随着AI技术的发展,3D建模变得更加容易,更有趣。
随着引入“ Meshy AI”的引入,该编程的初学者可以轻松地使用3D建模的初学者,我们以前发现这很困难,突然降低了障碍。
📺检查网格:此链接的官方页面上检查它

在本文中,我们将详细解释如何使用react x 3.js使用meshy AI创建的3D熊模型
熊在屏幕上开始移动的方式很有趣,也应该是扩大网络开发可能性的机会。
即使是初学者也应该尝试一下,然后尝试创建自己的原始3D动画!
将来,我们将继续创建课程,并从打字稿x进行三个反应三个光纤!
我们将在YouTube上发布公告,因此请订阅我们的YouTube频道并等待通知!
📺观看YouTube :您可以从此链接
如果您想知道三个纤维可以做什么反应,请参考以下内容!
我们有易于使用的作品!
3D模型显示演示
您可以在下面的视频中看到成品的演示。
📺在YouTube上观看演示:链接中观看

此外,该项目的源代码可在GitHub上获得。
请下载代码并尝试!
💾github存储库:此链接中检查源代码
如果您想知道,“我已经看过,我该怎么做?”,不用担心!
在本文中,我们将逐步解释如何查看此3D模型。
必要的技术和关键库
该项目使用以下技术和库:这是对每个角色的简要说明。
- 反应
- 前端开发图书馆
- 具有基于组件设计的高效UI构造
- 三
- 一个用于在网络上绘制3D图形的库
- 它使处理复杂的WebGL操作变得容易
- 反应三个纤维
- 包装库,用于处理react中的三个js
- 您可以利用React开发风格中的Three.js的强大功能
- 反应你
- 反应三个光纤扩展库
- 反应三个光纤扩展库
- 网眼
- 一项可让您轻松使用AI轻松生成高质量3D模型的服务
总体实施设计
该项目将实现一个简单的过程:“使用AI工具来生成3D模型,并使用React和Trix.Js在浏览器中显示它。”
- 加载模型
-
- FBXLOADER的Meshy AI产生的3D熊模型导入
- 调整比例尺,初始位置和旋转
- 管理动画
-
- AnimationMixer的“步行”动画
- 状态管理:
弹奏控制动画播放并使用状态变量停止iSplaying = true:播放动画iSplaying = false:动画停止
- 逐框更新
-
- 反应三个光纤**
useframe**使用挂钩更新每个帧的以下行为- 型号提前随着熊在屏幕上行走时增加
Z - 动画更新:
AnimationMixer推进当前的动画帧
- 型号提前随着熊在屏幕上行走时增加
- 反应三个光纤**
- 按钮操作
-
- 使用React按钮,
弹奏它允许您切换- 一个简单的UI,当您按下按钮时切换动画播放/停止
- 使用React按钮,
- 建立环境
-
- 背景:将天空设置为三。
- 光:放置环境光和点光源,使3D模型更易于查看
环境准备
本节为您的项目提供初始设置。使用NPX命令创建一个React应用程序,安装所需的库并组织文件夹结构。
创建React应用程序
首先,使用NPX命令创建一个React应用程序。
npx create-react-app meshy-3D模型动画 - themplate tesscriptMeshy-3D-Model-Animathion是该项目的名称- 网板通过指定打字稿使用启用打字稿的模板
安装所需的库
安装反应三个光纤和其他库。
CD Meshy-3D-Model-Animathion NPM安装三个 @react-three/fiber @react-three/drei- 三:三。
- @react-three/fiber :用于使用react的三个.js的包装纸
- @react-three/drei :有用的帮助者,例如相机控件和文本图纸
查看文件夹结构并删除不必要的文件
从初始状态组织并添加文件夹,如下所示:
基本上,它是默认值,但是对于您不知道的文件,请查看GitHub。
meshy-3d-model-ainimation/├-node_modules/├istim/├ispupl/ //型号/ // 3D型号和相关的文件│││─Cuddly_bear// bear的3D模型文件夹文件夹wallage_walking_walking_walking_walking_walking_walkingskin.fbx/ fbx│用于其他目的的threedmodelanimation //////////3d│││││││││││││││││││││││threedmodelanimation ////////fbx文件用于其他用途│ threedmodelanimation.tsx // main React组件│││││threedmodelanimation.css //页面样式表││││││││││I-index.ts.ts // index文件,用于导出页面,用于导出页面,用于导出页面│ app.css //全局样式│ - index.css //全局css│istry.json.json//项目设置││││││j
这次要修改的文件如下:
app.tsx:应用程序输入点页面> index.ts:索引文件将页面导出到。页面/threedmodelanimation:这次要创建的文件夹threedmodelanimation.tsx:主页的组成部分。threedmodelanimation.css:页面样式表
每个步骤的源代码的详细说明
在以下各节中,我们将按顺序详细说明以下五个部分。
- Meshy AI生成3D熊模型
- 以FBX格式导出并将其放置在
公共/型号/cuddly_bear
- 定义3D模型的比例,初始位置,旋转角度等
- 设置管理地面和随机石头大小的常数,以及相机和光的初始设置。
- 通过转换常数,可以更轻松地调整和管理以后。
- 使用FBXLOADER加载Meshy中生成的熊模型
- 使用AnimationMixer管理动画
- 使用原始模型绘制模型
- 使用React的状态管理实施播放/停止切换
- 使用平面测定法生成地面
- 使用MeshStandardMaterial设置地面的颜色和质地
- 它在保持地面并突出背景和模型方面发挥了作用
- 用户首先渲染时生成随机位置和大小的石头
- 用球体测量法和网格标准材料创建石头
- 使用画布整合地面,石头和熊的动画模型
- 使用DREI库中的轨道控制来启用相机操作
- 添加按钮,切换播放状态以播放/停止动画
检查整个来源
以下使用本文中创建的Meshy AI创建的3D Bear模型的完整源代码,将所有代码放在一起,因此很容易了解其工作原理。
如果您想查看其他来源,请检查Github。
导入'./app.css';从'./pages'导入{threedmodelanimation};功能应用程序(){返回(<div className="App"><ThreeDModelAnimation /></div> ); }导出默认应用程序;
从“ ./ ExplodingButtonPage/ExplodingButtonPage”导入爆炸buttonpage;从“ ./gamingroomlogin/gamingroomlogin”中进口gamingRoomlogin;从“ ./meshy3dmodel/meshy3dmodel”导入MESHY3DMODEL;从“ ./threedmodelanimation/threedmodelanimation”中导入threedmodelanimation;导出{ExplodingButtonPage,gamingRoomLogin,meshy3dmodel,threedmodelanimation}// 3Dmodelanimation.tsx // ================================= //使用Meshy AI // ========================================= import from'useref,usesteff,usestate} from'react'react''导入{canvas,useframe}来自'@react-three/fiber';从'@react-three/drei'导入{orbitControls};导入{fbxloader}来自'三/示例/jsm/loaders/fbxloader';导入{AnimationMixer,Clock,Dubleside,vector3}从“三”;导入'./threedmodelanimation.css'; //常数定义//与模型相关的设置const