在3D应用程序的开发中,不可避免的“位置”,“旋转”和“比例”等物体的不可避免的操作。
React三个光纤(R3F)允许您在利用React基于组件的机制的同时直观地构建3D场景。
在本文中,我们将深入解释如何使用React三个Fiber X打字稿自由操纵3D对象的转换!
您将学习从基础知识到“位置,旋转,扩展”的应用以及实际代码的
阅读本文应该
使您可以平稳地了解3D对象的控制,并在实现中使用它们现在,让我们从转换的基本概念 🚀
将来,我们将继续创建课程,并从打字稿x进行三个反应三个光纤!
我们将在YouTube上发布公告,因此请订阅我们的YouTube频道并等待通知!
📺观看YouTube :您可以从此链接
如果您想知道三个纤维可以做什么反应,请参考以下内容!
我们有易于使用的作品!
- 电容式非接触式系统独有的清脆打字感觉!
- REALFORCE首款无线兼容设备!有线连接也可用!
- 与 HHKB 不同,日语键盘布局没有任何怪癖,任何人都可以轻松使用!
- 配有拇指轮,水平滚动非常容易!
- 还拥有出色的降噪性能,安静舒适!
- 滚动可以在高速模式和棘轮模式之间切换!
介绍技术元素:用于此项目的工具和库
您可以将使用的工具和库更改为易于使用的工具和库,但是该项目将解释这一假设。
此外,我们将解释如何在“为打字稿x构建3D环境中用Vite构建3D环境”,因此请检查一下。

