今回は、setodaNote CTFのWebをやってみます。
「setodaNote CTF:https://ctfexh.setodanote.net/About」
setodaNote CTFは、2021年に開催されたCTFを常設にしたCTFになっており、難易度的には入門レベルに相当する内容になっております。
これから、CTFを始めてみようと思っている方がいれば、挑戦してもらえると、楽しめるのではないかなと思います!
- 静電容量無接点方式ならではのスコスコとした打鍵感!
- REALFORCE初のワイヤレス対応!有線接続も可能!
- HHKBと違って、日本語配列に癖がなく誰でも使いやすい!
- サムホイールが搭載、横スクロールがかなり楽に!
- 静音性能も高く、静かで快適!
- スクロールは、高速モードとラチェットモードを使い分け可能!
Body

上記のURLを開くと、下記の画面に遷移しました。

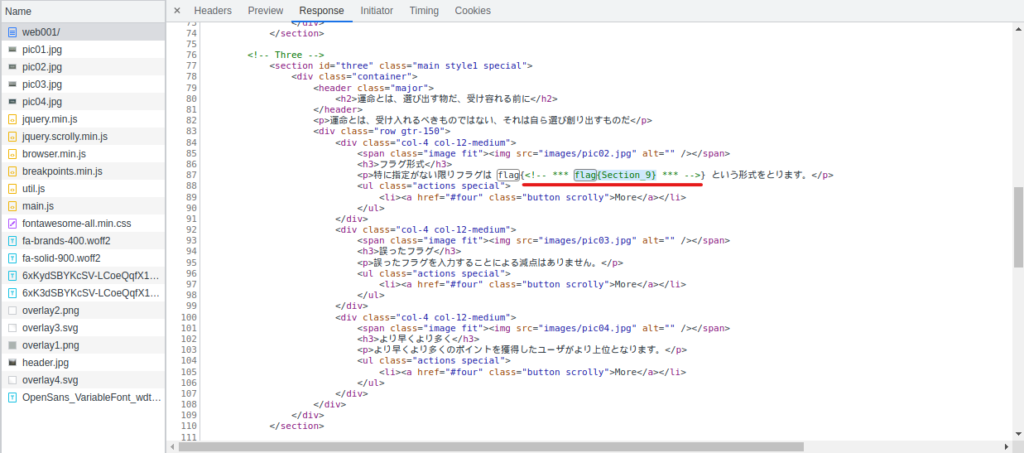
タイトルが、BodyということでBodyを調べていると、コメントアウトされているフラグを見つけました!

Answer
flag{Section_9}Header

上記のURLを開くと、このような画面が表示されました。

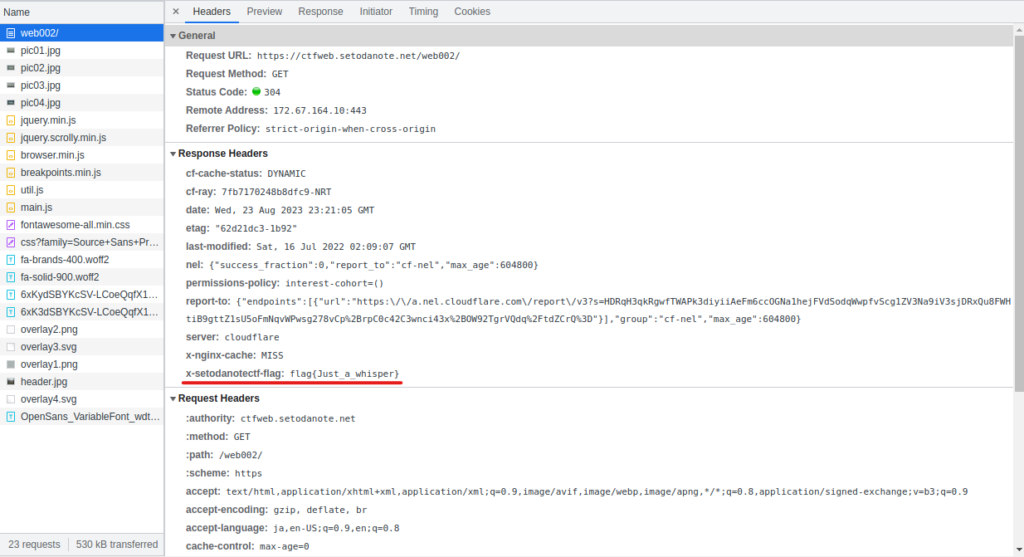
次は、Headerということで、Headerを調べていると、フラグが見つかりました!

