最近,使用AI生成3D模型变得非常容易。其中,称为“ Meshy”的AI工具使您可以快速生成具有直观操作的高质量3D模型。
在此博客中,我们将解释如何react和three.jsMeshy生成的3D模型
📺检查网格:此链接的官方页面上检查它

即使是初学者也可以自信地尝试,因此,如果您有兴趣使用React或Triex.js开发,请务必将其阅读到最后!
将来,我们将继续创建课程,并从打字稿x进行三个反应三个光纤!
我们将在YouTube上发布公告,因此请订阅我们的YouTube频道并等待通知!
📺观看YouTube :您可以从此链接
如果您想知道三个纤维可以做什么反应,请参考以下内容!
我们有易于使用的作品!
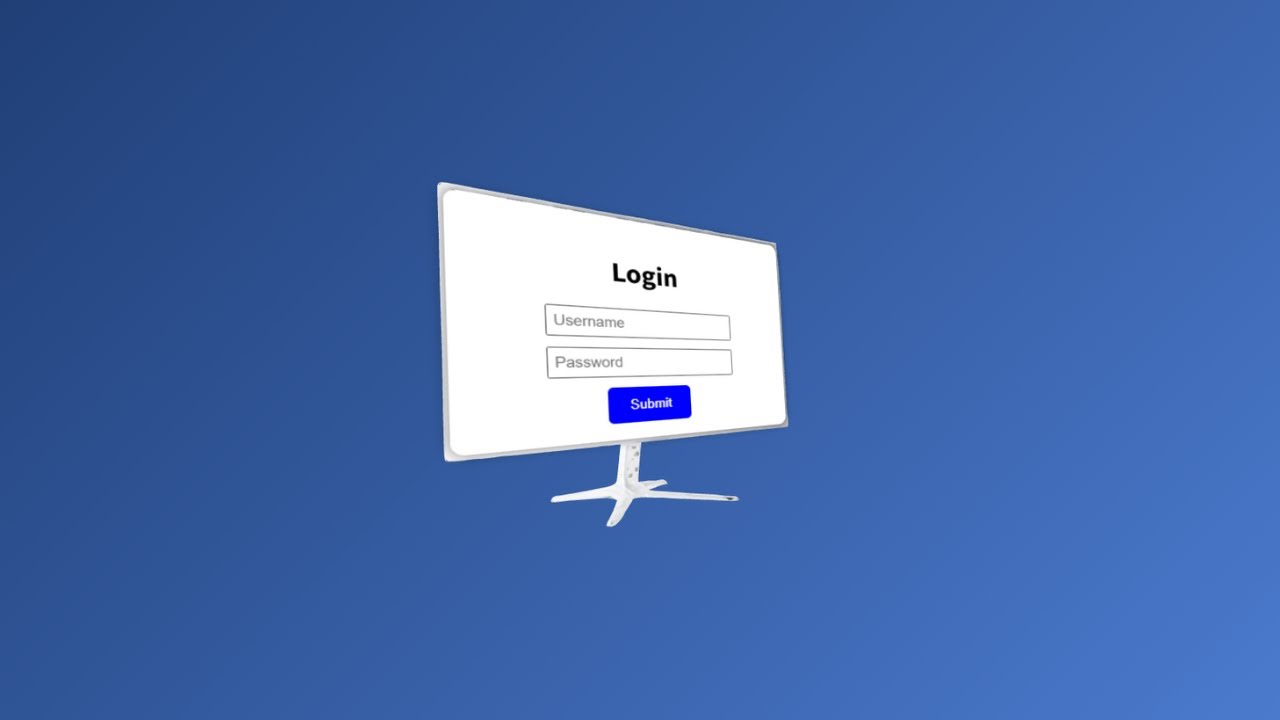
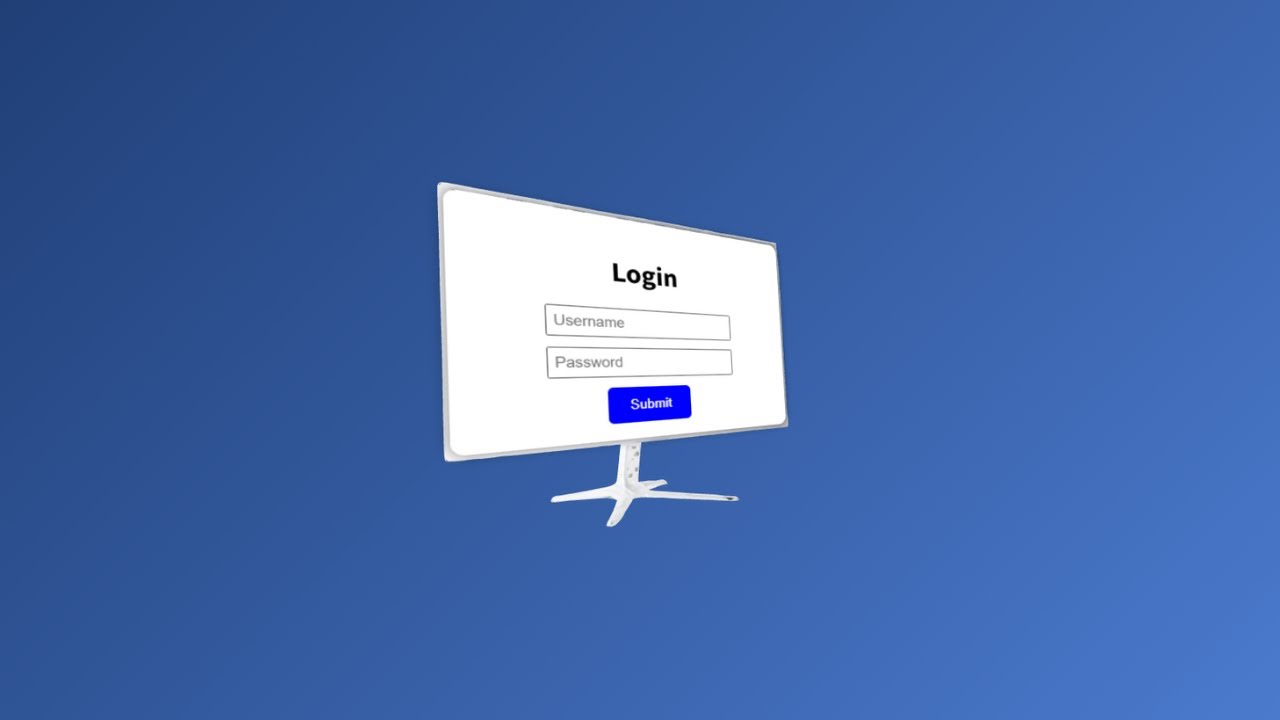
3D模型显示演示
您可以在下面的视频中看到成品的演示。
📺在YouTube上观看演示:链接中观看

此外,该项目的源代码可在GitHub上获得。
请下载代码并尝试!
💾github存储库:此链接中检查源代码
如果您想知道,“我已经看过,我该怎么做?”,不用担心!
在本文中,我们将逐步解释如何查看此3D模型。
必要的技术和关键库
该项目使用以下技术和库:这是对每个角色的简要说明。
- 反应
- 前端开发图书馆
- 具有基于组件设计的高效UI构造
- 三
- 一个用于在网络上绘制3D图形的库
- 它使处理复杂的WebGL操作变得容易
- 反应三个纤维
- 包装库,用于处理react中的三个js
- 您可以利用React开发风格中的Three.js的强大功能
- 反应你
- 反应三个光纤扩展库
- 反应三个光纤扩展库
- 网眼
- 一项可让您轻松使用AI轻松生成高质量3D模型的服务
总体实施设计
该项目将实现一个简单的过程:“使用AI工具来生成3D模型,并使用React和Trix.Js在浏览器中显示它。”
- 加载模型
-
- 使用React和3.JS将生成的3D模型导入您的项目。
OBJLOADER和MTLLLOADER将模型显示在三分。
- 添加HTML元素(屏幕区域)
-
- 使用DREI库的
HTML - 该表格在HTML/CSS中进行了样式。
- 使用DREI库的
- 摄像机操作和背景设计
-
- 将相机移动仅限于水平,然后将其调整以允许用户正确查看模型。
- 梯度在背景中设置为增强视觉吸引力。
环境准备
本节为您的项目提供初始设置。使用NPX命令创建一个React应用程序,安装所需的库并组织文件夹结构。
创建React应用程序
首先,使用NPX命令创建一个React应用程序。
npx create-react-app meshy-3D模型 - template打字稿Meshy-3D模型是该项目的名称- 网板通过指定打字稿使用启用打字稿的模板
安装所需的库
安装反应三个光纤和其他库。
CD Meshy-3D-Model NPM安装三个 @react-three/fiber @react-three/drei- 三:三。
- @react-three/fiber :用于使用react的三个.js的包装纸
- @react-three/drei :有用的帮助者,例如相机控件和文本图纸
查看文件夹结构并删除不必要的文件
从初始状态组织并添加文件夹,如下所示:
基本上,它是默认值,但是对于您不知道的文件,请查看GitHub。