- VSCODE
-
- Microsoft提供的免费代码编辑器。
- 它不需要Vscode,但是有很多扩展名,因此我建议它。
- 还建议包括Eslint或更漂亮的。
- node.js
-
- JavaScript建立在Chrome的V8 JavaScript引擎上。
- 您可以在浏览器之外运行JavaScript代码。
- 这是基于已经安装的假设来解释的,因此 https://nodejs.org/ja 下载它
*我们建议下载长期稳定版本的LTS。
- Vite
-
- 现代网络项目的构建工具。它的特征是它的快速和轻巧的
- 先前使用的“ CRA(CREATE-REACT-APP)”未在官方网站上列出,并且已成为旧技术。
- 从现在开始,VITE应该是使用React创建应用程序时的最佳选择。
- 反应
-
- 这是用于构建UI(用户界面)的JavaScript库。它是由Facebook开发的,目前仍在许多Web应用程序中使用。
- 三
-
- JavaScript库,可轻松创建3D图形。它抽象了WebGL的复杂操作,并启用了直观的3D开发。
- 与Direct WebGL操作相比,创建3D图形很容易使用,并且更易于使用。
- 反应三个纤维
-
- 这是一个允许将三个.js用于React的库。它将React的组件结构与三个JS的3D发动机相结合。
- 三个JS可以在反应开发方式中使用,从而可以进行直观有效的发展。
- 反应三个drei
-
- 用于三个纤维的有用实用程序组件的集合。添加常用的三个JS功能很容易。
- 可以通过简短的代码来实现复杂的3.JS功能,从而降低学习成本。
🚀用Axeshelper可视化3D空间中的参考轴
与2D不同,重要的一点是3D空间中有三个轴:x,y和z。
- X:正确的方向
- Y:向上
- Z:向前(向我的方向)
在放置,移动或旋转3D对象时,通常很难理解坐标标准。
在这种情况下, Axeshelper。
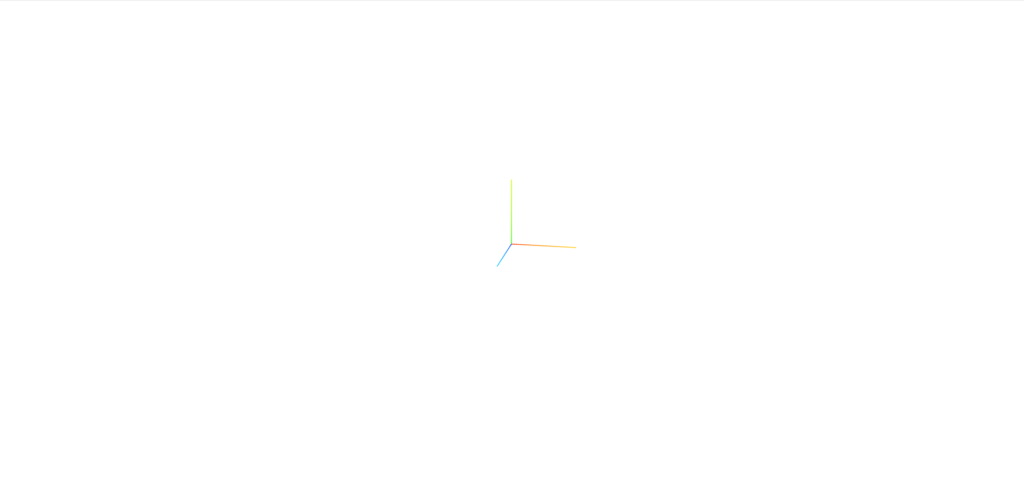
✅什么是Axeshelper?
Axeshelper是一个辅助对象,可在3D场景中视觉上显示坐标轴。
X轴(红色),Y轴(绿色)和Z轴(蓝色)在3D空间中直观地掌握对象的方向
当您想检查对象的方向或想知道如何旋转它时,这很有用
🎯如何与三个纤维反应一起使用!!
React三个光纤轴壳组件画布来易于使用
在网格中放置一个轴壳
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /> {/ *助手 */}<axesHelper /></Canvas></> ); };导出默认应用;
您将看到世界坐标的参考轴,如下所示
- X轴(红色) →水平(左右)
- Y轴(绿色) →垂直(上下)
- Z轴(蓝色) →深度方向(前后)
🚀使用位置(坐标)移动3D对象
您使用位置来控制对象的位置通过设置位置您可以将对象放置在X,Y和Z轴上
位置最初是一个3D向量,但由于反应三个光纤,现在可以将其作为数字来传递。
在内部,通过将阵列转换为vector3对象来反应三个光纤作品。
✅什么是位置
位置= {[x,y,z]}允许您
指定对象的世界坐标该坐标基于三。js,因此如下:
基本坐标系
- X轴(红色) →左( - ) /右(+)
- Y轴(绿色) →底部( - ) / top(+)
- z轴(蓝色) →前(+) / back( - )
🎯如何与三个纤维反应一起使用!!
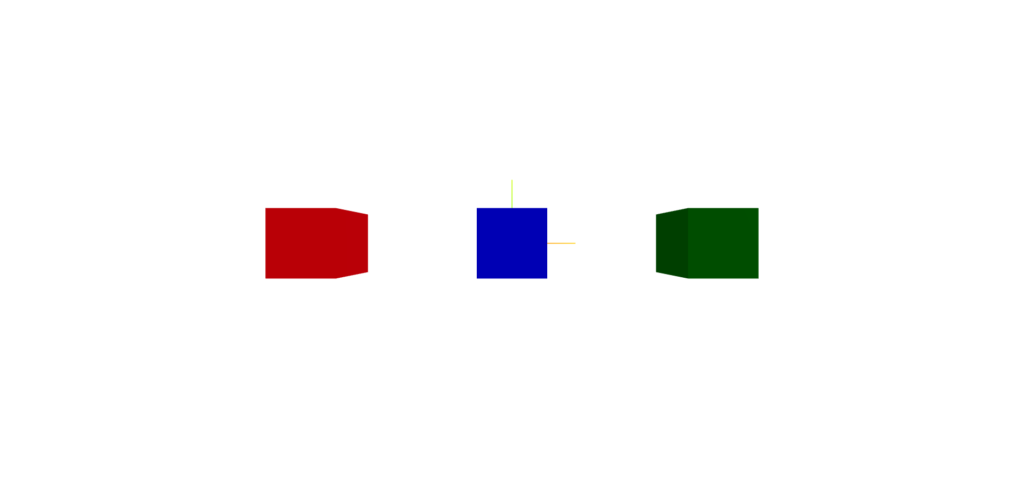
移动X轴
例如,如果设置如下所示的位置,则对象将并排排列。
“ X轴(红色) →左( - ) /右(+)”,您会在左侧看到红色,右侧为绿色。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>)<Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ *助手 */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); };导出默认应用;