Answer
flag{Just_a_whisper}puni_puni

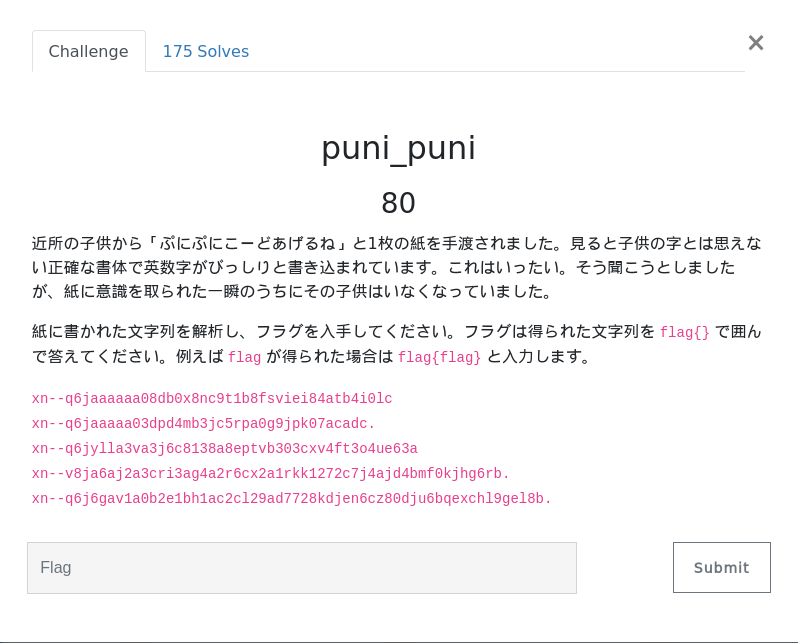
こちらは、少し特殊ですね。Punycodeの問題です。
Punycodeは、国際化ドメイン名を既存のDNSで運用できるようにするためにUnicode文字列をアルファベット、数字、ハイフンの組み合わせに変換する符号化方式の一つです!

上記のようなサイトで変換できます。
とりあえず、変換かけてみました。
フラグは、さん、さん、ピー、ユー、エヌ、ワイ、
シー、オー、ディー、イー、よん、よん、です.
カタカナ表記は半角英小文字に、
ひらがな表記は半角数字にしたものがフラグです.
なお、読点は区切り文字なので取り除いてください.この文章をもとにフラグを作成してあげればいいようです。
Answer
flag{33punycode44}Mistake

作成中のサイトから機密情報が漏れてしまったとのことです。

ありがたいことに、「ここではすべてがオープンです。たどればきっと探し物も見つかります。」と丁寧にヒントを残してくれています。
上記の内容から察するに、ディレクトリリスティングではないのかなと思いました。
なので、とりあえず見えているディレクトリの「/assets/」と「/images/」を探ってみます。
「/assets/」を覗きましたが、これといった情報はなさそうです。

「/images/」にフラグがありました!