meshy-3d-model/├istry/├-node_modules/├ispuly/├iscupl/├istry/ // 3D型号和相关文件│mithor.obj// obj // obj文件,由meshy││││││││││││││││││││││││││││至今src/│istonents/ //组件/ //目录,用于添加其他组件的目录│I-│─-数据/ //对于在必要时管理数据的文件/ // │ - 上级3dmodelpage.css // stylesheet│ - app.tsx // app输入点│││I-index.tsx // react Rection Rendering rendering过程│││I-app.css // app.css // └─..me.md//项目概述
这次要修改的文件如下:
app.tsx:应用程序输入点页/网格3DMODEL:这次要创建的文件夹meshy3dmodelpage.tsx:主页的组成部分。
每个步骤的源代码的详细说明
在以下各节中,我们将按顺序详细说明以下五个部分。
- 使用Meshy与AI生成3D模型
- 定义显示3D型号和操作相机所需的基本常数,例如
camera_position和Monitor_scale。 html_position和html_rotation,调整了监视器中HTML元素(表单)的位置和方向。
mtllloader和objloader加载网状生成的3D模型和纹理原始模型绘制模型- DREI库的
HTML,并将登录表单放在监视器部件中 位置,旋转和比例尺调整HTML元素的外观
Canvas在React三个光纤中创建一个3D场景- 渲染模型并设置相机
- 应用背景设计以使用CSS
线性梯度 轨道控制,将相机移动限制为水平(左右)- 此设置使监视器更易于从正面查看
检查整个来源
以下是本文中创建的爆炸性3D按钮的完整源代码。将所有代码放在一起,因此很容易了解其工作原理。
如果您想查看其他来源,请检查Github。
导入'./app.css';从'./pages'导入{meshy3dmodel};功能应用程序(){返回(<div className="App"><Meshy3DModel /></div> ); }导出默认应用程序;
从“反应”中导入反应;从“@react-three/fiber”导入{canvas};从“@react-three/drei”中导入{orbitControls,html};导入{objloader}来自“三个/示例/jsm/loaders/objloader”;来自“三个/示例/jsm/loaders/mtllloader”的导入{mtllloader};来自“@react-three/fiber”的导入{useloader};从“三”中导入 *为三个; // ======= //第1部分:常数定义// =========== const camera_position = new Trix.Vector3(0,0,3); //定义vector3格式中的相机位置const monitor_scale = 1; const monitor_rotation = [0,-math.pi / 2,0]; const html_position = new trix.vector3(0,0.15,0.06); const html_rotation = new three.euler(-0.075,0,0); const