噪性能,安静舒适!
- 滚动可以在高速模式和棘轮模式之间切换!
准备VPS环境
这次,我们将准备一个VPS并在此处安装冷却。
可用VP:XServer VPS是最便宜的!
我每次都对VPS进行很多研究,但我认为XServer VPS是最便宜的!呢
*尽管其他VPS在第一个月提供了很多折扣,但您每月支付的金额实际上很高。我认为最好在签名时取消它。
这次,我的6核和12GB为4,400日元。如果您只需要稍微触摸一下,我认为可以使用另一个价格降低的计划就可以了!
\应根据成本绩效选择VPS /
配置数据包过滤器
注册XServer VP后,您将可以使用VPS。
但是,如果继续这样做,则数据包过滤器将受到限制,因此至少打开下面列出的端口。
- SSH
- 网络
- 习俗:8000

检查冷却以安装和启动
接下来,我们实际上会进入VPS并开始研究它。
SSH对VPS很好,我认为仅XServer控制台就可以提供帮助。
安装Docker
首先,我们将安装Docker。
sudo apt update sudo apt install -y docker.io sudo systemctl enable -now docker如果docker撰写,则无法使用这样的作品,因此我对以下内容做出了回应。 ()
mkdir -p〜/.docker/cli-plugins curl -sl https://github.com/docker/compose/compose/releases/download/v2.24.5/docker-compose-compose-compose-linux-compose-linux-x86_64 -o〜/.docker/.docker/.docker/.dockin/cli-pligins/docker-complins/docker-complug +xplug chmod +x〜x Docker组成版本#验证版本安装冷却
要安装Colorify,只需运行以下命令:
由于它是安装程序,其余的将自己完成!
curl -fssl https://cdn.coollabs.io/coolify/install.sh | bash安装完成后,您将看到类似的东西:
root@xxx-xxx-xx-xx:/data/data/colicify/colyify/coolify/ll总计108 drwx ----- 2 9999根4096根4096 6月5日21:53 ./ drwx ------ 12 9999根4096 root 4096 root 4096 root 4096 root 4096 root 51:53 ../ -rwx------ 1 9999 root 211 June 5 21:51 .env.production* -rwx----- 1 9999 root 2941 June 5 21:51 docker-compose.prod.yml* -rwx----- 1 9999 root 875 June 5 21:51 docker-compose.yml* -rwx------ 1 9999 root 2614 June 5 21:53安装-20250605-215102.log* -rw-r --- 1根根70202 6月5日21:52 UPGRADE-2025-06-06-05-21-51-17.LOG -RWX - RWX ------------------------------------------------------------------- 9999根3175根3175 6月5日6月5日21:51 UPGRADE.SH*一旦是时候,请检查操作
在http:// [XServer VPS IP]中检查屏幕:8000。
我已经注册了一个帐户,但是我认为屏幕上有一个帐户注册屏幕。 (下面的屏幕将出现。)
只要您根据屏幕内容注册帐户,就没有问题。

(可选)配置自己的域
下载冷却后,设置自己的域。
这次,该域可在Cloudflare上找到。我认为将其全部配合到Xserver域是可以的。
Cloudflare侧设置
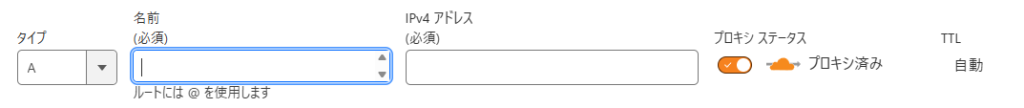
CloudFlare简单地将A记录添加到现有域。
如果名称是子域,它看起来像coolify.example.com。
对于IPv4,设置XServer VPS的IP地址。

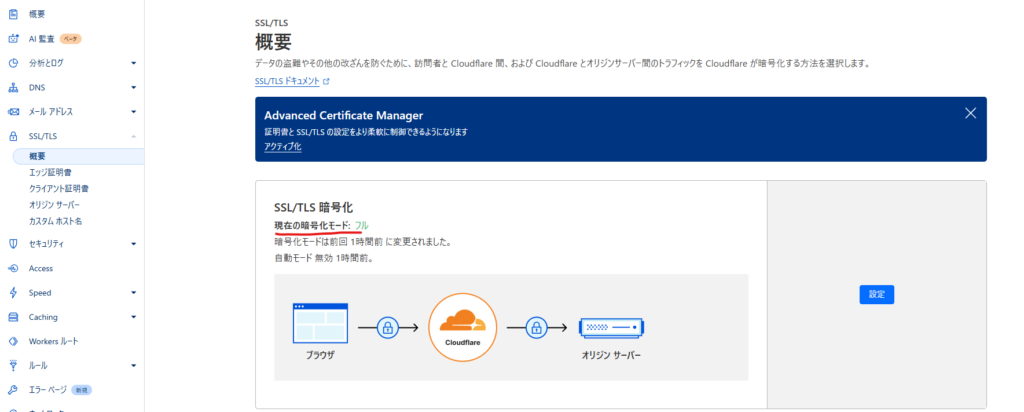
这样可以完成设置,但是如果您打开了代理状态,请将加密模式设置为不易于误解。
| 情况 | 推荐的SSL模式 |
|---|---|
| 在开发 /唯一的自我签名证书 | 满的 |
| 生产 /让我们加密使用 | 完整(严格) |
| 使用的Cloudflare隧道 | 完整或完整(严格) |
| 无论如何,你应该避免 | ❌ 灵活的 |