Answer
flag{You_are_the_Laughing_Man,_aren't_you?}tkys_royale

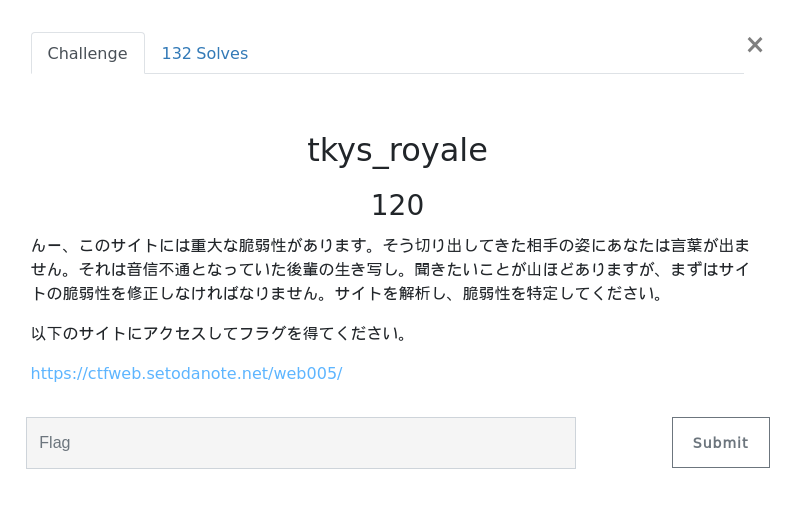
上記のURLを開くと、ログインフォームが表示されました。

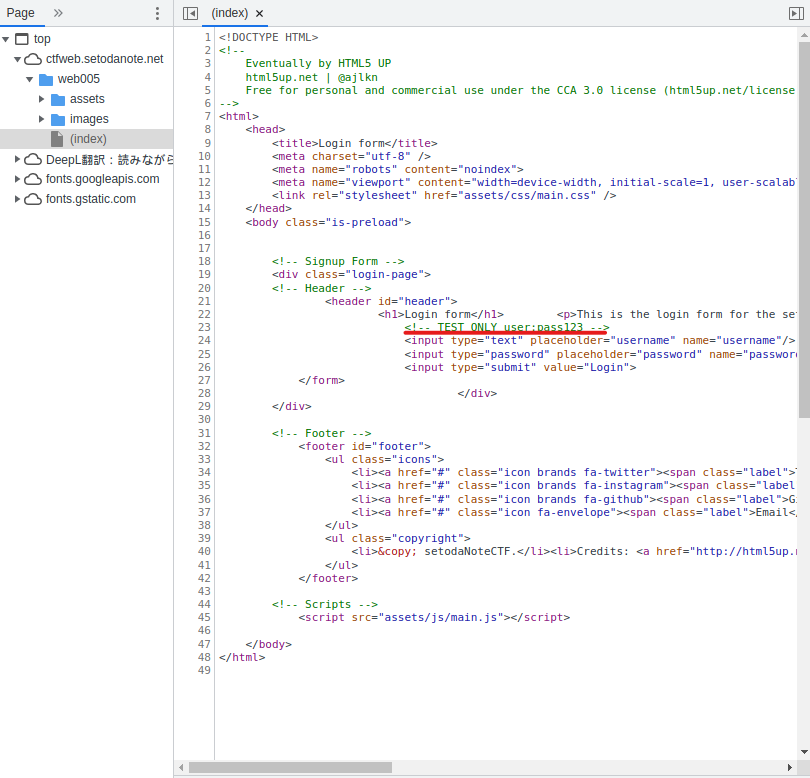
とりあえず、ソースを眺めていると、テストユーザーを発見しました。

ログインすると、「You need to be logged in as admin to find the flag.」と言われてしまいました。
おそらく「addmin」というユーザ名でログインはできそうです。