html_scale = new trix.vector3(2.45,1.85,0.5); // ====== //第2部分:监视显示组件// ========= const monitordisplay:react.fc =()=> {const Materials = useloader(mtlloader(mtlloader,“ /models/monitor.mtor.mtl”); const obj = useloader(objloader,“ /models/monitor.obj”,(loader)=> {材料S.preload(); loader.setMaterials(材料);});返回(<> {/ *监视模型 */}<primitive object={obj} scale={MONITOR_SCALE} position={[0, 0, 0]} rotation={MONITOR_ROTATION} /> {/ * html元素(显示零件) */} <Html transform position={HTML_POSITION} distanceFactor={1} occlude scale={HTML_SCALE} rotation={HTML_ROTATION} ><div style={{ width: "300px", height: "200px", background: "white", borderRadius: "10px", boxShadow: "0 0 10px rgba(0,0,0,0.5)", display: "flex", flexDirection: "column", justifyContent: "center", alignItems: "center", padding: "10px", textAlign: "center", }} ><h2>登录</h2><input type="text" placeholder="Username" style={{ marginBottom: "10px", padding: "5px" }} /><input type="password" placeholder="Password" style={{ marginBottom: "10px", padding: "5px" }} /> <button style={{ padding: "10px 20px", background: "blue", color: "white", border: "none", borderRadius: "5px", cursor: "pointer", }} >提交</button></div></Html></>); }; // ==== //第3部分:主组件// ======== const meshy3dmodel:react.fc =()=> {return(return( <div style={{ width: "100vw", height: "100vh", background: "linear-gradient(135deg, #1e3c72,rgb(78, 126, 211))", // グラデーション }} ><Canvas camera={{ position: CAMERA_POSITION, fov: 60 }}><ambientLight