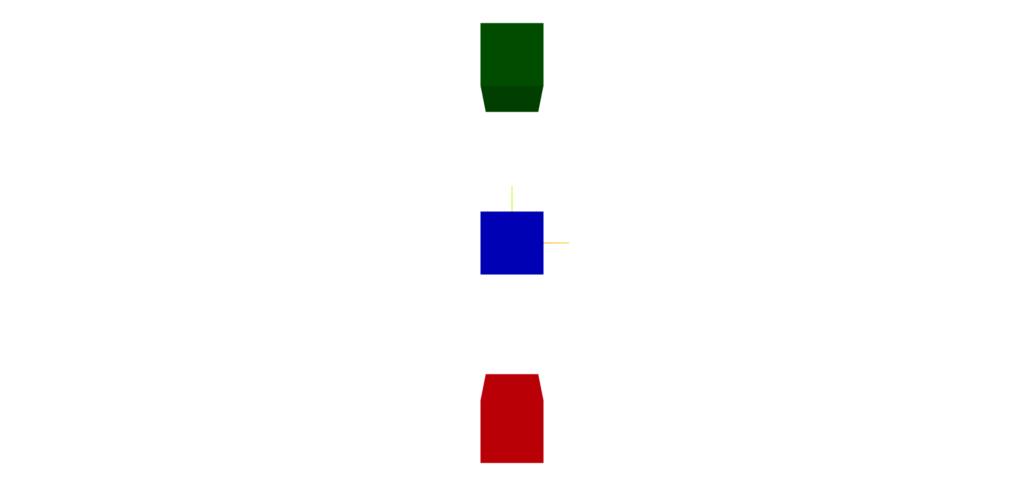
移动Y轴
如下所示,设置位置将导致对象垂直排列。
“ y轴(绿色) →底部( - )/top(+)”您会在底部看到红色,而顶部的绿色。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>)<Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ *助手 */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[0, -3, 0]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[0, 3, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); };导出默认应用;

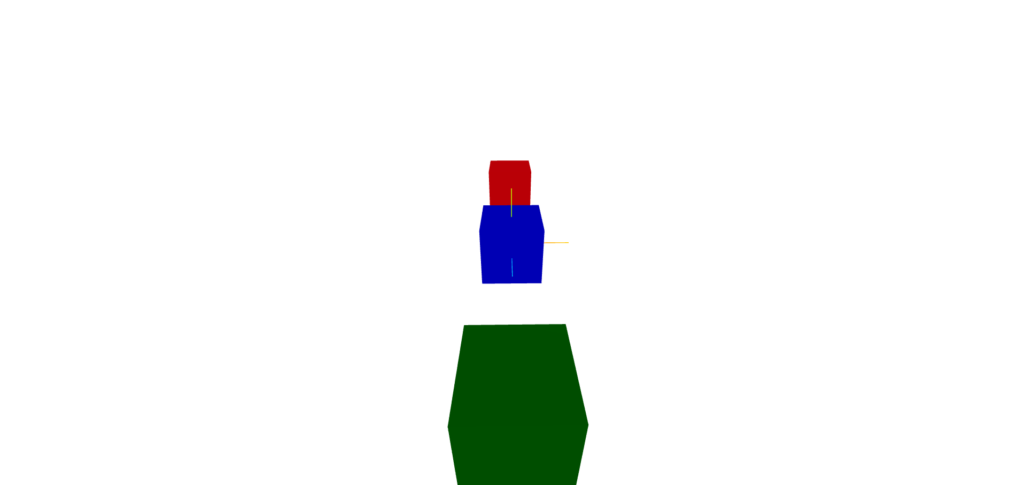
移动Z轴
如果设置如下所示的位置,则对象将显示在背面。
“ z轴(蓝色) →前(+) /后部( - )”,因此您应该在前面看到绿色,而后部则是红色。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>)<Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ *助手 */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[0, 0, -3]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[0, 0, 3]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); };导出默认应用;