念のため「admin:admin」や「admin:pass123」でログインを試みましたが、うまくいきませんでした。
次に、SQLインジェクションを試してみます。
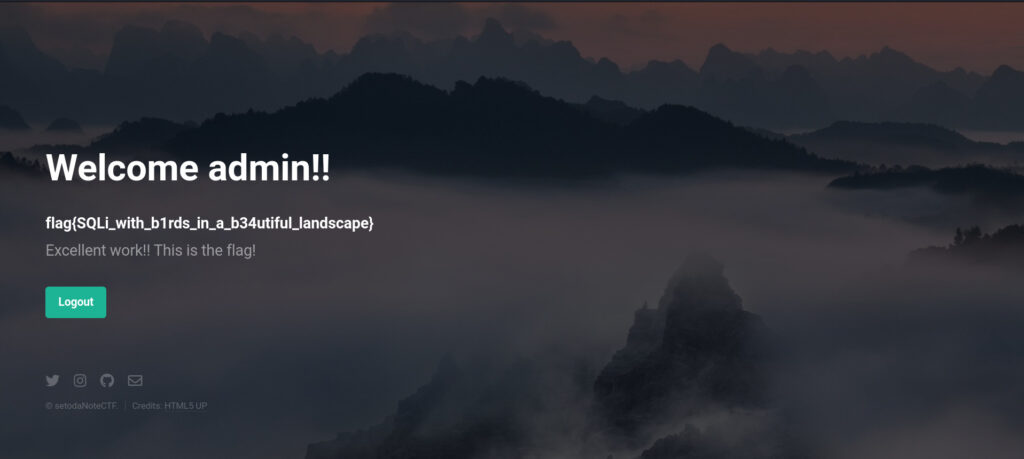
admin:' OR 1 = 1; #ログインできて、フラグの取得ができました!

Answer
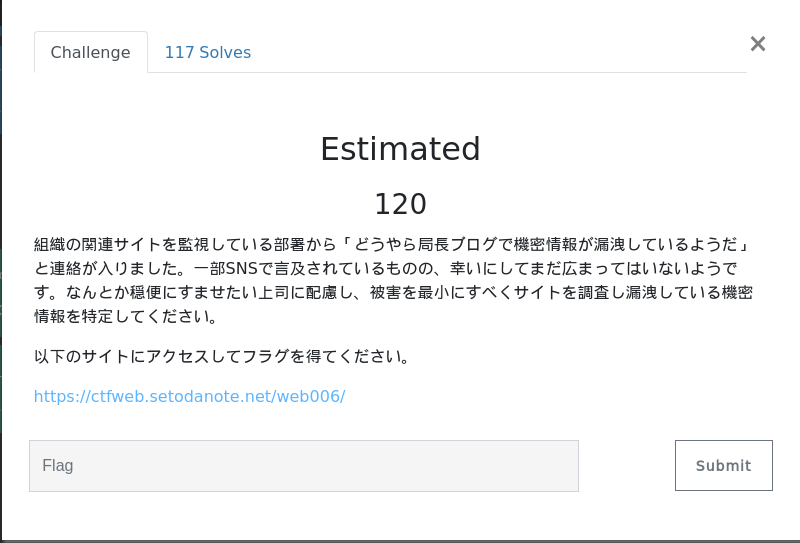
flag{SQLi_with_b1rds_in_a_b34utiful_landscape}Estimated