intensity={20} /><spotLight position={[10, 10, 10]} intensity={2} /> {/ *监视器显示 */}<MonitorDisplay /> {/ *限制摄像机操作 */}<OrbitControls minPolarAngle={Math.PI / 2} maxPolarAngle={Math.PI / 2} /></Canvas></div> ); };导出默认meshy3dmodel;
第1部分:生成带网状的3D模型
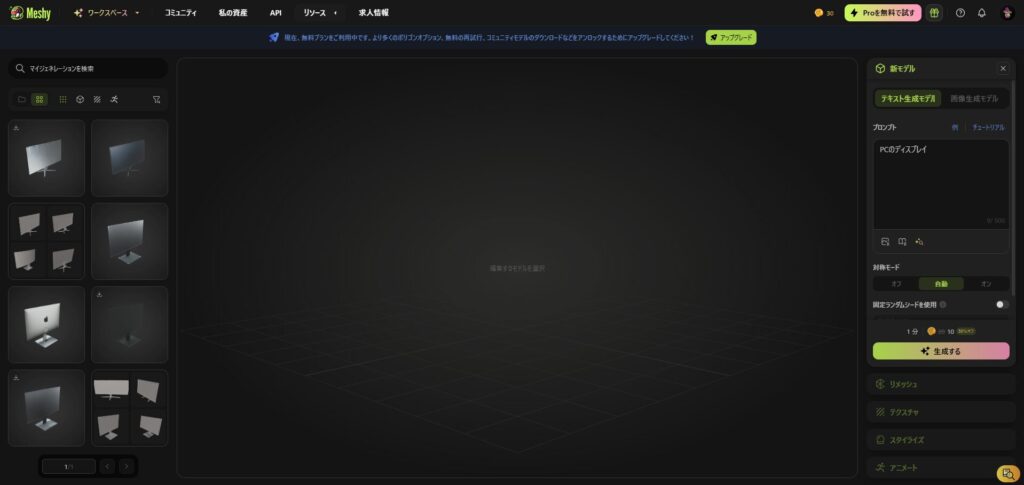
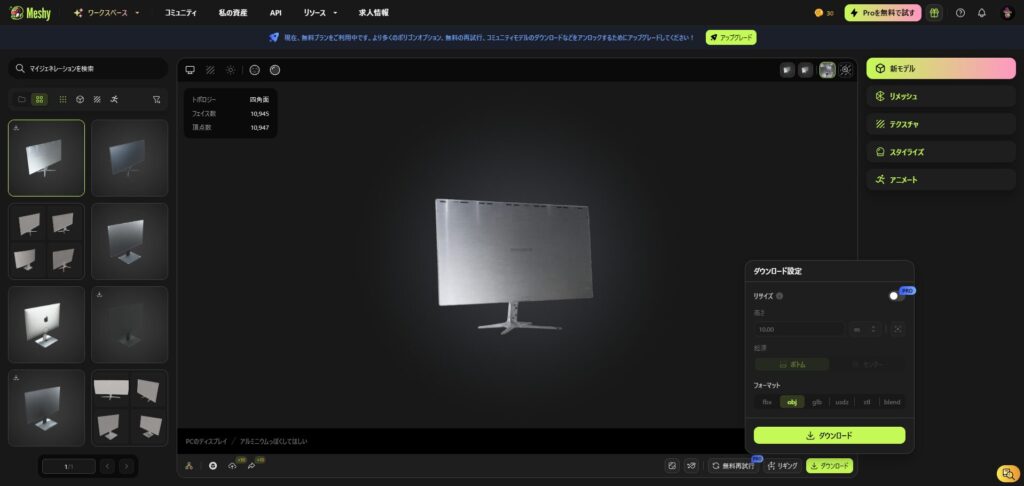
这次,3D模型将使用称为Meshy的AI自动生成服务。
链接在下面,因此请参考。
每月可免费获得200个学分。
📺检查网格:此链接的官方页面上检查它

文本生成模型>编写要在Pronto上生成的3D模型,然后按“生成”按钮。

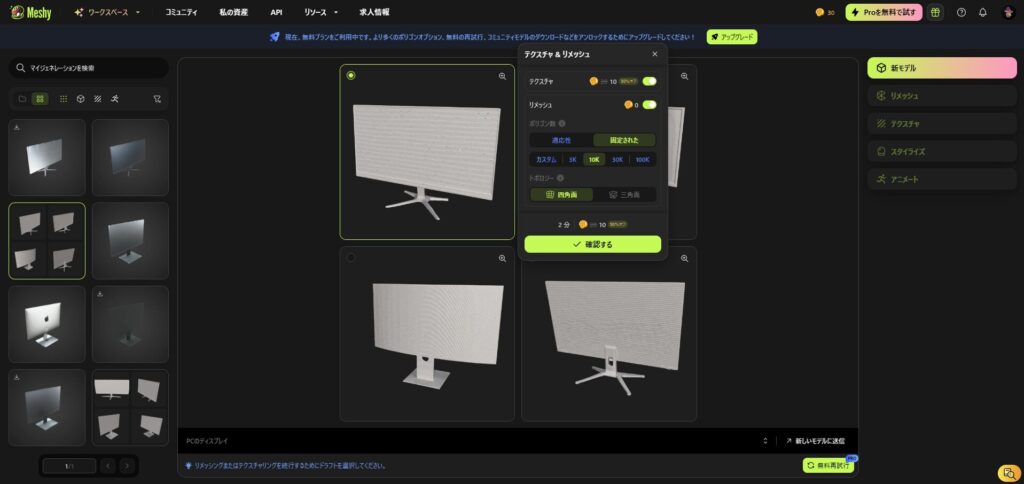
产生后,将介绍四种类型的3D模型。如果您有喜欢的3D型号,请选择“选择>确认”。

这将创建带有纹理的3D模型。
如果这样继续下载,我将下载它,但是这次我将尝试更改纹理。
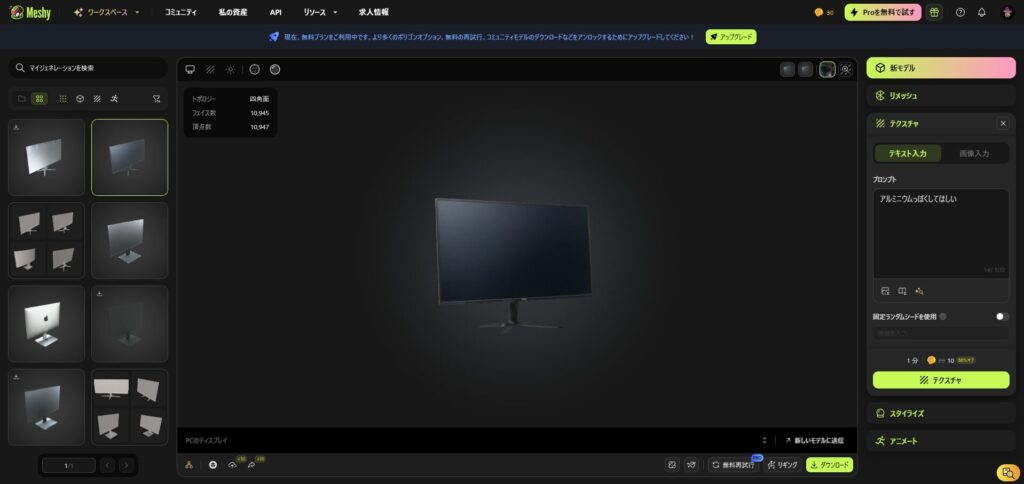
将所需的纹理从正确的框架设置为纹理>提示,然后按纹理按钮。

屏幕现在由铝制成,但是屏幕将使用三js填充HTML,因此可以。
单击下载按钮以以格式下载:OBJ。

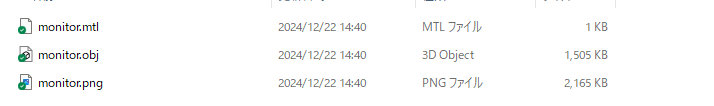
我认为将下载OBJ,MTL和PNG。
如果您以日语名称下载,请适当地将其更改为英语。

如果更改文件名,则需要修改某些OBJ和MTL文件。
请用修改后的文件名重写原始文件名。
# Blender 3.6.0 # www.blender.org mtllib monitor.mtl o monitor v 0.094246 -0.375423 0.989129 v 0.097641 -0.373034 0.989317 v -0.123948 -0.629135 0.100659 v -0.131537 -0.624742 0.092791 V -0.143337 -0.627172 0.117533 V -0.003185 0.139220 -0.023328 -0.006145 0.139249 -0.006801 V -0.178673 -0.664484 -0.0633357 V -0.171106 -0.666965-0.666965 -0.065225 0.143811 -0.053985 v 0.042294 0.007904 0.501178 v 0.044668 -0.020894 0.503462 v 0.043755-0.024969 0.525789 ...#blender 3.6.0 mtl文件:'none'#www.blender.org newmtl材料.001 NS 250.000000 ka 1.000000 1.000000 1.000000 1.00000 ks 0.500000 0.500000 ke 0.000000 ke 0.000000 0.0000000 0.00000 0.00000 0.00000 NI 1.450000 D 1.4500 d 1.00000 D 1.00000 D 1.00000 ILLUM 2 MAP_KD MAPE_KD MAPE_KD MAPE_KD MAPE_KD MPOR_KD MPON_KD MPON_KD MPON_KD PRNG这完成了3D模型的创建。
第1部分:恒定定义