moder_scale = 0.1; //模型量表const moder_initial_position = new vector3(0,0.5,0); //模型const Model_rotation_x = -0.3的初始位置; //模型的X轴旋转//接地设置const grount_color ='green'; const ground_position = new vector3(0,0,0); const ground_size = 200; //地面尺寸const ground_segments = 50; //地面部门//石材设置const stone_count = 50; //石头数量const stone_scale_min = 0.1; //最小量表const stone_scale_max = 0.6; //最大比例//相机和灯设置cont conter camera_position = new vector3(0,20,50); const abient_light_intsente = 0.7; //环境光强度const point_light_position = new vector3(10,20,10); const point_light_intsenty = 1; //点灯源强度//背景设置const background_color ='skyblue'; //背景颜色接口AnimateFbxModelProps {路径:String; iSplay?:布尔; } // ===== //第3部分:动画模型// ========<AnimatedFBXModelProps> =({path,iSplaying = false})=> {const mixer = useref<AnimationMixer | null> (无效的); const clock = useref(new clock()); const [型号,setModel] = usestate<any> (无效的); const [动作,设定] = usestate<any> (无效的); //更新每个帧useframe(()=> {if(model && isplaying){model.position.z += 0.05; //移动模型向前} if(mixer.current && isplaying){const delta = conte.current.current.getDelta(conterrent.geteRent.uprent.updata)(// //加载FBX模型使用((()=> {const loader = new Fbxloader(); loader.load(路径,(fbx)=> {if(!model){fbx.scale.set(fbx.scale.set(model_scale,model_scale,model_scale,model_scale,model_scale); fbx.popy.copy.copy.copy(mode_initial_initial_initial_initial_initial_initial_initial; fbxosition) Mixer.current =新的动画仪(FBX); Console.Error('错误加载FBX模型:',错误); // toggle播放/停止动画usefect(()=> {if(action){action.paused =!isplaying; if(isPlaying){action.play();} else {action.stop();}}}}},[iSplaying,action]);返回模型?<primitive object={model} /> : 无效的; }; // ===== //第4部分:地面设置// ======== const地面:react.fc =()=> {return(return( <mesh rotation={[-Math.PI / 2, 0, 0]} position={GROUND_POSITION}><planeGeometry args={[GROUND_SIZE, GROUND_SIZE, GROUND_SEGMENTS, GROUND_SEGMENTS]} /><meshStandardMaterial color={GROUND_COLOR} side={DoubleSide} /></mesh> ); }; // ===== //第5部分:随机石安排// ============ const Randomstones:react.fc =()=> {//在随机位置下生成石头,并在第一个呈现const [stones] = usestate(usestate] = usestate(()=> => => {return.from(return.from)({retange fluns:stone_count:stone_count} contrane = usestate() 2; const y = tobl_position.y; const z = math.random() <mesh key={`${x}-${z}`} position={[x, y, z]} scale={[scale, scale, scale]}><sphereGeometry args={[1, 8, 8]} /><meshStandardMaterial color="gray" /></mesh> ); });返回<> {stones}</> ; }; // ==== //第6部分:主组件// ========== const threedmodelanimation:react.fc =()=> {const [isPlaying,setIsplaying] = usestate(usestate(false);返回 (<div className="canvas-container"> <button style={{ position: 'absolute', top: '10px', left: '10px', zIndex: 100 }} onClick={() =>setIsplaying(!iSplaying)}> {iSplaying? '暂停动画':'Play Animation'}</button> <Canvas camera={{ position: CAMERA_POSITION.toArray() }}><ambientLight intensity={AMBIENT_LIGHT_INTENSITY} /><pointLight position={POINT_LIGHT_POSITION.toArray()} intensity={POINT_LIGHT_INTENSITY} /><OrbitControls /> {/ *地面显示 */}<Ground /> {/ *随机石布 */}<RandomStones /> {/ *背景颜色设置 */}<color attach="background" args={[BACKGROUND_COLOR]} /> {/ *动画模型 */}<AnimatedFBXModel path="/models/cuddly_bear/Animation_Walking_withSkin.fbx" isPlaying={isPlaying} /></Canvas></div> ); };导出默认的threedmodelanimation;
/ * 3dmodelanimation.css */ .CANVAS-CONTAINER {width:100VW;身高:100VH;显示:Flex; Jusify-content:中心;准项目:中心;背景色:#000; }
第1部分:Meshy中的模型生成
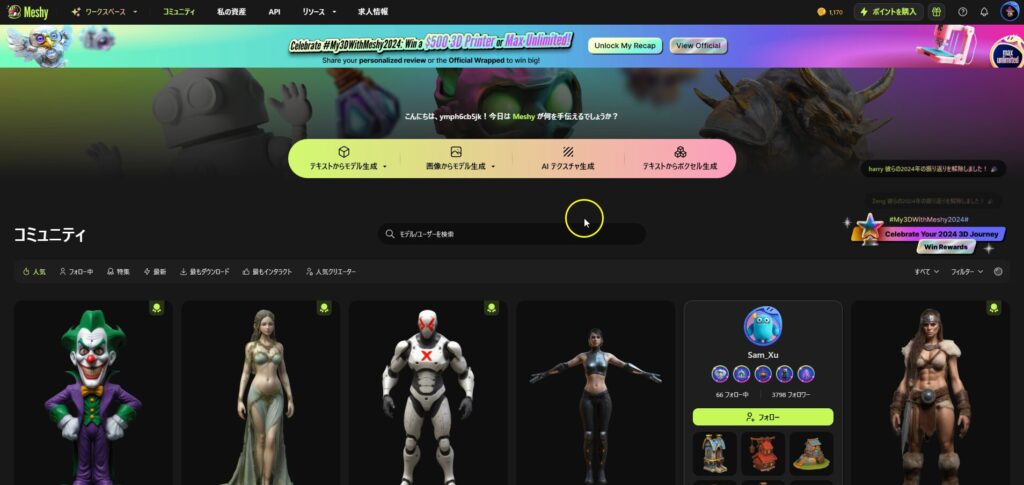
这次,3D模型将使用称为Meshy的AI自动生成服务。
链接在下面,因此请参考。
每月可免费获得200个学分。
📺检查网格:此链接的官方页面上检查它