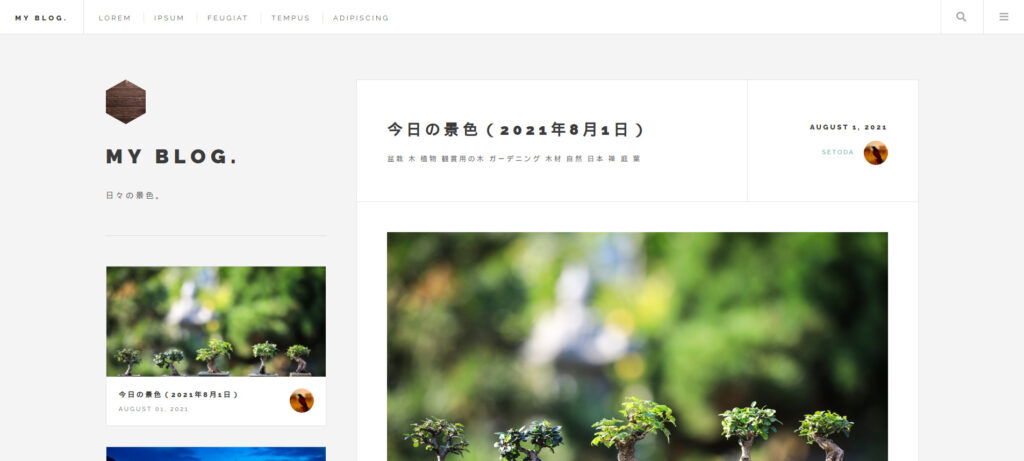
ブログで機密情報が漏洩したようです。URLを見ると、ブログが見えました。

明らかに今回の事象に対するお詫び記事をみつけました。
内容的には、画像にフラグがありそうです。

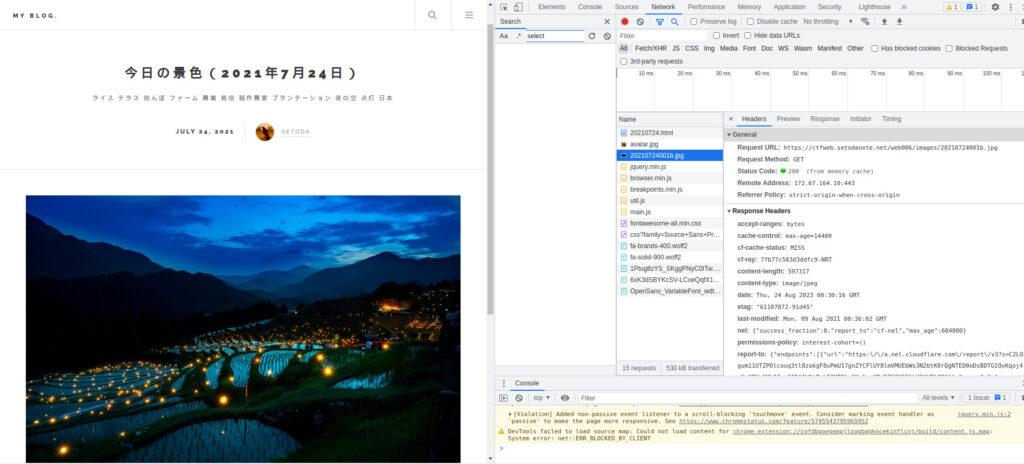
画像の命名規則は、「YYYYMMDD001b.jpg」になっているようです。

不適切な画像は、2021/6/3の1日前なので、2021/6/2になります。
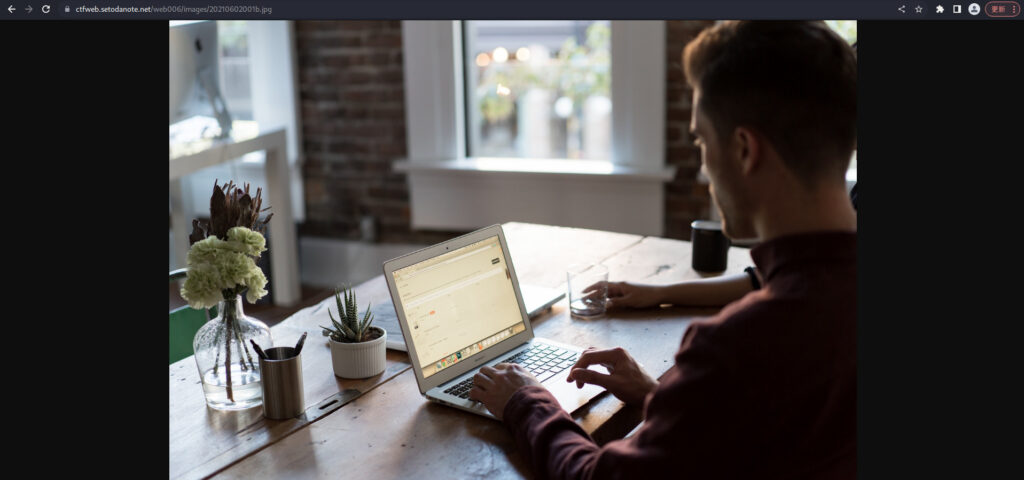
この画像は、おそらく「20210602001b.jpg」になっているはずです。
画像の取得はできました。