🚀使用比例尺来累积3D对象
如果要更改3D对象的大小,请使用比例指定比例= {[x,y,z]}
✅什么是比例
比例尺是设置对象每个轴的比例比率的属性。
初始值是[1,1,1] ,它是对象的默认大小。
比例= {[1,1,1]}→相等大小(默认尺寸)比例= {[2,2,2]}→放大两次比例= {[0.5,0.5,0.5]}→半尺寸比例= {[1,2,1]}→放大的时间是y轴的两倍(垂直延长)
🎯如何与三个纤维反应一起使用!!
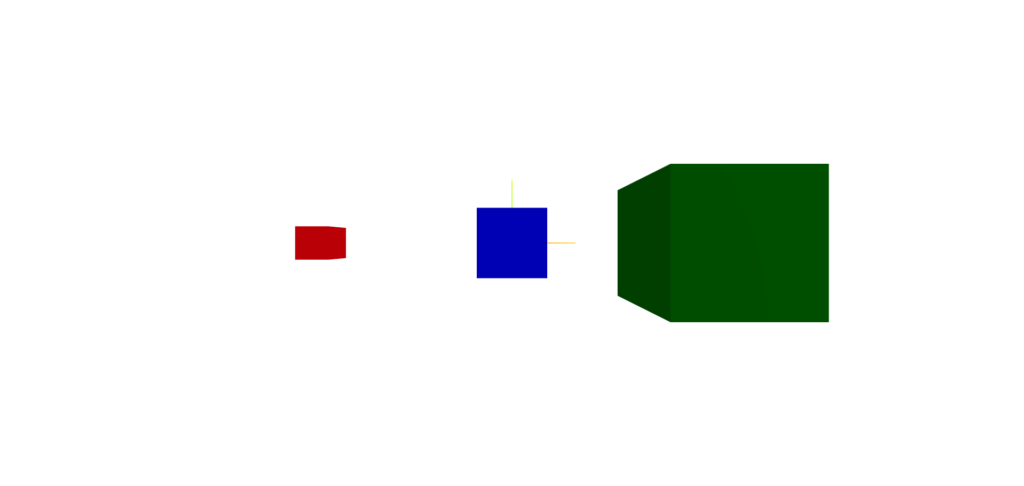
用比例= {[x,y,z]}更改大小
下面的代码放置具有不同尺度它应该为红色=蓝色/2大小。大小为绿色=蓝色 *2。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>)<Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ *助手 */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]} scale={[1, 1, 1]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); };导出默认应用;

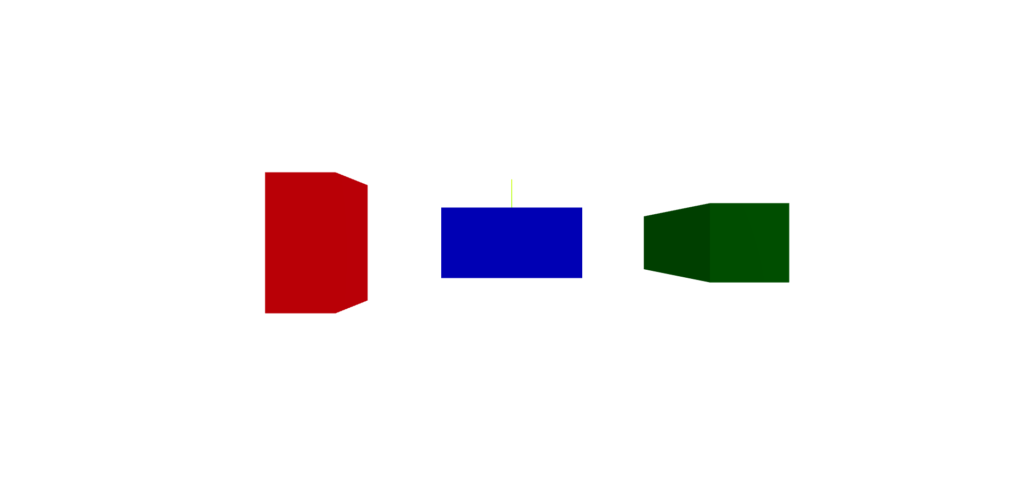
用比例[x,y,z]更改大小
反应三个光纤的大小可以更改,例如scale-x。
尝试更改蓝色的宽度,红色的高度和绿色的深度。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>)<Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /> {/ *助手 */} <axesHelper /><OrbitControls /><mesh position={[0, 0, 0]} scale-x={2}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale-y={2}><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale-z={2}><boxGeometry /><meshStandardMaterial color="green" /></mesh></Canvas></> ); };导出默认应用;