选择一个社区,然后选择已经创建的模型。
您可以从文本或图像中自己生成它。

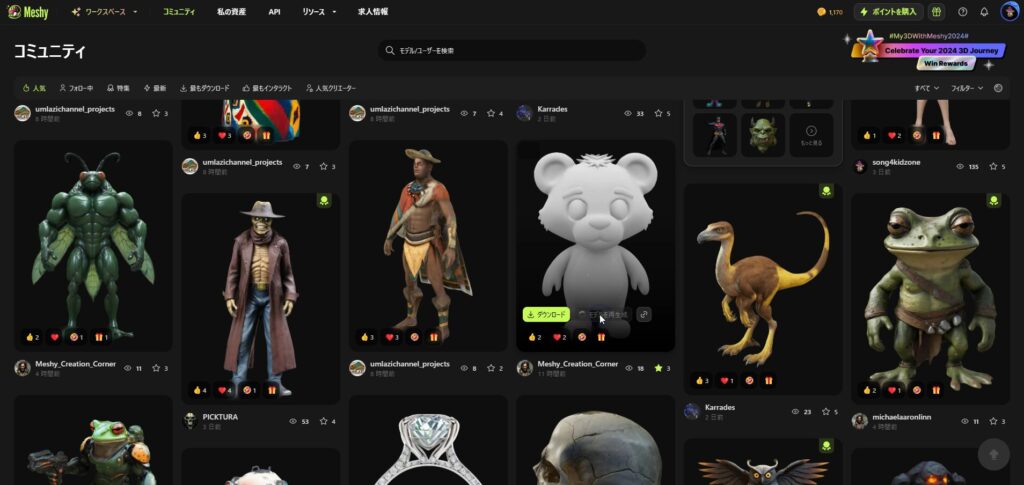
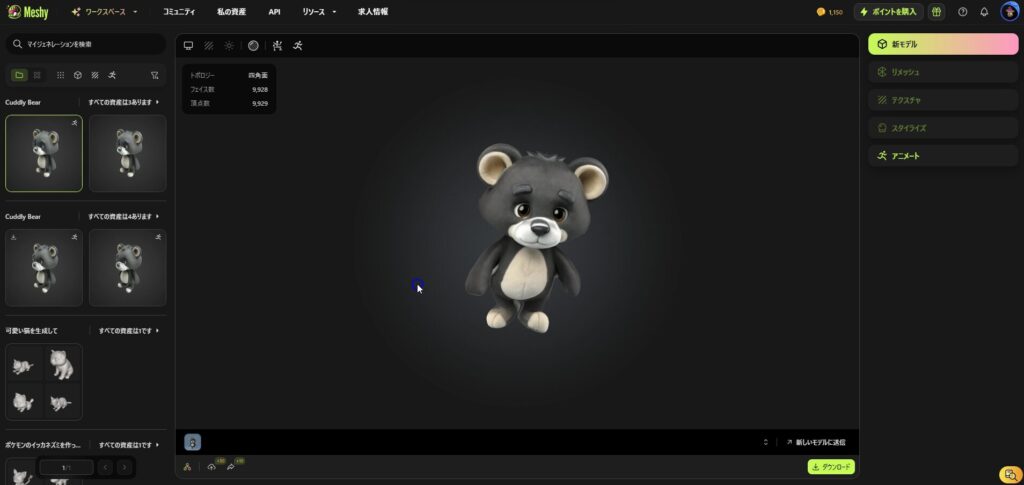
这次,我们选择了下面的3D熊模型。
当您悬停在光标上时,您会看到一个称为“重生模型”的按钮,因此请选择它。