首先,我们将查看每个库的导入和恒定定义。
从“反应”中导入反应;从“@react-three/fiber”导入{canvas};从“@react-three/drei”中导入{orbitControls,html};导入{objloader}来自“三个/示例/jsm/loaders/objloader”;来自“三个/示例/jsm/loaders/mtllloader”的导入{mtllloader};来自“@react-three/fiber”的导入{useloader};从“三”中导入 *为三个; // ======= //第1部分:常数定义// =========== const camera_position = new Trix.Vector3(0,0,3); //定义vector3格式中的相机位置const monitor_scale = 1; const monitor_rotation = [0,-math.pi / 2,0]; const html_position = new trix.vector3(0,0.15,0.06); const html_rotation = new three.euler(-0.075,0,0); const html_scale = new trix.vector3(2.45,1.85,0.5);根据您生成的3D模型,可能需要进行良好的调整,因此请使用以下内容作为参考来播放数字。
- 相机位置定义
camera_position:定义相机的初始位置- 我已经设置了新
的三。 - 这允许用户从正面正确查看监视器
- 我已经设置了新
- 定义监视量表和旋转
Monitor_scale:调整整体监视量表- 您可以通过更改值来轻松更改模型的大小
Monitor_Rotation:指定监视器方向[0,-math.pi/2,0],并将监视器指向前面
- 定义HTML元素位置,旋转和比例
html_position:定义HTML元素的位置(登录表单)- 将坐标进行细小调整以放置在监视器屏幕上
html_rotation:调整HTML元素的旋转- 调整它在屏幕内看起来不错,即使显示器有轻微的倾斜度
html_scale:定义HTML元素的大小- 该比例设置为适合监视器屏幕
第2部分:监视器显示组件
第2部分加载3D模型,由网格生成并构建显示器和显示器。另外,请使用HTML
// ==== //第2部分:监视显示组件// =========== const monitordisplay:react.fc =()=> {const Materials = useloader(mtlloader(mtlloader,“ /models/monitor.mtor.mtl”); const obj = useloader(objloader,“ /models/monitor.obj”,(loader)=> {材料S.preload(); loader.setMaterials(材料);});返回(<> {/ *监视模型 */}<primitive