🚀旋转3D对象的旋转
在3D空间中,可以旋转对象以从各个角度显示并添加动态表现。
在反应三个光纤中,您可以通过指定旋转= {[x,y,z]}对象x,y和z轴的旋转角度
✅旋转是什么
旋转= {[x,y,z]}是一个指定对象在弧度中的旋转角度的属性。
旋转是对象的局部坐标轴。
- X轴旋转(
旋转= {[Math.pi / 4,0,0]}) →来回倾斜 - Y轴旋转(
旋转= {[0,Math.pi / 4,0]}) →左右旋转 - z轴旋转(
旋转= {[0,0,Math.pi / 4]}) →顺时针 /逆时针倾斜
👉必须默认情况下在弧度中指定旋转角度。
1 radian =约57.3度( Math.pi = 180度)
除MATH.PI,可以使用三个纤维来定义三个
Math.pi/4→ 45°三。→ 45°
🎯如何与三个纤维反应一起使用!!
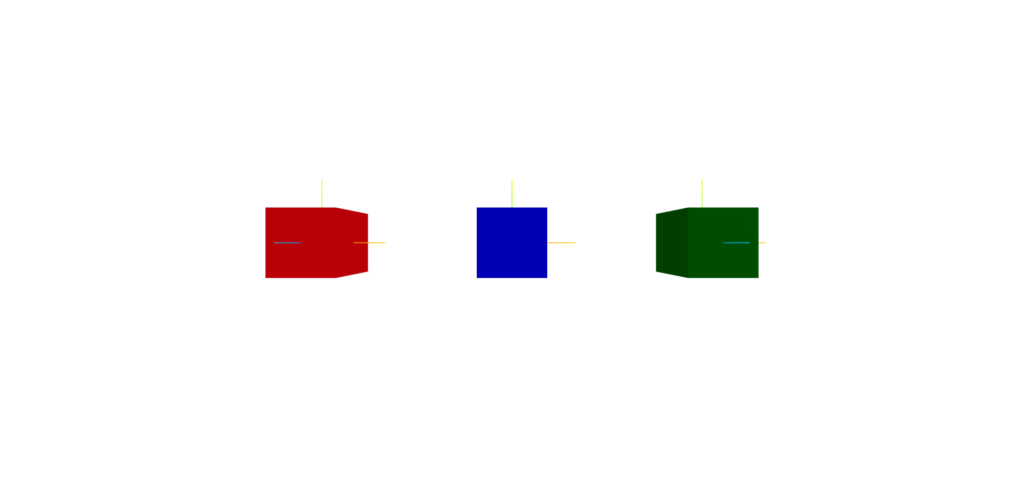
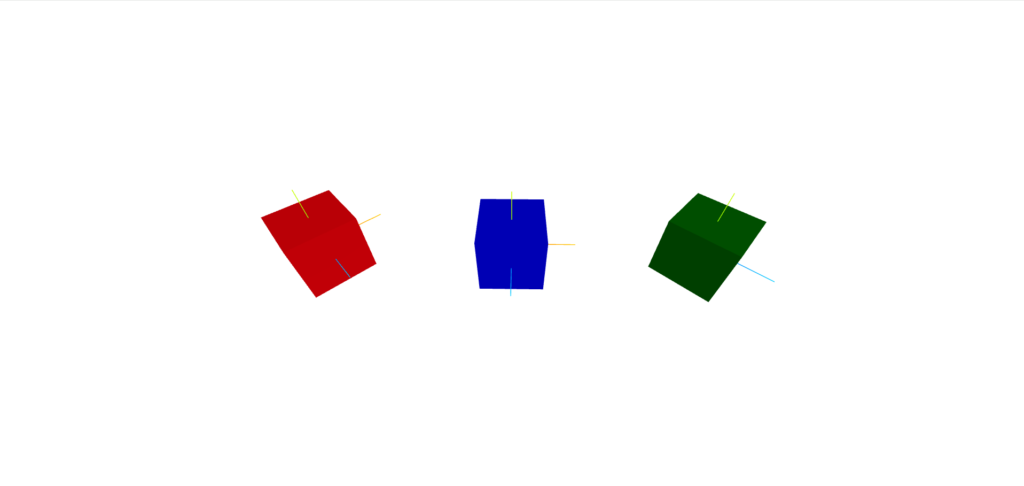
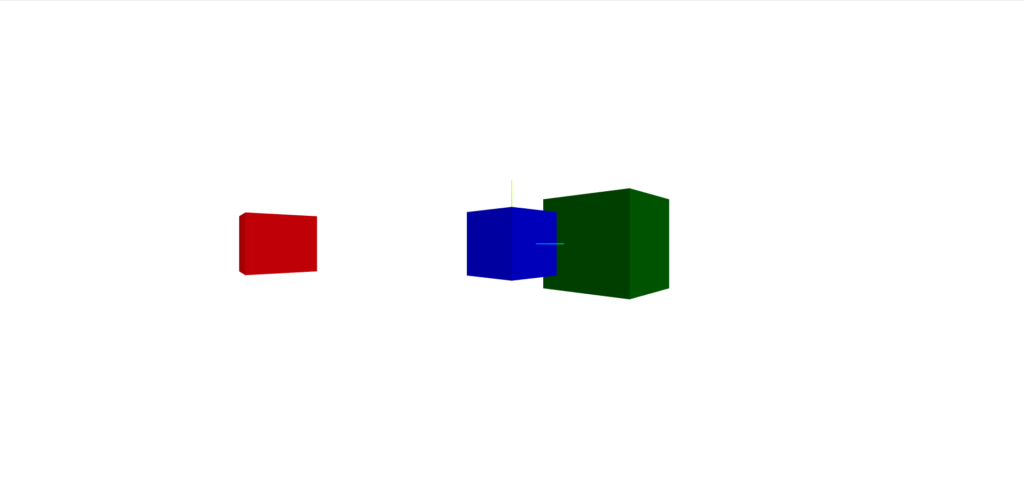
没有旋转
首先,不旋转显示状态。
如果设置[0、0、0],则将设置默认状态。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas};从“三”中导入 *为三个; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); };导出默认应用;