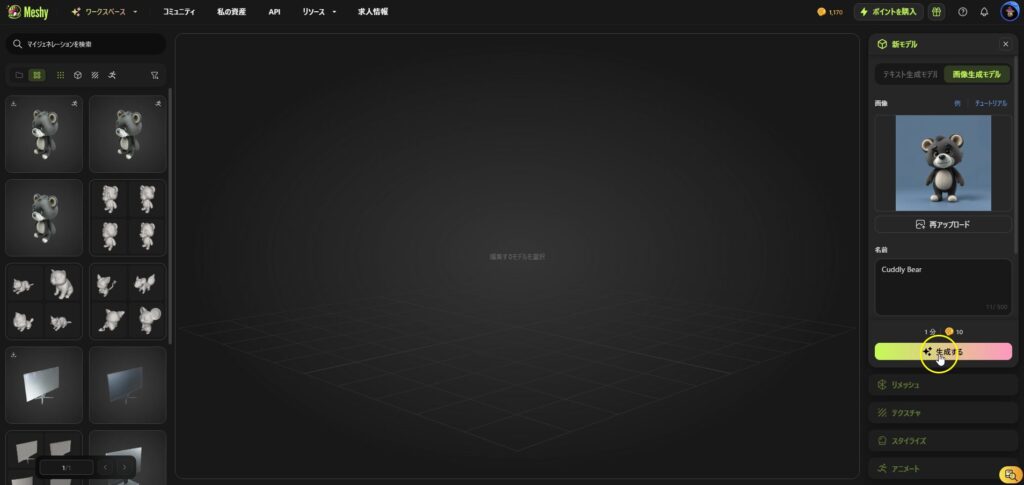
您可能会重定向到工作区,因此只需选择“生成”按钮。

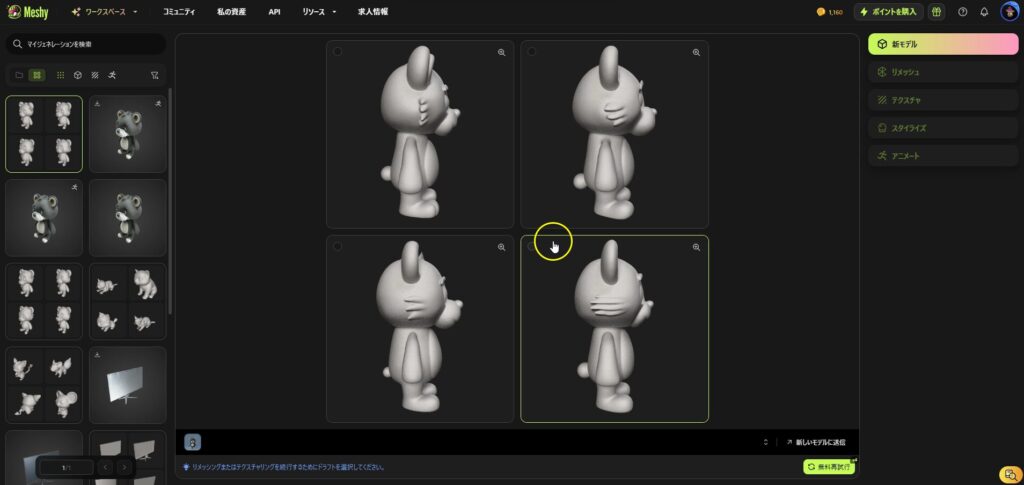
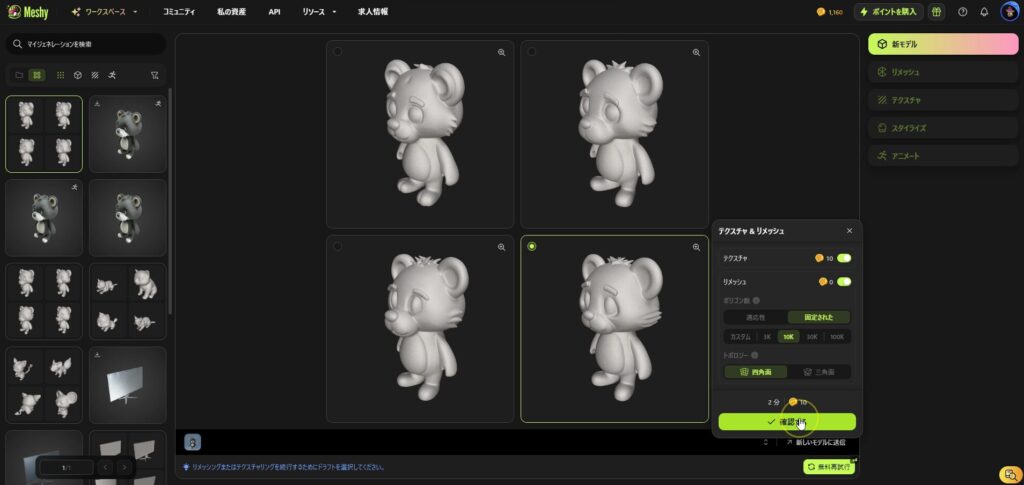
将有四个3D熊模型,因此请选择您喜欢的型号。