object={obj} scale={MONITOR_SCALE} position={[0, 0, 0]} rotation={MONITOR_ROTATION} /> {/ * html元素(显示零件) */} <Html transform position={HTML_POSITION} distanceFactor={1} occlude scale={HTML_SCALE} rotation={HTML_ROTATION} ><div style={{ width: "300px", height: "200px", background: "white", borderRadius: "10px", boxShadow: "0 0 10px rgba(0,0,0,0.5)", display: "flex", flexDirection: "column", justifyContent: "center", alignItems: "center", padding: "10px", textAlign: "center", }} ><h2>登录</h2><input type="text" placeholder="Username" style={{ marginBottom: "10px", padding: "5px" }} /><input type="password" placeholder="Password" style={{ marginBottom: "10px", padding: "5px" }} /> <button style={{ padding: "10px 20px", background: "blue", color: "white", border: "none", borderRadius: "5px", cursor: "pointer", }} >提交</button></div></Html></>); };- 加载监视器模型
objloader和mtllloader准确绘制模型- 使用
原始式
- 集成HTML和3D空间
- Drei的
HTML组件将HTML元素放在3D空间中 位置和尺度以将其定位,使其完美拟合在监视器屏幕上。
- Drei的
第3部分:主要组件
在第3部分中,您使用React React 3 Fiber的画布来构建3D场景并显示监视器显示屏。它还设定了对背景设计和相机操作的限制,以提高整体外观和易用性。
// ==== //第3部分:主组件// ======== const meshy3dmodel:react.fc =()=> {return(return( <div style={{ width: "100vw", height: "100vh", background: "linear-gradient(135deg, #1e3c72,rgb(78, 126, 211))", // グラデーション }} ><Canvas camera={{ position: CAMERA_POSITION, fov: 60 }}><ambientLight intensity={20} /><spotLight position={[10, 10, 10]} intensity={2} /> {/ *监视器显示 */}<MonitorDisplay /> {/ *限制摄像机操作 */}<OrbitControls minPolarAngle={Math.PI / 2} maxPolarAngle={Math.PI / 2} /></Canvas></div> ); };导出默认meshy3dmodel;- 创建一个3D场景