ここから色々探していたんですが、画像のPC部を拡大してみるとフラグがありました。。。
Answer
flag{The_flag_wouldn't_like_to_end_up_in_other_peoples_photos}Mx.Flag

上記のURLには、手紙風のWEBサイトがありました。
色々みて、favicon.pngが読み込まれているのに気づきました。
ただよく見ると、ファビコンは表示されていないので、怪しそうです。

exiftoolを使って、メタ情報を確認すると、画像はただのtxtだったようです。
┌──(hacklab㉿hacklab)-[~]
└─$ exiftool favicon.png
ExifTool Version Number : 12.65
File Name : favicon.png
Directory : .
File Size : 122 bytes
File Modification Date/Time : 2023:08:24 09:49:22+09:00
File Access Date/Time : 2023:08:24 09:49:22+09:00
File Inode Change Date/Time : 2023:08:24 09:49:28+09:00
File Permissions : -rw-r--r--
File Type : TXT
File Type Extension : txt
MIME Type : text/plain
MIME Encoding : us-ascii
Newlines : Windows CRLF
Line Count : 3
Word Count : 10ということで、中身を確認するとフラグをみつけることができました。
┌──(hacklab㉿hacklab)-[~]
└─$ cat favicon.png
// flag{Mr_Flag_hiding_in_the_favicon}
console.table({place: "favicon.png", png: "false", flag: "true", Look: "me"});
Answer
flag{Mr_Flag_hiding_in_the_favicon}Redirect

ブログサイトがありました。Redirectと言っているぐらいなので、リダイレクトについて、調べていきます。

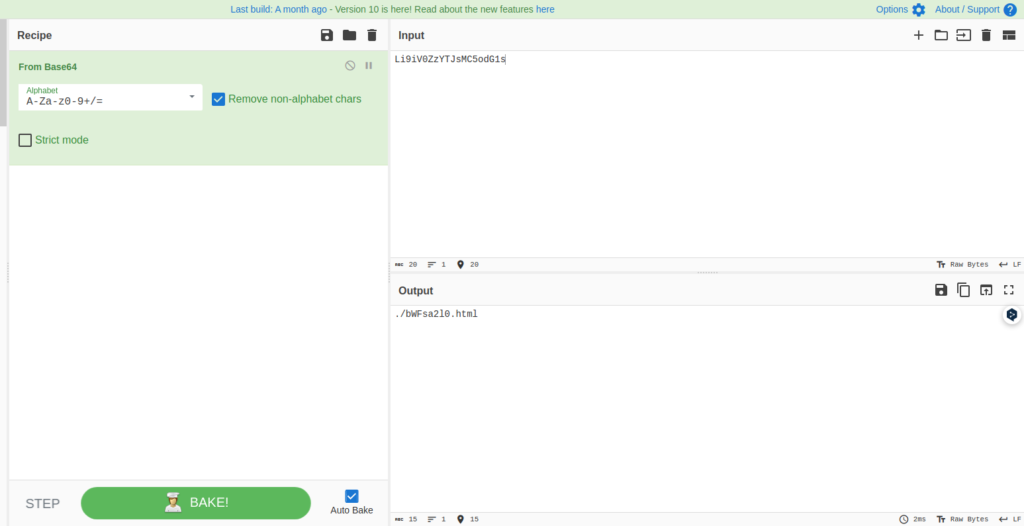
<script>!function(){var ref = document.referrer;var domain = ref.match(/^http([s]?):\/\/([a-zA-Z0-9-_\.]+)(:[0-9]+)?/)[2];if(domain == "www.google.com" || domain == "www.google.co.jp" ){location.href = atob('Li9iV0ZzYTJsMC5odG1s');}}();</script>Base64でデコードすると、「./bWFsa2l0.html」にリダイレクトすることがわかりました。