选择“确认纹理和remesh”。

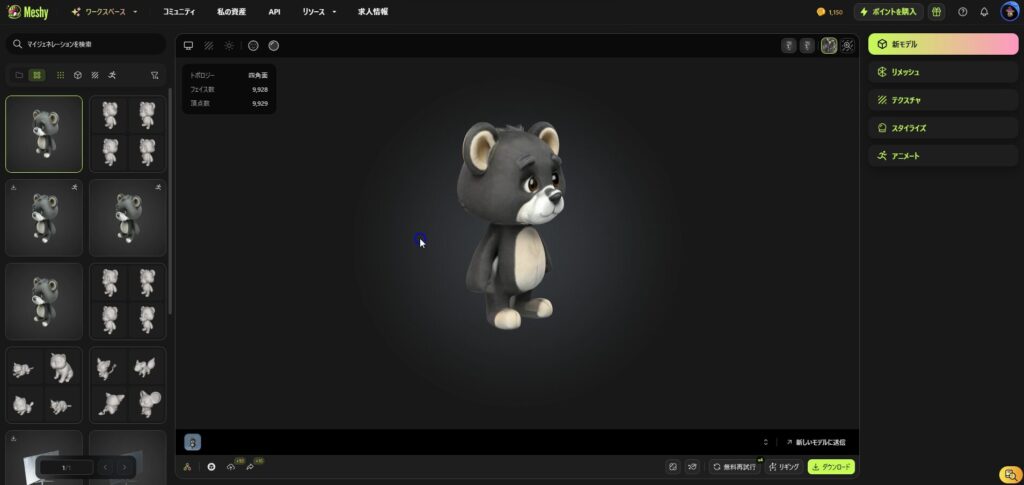
这将生成类似于您选择的模型的模型。

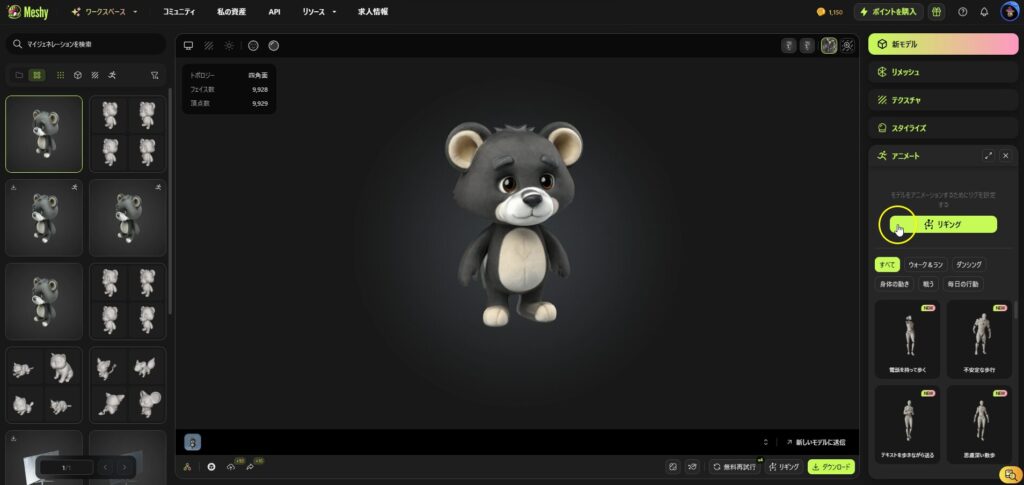
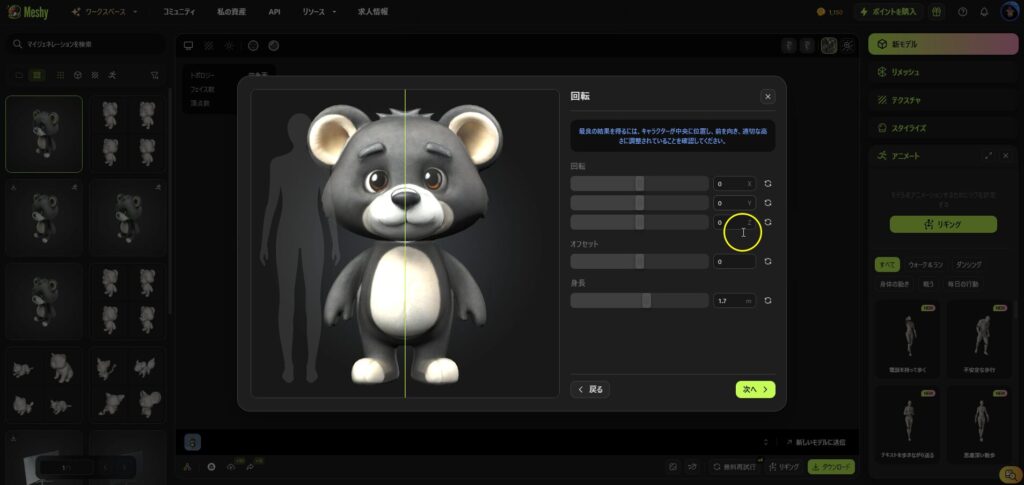
接下来,选择动画>索具以添加动画。