相机初始设置位置:使用Camera_positionFOV:设置视野(这次设置为60)
- 添加灯
环境光(环境光)- 均匀照亮整个场景的灯光
强度(设置为20),以使模型看起来更明显
聚光灯(聚光灯)- 从特定方向照亮模型的灯
- 调整光的位置并将监视器设置为正确
强调
- 监视显示布局
- 调用第2部分创建的
MonitordSplay
- 调用第2部分创建的
- 相机操作限制
- 仅将操作限制为水平
minpolarangle和maxpolarangle设置MATH.PI/2,并在移动中上下禁用相机(*因为HTML没有正确地上下隐藏)- 始终使您的显示器可见
- 调整变焦
- 这次,我将相机的缩放函数用作默认值,但是
EnableZoom启用/禁用
- 这次,我将相机的缩放函数用作默认值,但是
- 仅将操作限制为水平
- 背景设置
线性梯度将梯度应用于整个3D场景的背景
最后
到目前为止,我们已经解释了使用Meshy生成3D模型以使用React X Triend.js在浏览器中显示的步骤。该项目旨在容易适用于3D建模或三个JS的任何人。
- 使用带有网状的AI生成的3D模型
- React X Triph.js集成
- 添加交互式HTML元素
- 视觉创新
使用Meshy查看各种3D型号!
📺在YouTube上观看演示:链接中观看
如果您发现本教程有帮助,请订阅我们的YouTube频道并给予高评分!

此外,该项目的源代码可在GitHub上获得。
请下载代码并尝试!
💾github存储库:此链接中检查源代码
如果您发现这有用,请订阅我们的频道!
将来,我们将继续创建课程,并从打字稿x进行三个反应三个光纤!
我们将在YouTube上发布公告,因此请订阅我们的YouTube频道并等待通知!
📺观看YouTube :您可以从此链接
如果您想知道三个纤维可以做什么反应,请参考以下内容!
我们有易于使用的作品!



![如何构建一个自动在Chatgpt + Next.js [OpenAI API + NEXT.JS + Tailwind CSS]中自动生成LP的Web应用程序]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![我尝试使用OpenAI API [Next.js + Tailwind CSS]创建聊天机器人](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[对于初学者]介绍三个光纤X DREI X打字稿!从图像创建像素艺术和动态动画](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[完整说明]用React三个光纤×打字稿学习! 3D对象转换(位置,旋转,比例)的实用指南](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15-300x169.png)
![[超级简单]介绍三个光纤X DREI X打字稿!用标准对象制造的oke oke样式3D背景!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