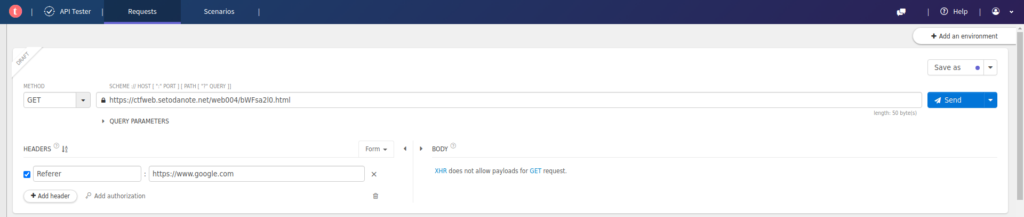
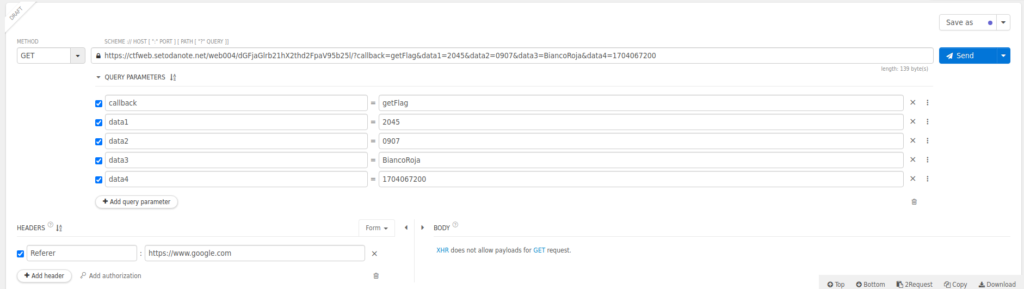
実際にリダイレクトさせるのは、大変なので、APIテスターを利用していきます。

<!DOCTYPE HTML>
<html>
<head>
<title>start</title>
<noscript>
<meta http-equiv=refresh content="1; URL=./noscript.html">
</noscript>
<script>
!function() {
var params = new URL(window.location.href).searchParams;
if(Array.from(params).length > 0){
location.href = './bm9mbGFn/?'+params;
}else{
location.href = './bWFsa2l0.html?callback=wantFlag&data1=2045&data2=0907&data3=BiancoRoja&data4=1704067200';
}
}();
</script>
</head>
<body>
<p>Find out the flag.</p>
</body>
</html>リダイレクト先のHTMLの中身を確認すると、さらにリダイレクトしているようです。
if(Array.from(params).length > 0){
location.href = './bm9mbGFn/?'+params;
}else{
location.href = './bWFsa2l0.html?callback=wantFlag&data1=2045&data2=0907&data3=BiancoRoja&data4=1704067200';
}上記を確認する限りでは、下記のようにリクエストしたらよさそうです。
./bm9mbGFn/?callback=wantFlag&data1=2045&data2=0907&data3=BiancoRoja&data4=1704067200リクエストしてみましょう。

<html>
<head>
<title>Next</title>
<noscript>
<meta http-equiv=refresh content="1; URL=../noscript.html">
</noscript>
<script>
!function() {
var params = new URL(window.location.href).searchParams;
location.href = '../bmV4dG5leHQ/?'+params
}();
</script>
</head>
<body>
<p>No flag here. Go to next.</p>
</body>
</html>またリダイレクトされているようです。
パラメータはそのままに、「../bmV4dG5leHQ/」へリダイレクトさせます。