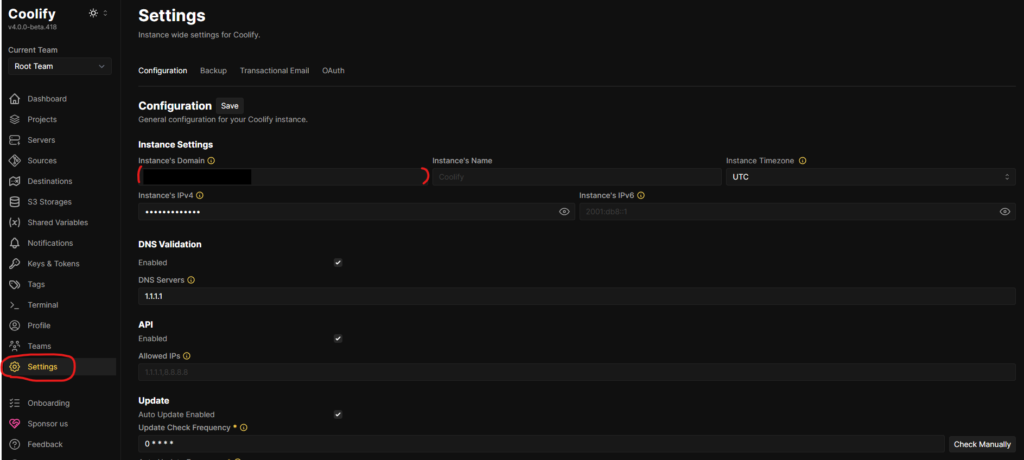
在colify中配置自己的域
最后,将您设置的域设置为Coolify的设置>实例的域中的记录。

现在,您可以使用自己的域查看登录屏幕!
尝试部署下一个应用程序
最后,尝试部署下一个应用程序。
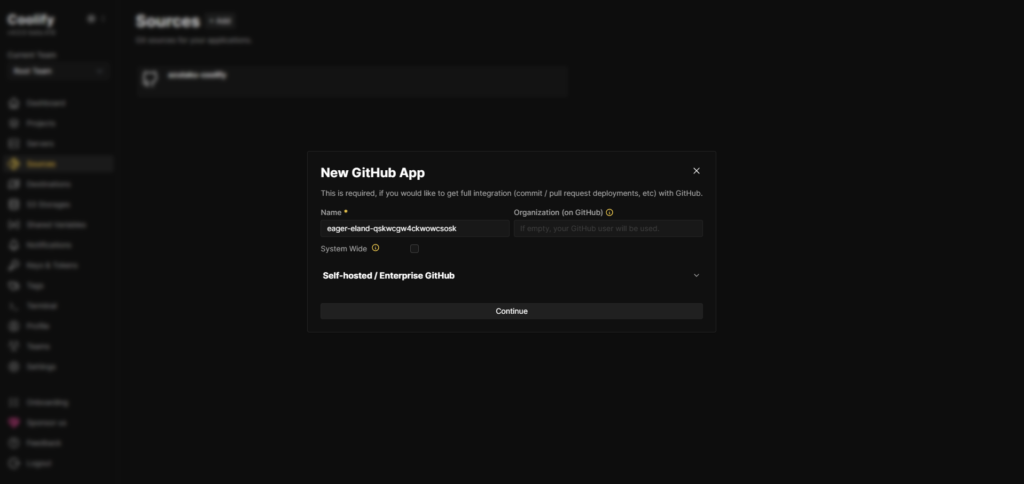
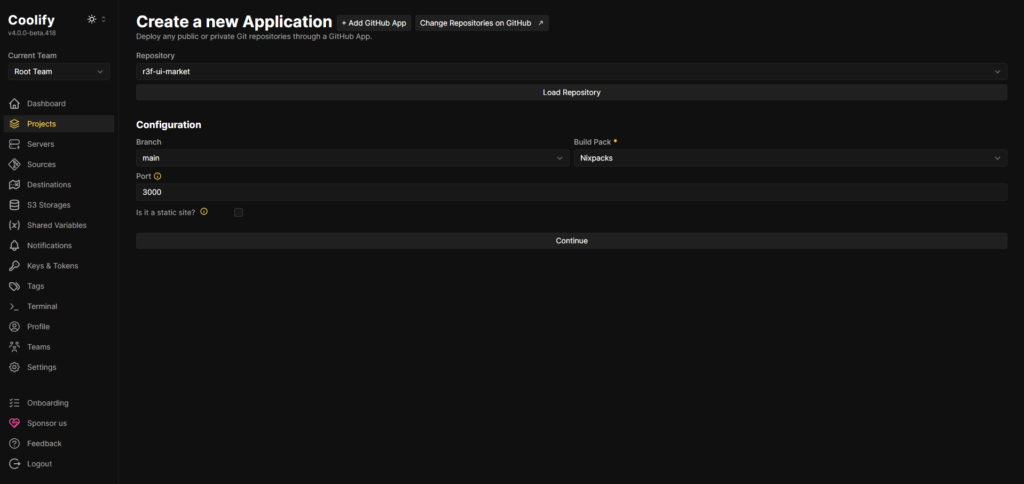
首先,从Source> Add创建一个新的GitHub应用程序。名称是可选的,很好。