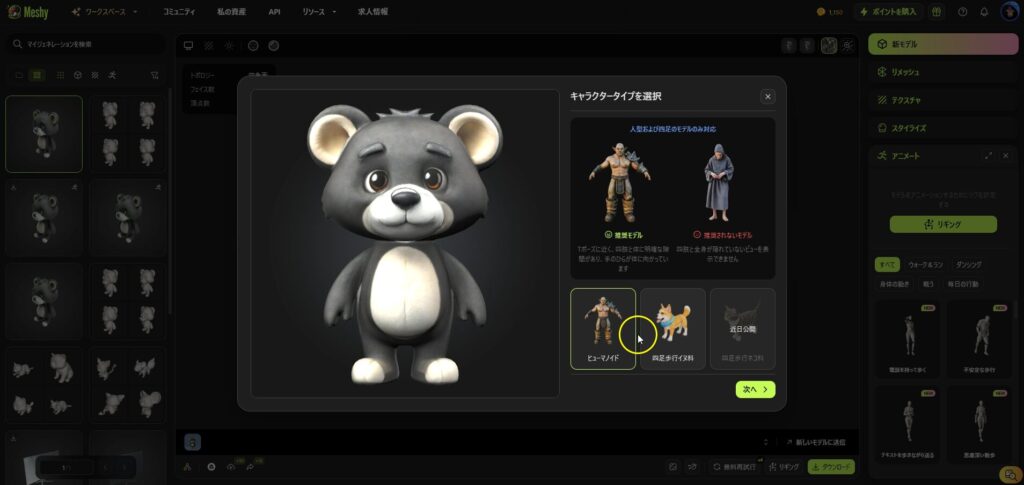
这次,尽管有点困难,但由于人形生物接近,我会选择类人生物。

我认为没有任何需要更改下一个屏幕,因此只需继续下一页即可。

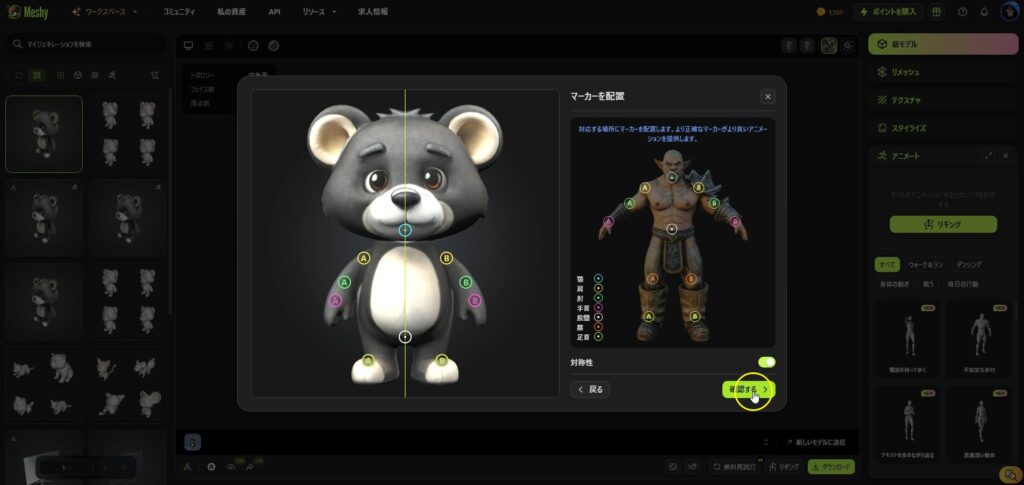
这将是标记布局。这次我的膝盖很困难,但我最终将它们堆放在脚踝上。

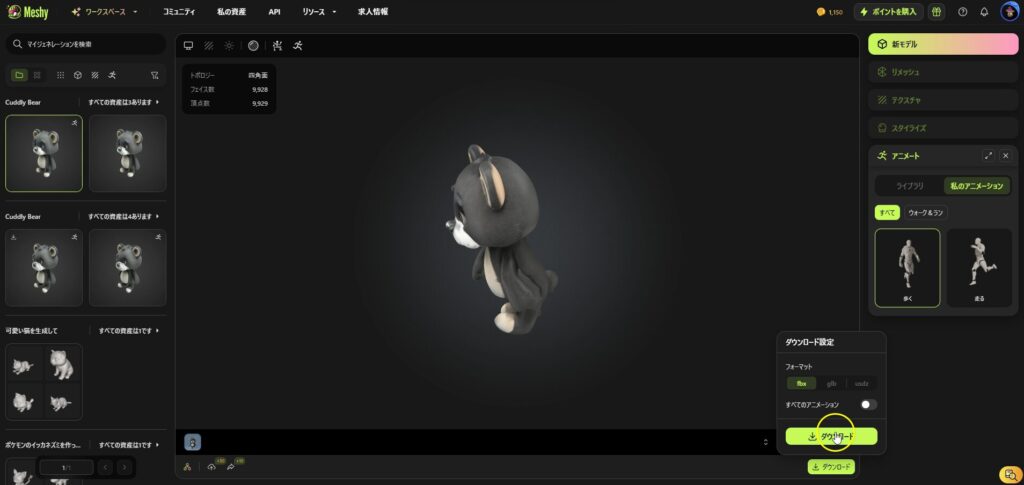
这将生成动画3D模型。
我走路的方式很尴尬,但这对我来说是足够的。 (哈哈)