在X轴上旋转
例如,如果将旋转设置为如下所示,则该对象将来回倾斜。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas};从“三”中导入 *为三个; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[THREE.MathUtils.degToRad(45), 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[Math.PI / 4, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); };导出默认应用;

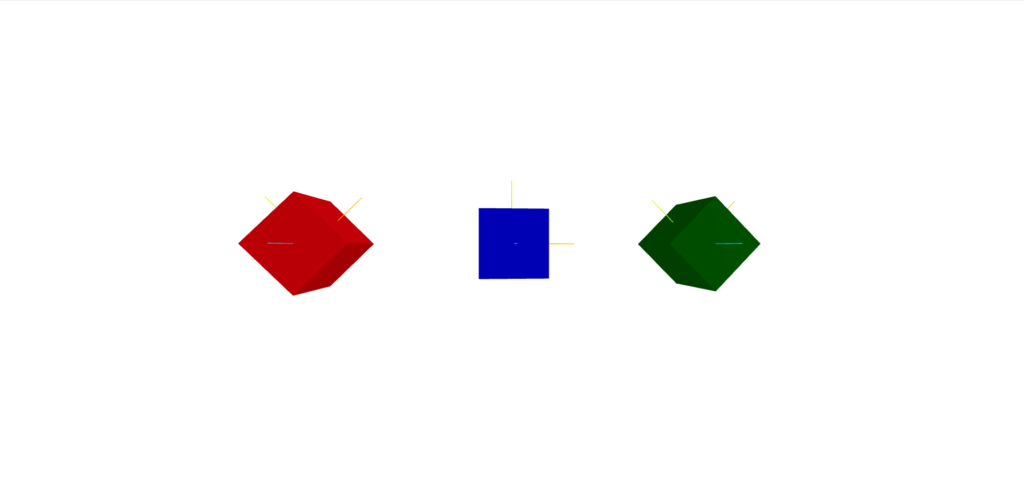
在y轴上旋转
例如,如果您设置旋转,如下所示,则对象将左右旋转。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas};从“三”中导入 *为三个; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, THREE.MathUtils.degToRad(45), 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, Math.PI / 4, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); };导出默认应用;

旋转Z轴
例如,如果您设置旋转,如下所示,该对象将顺时针旋转。
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas};从“三”中导入 *为三个; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><mesh position={[0, 0, 0]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} rotation={[0, 0, THREE.MathUtils.degToRad(45)]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} rotation={[0, 0, Math.PI / 4]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></Canvas></> ); };导出默认应用;

🚀使用组一次控制多个对象
创建3D场景时,您可能
需要将多个对象组合在一起,然后一次移动,旋转或缩放它们在反应三个纤维中,
✅什么是一个小组
三个组件,使一次子元素的位置,旋转和尺度。
📌 小组特征
位置以更改所有子元素的参考点旋转以将比例来
🎯如何与三个纤维反应一起使用!!
默认状态
该组用于将比例设置为[1、1、1]。这将仍然是儿童元素的默认值。
- 蓝色的
- 位置:[0,0,0]
- 比例:[1,1,1]
- 旋转:[0,0,0]
- 红色的
- 位置:[-3,0,0]
- 比例:[0.5,0.5,0.5]
- 旋转:[0,0,0]
- 绿色的
- 位置:[3,0,0]
- 比例:[2,2,2]
- 旋转:[0,0,0]
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[1, 1, 1]}><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></group></Canvas></> ); };导出默认应用;