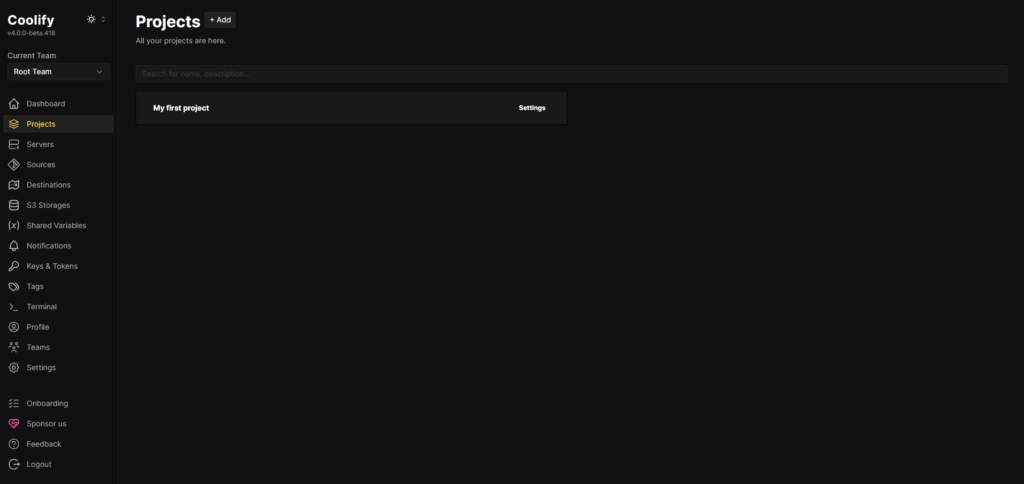
连接到GitHub后,选择项目>我的第一个项目。 (您还可以创建一个新项目。)