<html>
<head>
<title>Next-Next</title>
<noscript>
<meta http-equiv=refresh content="1; URL=../noscript.html">
</noscript>
<script>
!function() {
var params = new URL(window.location.href).searchParams;
location.href = '../b25lLXR3by10aHJlZQ/?'+params
}();
</script>
</head>
<body>
<p>No flag here too. Go to next.</p>
</body>
</html>まだリダイレクトされているようです。
今までの要領でリダイレクトをしていきます。

<html>
<head>
<title>Branching point</title>
<noscript>
<meta http-equiv=refresh content="1; URL=../noscript.html">
</noscript>
<script>
!function() {
var params = new URL(window.location.href).searchParams;
if (params.get('callback') == 'getFlag') {
location.href = '../dGFjaGlrb21hX2thd2FpaV95b25l/?' + params;
}else{
location.href = '../ZGFtbXlmbGFn/?' + params;
}
}();
</script>
</head>
<body>
<p>You need the correct parameters to get the flag.</p>
</body>
</html>if (params.get('callback') == 'getFlag') {
location.href = '../dGFjaGlrb21hX2thd2FpaV95b25l/?' + params;こちらに入りたいので、callbackパラメータをgetFlagにして、リダイレクトさせましょう。

<html>
<head>
<title>GO!GO!GO!</title>
<noscript>
<meta http-equiv=refresh content="1; URL=../noscript.html">
</noscript>
<script>
!function() {
var params = new URL(window.location.href).searchParams;
var callback = params.get('callback');
var data1 = params.get('data1');
var data2 = params.get('data2');
var data3 = params.get('data3');
var data4 = params.get('data4');
if (callback == 'getFlag' && data1 == "2045" && data2 =="0907" && data3 == "BiancoRoja" && data4 =="1704067200") {
location.href = 'https://noisy-king-d0da.setodanote.net/?'+params;
}else{
location.href = '../ZGFtbXlmbGFn/hint.html?'+params;
}
}();
</script>
</head>
<body>
<p>Yes! Go to next.</p>
</body>
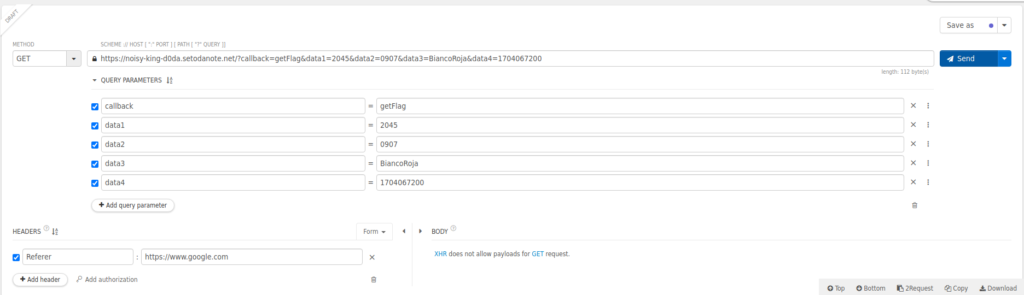
</html>これで最後のようです。パラメータはそのままで、リダイレクトさせましょう。
if (callback == 'getFlag' && data1 == "2045" && data2 =="0907" && data3 == "BiancoRoja" && data4 =="1704067200") {
location.href = 'https://noisy-king-d0da.setodanote.net/?'+params;
<!DOCTYPE html>
<body>
<h1>Nice work!!</h1>
<p>flag{Analyz1ng_Bad_Red1rects}</p>
</body>フラグが取得できました!
Answer
flag{Analyz1ng_Bad_Red1rects}まとめ
今回は、setodaNote CTFのWebをやってみました!
初心者向けなので、知識を使うというよりは、謎解きみたいになっておりましたが、CTFを始める第一歩としては、楽しめるのではないでしょうか。
参考文献・サイト
ー