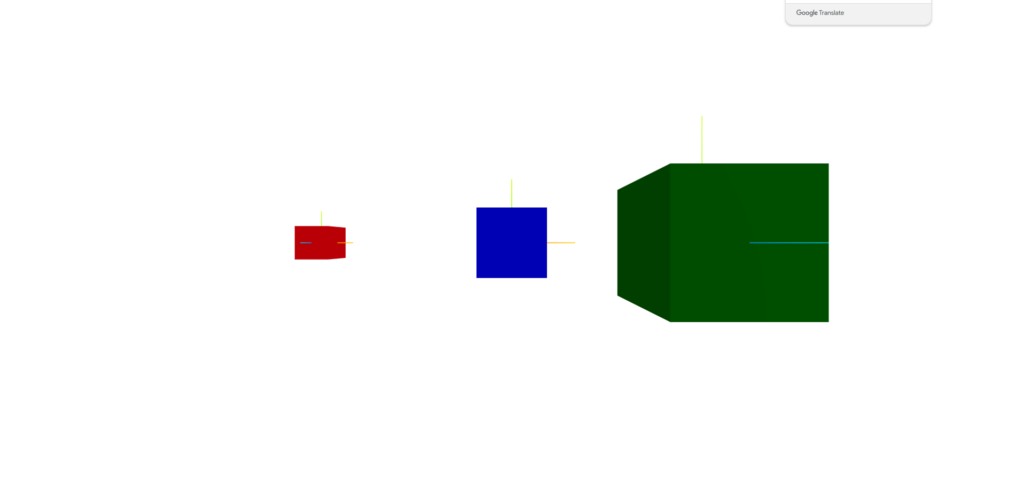
更改标度= {[3,3,3]}
将比例= {[3,3,3,3]}上的组
- 比例尺3x
- 每个对象的
位置也乘以三个(相对距离增加)
换句话说,它具有与下面相同的图像。
- 蓝色的
- 位置:[0,0,0] * 3 = [0,0,0]
- 比例:[1,1,1] * 3 = [3,3,3]
- 旋转:[0,0,0] * 3 = [0,0,0]
- 红色的
- 位置:[-3,0,0] * 3 = [-9,0,0]
- 比例:[0.5,0.5,0.5] * 3 = [1.5,1.5,1.5]
- 旋转:[0,0,0] * 3 = [0,0,0]
- 绿色的
- 位置:[3,0,0] * 3 = [9,0,0]
- 比例:[2,2,2] * 3 = [6,6,6]
- 旋转:[0,0,0] * 3 = [0,0,0]
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas}; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[3, 3, 3]}><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /><axesHelper /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /><axesHelper /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /><axesHelper /></mesh></group></Canvas></> ); };导出默认应用;