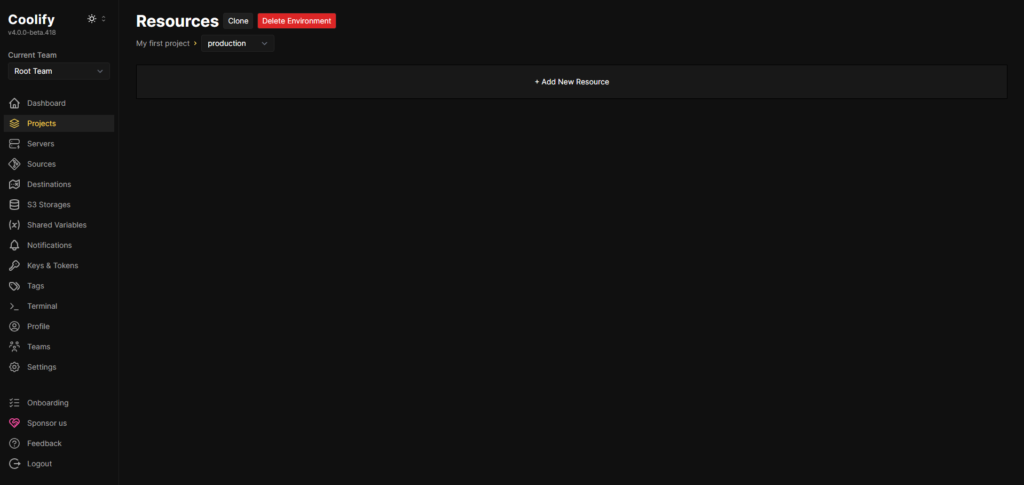
选择资源>添加新资源。

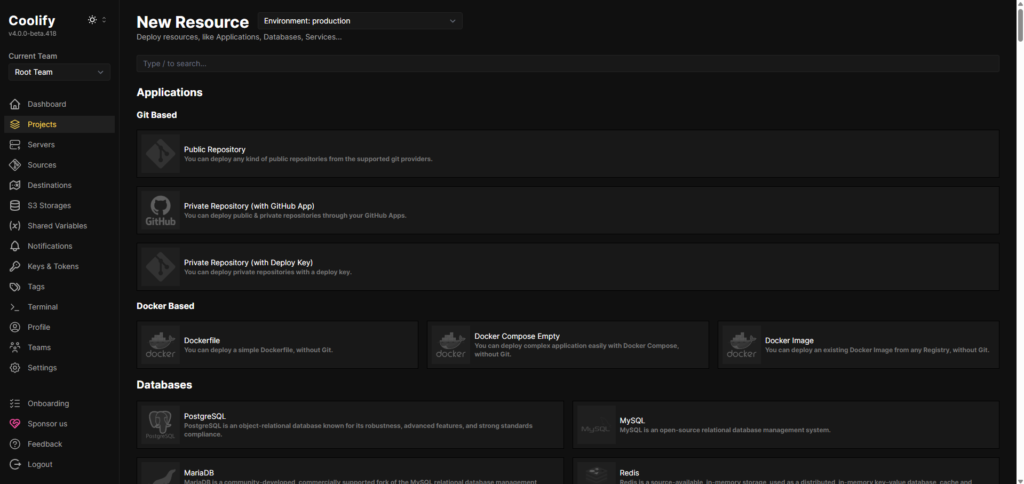
选择私有存储库(使用GitHub应用程序)。

选择要部署到存储库的存储库。
如果您没有在接下来更改端口或其他事情,则可以这样将其保留。

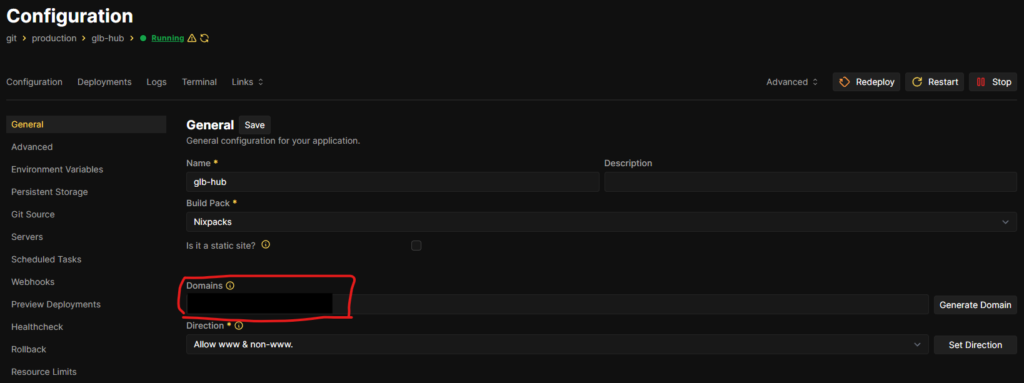
如果要使用自己的域发布应用程序,请在下面设置自己的域。
您可以以与使用记录使用控制台时相同的方式设置自己的域。
如果您在coolify.example.com上运行控制台,请设置app.example.com之类的录音。
记录的两个IP都是XServer VPS的IP地址。 (其余的是冷却(LOL))

现在,运行启动后,您应该能够在自己的域中发布您的应用程序!呢
最后
现在,您已经创建了一个
方便且功能强大的PAAS风格的部署环境,该环境结合了VPS + Colorify + CloudFlare
一种选择是骑自由插槽,但是
拥有一个VPS环境非常舒适,您可以在不受限制的情况下控制自己。
如果您想建立自己的云,请尝试一下。


![[超级简单]从Colorify X XServer VPS X Cloudflare开始构建最佳自动部署环境的指南](https://hack-lab-256.com/wp-content/uploads/2025/06/hack-lab-256-samnail-18.jpg)
![冷却器自动退出吗?每天停止的问题的真实本质[v4.0.0-beta.420.1]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-24-300x169.jpg)
![[2025 Edition] Next.JS托管:Vercel免费计划与付费计划彻底比较|功能,限制和费用摘要](https://hack-lab-256.com/wp-content/uploads/2025/05/hack-lab-256-samnail-17-300x169.png)