如果运动不起作用,请使用FBX或类似的东西导出。
这次我将在FBX上解释它,但是由于GLB更轻,因此可能对网络使用有益。

第2部分:恒定定义
首先,我们将查看每个库的导入和恒定定义。
定义常数中央管理您的应用程序中使用的值,从而提高可重复性和可读性。由于设置3D模型和场景的值在代码中无处不在,因此它们的常数更易于维护。
// ====== //第2部分:常数定义// ====导入react,{useref,usefeft,usestate}来自'react';导入{canvas,useframe}来自'@react-three/fiber';从'@react-three/drei'导入{orbitControls};导入{fbxloader}来自'三/示例/jsm/loaders/fbxloader';导入{AnimationMixer,Clock,Dubleside,vector3}来自“三”;导入'./threedmodelanimation.css'; //常数定义//与模型相关的设置const moder_scale = 0.1; //模型量表const moder_initial_position = new vector3(0,0.5,0); //模型const Model_rotation_x = -0.3的初始位置; // X-Axis旋转模型//接地设置const grount_color ='green'; const ground_position = new vector3(0,0,0); const ground_size = 200; //地面尺寸const ground_segments = 50; //地面分区的数量//石材设置const stone_count = 50; //石头数量const stone_scale_min = 0.1; //石头的最小尺度const stone_scale_max = 0.6; //石头的最大比例//相机和灯设置cont conts camera_position = new vector3(0,20,50); const abient_light_intsente = 0.7; //环境光强度const point_light_position = new vector3(10,20,10); const point_light_intsenty = 1; //点灯源强度//背景设置const background_color ='skyblue'; //背景颜色接口AnimateFbxModelProps {路径:String; iSplay?:布尔; }根据您生成的3D模型,可能需要进行良好的调整,因此请使用以下内容作为参考来播放数字。
- 与模型相关的设置
model_scale- 指定模型的大小。设置为
0.1 - 示例:调整熊模型以显示适合屏幕的尺寸。
- 指定模型的大小。设置为
model_initial_position- 指定模型的初始位置。
- 示例:将其稍微放在地面上,并使用
新的vector3(0,0.5,0)
model_rotation_x- 指定模型的初始旋转角。
- 示例:
-0.3以稍微向前倾斜。
- 地面设置
地面_COLOR- 指定地面颜色。在此处指定
绿色
- 指定地面颜色。在此处指定
地面_位置- 指定地面位置。
新的vector3(0,0,0)放置在原点
- 指定地面位置。
地面_Size- 指定地面的大小(宽度和高度)。 200平方英尺。
地面_SEGMENTS- 指定要分开的地面数。设定为50的中等细度。
- 石头环境
Stone_count- 指定要放置的石头数量。排列了50件。
Stone_scale_min- 指定石头的最小比例(尺寸)。
0.1代表一块小石头。
- 指定石头的最小比例(尺寸)。
Stone_scale_max- 指定石头的最大比例(尺寸)。
0.6代表一块稍大的石头。
- 指定石头的最大比例(尺寸)。
- 相机和灯光设置
camera_position- 指定相机的初始位置。
New Vector3(0,20,50)给出了向下看熊的稍高的视角。
- 指定相机的初始位置。
abient_light_intmente- 指定环境光的强度。自然亮度为
0.7
- 指定环境光的强度。自然亮度为
point_light_position- 指定点光源的位置。
新的vector3(10、20、10)从上方照亮模型
- 指定点光源的位置。
point_light_intmente- 指定点光源的强度。将亮度设置为
1
- 指定点光源的强度。将亮度设置为
- 背景设置
background_color- 指定场景的背景颜色。在这里指定
Skyblue
- 指定场景的背景颜色。在这里指定
第3部分:动画模型
加载使用Meshy生成的3D模型,并使用Trix.js的动画函数运行它。将动画管理与React的状态管理相结合提供了移动和停止模型的能力。
// ===== //第3部分:动画模型// =======<AnimatedFBXModelProps> =({path,iSplaying = false})=> {const mixer = useref<AnimationMixer | null> (无效的); const clock = useref(new clock()); const [型号,setModel] = usestate<any> (无效的); const [动作,设定] = usestate<any> (无效的); //更新每个帧useframe(()=> {if(model && isplaying){model.position.z += 0.05; //移动模型向前} if(mixer.current && isplaying){const delta = conte.current.current.getDelta(conterrent.geteRent.uprent.updata)(// //加载FBX模型使用((()=> {const loader = new Fbxloader(); loader.load(路径,(fbx)=> {if(!model){fbx.scale.set(fbx.scale.set(model_scale,model_scale,model_scale,model_scale,model_scale); fbx.popy.copy.copy.copy(mode_initial_initial_initial_initial_initial_initial_initial; fbxosition) Mixer.current =新的动画仪(FBX); Console.Error('错误加载FBX模型:',错误); // toggle播放/停止动画usefect(()=> {if(action){action.paused =!isplaying; if(isPlaying){action.play();} else {action.stop();}}}}},[iSplaying,action]);返回模型?<primitive object={model} /> : 无效的; };
- 加载模型
- 使用fbxloader加载
public/model/cuddly_bear/animation_walking_walking_walking_walking_fbx - 三个js中的
原始模型绘制导入的3D模型
- 使用fbxloader加载
- 管理动画
- 使用AnimationMixer
- 要在播放和停止动画之间切换,请使用
Inplaying是使用Usestate
- 模型进步
- 使用三分js中的
useframez轴值,从而实现了推进模型的移动运动。
- 使用三分js中的
第4部分:地面设置