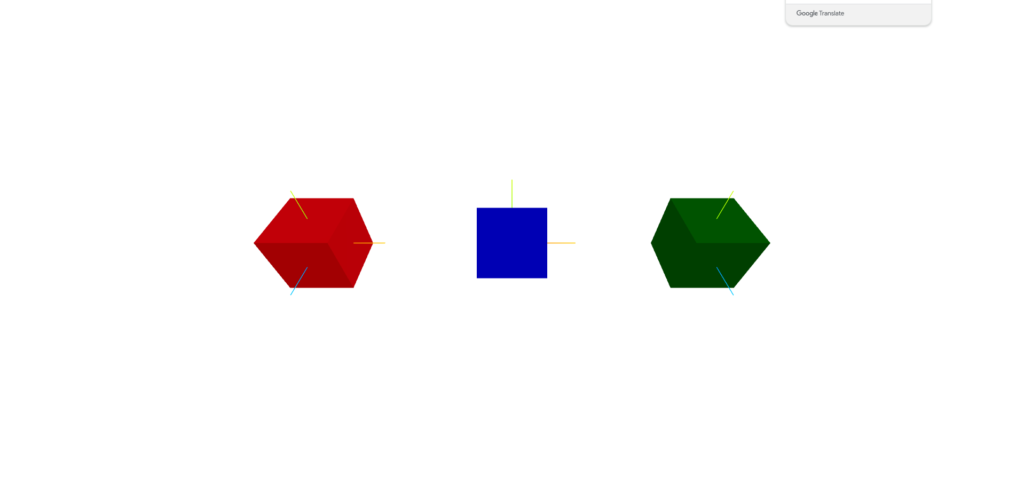
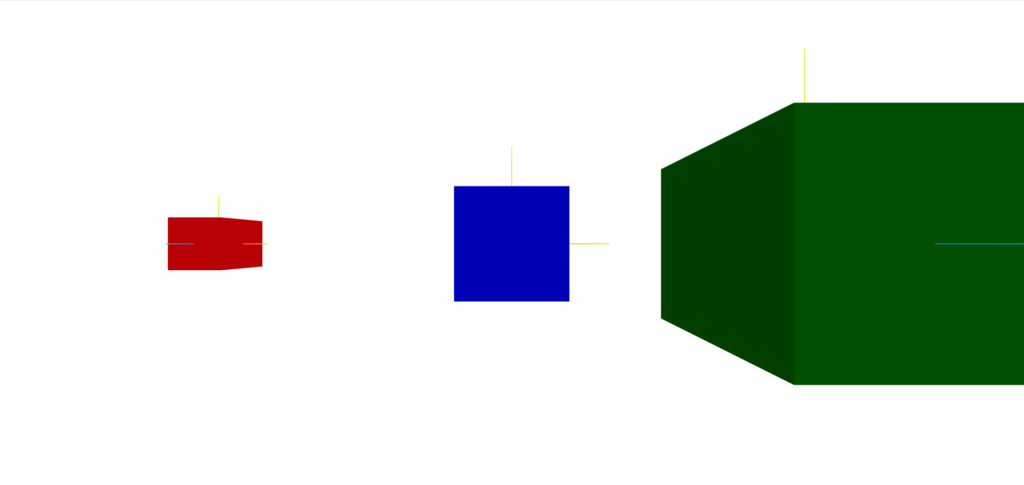
更改旋转= {[0,3.mathutils.degtorad(45),0]}
旋转= {[0,3.mathutils.degtorad(45),0]}施加到一个组上,这会导致组中的所有对象在y轴周围旋转45度。该位置还根据旋转移动。
- 属于
一个组 - 每个物体的
位置沿着旋转的坐标系排列 - 每个
网格旋转适用于IS,但外观受组的影响
从“@react-three/drei”中导入{orbitControls};从“@react-three/fiber”导入{canvas};从“三”中导入 *为三个; // ===主应用程序=== const app =()=> {return(<>) <Canvas><ambientLight intensity={1} rotation={[0, 0, 0]} /><directionalLight position={[10, 10, 10]} intensity={0.5} /><OrbitControls /><group scale={[1, 1, 1]} rotation={[0, THREE.MathUtils.degToRad(45), 0]} ><axesHelper /><mesh position={[0, 0, 0]} scale={[1, 1, 1]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="blue" /></mesh><mesh position={[-3, 0, 0]} scale={[0.5, 0.5, 0.5]} rotation={[0, 0, 0]} ><boxGeometry /><meshStandardMaterial color="red" /></mesh><mesh position={[3, 0, 0]} scale={[2, 2, 2]} rotation={[0, 0, 0]}><boxGeometry /><meshStandardMaterial color="green" /></mesh></group></Canvas></> ); };导出默认应用;

使用转换(位置,旋转,比例)创建3D内容
使用React三个光纤创建简单,有趣的交互式3D内容,并反应三个DREI的变换(位置,旋转,比例)。
*准备
如果您发现这有用,请订阅我们的频道!
将来,我们将继续创建课程,并从打字稿x进行三个反应三个光纤!
我们将在YouTube上发布公告,因此请订阅我们的YouTube频道并等待通知!
📺观看YouTube :您可以从此链接
如果您想知道三个纤维可以做什么反应,请参考以下内容!
我们有易于使用的作品!


![[完整说明]用React三个光纤×打字稿学习! 3D对象转换(位置,旋转,比例)的实用指南](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-15.png)
![如何构建一个自动在Chatgpt + Next.js [OpenAI API + NEXT.JS + Tailwind CSS]中自动生成LP的Web应用程序]](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-27-300x169.jpg)

![我尝试使用OpenAI API [Next.js + Tailwind CSS]创建聊天机器人](https://hack-lab-256.com/wp-content/uploads/2025/07/hack-lab-256-samnail-25-300x169.jpg)

![[对于初学者]介绍三个光纤X DREI X打字稿!从图像创建像素艺术和动态动画](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-16-300x169.jpg)
![[超级简单]介绍三个光纤X DREI X打字稿!用标准对象制造的oke oke样式3D背景!](https://hack-lab-256.com/wp-content/uploads/2025/02/hack-lab-256-samnail-14-300x169.jpg)