设置熊会走路的地面。地面使用简单的平面几何形状表示,并与相机和型号和谐相处。地面允许熊的逼真运动。
这次,我们只需使用绿色的整个颜色,但是我认为,如果您使用纹理和其他东西,它将变得更加现实。
// ===== //第4部分:地面设置// ======== const地面:react.fc =()=> {return(return( <mesh rotation={[-Math.PI / 2, 0, 0]} position={GROUND_POSITION}><planeGeometry args={[GROUND_SIZE, GROUND_SIZE, GROUND_SEGMENTS, GROUND_SEGMENTS]} /><meshStandardMaterial color={GROUND_COLOR} side={DoubleSide} /></mesh> ); };- 地面一代
- 反应三个光纤中的
平面测量法创建平面 - 使用预定义的常数设置平面划分的宽度,高度和数量。
- 反应三个光纤中的
- 地面的外观
- 使用
MeshStandardMaterial - 地面颜色指定为
groot_color绿色
- 使用
- 放置
- 要平整平面,请相对于X轴旋转90度。
- 接地位置设置为
接地_位置新的vector3(0,0,0)
第5部分:随机石安排
将随机尺寸和位置的石头放在地面上,为场景增添自然的感觉。整个绿色太简单了,因此通过随机放置石头,我们创建了一个更现实的场景。
// ======= //第5部分:随机石安排// ======================= cont.fc =()=> {// {//在随机位置下生成石头,并在首先呈现const [stones] = usestate(stones] = usestate(usestate)(()=> {()=> {return.from(return.from(rethere and and and)) 2; const y = tobl_position.y; const z = math.random() <mesh key={`${x}-${z}`} position={[x, y, z]} scale={[scale, scale, scale]}><sphereGeometry args={[1, 8, 8]} /><meshStandardMaterial color="gray" /></mesh> ); });返回<> {stones}</> ; };- 石头一代
- 使用React的
Usestate - 放置数据包括具有随机位置和尺度的多个石头。
- 使用React的
- 随机放置
- 使用
Math.random我们随机生成X和Z Stone_scale_min和Stone_scale_max的范围内的比例
- 使用
- 石头的外观
- 使用
球体测量法 MeshStandardMaterial,以复制石头的质地。
- 使用
- 防止重新刷新
Usestate在第一次渲染过程中生成石头并修复它们。- 重新绘制时保持相同的石材布置可以提高性能。
第6部分:主要组件
它集成了地面,随机石头和熊动画模型,并创建了管理整个场景的主要组件。此外,它实现了一个操作UI(按钮),该操作允许用户在播放和停止动画之间切换。
// ===== //第6部分:主组件// ======== const threedmodelanimation:react.fc =()=> {const [isPlaying,setIsplaying] = usestate(usestate(false);返回 (<div className="canvas-container"> <button style={{ position: 'absolute', top: '10px', left: '10px', zIndex: 100 }} onClick={() =>setIsplaying(!iSplaying)}> {iSplaying? '暂停动画':'Play Animation'}</button> <Canvas camera={{ position: CAMERA_POSITION.toArray() }}><ambientLight intensity={AMBIENT_LIGHT_INTENSITY} /><pointLight position={POINT_LIGHT_POSITION.toArray()} intensity={POINT_LIGHT_INTENSITY} /><OrbitControls /> {/ *地面显示 */}<Ground /> {/ *随机石布 */}<RandomStones /> {/ *背景颜色设置 */}<color attach="background" args={[BACKGROUND_COLOR]} /> {/ *动画模型 */}<AnimatedFBXModel path="/models/cuddly_bear/Animation_Walking_withSkin.fbx" isPlaying={isPlaying} /></Canvas></div> ); };导出默认的threedmodelanimation;- 建立场景
- React三个光纤的
帆布绘制整个3D场景 - 将
地面,随机石头和动画FbxModel放在画布中。
- React三个光纤的
- 灯光和相机设置
- 添加环境光并圆顶灯以使整个
场景亮。 - DREI库中的
轨道控制启用相机操作
- 添加环境光并圆顶灯以使整个
- 动画操作UI
- 在播放和停止之间创建一个按钮切换,并使用
USESTATE管理Isplaying iSPlaying动态更改按钮标签
- 在播放和停止之间创建一个按钮切换,并使用
最后
“让熊与React X 3.JS”项目的所有步骤都已完成。现在,您可以体验使用使用AI工具(Meshy)使用React和Trix.js生成的3D模型的乐趣!
使用Meshy查看各种3D型号!
📺在YouTube上观看演示:链接中观看
如果您发现本教程有帮助,请订阅我们的YouTube频道并给予高评分!

此外,该项目的源代码可在GitHub上获得。
请下载代码并尝试!
💾github存储库:此链接中检查源代码
如果您发现这有用,请订阅我们的频道!
将来,我们将继续创建课程,并从打字稿x进行三个反应三个光纤!
我们将在YouTube上发布公告,因此请订阅我们的YouTube频道并等待通知!
📺观看YouTube :您可以从此链接
如果您想知道三个纤维可以做什么反应,请参考以下内容!
我们有易于使用的作品!



![如何构建一个自动在Chatgpt + Next.js [OpenAI API + NEXT.JS + Tailwind CSS]中自动生成LP的Web应用程序]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![我尝试使用OpenAI API [Next.js + Tailwind CSS]创建聊天机器人](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[对于初学者]介绍三个光纤X DREI X打字稿!从图像创建像素艺术和动态动画](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[完整说明]用React三个光纤×打字稿学习! 3D对象转换(位置,旋转,比例)的实用指南](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[超级简单]介绍三个光纤X DREI X打字稿!用标准对象制造的oke oke样式3D背景!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
